Cara Mudah Dan Sederhana Membuat Efek Bayangan Dengan CSS
Apakah kamu sedang belajar membuat website dengan CSS? pada kesempatan kali ini penulis akan membuat tutorial mengenai cara mudah dan sederhana membuat efek bayangan dengan css. Di sini penulis tentu akan menggunakan teknologi web seperti html dan css. Pastikan kamu sudah mengetahui mengenai teknologi web css dasar agar kamu bisa memahami kode css yang telah penulis buat.
Pengertian CSS
Css singkatan dari Cascading Style Sheets, file ini merupakan teknologi web untuk mempercantik website yang kamu buat bahkan misal kan saja kamu ingin menjadi web designer atau front end web developer sangat wajib untuk mempelajari teknologi ini. Penulis akan kasih studi kasus nya, misal kan saja kamu ingin membuat website toko online atau website game seperti game grand theft auto v tentu kamu harus membutuhkan tampilan yang menarik. Jadi, jika kamu menggunakan css kamu akan memiliki web yang cantik ketika kamu menggunakan css tentu website yang kamu buat akan memiliki penampilan yang menarik, andai pun jika ada pengunjung datang di website kamu maka pengunjung akan senang melihat tampilan website kamu. Baik, mari kita mulai tutorial nya!
Cara Membuat Efek Bayangan Dengan CSS
1. Buka software teks editor kamu misalnya notepad ++.
2. Buat file html nya dengan nama index.html kamu bebas di simpan manapun pada folder yang kamu inginkan. Pada kode nya bisa lihat di bawah ini :
<html>
<head>
<title>Cara Mudah Dan Sederhana Membuat Efek Bayangan Dengan Css</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>GALIH ANGGORO PRASETYA</h1>
</body>
</html>
Penjelasan Dari Kode HTML di Atas
Penulis membuat struktur html, di mana di dalam tag <body> </body> terdapat tag <h1>GALIH ANGGORO PRASETYA</h1> nah maksud ini adalah untuk contoh membuat efek bayangan dengan nama penulis untuk bisa di tampilkan nanti di dokumen html. Ouh ya pada baris 4 terdapat tag <link rel=”stylesheet” href=”style.css”> di mana ini untuk memanggil file css nya.
3. Untuk membuat file css nya, kamu bisa buat dulu dengan nama style.css untuk kode nya bisa lihat di bawah ini :
body{
background-color: black;
}
h1{
color: white;
text-shadow: 10px 1px 10px white;
text-align: center;
}
Penjelasan Dari Kode Css di Atas
4. Penulis membuat kode css yaitu body di mana terdapat pada baris 1 di dalam kode tersebut terdapat background-color: black; maksud dari kode tersebut adalah untuk mengubah halaman website menjadi hitam. Pada baris 5 yaitu h1 di dalam kode tersebut terdapat color: white; untuk merubah text menjadi putih, text-shadow: 10px 1px 1px white; untuk membuat efek bayangan, text-align: center; untuk mempertengah text.
Rumus Untuk Mengingat Text-Shadow
text-shadow: h-shadow v-shadow blur-radius color|none|initial|inherit;
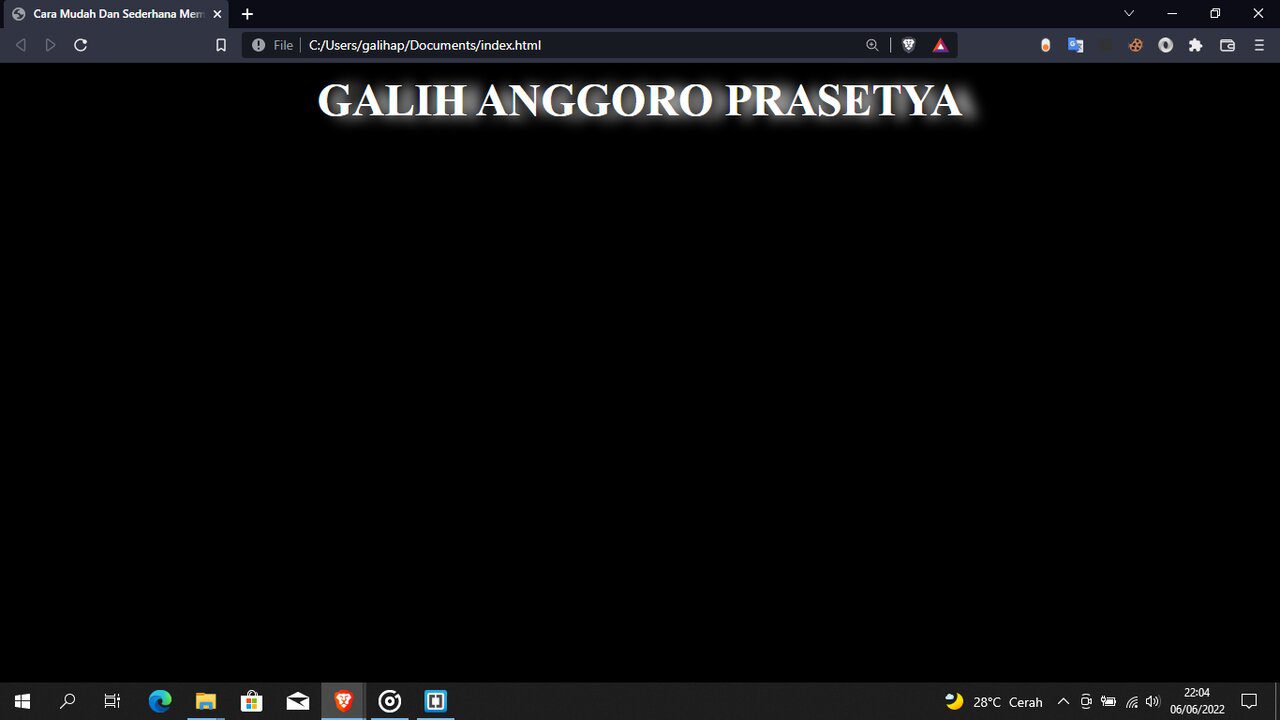
Untuk hasil nya kamu bisa buka file index.html nya. Hasil tersebut bisa di lihat di bawah ini :

5. Selesai, kamu bisa liat hasil gambar di atas karena ada efek bayangan putih yang membayangi text nama penulis dan di sertai warna background hitam.
Demikian tutorial mengenai cara mudah dan sederhana membuat efek bayangan dengan css. Gimana? mudah dan sederhana kan? kamu bisa membuat sendiri juga untuk kebutuhan belajar kamu, semoga bermanfaat.


















