Pada bagian ini penulis akan melanjutkan pembahasan mengenai penambahan fitur favorite pada project yang sedang dikerjakan. Jika kalian sudah mengikuti samapai tutorial sebelumnya, maka kalian telah berhasil membuat sebuah database sqlite, dimana database tersebut bersifat internal yang berada di dalam smartphone masing-masing user.
Bagi kalian yang baru mengikuti tutorial ini, kalian dapat melihat dan mencoba membuat project pada link dibawah ini :
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Project Baru [Bagian 1]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Splashscreen [Bagian 2]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Mendapatkan API Key Google Maps [Bagian 3]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Menu Utama [Bagian 4]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Google Maps Activity [Bagian 5]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Database [Bagian 6]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: API [Bagian 7]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Menampilkan Marker Studio pada Maps [Bagian 8]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Detail Studio Activity [Bagian 9]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Fitur Share & Call [Bagian 10]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Fitur Favorite (Database Sqlite) [Bagian 11]
Baiklah, untuk pembahasan kali ini penulis akan menjelaskan bagaimana cara pembuatan fitur favorite, dimana data favorite tersebut akan disimpan di dalam sqlite dan akan ditampilkan pada Recyclerview. Berikut ini dalah tahapannya :
1. Buka project, kemudian pada DetialStudio.java tambahkan skrip dibawah ini :
private DBDataSource db; private boolean favorite;
Deklarasikan tipe data untuk DbDataSource sebagai “db” dan “favorite” dengan tipe boolean.
Lanjut, tambahkan skrip dibawah ini di dalam onCreate :
//Set favorite dan Insert data dari API ke Sqlite database
db = new DBDataSource(ContentStudio.this);
db.open();
//Cek fav
favorite = db.isFavorite(Integer.valueOf(id));
buttonf = (ImageView) findViewById(R.id.favbuttonwhite);
if (favorite) {
buttonf.setImageResource(R.drawable.starred);
}
else {
buttonf.setImageResource(R.drawable.starwhite);
}
buttonf.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
Log.i("CEK", String.valueOf(favorite));
if (favorite) {
buttonf.setImageResource(R.drawable.starwhite);
db.deleteStudioMusik(Integer.valueOf(id));
favorite = false;
}
else {
buttonf.setImageResource(R.drawable.starred);
favorite = true;
if (db.insertStudioMusik(id,namaStudio,alamat,harga,gambar,
jam,callSave,alatmusik,lastUpdate,ratingAlat,ratingRec,ratingTmpt,
latitude,longitude)) {
}
else {
}
}
}
});
Kemudian tambahkan skrip diatas yang berguna untuk membuka DBDataSource Sqlite ke DetailStudio.java, kemudian memanggil fungsi isFavorite dan mengambil id untuk disimpan kedalam variabel dengan nama favorite. Lalu buat percabangan untuk mengubah warna dari ImageView favorite yang berada pada DetailStudio.
Selanjutnya gunakan event setOnClick pada variabel imageView “buttonf” yang didalamnya berisi perintah pengecekan favorite, apabila warna dari imageview diberi R.drawable.starwhite maka akan memangil fungsi deleteStudioMusik dan mendelete id dari studio musik terpilih dan dibeli value favorite = false, untuk else akan menjalankan fungsi insertStudioMusik dan diberi parameter yaitu nama-nama field yang sudah didefinisikan pada DBHelper sebelumnya.
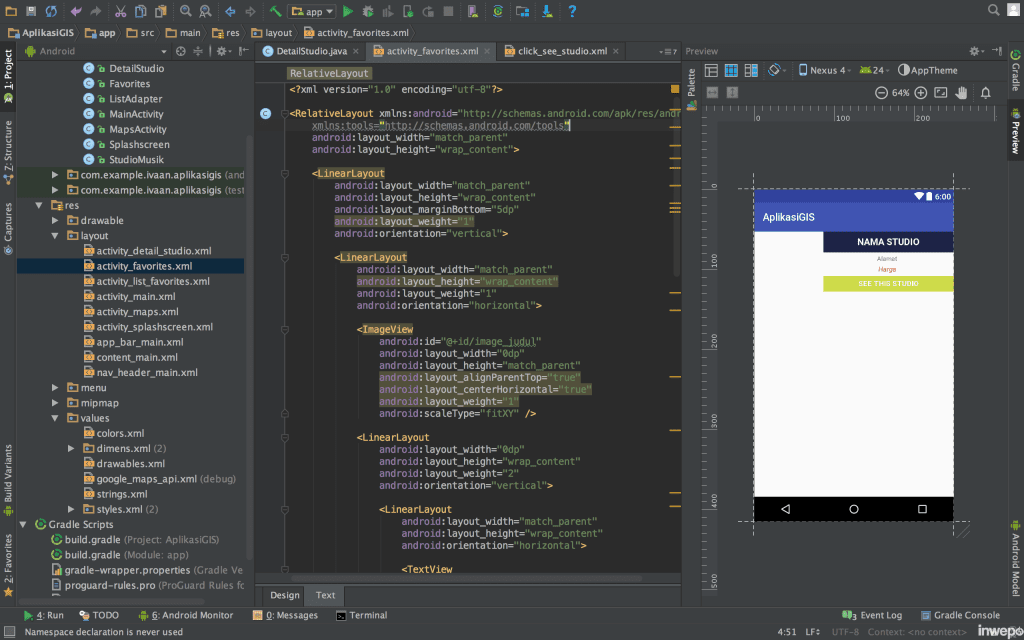
2. Buat tampilan list favorite, buka activity_favorites.xml kemudian tambahkan skrip dibawah ini :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_weight="1"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal">
<ImageView
android:id="@+id/image_judul"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_weight="1"
android:scaleType="fitXY" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/namastudiofav"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginLeft="5dp"
android:layout_weight="5"
android:background="#1D2247"
android:gravity="center"
android:text="NAMA STUDIO"
android:textColor="#FFFFFF"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<TextView
android:id="@+id/alamatstudiofav"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:gravity="center"
android:text="Alamat"
android:textSize="12sp" />
<TextView
android:id="@+id/hargastudiofav"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:gravity="center"
android:text="Harga"
android:textColor="#D32F2F"
android:textSize="13sp"
android:textStyle="italic" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/container"
android:layout_width="0dp"
android:layout_height="30dp"
android:layout_marginLeft="5dp"
android:layout_weight="5"
android:background="@drawable/click_see_studio"
android:text="See This Studio"
android:textColor="#FFFDE7"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
Dan dibawah ini untuk drawable/click_see_studio (pilih warna sesuai selera) :
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@color/klik" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@color/klik" /> <!-- focused -->
<item android:drawable="@color/colorAccent" /> <!-- default -->
</selector>
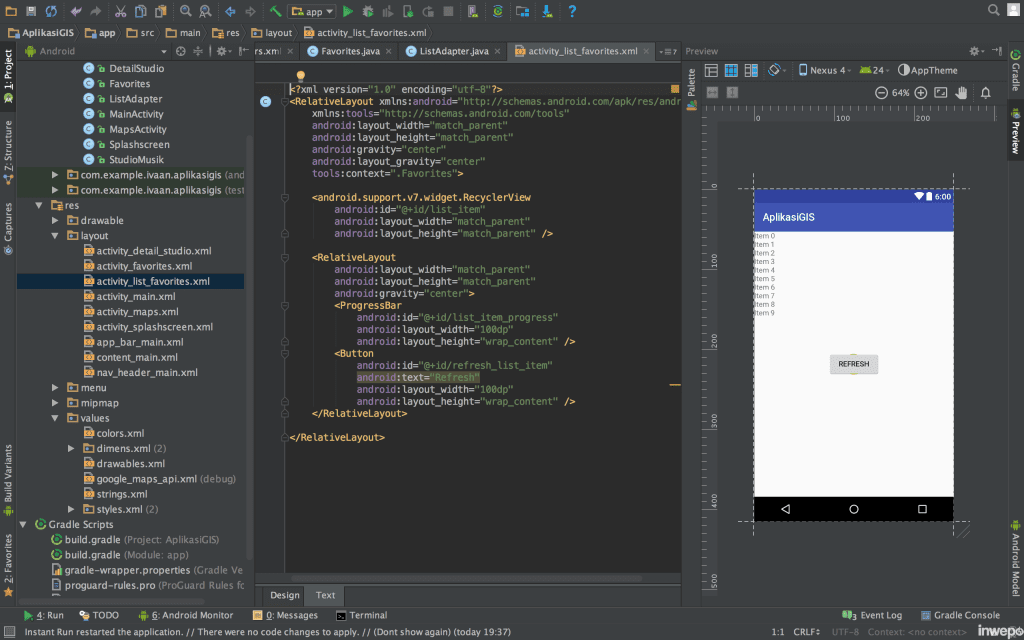
3. Buat sebuah layout baru untuk Recyclerview dengan nama “activity_list_favorite.xml” dan berikan skrip dibawah ini :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_gravity="center"
tools:context=".Favorites">
<android.support.v7.widget.RecyclerView
android:id="@+id/list_item"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ProgressBar
android:id="@+id/list_item_progress"
android:layout_width="100dp"
android:layout_height="wrap_content" />
<Button
android:id="@+id/refresh_list_item"
android:text="Refresh"
android:layout_width="100dp"
android:layout_height="wrap_content" />
</RelativeLayout>
</RelativeLayout>
Layout diatas akan digunakan untuk menampung list yang akan tampil dan untuk tampilan / desain dari list itu sendiri yang sudah dibuat sebelumnya pada activity_favorites.xml.
4. Selanjutnya buat sebuah file java baru dengan nama ListAdapter.java. Lalu tambahkan skrip dibawah ini :
public class ListAdapter extends RecyclerView.Adapter <ListAdapter.ViewHolder> {
private ArrayList<HashMap<String, String>> data_list ;
Context context;
public static String id;
public ListAdapter (Context context, ArrayList<HashMap<String, String>> data_list){
Log.d("DEBUG_", "Container ListAdapter");
this.data_list = data_list;
this.context = context;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
Log.d("DEBUG_", "View Holder");
View v = LayoutInflater.from( parent.getContext()).inflate(R.layout.activity_favorites, parent, false);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder(final ViewHolder holder, final int position) {
setAnimation(holder.itemView,position);
Log.d("DEBUG_", "Bind ViewHolder");
final HashMap<String, String> data = data_list.get(position);
holder.namaStudio.setText(data.get("nama"));
holder.alamatStudio.setText(data.get("alamat"));
holder.hargaStudio.setText(data.get("harga"));
Picasso.with(context).load(data.get("gambar")).fit().into(holder.backimage);
Log.i("CEK_GAMBAR", "http://cloudofoasis.com/api/Ivan/slider_studio/"+data.get("gambar"));
holder.container.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
DetailStudio.id = data.get("id");
DetailStudio.namaStudio = data.get("nama");
DetailStudio.alamat = data.get("alamat");
DetailStudio.harga = data.get("harga");
DetailStudio.gambar = data.get("gambar");
DetailStudio.jam = data.get("jam");
DetailStudio.callSave = data.get("call");
DetailStudio.alatmusik = data.get("alatmusik");
DetailStudio.lastUpdate = data.get("lastupdate");
DetailStudio.ratingAlat = data.get("ratingalatmusik");
DetailStudio.ratingRec = data.get("ratingrecording");
DetailStudio.ratingTmpt = data.get("ratingtempat");
DetailStudio.latitude = Double.parseDouble(data.get("latitude"));
DetailStudio.longitude = Double.parseDouble(data.get("longitude"));
Intent i = new Intent(context, DetailStudio.class);
context.startActivity(i);
}
});
}
@Override
public int getItemCount() {
return data_list.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
private final Button container;
private ImageView backimage, unfavbutton;
private TextView namaStudio, alamatStudio, hargaStudio;
public ViewHolder(View itemView) {
super(itemView);
container = (Button) itemView.findViewById(R.id.container);
backimage = (ImageView) itemView.findViewById(R.id.image_judul);
namaStudio = (TextView) itemView.findViewById(R.id.namastudiofav);
alamatStudio = (TextView) itemView.findViewById(R.id.alamatstudiofav);
hargaStudio = (TextView) itemView.findViewById(R.id.hargastudiofav);
}
}
private int lastPosition=-1;
private void setAnimation(View viewToAnimate,int position){
//if the bound view wasn't previously displayed on screen,its animated
if(position>lastPosition){
ScaleAnimation anim = new ScaleAnimation(0.0f, 1.0f, 0.0f, 1.0f, Animation.RELATIVE_TO_SELF, 0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
anim.setDuration(new Random().nextInt(501));
// to make duration random
viewToAnimate.startAnimation(anim);
lastPosition=position;
}
}
}
onCreateViewHolder berfungsi untuk menentukan view untuk desain list yaitu dipilih activity_favorites.xml.
onBindViewHolder berfungsi untuk mengatur data yang akan dicetak di list Recyclerview. Pada class ini juga terdapat event setOnClick untuk mengirimkan bebrapa data dari sqlite ke DetailActivity dan juga perintah intent.
ViewHolder berfungsi untuk inisialisasi dari item-item yang ada pada desain list activity_favorites.xml
Kemudian class setAnimation adalah animasi ketika list tersebut tampil.
5. Selanjutnya buka Favorites.java dan tambahkan skrip dibawah ini :
public class Favorites extends AppCompatActivity {
RecyclerView list_item;
ArrayList<HashMap<String, String>> array_list;
Button button;
ProgressBar progressBar;
private DBDataSource db;
public static String id;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_favorites);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setHomeButtonEnabled(true);
db = new DBDataSource(Favorites.this);
db.open();
array_list = new ArrayList<>();
list_item = (RecyclerView) findViewById(R.id.list_item);
list_item.setLayoutManager(new LinearLayoutManager(this));
list_item.setItemAnimator(new DefaultItemAnimator());
progressBar = (ProgressBar) findViewById(R.id.list_item_progress);
button = (Button) findViewById(R.id.refresh_list_item);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getData();
}
});
getData();
}
public void getData() {
list_item.setVisibility(View.INVISIBLE);
button.setVisibility(View.INVISIBLE);
progressBar.setVisibility(View.VISIBLE);
Log.d("DEBUG_", "Set data to Adapter");
for (int i = 0; i < db.getStudioMusik().size(); i++) {
HashMap<String,String> data = new HashMap<>();
data.put("id", String.valueOf(db.getStudioMusik().get(i).getId()));
data.put("nama", db.getStudioMusik().get(i).getNama());
data.put("alamat", db.getStudioMusik().get(i).getAlamat());
data.put("harga", db.getStudioMusik().get(i).getHarga());
data.put("gambar", db.getStudioMusik().get(i).getGambar());
data.put("jam", db.getStudioMusik().get(i).getJam());
data.put("calllite", db.getStudioMusik().get(i).getCall());
data.put("alatmusik", db.getStudioMusik().get(i).getAlatmusik());
data.put("lastupdate", db.getStudioMusik().get(i).getLastupdate());
data.put("ratingalatmusik", db.getStudioMusik().get(i).getRatingalat());
data.put("ratingrecording", db.getStudioMusik().get(i).getRatingrecording());
data.put("ratingtempat", db.getStudioMusik().get(i).getRatingtempat());
data.put("latitude", db.getStudioMusik().get(i).getLatitude());
data.put("longitude", db.getStudioMusik().get(i).getLongitude());
array_list.add(data);
}
progressBar.setVisibility(View.INVISIBLE);
list_item.setVisibility(View.VISIBLE);
ListAdapter adapter = new ListAdapter(Favorites.this, array_list);
list_item.setAdapter(adapter);
}
@Override
public void onBackPressed() {
Intent intent = new Intent(this, MainActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
finish();
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
// app icon in action bar clicked; go home
finish();
default:
return super.onOptionsItemSelected(item);
}
}
}
Pada skrip diatas untuk onCreate berisi beberapa deklarasi objek untuk array_list untuk menampung data yang diterima dari adapter, kemudian inisialisasi variabel list_item sebagai Recyclerview, dan juga variabel progressBar yang menggunakan event onClick yang akan menjalankan method getData().
Isi dari method getData() adalah proses melakukan set data-data yang dibutuhkan dari sqlite ke dalam Adapter dan disimpan di dalam array_list yang sudah di definisikan sebelumnya.
6. Berikut ini merupakan beberapa tampilan preview layout yang sudah dibuat :
activity_favorites.xml

activity_list_favorites

7. Pada MainActivity.java tambahkan skrip dibawah ini di dalam onCreate :
ImageView favBtn = (ImageView) findViewById(R.id.favBtn);
favBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent i = new Intent(MainActivity.this, Favorites.class);
startActivity(i);
}
});
}
Skrip diatas ditambahkan untuk inisialisasi imageview dengan id favBtn dan diberi event setOnClick yang berisi perintah intent atau pindah ke layout Favorites.class.
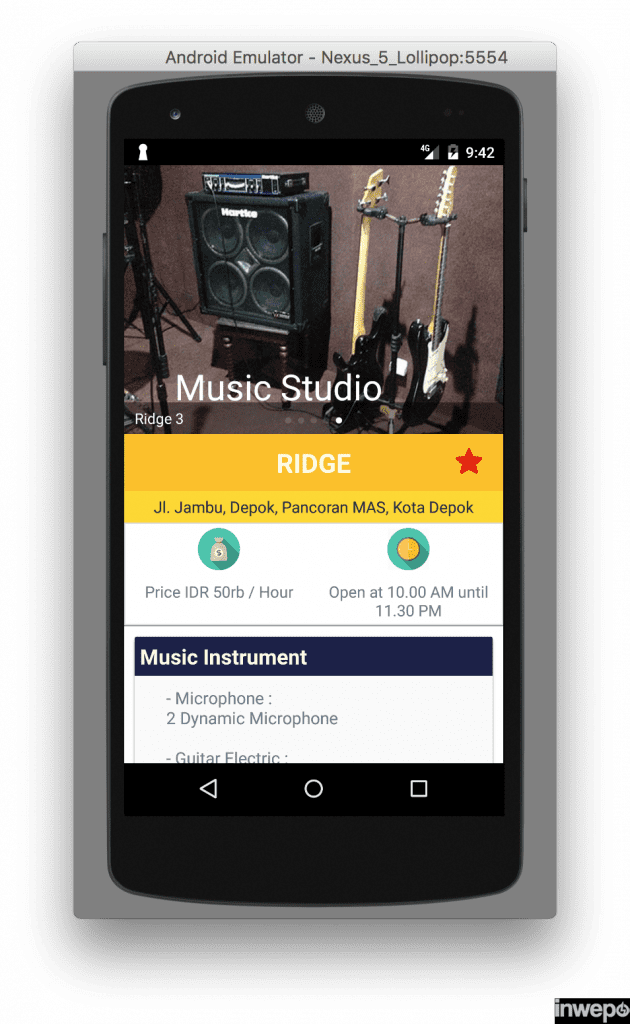
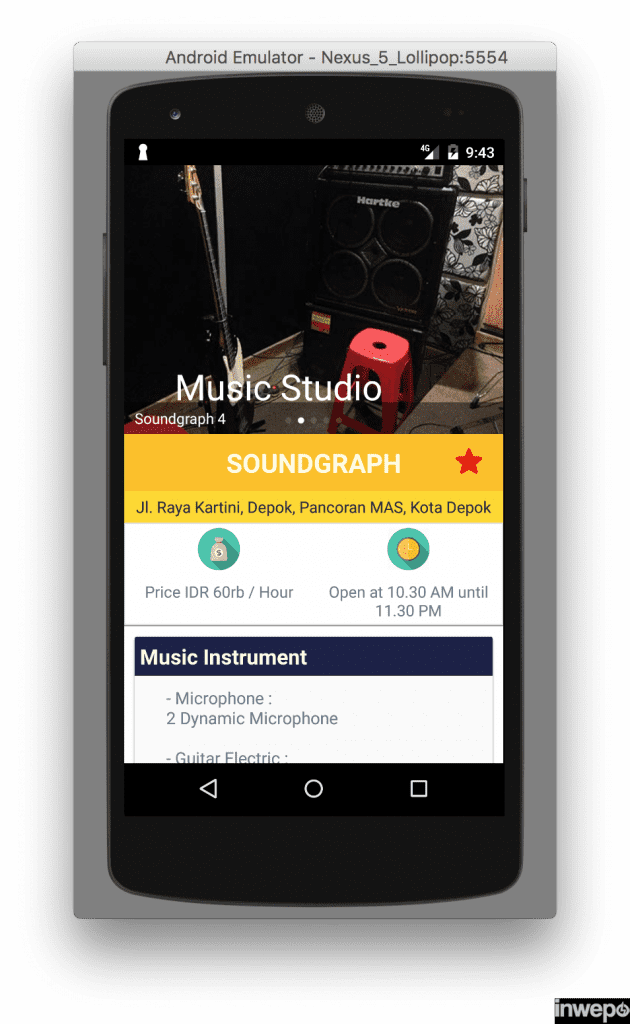
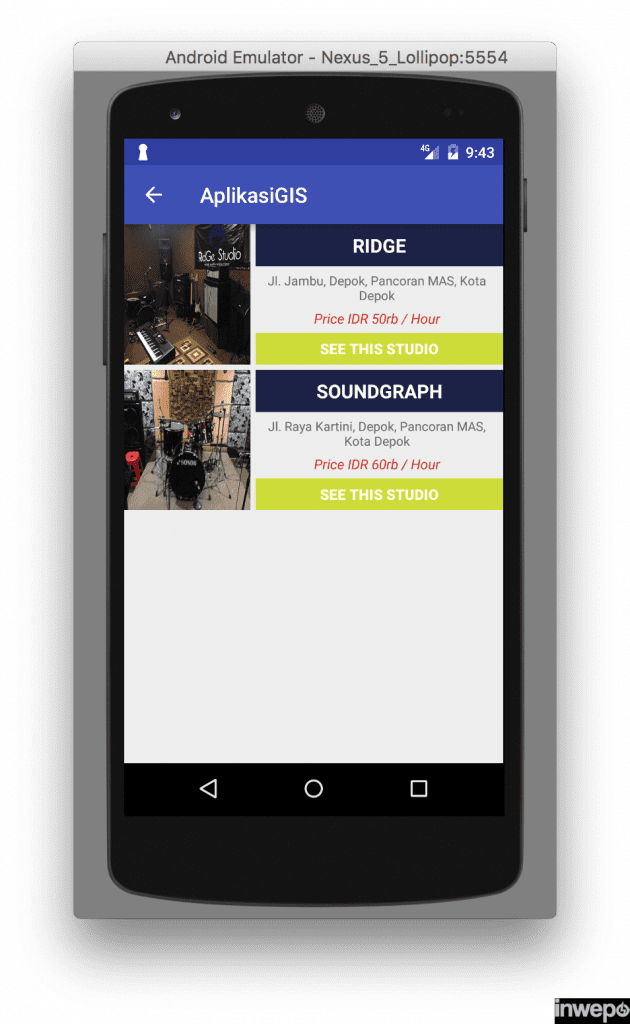
8. Langkah terakhir adalah melakukan Run Project, berikut ini merupakan tampilan output nya :


Diatas merupakan contoh 2 studio yang diberi favorite, maka otomatis icon bintang akan berubah menjadi merah.

Tampilan diatas merupakan tampilan list favorite Recyclerview dari 2 studio musik yang sudah diberikan favorite. Lalu apabila button “see this studio” di klik maka akan menampilkan detail studio kembali.
Demikianlah keseluruhan tutorial dari pembuatan aplikasi GIS pada Android Studio semoga dapat bermanfaat bagi pembaca setia Inwepo. Apabila ada hal yang ingin ditanyakan seputar tutorial, kalian dapat meninggalkan komen pada tiap postingan. Terimakasih… 🙂



















Baskoro
Februari 28, 2017 at 16:20
db = new DBDataSource(ContentStudio.this);
ContentStudio di ambil dari mana ya mass?
mohon pencerahannya
Terimakasih
Ivan Bagus Pinuntun
Mei 6, 2017 at 19:56
itu dari database internal sqlite mas
Rizal
Maret 10, 2017 at 13:38
boleh tambahkan fitur untuk pencarian rute
Ivan Bagus Pinuntun
Juli 2, 2017 at 08:53
oke gan next time insyaAllah kalau ada waktu nulis lagi
Adityo Nofari
Maret 11, 2017 at 09:27
om baskoro,, boleh minta no WA kayaknya kita membuat project yang sama
wahyu
Maret 20, 2017 at 21:32
yang ContentStudio.this itu ambil data dari mana mas ?
Ivan Bagus Pinuntun
Mei 6, 2017 at 19:57
itu java class
aulia
Juni 6, 2017 at 10:56
mas, aplikasinya sudah saya download dan install. tp waktu saya buka dia bilang “error: tidak ada koneksi internet” ith knpa ya? pdhal interet saya nyala?
Ivan Bagus Pinuntun
Juli 2, 2017 at 09:06
iya saya ganti hosting online nya jadi api nya ga mau kebaca, mba pakai api sendiri saja ya 🙂