Cara Mudah Membuat Simbol Hati Pada CSS
Css merupakan teknologi pada web untuk mendesain sebuah website. Css sangat penting sekali untuk kamu yang ingin fokus ke bidang front end web developer karena kamu harus mengurus sebuah tampilan website. Tanpa css website akan kelihatan kaku, semua yang kamu lihat seperti website facebook di dalamnya pasti terdapat css dan ketika kamu membaca artikel ini kamu pasti melihat tampilan website inwepo mulai dari warna navbar, tombol, sidebar dan lain lain. Di css juga ada sebuah framework untuk mempermudah membuat tampilan sebuah website. Contoh saja framework bootstrap yang penulis gunakan ketika membangun situs statis maupun situs dinamis.
Menggunakan css kita bisa berkreasi untuk membuat berbagai macam macam tampilan. Nah, mengenai tutorial ini kita akan belajar cara mudah membuat simbol hati pada css, tutorial ini sangat cocok pada kamu yang ingin menembak pacar kamu. Ouh ya sebelumnya kamu harus tahu dulu yah mengenai teknologi html dan css juga agar tidak kebingungan mengikuti tutorial ini. Jadi, mari kita mulai tutorial nya!
Tutorial
1. Pertama kamu buat folder dengan nama simbol-css untuk mempermudah tutorial kita ini.
2. Buka teks editor kamu bisa notepad++ atau lainnya. Buat file html dengan nama index.html lalu simpan kode nya pada folder simbol-css tadi dan untuk kode nya bisa lihat di bawah ini :
<!doctype html>
<html>
<head>
<title>Simbol Hati Di CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<center><div class="hati"></div></center>
</body>
</html>
3. Di atas kita telah membuat struktur HTML dan membuat tag center untuk membuat konten menjadi tengah dan terakhir membuat tag div lalu di isi class bernama hati. Nah, tentu saja kita harus memanggil tag link untuk memanggil css nya pada kode <link rel=”stylesheet” href=”style.css”>.
4. Untuk kode css nya kamu buat nama dengan nama style.css dan simpan pada folder simbol-css lalu kode nya bisa lihat di bawah ini:
.hati{
position: relative;
height: 160px;
width: 100px;
background: #d16ba5;
border-radius: 200px 200px 0 0;
transform: rotate(45deg)
}
.hati::before{
content: "";
position: absolute;
background: #d16ba5;
height: 160px;
width: 100px;
transform: rotate(-90deg);
border-radius: 200px 200px 0 0;
left: -30px;
top: 30px;
}
5. Ok, maksud kode css di atas penulis mudahkan gini. Coba kamu lihat dulu pada kode :
.hati{
position: relative;
height: 160px;
width: 100px;
background: #d16ba5;
border-radius: 200px 200px 0 0;
transform: rotate(45deg)
}
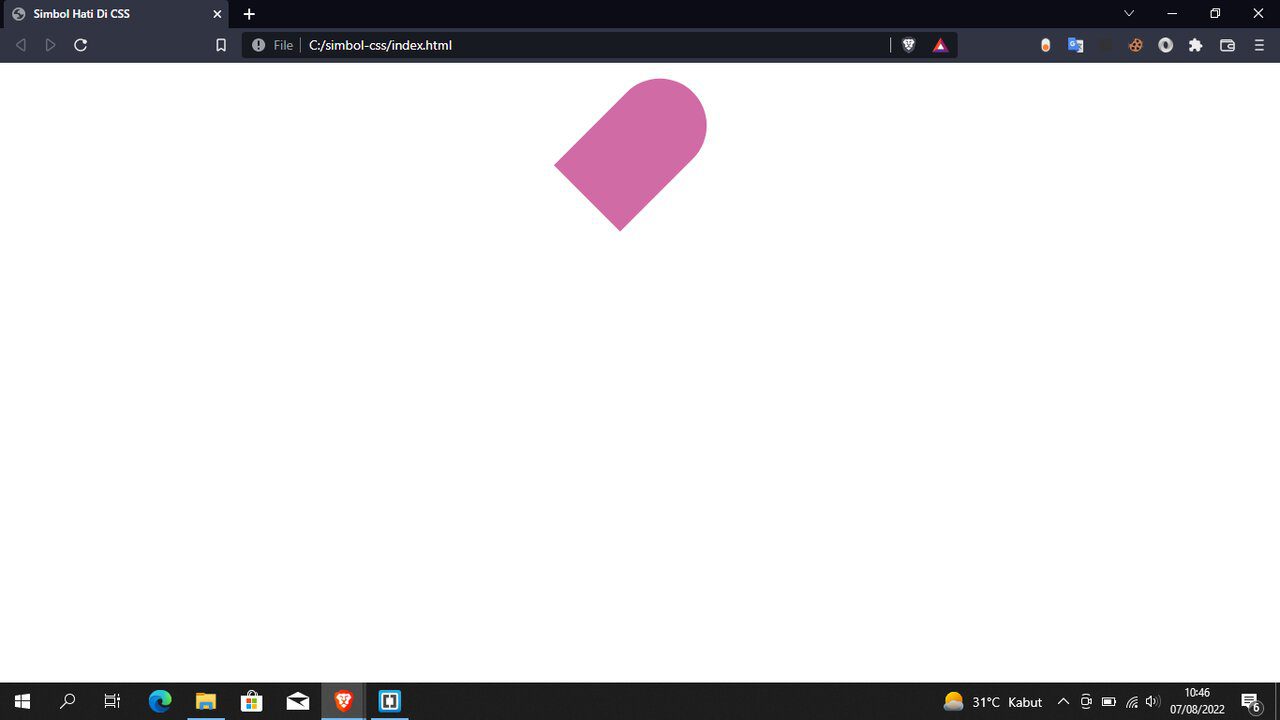
Di atas di maksudkan kita harus membuat dulu sebuah lengkungan untuk membuat simbol hati di css seperti gambar di bawah ini :

6. Lalu kamu lihat lagi kode di atas tadi pada kode berikut ini:
.hati::before{
content: "";
position: absolute;
background: #d16ba5;
height: 160px;
width: 100px;
transform: rotate(-90deg);
border-radius: 200px 200px 0 0;
left: -30px;
top: 30px;
}
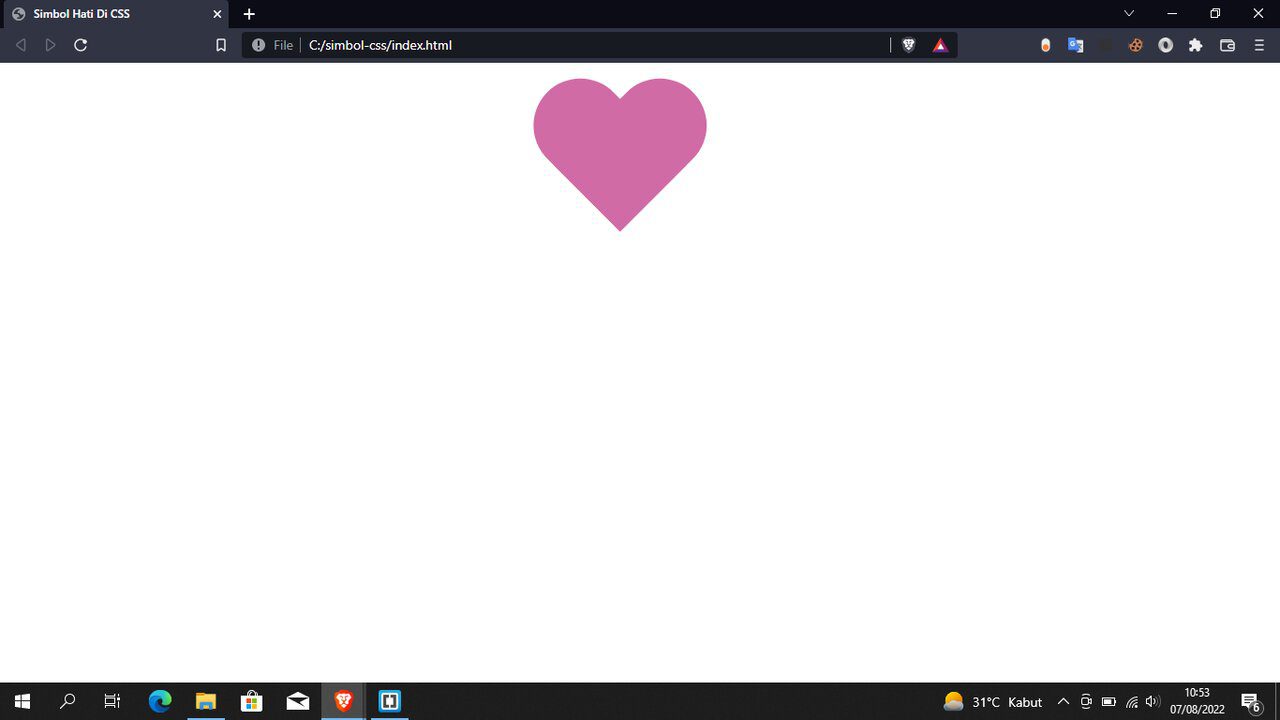
7. Di atas kita menggabungkan lengkungan kode css tersebut maka akan tampil seperti berikut ini jika kita menggabungkan nya:

Selesai. Kode css di atas bisa kamu modif lagi untuk belajar css kamu.
Menggunakan css kita bisa berkreasi membuat tampilan bahkan kita bisa membuat sebuah animasi pada website menggunakan css. Bukan itu saja jika kamu ingin masuk ke bidang web desainer sama seperti front end web developer css sangat wajib di kuasai.


















