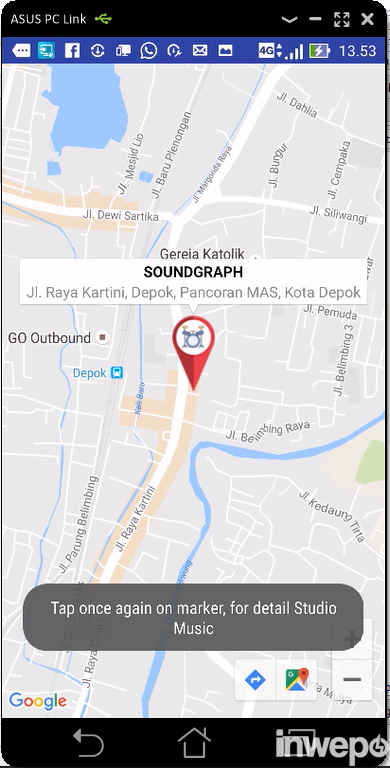
Lanjut untuk pembahasan kali ini, penulis akan membuat detail informasi dari studio musik. Untuk pmebuatannya dibutuhkan sebuah layout .xml dan file activity .java. Untuk dapat menampilkan Detail Studio, user akan melalukan 2 kali klik pada marker, dimana klik pertama hanya menampilkan informasi awal pada marker, dan klik kedua kalinya akan pindah ke layout detail studio musik.
Untuk melihat langkah yang telah dikerjakan sebelumnya, kalian dapat melihatnya lagi pada link dibawah ini :
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Project Baru [Bagian 1]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Splashscreen [Bagian 2]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Mendapatkan API Key Google Maps [Bagian 3]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Menu Utama [Bagian 4]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Google Maps Activity [Bagian 5]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Database [Bagian 6]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: API [Bagian 7]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Menampilkan Marker Studio pada Maps [Bagian 8]
Berikut ini merupakan tahapan untuk menampilkan detail informasi dari studio musik :
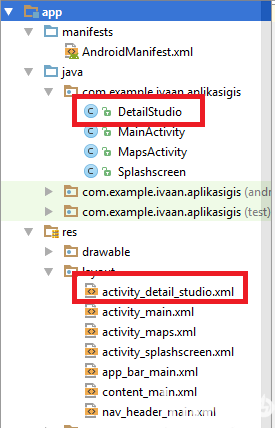
1. Buat sebuah layout dan activity dengan klik kanan pada navigasi app > new > acticvity > Empty Activity. Beri nama DetailStudio. Jika sudah maka akan terbentuk activity dan layout seperti di dalam kotak merah :

2. Selanjutnya buka activity_detail_studio.xml masukan skrip dibawah ini :
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.ivaan.aplikasigis.DetailStudio"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="280dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapse_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="#1D2247"
app:expandedTitleMarginBottom="32dp"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<com.daimajia.slider.library.SliderLayout
android:id="@+id/slider"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"/>
<android.support.v7.widget.Toolbar
android:id="@+id/anim_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FBC02D">
<TextView
android:id="@+id/studioname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
android:text="NAMA STUDIO"
android:textColor="#FFFDE7"
android:textSize="25dp"
android:textStyle="bold" />
<ImageView
android:id="@+id/favbuttonwhite"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_alignRight="@id/studioname"
android:layout_marginLeft="35dp"
android:layout_marginRight="20dp"
android:layout_marginTop="13dp"
android:background="@drawable/starwhite" />
</RelativeLayout>
<TextView
android:id="@+id/studio_address"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FDD835"
android:gravity="center"
android:padding="5dp"
android:textColor="#22313F"
android:text="alamat studio"
android:textSize="15dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/textline"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/money" />
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/time2" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/studio_price"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:gravity="center"
android:textColor="#6C7A89"
android:text="Price 50K/Hour"
android:textSize="15dp" />
<TextView
android:id="@+id/studio_hour"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:gravity="center"
android:textColor="#6C7A89"
android:text="Open At 09.00 AM"
android:textSize="15dp" />
</LinearLayout>
</LinearLayout>
<com.google.android.gms.maps.MapView
android:id="@+id/mapdetail"
android:layout_width="match_parent"
android:layout_height="220dp"
android:fitsSystemWindows="true"/>
<android.support.v7.widget.CardView
android:id="@+id/cardview1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardElevation="3dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="#1D2247"
android:padding="5dp"
android:text="Music Instrument"
android:textColor="#FFFDE7"
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:id="@+id/textalatmusik"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginLeft="30dp"
android:layout_marginTop="10dp"
android:textColor="#6C7A89"
android:text="Music Instrument Detail"
android:textSize="16sp" />
<TextView
android:id="@+id/lastupdate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="#E7DF86"
android:gravity="center"
android:padding="5dp"
android:text="Last updated : 3 Maret 2016"
android:textColor="#FFFDE7"
android:textSize="15sp"
android:textStyle="bold" />
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/cardview2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardElevation="3dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#1D2247"
android:padding="5dp"
android:text="REVIEW"
android:textColor="#FFFDE7"
android:textSize="20sp"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:id="@+id/alatmusik"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginTop="20dp"
android:layout_weight="1"
android:background="#D32F2F"
android:gravity="center"
android:text="Music Instrument"
android:textColor="#FFFFFF"
android:textSize="18dp" />
<RatingBar
android:id="@+id/rating_alatmusik"
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:gravity="center"
android:numStars="5"
android:padding="1dp"
android:rating="5" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginTop="20dp"
android:layout_weight="1"
android:background="#1976D2"
android:gravity="center"
android:text="Recording"
android:textColor="#FFFFFF"
android:textSize="18dp" />
<RatingBar
android:id="@+id/rating_recording"
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:gravity="center"
android:numStars="5"
android:padding="2dp"
android:rating="3.5" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginBottom="5dp"
android:orientation="horizontal">
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginTop="20dp"
android:layout_weight="1"
android:background="#00796B"
android:gravity="center"
android:text="Place"
android:textColor="#FFFFFF"
android:textSize="18dp" />
<RatingBar
android:id="@+id/rating_tempat"
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:gravity="center"
android:isIndicator="true"
android:numStars="5"
android:padding="2dp"
android:rating="4" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="10dp"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/textline"
android:orientation="vertical">
<ImageView
android:id="@+id/share_button"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_gravity="center"
android:padding="8dp"
android:src="@drawable/share" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:gravity="center"
android:text="Share"
android:textColor="#6C7A89"
android:textSize="20dp"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/textline"
android:orientation="vertical">
<ImageView
android:id="@+id/call_button"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_gravity="center"
android:padding="8dp"
android:src="@drawable/call" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:gravity="center"
android:text="Call"
android:textColor="#6C7A89"
android:textSize="20dp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
Pada layout diatas penulis menggunakan CardView agar tampilan lebih rapih dan juga CollapsingToolbarLayout agar tampilan gambar tidak menutupi ketika user melakukan scroll kebawah pada aplikasi.
3. Selanjutnya pada DetailStudio.java masukan skrip berikut :
public class DetailStudio extends AppCompatActivity {
private TextView studioName, studioAddress, studioPrice, studioHour, studioAlatMusik, studioUpdate;
private RatingBar ratingBarAlat, ratingBarRec, ratingBarTmpt;
public static String id, namaStudio, alamat, harga, jam, alatmusik, lastUpdate, gambar,
callSave, ratingAlat, ratingRec, ratingTmpt;
SliderLayout mDemoSlider;
private static final String TAG = "ListDislay";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail_studio);
final Toolbar toolbar = (Toolbar) findViewById(R.id.anim_toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setHomeButtonEnabled(true);
ratingBarAlat = (RatingBar) findViewById(R.id.rating_alatmusik);
ratingBarRec = (RatingBar) findViewById(R.id.rating_recording);
ratingBarTmpt = (RatingBar) findViewById(R.id.rating_tempat);
ratingBarAlat.setRating(Float.parseFloat(ratingAlat));
ratingBarRec.setRating(Float.parseFloat(ratingRec));
ratingBarTmpt.setRating(Float.parseFloat(ratingTmpt));
studioName = (TextView) findViewById(R.id.studioname);
studioAddress = (TextView) findViewById(R.id.studio_address);
studioPrice = (TextView) findViewById(R.id.studio_price);
studioHour = (TextView) findViewById(R.id.studio_hour);
studioAlatMusik = (TextView) findViewById(R.id.textalatmusik);
studioUpdate = (TextView) findViewById(R.id.lastupdate);
studioName.setText(namaStudio);
studioAddress.setText(alamat);
studioPrice.setText(harga);
studioHour.setText(jam);
studioAlatMusik.setText(alatmusik);
studioUpdate.setText(lastUpdate);
mDemoSlider = (SliderLayout) findViewById(R.id.slider);
getGambar();
}
private void getGambar() {
String url = "http://cloudofoasis.com/api/Ivan/getGambar.php?StudioMusik=" + id;
Log.i(TAG, url);
JsonArrayRequest request = new JsonArrayRequest
(Request.Method.GET, url, new Response.Listener<JSONArray>() {
@Override
public void onResponse(JSONArray response) {
int numData = response.length();
if (numData == 0) mDemoSlider.setVisibility(View.GONE);
else {
JSONObject slider_studio;
Log.i(TAG, "On Response Get Gambar");
String[] gambar_studio = new String[numData], nama_studio = new String[numData];
HashMap<String, String> url_maps = new HashMap<String, String>();
for (int i = 0; i < numData; i++) {
try {
slider_studio = response.getJSONObject(i);
gambar_studio[i] = slider_studio.getString("gambar");
nama_studio[i] = slider_studio.getString("nama");
url_maps.put(nama_studio[i], "http://cloudofoasis.com/api/Ivan/slider_studio/" + gambar_studio[i]);
} catch (JSONException je) {
Toast.makeText(DetailStudio.this, "JSON ERROR", Toast.LENGTH_SHORT).show();
}
}
for (String name : url_maps.keySet()) {
TextSliderView textSliderView = new TextSliderView(DetailStudio.this);
textSliderView.description(name).image(url_maps.get(name)).setScaleType(BaseSliderView.ScaleType.Fit);
textSliderView.bundle(new Bundle());
textSliderView.getBundle().putString("extra", name);
mDemoSlider.addSlider(textSliderView);
mDemoSlider.setPresetTransformer(SliderLayout.Transformer.ZoomOut);
mDemoSlider.setPresetIndicator(SliderLayout.PresetIndicators.Center_Bottom);
mDemoSlider.setCustomAnimation(new DescriptionAnimation());
mDemoSlider.setDuration(4000);
}
}
}
},
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
}
});
Volley.newRequestQueue(this).add(request);
}
@Override
public void onBackPressed() {
Intent intent = new Intent(this, MapsActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
finish();
}
//untuk tombol back
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
// app icon in action bar clicked; go home
Intent intent = new Intent(this, MapsActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
}
Pada skrip diatas beberapa variabel mendapat data yang dikirimkan melalui MapsActivity.java. Kemudian variabel-variabel seperti namaStudio, alamat, harga, jam, alatmusik, lastUpdate, gambar, callSave, ratingAlat, ratingRec, ratingTmpt akan ditempatkan ke komponen dari XML Detail Studio sesuai dengan id pada Layout XML dari Detail Studio.
Kemudian Untuk pamenaggilan gambar dari database menggunakan method sendiri dengan nama getGambar(). Dan method tersebut dipanggil di dalam onCreate.
getGambar.php (http://pastebin.com/6LBZJRMX)
4. Pada ActivityMaps.java tambahkan potongan program dibawah ini di dalam method getLokasi yang telah dibuat sebelumnya :
private void getLokasi() {
String url = "http://cloudofoasis.com/api/Ivan/getStudio.php";
JsonArrayRequest request = new JsonArrayRequest
(Request.Method.GET, url, new Response.Listener<JSONArray>() {
@Override
public void onResponse(JSONArray response) {
numData = response.length();
Log.d("DEBUG_", "Parse JSON");
latLng = new LatLng[numData];
markerD = new Boolean[numData];
nama = new String[numData];
alamat = new String[numData];
harga = new String[numData];
jam = new String[numData];
call = new String[numData];
update = new String[numData];
alatmusik = new String[numData];
ratingalatmusik = new String[numData];
ratingrecording = new String[numData];
ratingtempat = new String[numData];
id = new String[numData];
gambar = new String[numData];
for (int i = 0; i < numData; i++) {
try {
JSONObject data = response.getJSONObject(i);
id[i] = data.getString("id");
latLng[i] = new LatLng(data.getDouble("latitude"),
data.getDouble("longitude"));
nama[i] = data.getString("nama");
alamat[i] = data.getString("alamat");
harga[i] = data.getString("harga");
jam[i] = data.getString("jam");
call[i] = data.getString("call");
update[i] = data.getString("lastupdate");
alatmusik[i] = data.getString("alatmusik");
ratingalatmusik[i] = data.getString("ratingalatmusik");
ratingrecording[i] = data.getString("ratingrecording");
ratingtempat[i] = data.getString("ratingtempat");
gambar[i] = data.getString("gambar");
latitude[i] = data.getDouble("latitude");
longitude[i] = data.getDouble("longitude");
markerD[i] = false;
mMap.addMarker(new MarkerOptions()
.position(latLng[i])
.title(nama[i])
.snippet(alamat[i])
.icon(BitmapDescriptorFactory.fromResource(R.drawable.markerstudio)));
} catch (JSONException je) {
}
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(latLng[i], 15.5f));
}
//----------------------MARKER KLIK
mMap.setOnMarkerClickListener(new GoogleMap.OnMarkerClickListener() {
@Override
public boolean onMarkerClick(Marker marker) {
Log.d("DEBUG_", "Marker clicked");
for (int i = 0; i < numData; i++) {
if (marker.getTitle().equals(nama[i])) {
if (markerD[i]) {
Log.d("DEBUG_", "panggil activity");
DetailStudio.id = id[i];
DetailStudio.namaStudio = nama[i];
DetailStudio.alamat = alamat[i];
DetailStudio.harga = harga[i];
DetailStudio.jam = jam[i];
DetailStudio.callSave = call[i];
DetailStudio.alatmusik = alatmusik[i];
DetailStudio.lastUpdate = update[i];
DetailStudio.ratingAlat = ratingalatmusik[i];
DetailStudio.ratingRec = ratingrecording[i];
DetailStudio.ratingTmpt = ratingtempat[i];
DetailStudio.gambar = gambar[i];
DetailStudio.latitude = latitude[i];
DetailStudio.longitude = longitude[i];
Intent intent = new Intent(MapsActivity.this, DetailStudio.class);
startActivity(intent);
markerD[i] = false;
} else {
Log.d("DEBUG_", "show info");
// mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(marker.getPosition(), 15.5f));
markerD[i] = true;
marker.showInfoWindow();
Toast ts = Toast.makeText(MapsActivity.this,"Tap once again on marker, for detail Studio Music",Toast.LENGTH_LONG);
TextView v = (TextView) ts.getView().findViewById(android.R.id.message);
if( v != null)
v.setGravity(Gravity.CENTER);
ts.show();
}
} else {
markerD[i] = false;
}
}
return false;
}
});
}
} , new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
AlertDialog.Builder builder = new AlertDialog.Builder(MapsActivity.this);
builder.setTitle("Error!");
builder.setMessage("No Internet Connection");
builder.setIcon(android.R.drawable.ic_dialog_alert);
builder.setPositiveButton("Refresh", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
getLokasi();
}
});
AlertDialog alert = builder.create();
alert.show();
}
});
Volley.newRequestQueue(this).add(request);
}
Potongan skrip yang ditambahkan dari skrip yang sebelumnya sudah di kerjakan adalah menamahkan fungsi onClick pada marker. Ketika user melakukan klik sekali pada marker maka akan menampilkan informasi nama dan alamat studio, kemudian jika di klik kembali akan menuju detail studio musik. Lalu cara untuk membedakan data yang tampil adalah studio musik yang kita klik dengan menambahkan kondisi
if (marker.getTitle().equals(nama[i])
Dengan demikian data yang akan ditampilkan pada detail studio adalah data dari marker yang telah kita klik.
5. Jika kalian sudah menambahkannya pada file xml dan java, selanjutnya kalian harus menambahkan library untuk CardView, daimaja.slider, dan nineoldandroids pada gradle. Berikut ini merupakan library yang harus kalian tambahkan :
compile 'com.daimajia.slider:library:1.1.5@aar'
compile 'com.android.support:cardview-v7:23.1.1'
compile 'com.nineoldandroids:library:2.4.0'
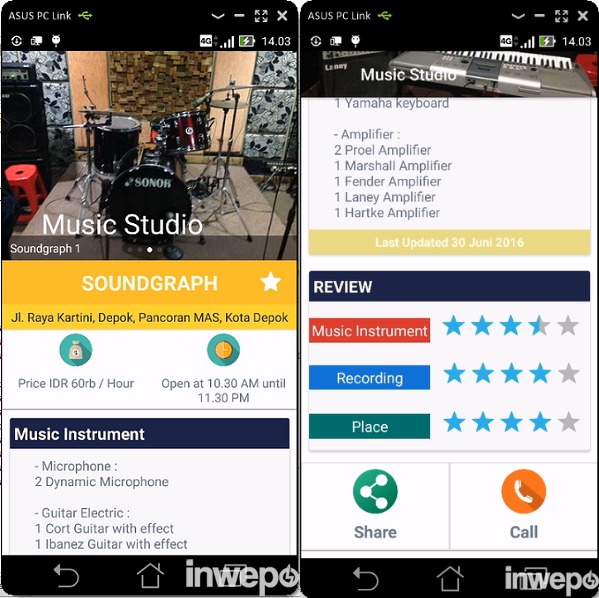
5. Langkah terakhir adalah coba untuk jalankan program. Masuk ke menu maps, kemudian klik 2x pada marker, apakah sudah masuk kedalam detail informasi studio musik terpilih? Jika sudah maka akan tampil detail studio musik seperti dibawah ini :
Output Klik sekali pada Marker:

Output Klik 2x pada Marker, masuk ke Detail Studio Musik:

Demikianlah tutorial untuk bagian membuat detail studio musik, selanjunya akan dijelaskan cara membuat peritntah Share dan Call. Nantikan tutorial selanjutnya.



















Baskoro Jogja
Februari 17, 2017 at 10:19
mas numpang tanya ketika sama masukin di ativity detail studio muncul “Rendering Problems Missing styles. Is the correct theme chosen for this layout? Use the Theme combo box above the layout to choose a different layout, or fix the theme style references. Failed to find style ‘SliderStyle’ in current theme (4 similar errors not shown) Tip: Try to refresh the layout.” pada preview nya knpa ya??
mohon pencerahannya
terimakasih
Ivan Bagus Pinuntun
Mei 6, 2017 at 19:53
mungkin build gradle nya beda mas, samakan saja seperti punya saya
wahyu
Maret 19, 2017 at 22:15
mas image ku kok gak mau tampil nya padahal judulnya tampil, mohon pencerahannya
Ivan Bagus Pinuntun
Mei 6, 2017 at 19:52
imagenya input sendiri aja ke drawable mas
adie
Januari 19, 2018 at 16:49
getGAMBAR.php
di bagian ini gan kayak nya gak ada bikin tabel slider_studio …
.
.
$kueri =“SELECT * FROM slider_studio WHERE id_studio = ‘”.$id.“‘”;