Selamat! kepada kalian yang sudah mengikuti tutorial ini sampai dengan saat ini. Karena kalian telah berhasil membuat aplikasi mobile GIS menggunakan Android Studio. Pada tutorial kali ini hanya pemanis pada aplikasi yang telah dibuat, yaitu menambahkan fitur share informasi detail studio musik dan juga call untuk menghubungi pihak studio untuk melakukan booking atau menanyakan informasi terkait studio musik.
Bagi kalian yang baru mengikuti tutorial ini, kalian dapat memulai dari tutorial awal, yang dapat kalian lihat pada link dibawah ini :
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Project Baru [Bagian 1]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Splashscreen [Bagian 2]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Mendapatkan API Key Google Maps [Bagian 3]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Menu Utama [Bagian 4]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Google Maps Activity [Bagian 5]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Database [Bagian 6]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: API [Bagian 7]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Menampilkan Marker Studio pada Maps [Bagian 8]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Detail Studio Activity [Bagian 9]
Bagi kalian yang sudah meyelesaikan tutorial-tutorial sebelumnya kalian dapat mengikuti langkah dibawah ini untuk menambahakan fitur share dan call pada detail informasi studio musik :
1. Buka project sebelumny, pastikan sudah dapat menempilkan marker dan apabila di klik 2x akan masuk ke layout detail informasi studio musik.
2. Jika tidak ada error dan berjalan dengan baik. Buka DetailStudio.java, tambahkan skrip dibawah ini di dalam onCreate :
Sebelumnya definiskan tipedata untuk beberapa variabel dibawah ini :
private ImageView callPhone, callShare;
public static Double latitude, longitude;
callPhone = (ImageView) findViewById(R.id.call_button);
callPhone.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(DetailStudio.this);
builder.setMessage("Call " + callSave + " ?");
builder.setPositiveButton("Yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Intent i = new Intent(Intent.ACTION_CALL, Uri.parse("tel:" + callSave));
try {
startActivity(i);
} catch (SecurityException se) {
Toast.makeText(DetailStudio.this, "Permission Denied", Toast.LENGTH_SHORT).show();
}
}
});
builder.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
AlertDialog alert = builder.create();
alert.show();
}
});
//Button SHARE
callShare = (ImageView) findViewById(R.id.share_button);
callShare.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent sharingIntent = new Intent(android.content.Intent.ACTION_SEND);
sharingIntent.setType("text/plain");
String shareBody = namaStudio + "\n\n"
+ " "
+ "Alamat:" + "\n" + alamat + "\n\n"
+ " "
+ "Jam Operasional:" + "\n" + jam + "\n\n"
+ " "
+ "Harga:" + "\n" + harga + "\n\n"
+ " "
+ "Alat Musik:" + "\n" + alatmusik + "\n\n"
+ " "
+ "No Telepon:" + "\n" + callSave + "\n\n"
+ " "
+ "Update Terakhir:" + "\n" + lastUpdate + "\n\n"
+ " "
+ "Lokasi Studio Musik:" + "\n" +
"http://maps.google.com/?q=" + latitude + "," + longitude + "\n\n"
+ " "
+ "'Find Your Music Studio!'";
sharingIntent.putExtra(android.content.Intent.EXTRA_SUBJECT, "Subject Here");
sharingIntent.putExtra(android.content.Intent.EXTRA_TEXT, shareBody);
startActivity(Intent.createChooser(sharingIntent, "Pilih Aplikasi"));
}
});
- Perintah Intent diatas berfungsi untuk menampilkan Dialer Call pada smartphone Android user, dengan menghubungi nomer telepon yang berada pada variabel callSave. Dimana variabel tersebut sudah berisi data yang dikirimkan ketika user melakukan klik pada marker studio terpilih.
Pada skrip diatas pertama definisikan id call_button pada xml sebagai variabel callPhone, kemudian variabel callPhone digunakan fungsi setOnClickListener yang didalamnya terdapat method onClick dengan statement menampilkan sebuah AlertDialog, dimana terdapat positive dan negative button.
Untuk positive button akan muncul dengan text “YES” yang apabila di pilih akan menjalankan perintah Intent dibawah ini :
Intent i = new Intent(Intent.ACTION_CALL, Uri.parse("tel:" + callSave));
Dan untuk Negative Button tidak diberikan perintah apapun, dengan demikian tampilan akan tetap berada pada Detail Studio
- Kemudian untuk fitur Share, sama seperti fitur call. Pertama definisikan id share_button yang berada pada xml ke variabel callShare. Kemudian diberi fungsi setOnClickListener, yang berisi perintah Intent dibawah ini :
Intent sharingIntent = new Intent(android.content.Intent.ACTION_SEND);
sharingIntent.setType("text/plain");
Perintah Intent.ACTION_SEND diatas berfungsi untuk mengirimkan sebuah pesan yang berisi text, gambar, atau suara ke aplikasi seperti WhatsApp, Line, SMS, Email, dll yang sudah terinstal di dalam smartphone Android pengguna. Lalu utuk type nya menggunakan “text/plain” yang berarti hanya akan memberikan informasi berupa Text. Kemudian untuk shareBody tinggal diatur ingin berbagi informasi apa saja dengan memanggil variabel dari masing-masing informasi seperti nama, alamat, no telp, dll.
Untuk menampilkan piliha aplikasi yang ingin dijadikan tujuan share dapat menggunakan perintah Intent.createChooser seperti diatas.
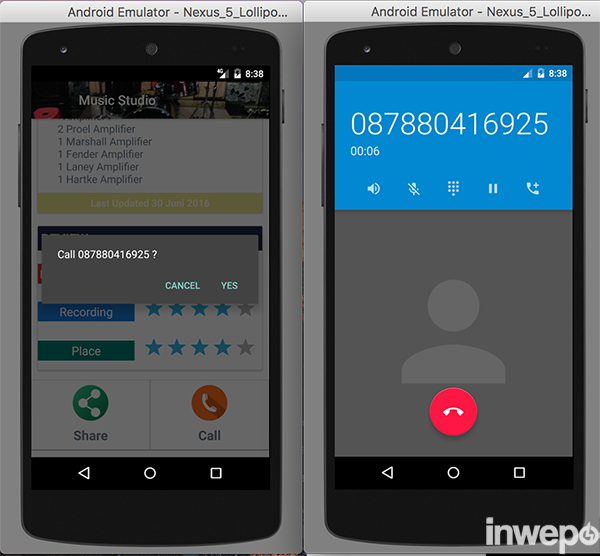
3. Untuk melihat apakah skrip yang sudah ditambahkan dapat berfungsi, langsung saja jalankan program. Apabila outputnya sudah seperti dibawah ini artinya fitur share dan call sudah dapat digunakan :
Fitur Call

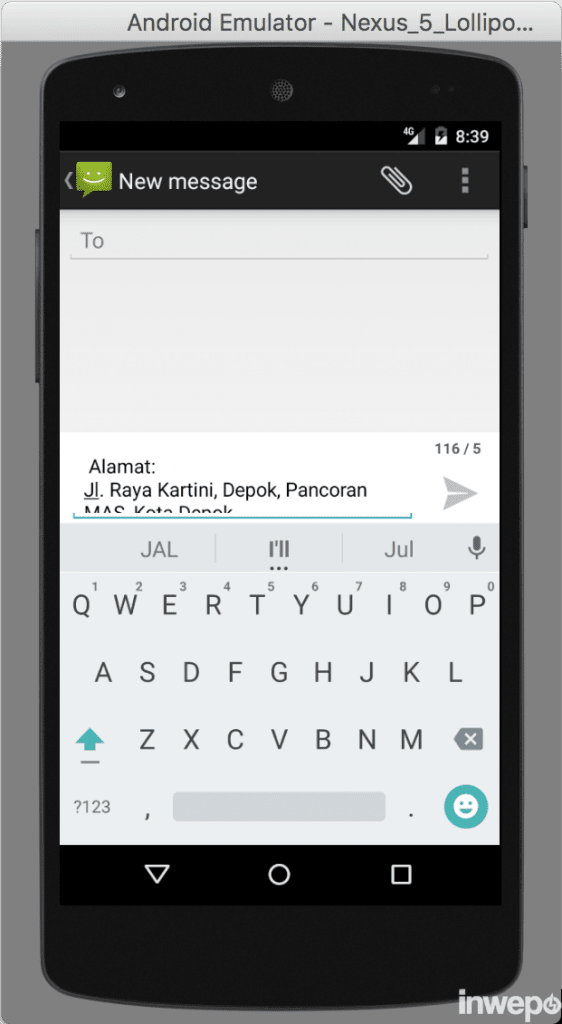
Fitur Share

Pada emulator penulis tidak terdapat aplikasi share seperti Whatsapp, Line, Facebook, dll sehingga program langsung menuju SMS untuk dapat mengirimkan informasi.
Dengan demikian selesai sudah untuk pembuatan detail informasi dari studio musik. Pada tutorial selanjutnya akan dibahas bagaimana menambahkan fitur Favorite dengan menggunakan database sqlLite. Nantikan tutorial selanjutnya…



















Diaz Alfi Gusti Kurniawan
November 12, 2016 at 08:29
Ditunggu tutorial selanjutnya, gan kebetulan itu fitur yang ditunggu 😀