Pada tulisan kali ini saya akan membahas bagaimana cara menampilkan Marker Studio pada GoogleMaps. Untuk data lokasi marker (latitude dan longitude) didapat melalui database StudioMusik yag telah dibuat pada tutorial Bagian 6, kemudian data tersebut akan kita jadikan sebuah API dengan bantuan php, dan pada tahap ini akan dijelaskan bagaimana menarik data dari API.
Untuk melihat langkah yang telah dikerjakan sebelumnya, kalian dapat melihatnya pada tautan berikut ini :
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Project Baru [Bagian 1]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Splashscreen [Bagian 2]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Mendapatkan API Key Google Maps [Bagian 3]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Menu Utama [Bagian 4]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Google Maps Activity [Bagian 5]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Database [Bagian 6]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: API [Bagian 7]
Berikut ini merupakan tahapan untuk menarik data API yang telah dibuat, dan diolah untuk menampilkan data lokasi studio (latitude dan longitude) :
1. Pastikan API yang telah dibuat sudah berbentuk JSON, untuk mengeceknya kalian dapat melihatnya pada link di bawah ini :
API STUDIO MUSIK
2. Jika data API sudah siap, buka project, kemudian pilih build.gradle (module: app). Di sini tambahkan library Volley, fungsi library ini adalah untuk parsing data API ke program. Selain library Volley jika kalian ingin menggunakan cara lainnya bisa menggunakan Retrofit, GSON, atau menggunakan HttpRequest. Berikut code yang harus ditambahkan :
compile 'com.mcxiaoke.volley:library:1.0.19'
Kemudian sinkronasi ulang Gradle kalian, dengan memilih Try Again dipojok kanan atas.
3. Jika sudah, buka MapsActivity.java. Tambahkan code di bawah nama Class untuk deklarasi variabel dan tipe datanya :
public class MapsActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
private String[] nama, alamat, harga, jam, update, alatmusik, call, id,
gambar, ratingalatmusik, ratingrecording, ratingtempat, distance;
int numData;
LatLng latLng[];
Boolean markerD[];
private Double[] latitude, longitude;
Lalu buat sebuah method dengan nama getLokasi() yang berada diluar method onCreate. Berikut adalah skripnya :
getLokasi()
private void getLokasi() {
String url = "http://cloudofoasis.com/api/Ivan/getStudio.php";
JsonArrayRequest request = new JsonArrayRequest
(Request.Method.GET, url, new Response.Listener<JSONArray>() {
@Override
public void onResponse(JSONArray response) {
numData = response.length();
Log.d("DEBUG_", "Parse JSON");
latLng = new LatLng[numData];
markerD = new Boolean[numData];
nama = new String[numData];
alamat = new String[numData];
harga = new String[numData];
jam = new String[numData];
call = new String[numData];
update = new String[numData];
alatmusik = new String[numData];
ratingalatmusik = new String[numData];
ratingrecording = new String[numData];
ratingtempat = new String[numData];
id = new String[numData];
gambar = new String[numData];
latitude = new Double[numData];
longitude = new Double[numData];
for (int i = 0; i < numData; i++) {
try {
JSONObject data = response.getJSONObject(i);
id[i] = data.getString("id");
latLng[i] = new LatLng(data.getDouble("latitude"),
data.getDouble("longitude"));
nama[i] = data.getString("nama");
alamat[i] = data.getString("alamat");
harga[i] = data.getString("harga");
jam[i] = data.getString("jam");
call[i] = data.getString("call");
update[i] = data.getString("lastupdate");
alatmusik[i] = data.getString("alatmusik");
ratingalatmusik[i] = data.getString("ratingalatmusik");
ratingrecording[i] = data.getString("ratingrecording");
ratingtempat[i] = data.getString("ratingtempat");
gambar[i] = data.getString("gambar");
latitude[i] = data.getDouble("latitude");
longitude[i] = data.getDouble("longitude");
markerD[i] = false;
mMap.addMarker(new MarkerOptions()
.position(latLng[i])
.title(nama[i])
.snippet(alamat[i])
.icon(BitmapDescriptorFactory.fromResource(R.drawable.markerstudio)));
} catch (JSONException je) {
}
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(latLng[i], 15.5f));
}
}
} , new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
AlertDialog.Builder builder = new AlertDialog.Builder(MapsActivity.this);
builder.setTitle("Error!");
builder.setMessage("No Internet Connection");
builder.setIcon(android.R.drawable.ic_dialog_alert);
builder.setPositiveButton("Refresh", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
getLokasi();
}
});
AlertDialog alert = builder.create();
alert.show();
}
});
Volley.newRequestQueue(this).add(request);
}
Pada methode diataslah data API akan ditarik dan akan digunakan untuk menampilkan marker lokasi studio musik.
Logikanya adalah dengan menyimpan data dari API pada variabel Array, kemudian untuk banyaknya penarikan data dilakukan dengan perulangan menggunakan for
for (int i = 0; i < numData; i++)
Lalu untuk menampilakan marker digunakan fungsi addmarker, dengan position diambil dari Array latLng[i] yang telah berisi data (Latitude dan Longitude). Ditampilkan juga title, snipset, dan icon dari marker itu sendiri seperti skrip di bawah ini :
mMap.addMarker(new MarkerOptions()
.position(latLng[i])
.title(nama[i])
.snippet(alamat[i])
.icon(BitmapDescriptorFactory.fromResource(R.drawable.markerstudio)));
Lalu untuk penanganan Error yang tidak diinginkan seperti tidak ada koneksi Internet, penulis menanganinya dengan memunculkan dialog alert yang berisi pemberitahuan bahwa tidak ada koneksi internet dan terdapat button refresh untuk me-reload koneksi dengan memanggil kembali method getLokasi(), seperti di bawah ini :
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
AlertDialog.Builder builder = new AlertDialog.Builder(MapsActivity.this);
builder.setTitle("Error!");
builder.setMessage("No Internet Connection");
builder.setIcon(android.R.drawable.ic_dialog_alert);
builder.setPositiveButton("Refresh", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
getLokasi();
}
});
AlertDialog alert = builder.create();
alert.show();
}
Jika kalian ingin menampilkan beberapa toolbar pada Maps, seperti toolbar untuk Zoom in atau Zoom out kalian dapat menambahkan code berikut :
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
mMap.getUiSettings().setMyLocationButtonEnabled(true);
mMap.getUiSettings().setZoomControlsEnabled(true);
mMap.getUiSettings().setCompassEnabled(true);
mMap.getUiSettings().setMapToolbarEnabled(true);
}
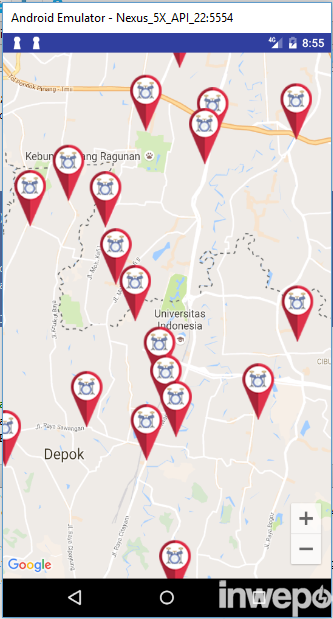
3. Terakhir coba untuk running project dan buka menu Maps apakah berhasil menampilkan Marker Studio Musik, jika berhasil akan tampil marker seperti di bawah ini :

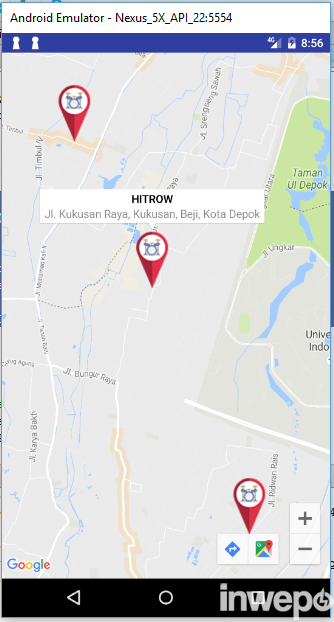
Kemudian jika tekan sekali pada marker akan memunculkan informasi nama Studio dan juga alamat studio musik tersebut:

Demikianlah tutorial bagian ini, dengan demikian kalian sudah dapat membuat aplikasi GIS. Untuk tutorial selanjutnya adalah menampilkan detail studio musik.



















deLL
November 20, 2016 at 23:05
maaf mas, mau tanya
saya sudah ngikutin tutor dari bagian 5 sampai ke 8 tapi kok markernya gak tampil ya mas ?
saya pake JSON yg mas punya jga gak nampil
mohon pencerahannya mas
Ivan Bagus Pinuntun
November 29, 2016 at 20:08
Errornya apa mas?
Andri Nugroho
Januari 10, 2017 at 23:17
Tahap ini Saya sudah coba dan belum berhasil. Terdapat error pada Method getlokasi() unused dan ketika saya jalankan, dan klick button view map, tetapi malah force close. mungkin ada coding yang terlewat mas, mohon diperbaiki, sankyu
sam nursanto
Januari 18, 2017 at 16:02
Bantu melengkapi sekalian nanya,
Bisa ko mas, saya udah coba dan ini sangat membantu saya (newbie),
memang ada kekurangan gambar seperti R.drawable.markerstudio itu tidak ada,
jadi saya download marker sendiri terus saya simpan di res/drawable gambarnya.
untuk getLokasi() tidak dijelaskan pemanggilannya jadi saya hapus default marker sidney yang ada di onMapReady
dan saya panggil fungsi getLokasi() disitu.
al hasil jalan lah aplikasi ini.
selanjutnya yang ingin saya tanyakan adalah :
1. bagaimana agar mengatur menu map responsive, soalnya tapilan aplikasi di saya tidak pas?
2. saya baca tentang library geojson di google map developer android, nah bagaimana menggunakan geojson library tersebut di kasus seperti ini?
mohon pencerahannya ya mas, terimakasih
Baskoro Jogja
Januari 30, 2017 at 03:23
maaf mas, mau tanya
untuk pemanggilan getlokasi gimana ya saya masih bingung nih??tolong dijelasin
soalnya makernya tidak mau tampil
mohon dijelaskan, terimakasih
Ivan Bagus Pinuntun
Mei 6, 2017 at 19:49
untuk map responsive saya masih belajar mas cuma jika ingin gampangnya mas atur di xml nya untuk height dan length menjadi match_parent
agus
Mei 18, 2017 at 20:44
punya mas mau gak kelihatan markernya ?
Ivan Bagus Pinuntun
Mei 6, 2017 at 19:49
coba diteliti lagi mas, banyak yang sudah berhasil kok 🙂
Mediansyah Malik
April 2, 2020 at 17:07
mau mau tanya
saat di runing , dia tampil no internet connection ..
ada yang salah dimana yah ?
Mediansyah Malik
April 2, 2020 at 17:36
saya menggunakan api sendiri ka, sudah sama pisan padahal.. mohon dibantu kak/\
Baskoro Jogja
Januari 30, 2017 at 14:20
mas getlokasi mannggilnya dimna soalnya marker tidak tampil?
mohon bantuannya
terimakasih
Ivan Bagus Pinuntun
Mei 6, 2017 at 19:50
di dalam onCreate di MapsActivity.class
Ary
Mei 8, 2017 at 18:50
masalah saya sama mas, sudah di panggil fungsi getLokasi() di onCreate MapsActivity.class tetap tidak muncul gambar markernya.
Ivan Bagus Pinuntun
Mei 18, 2017 at 14:58
API nya buat sendiri kan mas?
ramdan
April 12, 2017 at 11:30
Kalo method nya POST gimana ya??
Agus
April 15, 2017 at 16:35
Mas Punten itu getLokasi() manggilnya bagaimana ?
randy
Mei 15, 2017 at 11:52
mas saya mau tanya, ketika marker diklik akan muncul menu rute dan maps dibawah. untuk menghilangkan menu tersebut bagaimana ya mas? terimakasiih…
agus
Mei 18, 2017 at 20:41
mas untuk databasenya emang harus online ya? soalnya saya conba localhost ,gak mau dia nampil markernya ,trimakasi .
buye
Mei 25, 2017 at 15:22
misi mas, kenapa yang saya buat gagal di koneksi nya mulu,,, pdahal source coding ny sama.. koneksi database nya dah bener, internet dah on, GPS dah on, manifest udah beres. apa yg salah?
ronny anggriawan
Juni 8, 2017 at 15:53
mas klo mau ambil longitude dan latitudenya dan di masukan ke database dari android studio ada g tutornya mas? mohon pencerahannya ya mas hehehe
Hariz D. Ace Ardiyanto
Juni 18, 2017 at 14:50
bang API Studio Musiknya ngak bisa dibuka bang
Hariz D. Ace Ardiyanto
Juni 18, 2017 at 14:52
API Studio Musiknya ngak bisa dibuka bang
satriyo adi wibowo
Januari 4, 2018 at 22:34
Mas, mohon bantuannya aku sudah ngikutin sesuai prosedurnya pas di run kok not connection padahal koneksi bagus?
Mediator
Januari 20, 2018 at 15:30
Halo,
Sudah menambahkan uses-permission android:name=”android.permission.INTERNET” pada AndroidManifest.xml ?
Mediansyah Malik
April 3, 2020 at 01:30
btw bro, coba pake hp yang lain, gw dapet case yang sama, tapi gw coba pake hp lain bisa.. kali aja lu bisa juga ..
Dana
Juli 23, 2018 at 11:59
Gagal mas tutorial yang bagian 8 ini, kurang jelas cara pembuatan method nya dan lokasi awal kan masih di sydney
Tegar Abdillah W
September 1, 2019 at 10:51
mas itu tetep make adapter sama model gak ? apa gak usah?
rizal
September 4, 2019 at 09:51
mas kalo markernya yg muncul cuman 5 itu kenapa ya?
Agung
Agustus 27, 2020 at 16:15
Terimakasih tutorial nya bang, tapi saya kok muncul No internet Connection mulu ya bang?