HTML dan CSS merupakan sebuah hal yang tidak bisa dilepaskan dari sebuah web. Bagi kamu yang baru belajar HTML dan CSS, di tutorial ini akan membahas cara menghubungkan CSS dengan HTML.
Html merupakan sebuah struktur dari sebuah web, dan CSS adalah penghias dari HTML nya. Mulai dari warna, jenis font, letak ,dan lain-lain. Untuk melakukan cara ini, kamu bisa menggunakan software text editor apa saja. Karena apapun text editornya, cara penulisannya tetap sama. Pada tutorial ini menggunakan text editor dari Adobe Dreamweaver.
3 Metode cara menghubungkan CSS dengan HTML
- Inline CSS
- Embed/Internal CSS
- Eksternal CSS
Video Tutorial

Cara Membuat CSS di HTML Dengan Inline
1. Buat elemen yang akan kamu beri style terlebih dahulu.

Pada contoh di sini kita akan membuat elemen heading dengan tag h1.
2. Tambahkan atribut berikut di dalam tag heading tersebut.
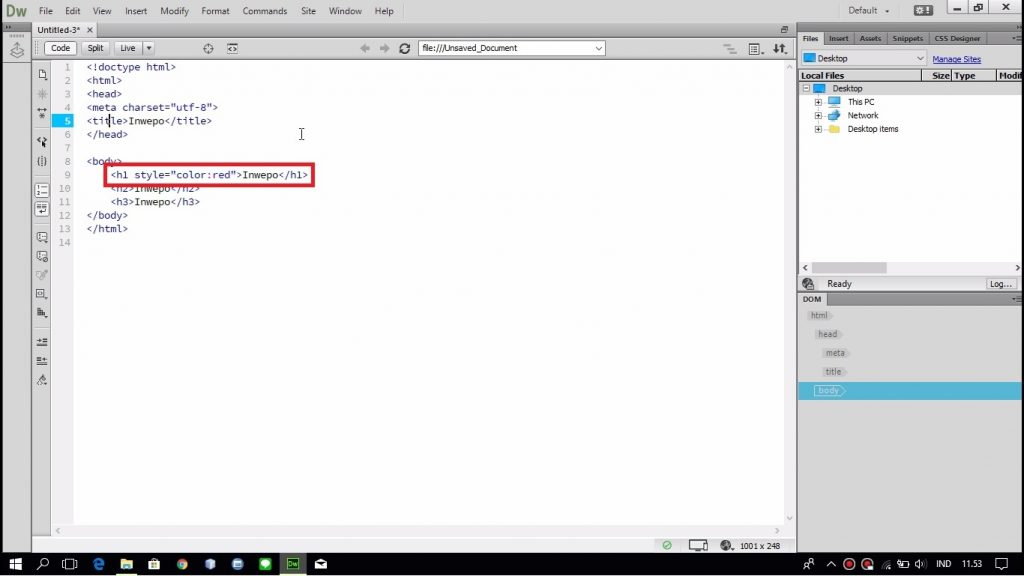
<h1 style=””>Inwepo</h1>
Isikan nilai dari atribut style dengan kode CSS yang kamu mau. Berikut ini contohnya:
<h1 style=” color : red ”>Inwepo</h1>
Efeknya adalah heading bertuliskan Inwepo akan berwarna merah.
Metode ini dinamakan inline karena kode CSS dituliskan langsung didalam elemen yang akan diubah.
Cara Membuat CSS di HTML Dengan Embed/Inline CSS
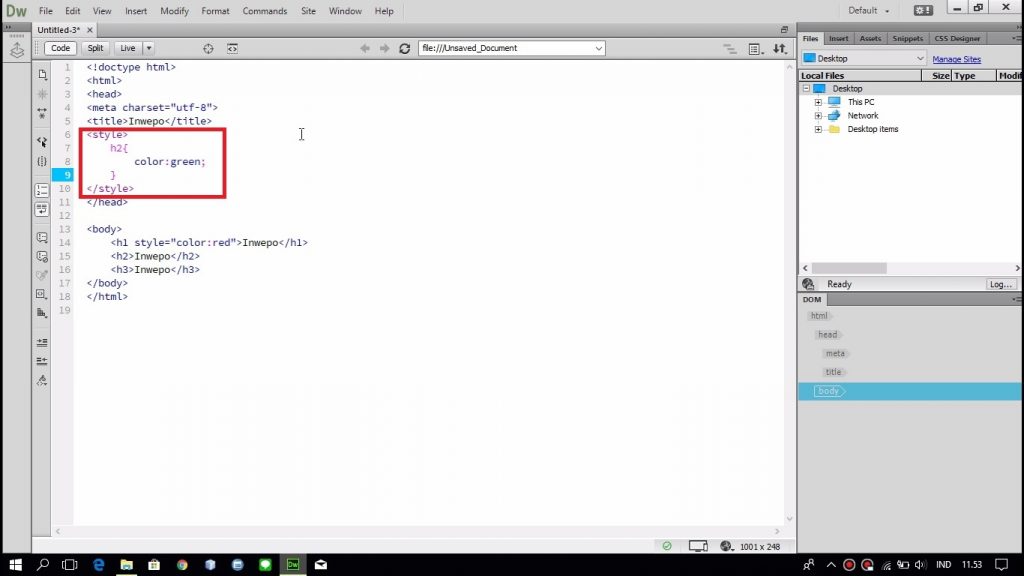
1. Buat tag pembuka dan penutup style di dalam tag head.
2. Isi tag style dengan kode css yang kamu inginkan.

Metode ini dinamakan embed / internal karena kode style dituliskan diluar tag body namun masih didalam file html
Cara menghubungkan css dengan html dengan eksternal css
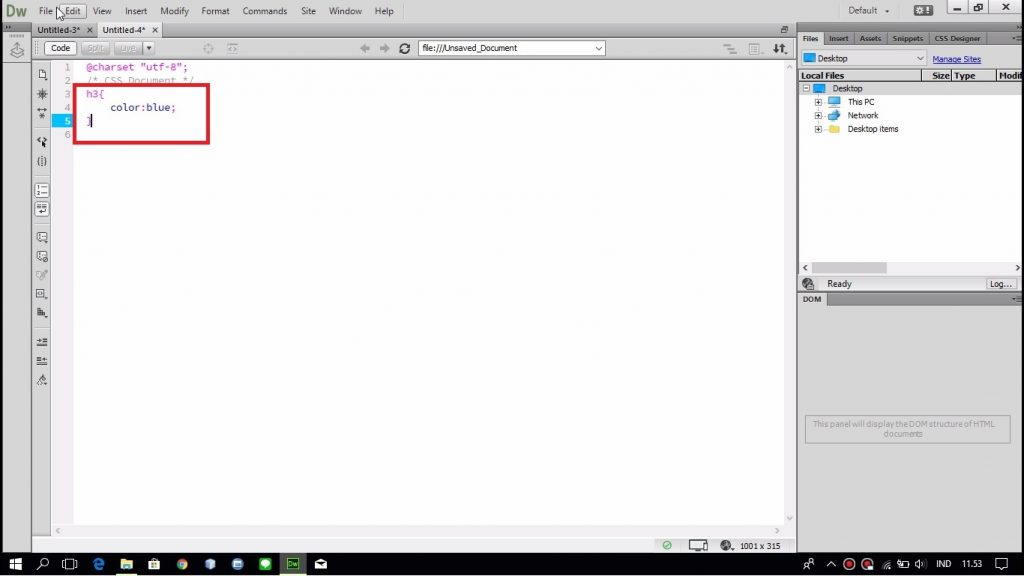
1. Buat file document baru dengan ekstensi css
2. Tuliskan kode css didalam file ini
Cara penulisannya adalah tuliskan tag elemen yang akan kamu beri style, contohnya adalah h1 yaitu heading. Lalu beri kurung buka dan tutup (“{ }”). Tuliskan kode css yang akan kamu berikan kepada elemen h1.

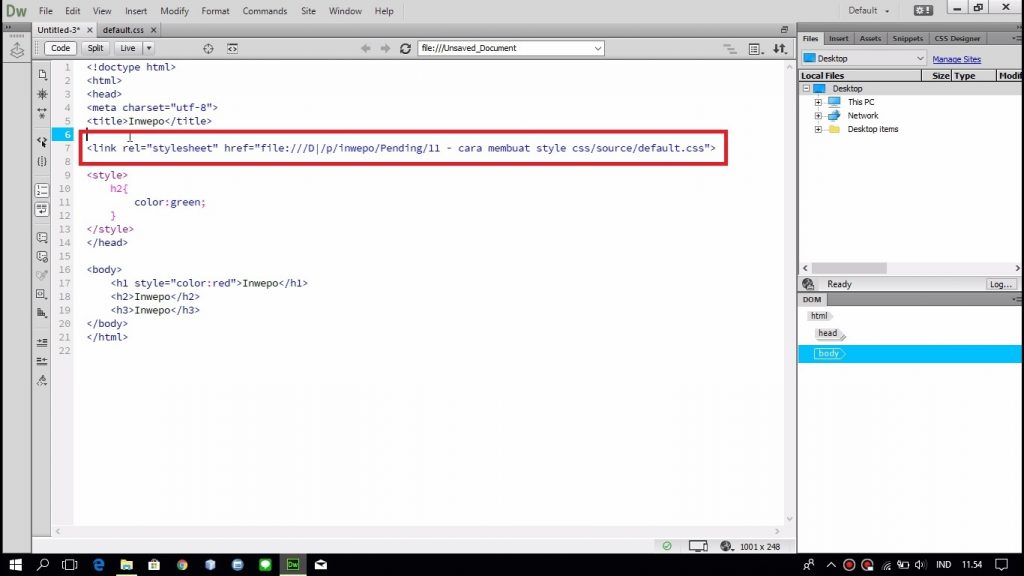
3. Buka file html yang akan kamu hubungkan. Lalu tambahkan kode berikut ini di dalam tag head.
<link rel=”stylesheet” href=”masukkan lokasi file css disini”>

Di dalam atribut href masukkan lokasi file CSS kamu.

Sekian. Demikian cara membuat dan menghubungkan CSS dengan HTML.
Baca juga: Cara Membuat Efek Hover Link Dengan CSS dan HTML


















