Cara Membuat Efek Hover Link Dengan CSS dan HTML
Banyak website yang memiliki tampilan yang menarik, sehingga user memilih website tersebut dari pada website lain. Banyak sekali jenis tampilan dan efek agar website memiliki tampilan yang lebih menarik. Di tutorial ini akan dibahas cara membuat efek hover link di website.
Baca juga: Cara Membuat dan Menghubungkan CSS Dengan HTML
Hover adalah efek perubahan ketika mouse berada diatas sebuah elemen. Contohnya seperti saat kamu akan menekan sebuah tombol, saat mouse berada diatas tombol tersebut, tombol akan berubah warna. Efek perubahan bisa kamu tentukan sendiri, perubahan warna, ukuran, dll.
Video Tutorial

Cara Membuat Efek Hover Link Dengan CSS dan HTML
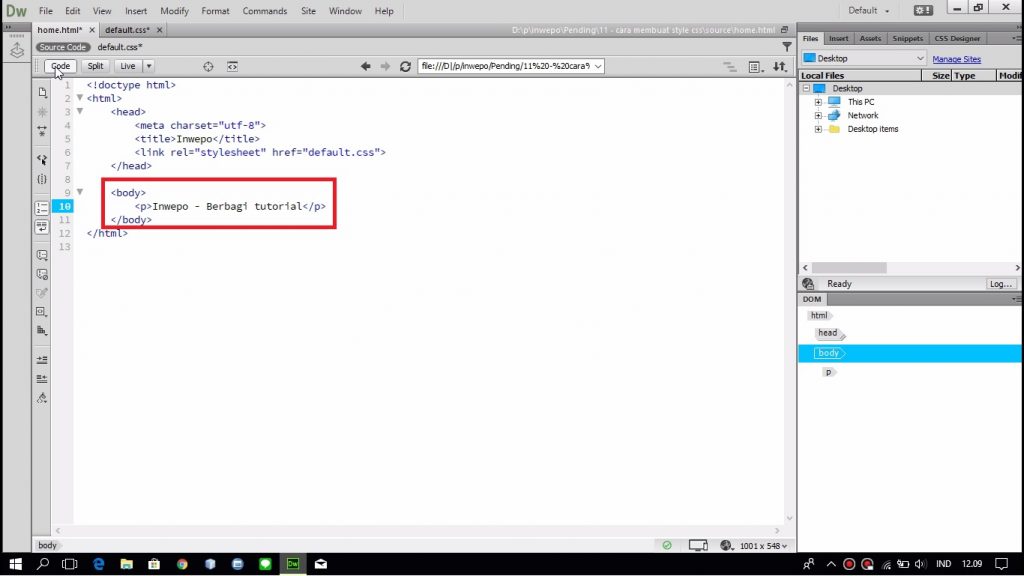
1. Buat sebuah elemen yang akan kamu hover dengan html. Di sini akan dicontohkan menggunakan paragraf dengan tag p (<p>). Isikan nilai dari tag p tadi.

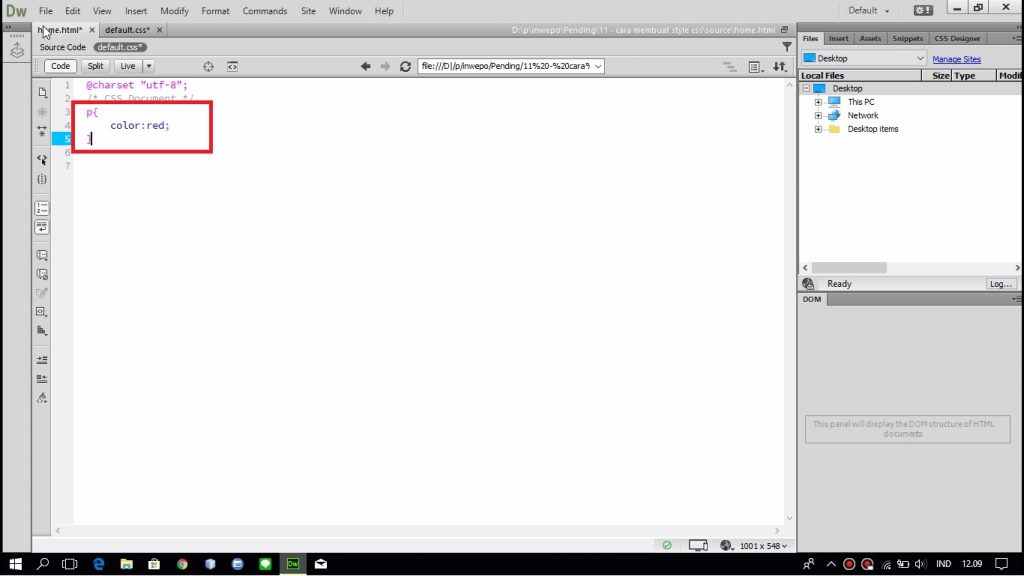
2. Buat file css. Berikan style untuk tag p, cara penulisannya p{}.

- P , menandakan elemen yang akan diberikan style adalah semua yang memiliki tag p (<p>) yaitu paragraf.
- {}, didalam tanda kurung ini kamu bisa menuliskan style yang akan kamu berikan kepada sebuah elemen
Pada contoh ini, paragraf akan diberikan warna merah pada textnya.

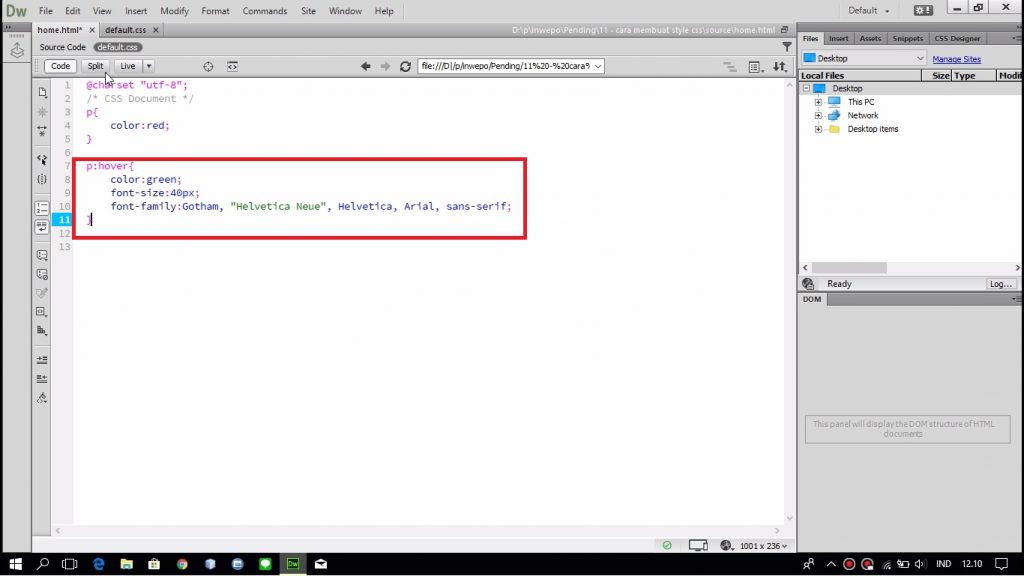
3. Selanjutnya buatlah style hovernya. Cara penulisannya adalah tag:Hover{}. Pada contoh ini yang akan di berikan efek hover adalah paragraf, maka penulisannya adalah p:hover{}. Didalam tanda kurung masukkan style ketika mouse berada diatas paragraf.

Pada contoh ini diberikan style:
- Warna : hijau
- Ukuran font : 40px
- Jenis font : gotham, helvetica neue, helvetica, arial, san-serif
Font yang dijankan diutamakan yang paling kiri, jika user tidak memiliki font tersebut maka font yang dijalankan adalah sebelah kanannya. Begitu seterusnya hingga yang paling kanan.
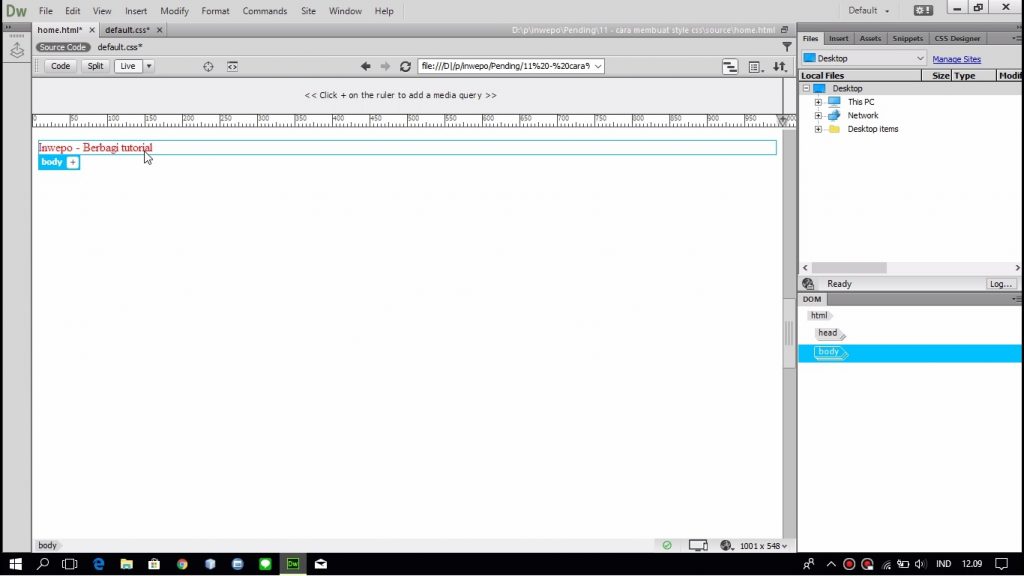
4. Di sini akan dilakukan percobaan apakah efek hover berhasil.
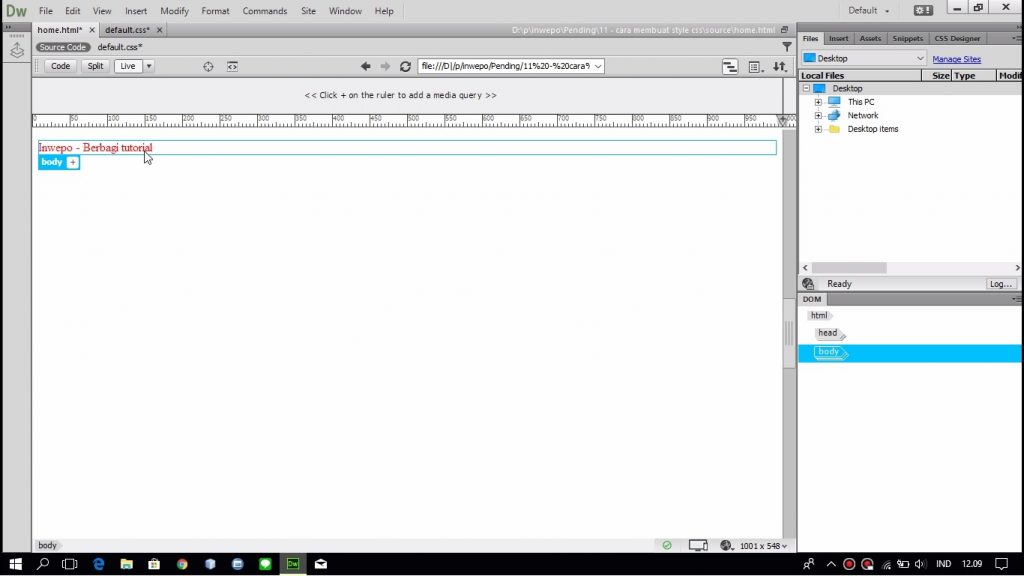
Sebelum mouse berada diatas paragraf

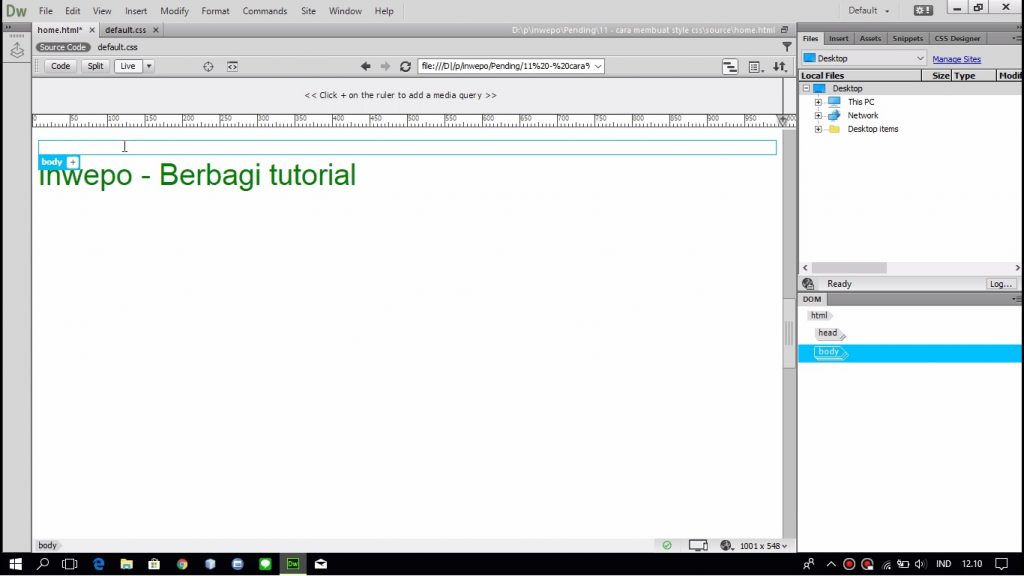
Sesudah mouse berada diatas paragraf

Selesai. Banyak style yang bisa kamu berikan pada elemen dan cari referensi-referensi style css agar tampilan web kamu bisa menjadi lebih menarik.


















