Cara Membuat Widget Kotak Berlangganan Email dengan CSS di Blogger
Subscribe Box atau Kotak Berlangganan merupakan sebuah fitur yang fungsinya untuk mempermudah pengunjung suatu website untuk berlangganan mendapatkan postingan artikel terbaru dari website itu.
Pada artikel kali ini, penulis akan memberikan sedikit tutorial singkat Cara Membuat Widget Subscribe Box (Kotak Berlangganan) dengan CSS di Blogger. Jika kamu tertarik untuk memasang widget Subscribe Box, kamu bisa simak dalam tutorial di bawah ini.
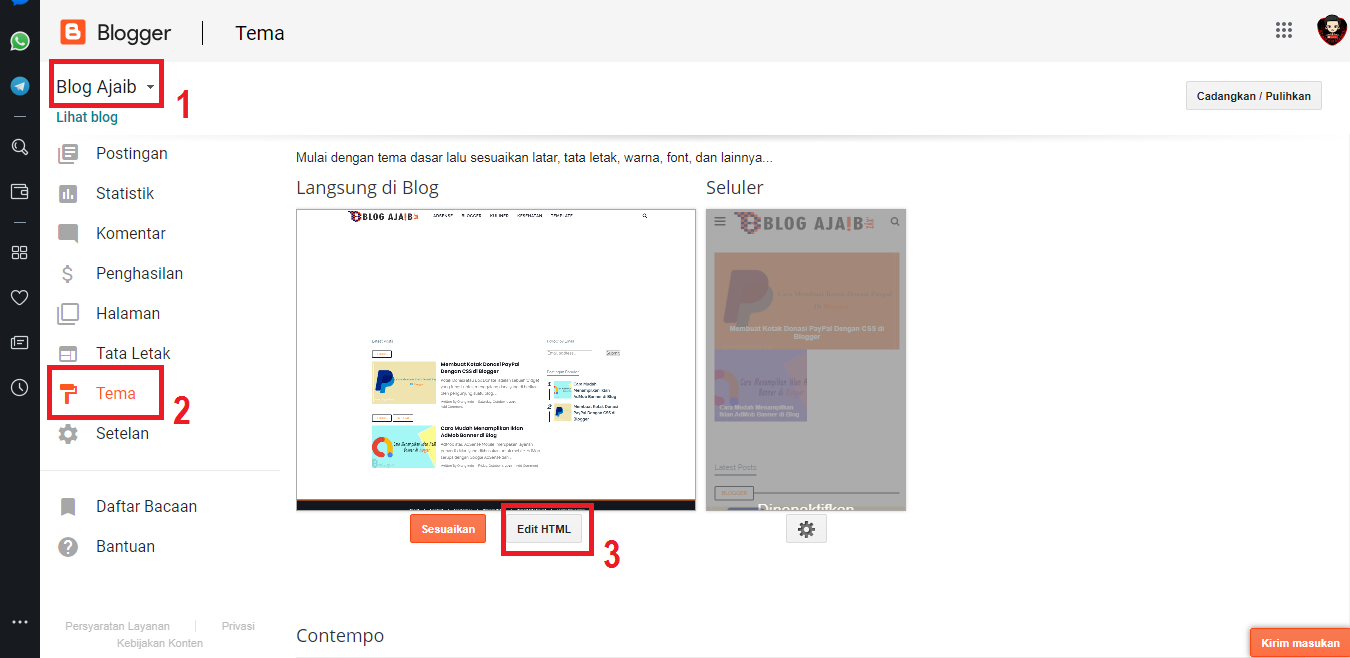
1. Log in ke akun Blogger – Tema – Edit HTML.

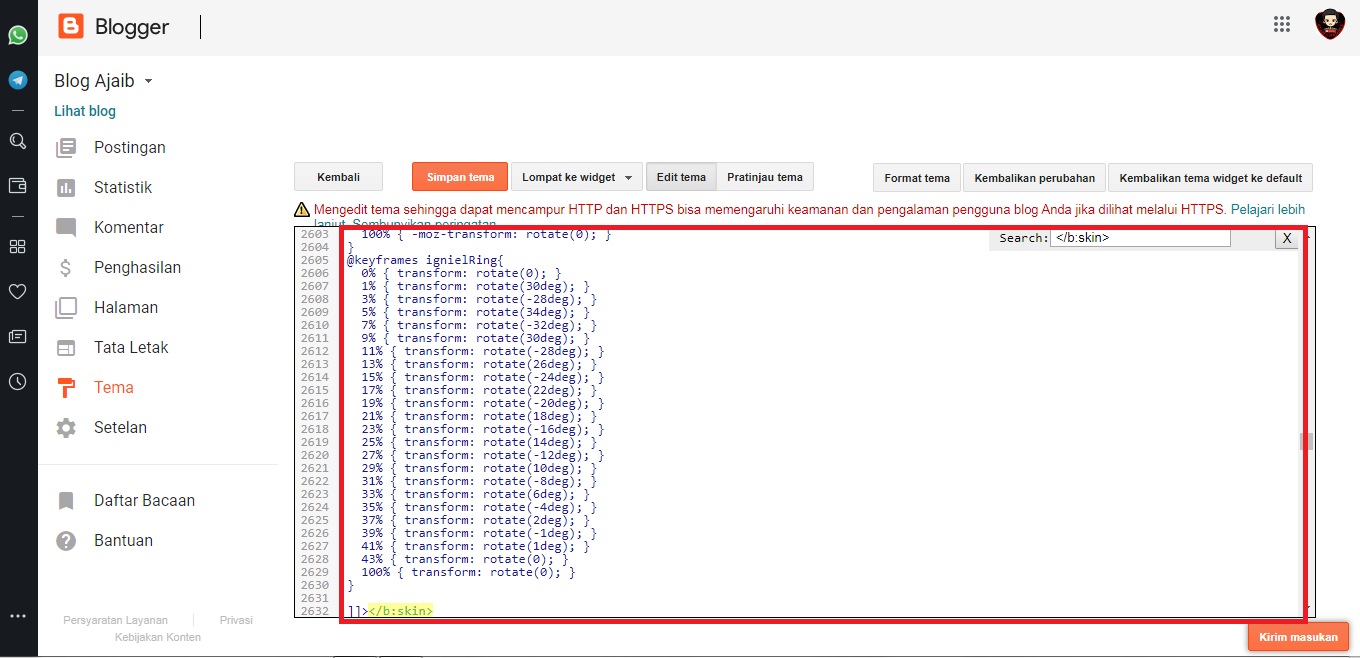
2. Copy dan Pastekan kode Style CSS di bawah ini sebelum kode ]]></b:skin> atau </style>

/* Subscribe Box */
#ignielSubscribe {width:300px; height:auto; background-color:#eee; border:1px solid #ddd; border-radius:7.5px; display:block; margin:auto; line-height:40px; padding:0px}
#ignielSubscribe .email__ {padding:15px 15px 5px;}
#ignielSubscribe .email {margin:auto; color:#555; text-align:center;}
#ignielSubscribe .email:before {content:''; width:50px; height:50px; display:block; text-align:center; margin:auto; border-radius:100px; transition:all .3s ease; -webkit-animation:ignielRing 5s 0s ease-in-out infinite; -webkit-transform-origin:50% 4px; -moz-animation:ignielRing 5s 0s ease-in-out infinite; -moz-transform-origin:50% 4px; animation:ignielRing 5s 0s ease-in-out infinite; transform-origin:50% 4px; background:url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M21,19V20H3V19L5,17V11C5,7.9 7.03,5.17 10,4.29C10,4.19 10,4.1 10,4A2,2 0 0,1 12,2A2,2 0 0,1 14,4C14,4.1 14,4.19 14,4.29C16.97,5.17 19,7.9 19,11V17L21,19M14,21A2,2 0 0,1 12,23A2,2 0 0,1 10,21M19.75,3.19L18.33,4.61C20.04,6.3 21,8.6 21,11H23C23,8.07 21.84,5.25 19.75,3.19M1,11H3C3,8.6 3.96,6.3 5.67,4.61L4.25,3.19C2.16,5.25 1,8.07 1,11Z' fill='%23008c5f'/%3E%3C/svg%3E") center center / 50px no-repeat;}
#ignielSubscribe .medsos__ {padding:15px 0px; line-height:0px; border-top:1px solid #ccc;}
#ignielSubscribe form {display:-webkit-box; display:-webkit-flex; display:-moz-box; display:-ms-flexbox; display:flex; flex-wrap:nowrap; align-items:center; margin:0px 0px 15px; padding:0px; position:relative;}
#ignielSubscribe form:before {left:15px; position:absolute; display:block; width:20px; height:20px; background:url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M20,8L12,13L4,8V6L12,11L20,6M20,4H4C2.89,4 2,4.89 2,6V18A2,2 0 0,0 4,20H20A2,2 0 0,0 22,18V6C22,4.89 21.1,4 20,4Z' fill='%23717171'/%3E%3C/svg%3E") no-repeat; content:'';}
#ignielSubscribe input {width: calc(100% - 35px); background-color:#ccc; line-height:1.5em; border:1px solid #ccc; border-right:0px; padding:8px 10px 8px 40px; font-size:12px; text-align:left !important; border-radius:50px 0px 0px 50px; outline:none; outline-width:0px; box-shadow:none; -moz-box-shadow:none; -webkit-box-shadow:none;}
#ignielSubscribe button {background-color:#008c5f; width:40px; min-width:40px; height:36px; margin:0px; padding:0px; border:0px; box-shadow:none; vertical-align:top; cursor:pointer; transition:all .3s ease; background-image:unset; border-radius:0px 50px 50px 0px;}
#ignielSubscribe button:hover, #ignielSubscribe button:focus {background-color:#1d2129;}
#ignielSubscribe button:before {display:inline-block; width:20px; height:20px; margin:0px; background:url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M2,21L23,12L2,3V10L17,12L2,14V21Z' fill='%23fff'/%3E%3C/svg%3E") no-repeat; content:''; vertical-align:-3px;}
#ignielSubscribe .medsos {width:100%; text-align:center;}
#ignielSubscribe .medsos svg {width:20px;height:20px;margin-top:7px}
#ignielSubscribe .medsos svg path {fill:#fff}
#ignielSubscribe .medsos a {display:inline-block; margin-right:7px; width:35px; height:35px; box-shadow: 0px 7px 15px 0px rgba(0,0,0,0.4); transition: all ease-in-out 300ms; border-radius:100px;}
#ignielSubscribe .medsos a:last-child {margin-right:0px;}
#ignielSubscribe .medsos a:hover {box-shadow: 0px 23px 15px -3px rgba(0,0,0,0.25); transform: translate(0px, -10px) scale(1.05);}
#ignielSubscribe .medsos .facebook{background:#3a579a}
#ignielSubscribe .medsos .twitter {background:#00abf0}
#ignielSubscribe .medsos .googleplus {background:#df4a32}
#ignielSubscribe .medsos .youtube {background:#cc181e}
#ignielSubscribe .medsos .instagram {background:#992ebc}
#ignielSubscribe .medsos .pinterest {background:#e60023}
@-webkit-keyframes ignielRing{
0% { -webkit-transform: rotateZ(0); }
1% { -webkit-transform: rotateZ(30deg); }
3% { -webkit-transform: rotateZ(-28deg); }
5% { -webkit-transform: rotateZ(34deg); }
7% { -webkit-transform: rotateZ(-32deg); }
9% { -webkit-transform: rotateZ(30deg); }
11% { -webkit-transform: rotateZ(-28deg); }
13% { -webkit-transform: rotateZ(26deg); }
15% { -webkit-transform: rotateZ(-24deg); }
17% { -webkit-transform: rotateZ(22deg); }
19% { -webkit-transform: rotateZ(-20deg); }
21% { -webkit-transform: rotateZ(18deg); }
23% { -webkit-transform: rotateZ(-16deg); }
25% { -webkit-transform: rotateZ(14deg); }
27% { -webkit-transform: rotateZ(-12deg); }
29% { -webkit-transform: rotateZ(10deg); }
31% { -webkit-transform: rotateZ(-8deg); }
33% { -webkit-transform: rotateZ(6deg); }
35% { -webkit-transform: rotateZ(-4deg); }
37% { -webkit-transform: rotateZ(2deg); }
39% { -webkit-transform: rotateZ(-1deg); }
41% { -webkit-transform: rotateZ(1deg); }
43% { -webkit-transform: rotateZ(0); }
100% { -webkit-transform: rotateZ(0); }
}
@-moz-keyframes ignielRing{
0% { -moz-transform: rotate(0); }
1% { -moz-transform: rotate(30deg); }
3% { -moz-transform: rotate(-28deg); }
5% { -moz-transform: rotate(34deg); }
7% { -moz-transform: rotate(-32deg); }
9% { -moz-transform: rotate(30deg); }
11% { -moz-transform: rotate(-28deg); }
13% { -moz-transform: rotate(26deg); }
15% { -moz-transform: rotate(-24deg); }
17% { -moz-transform: rotate(22deg); }
19% { -moz-transform: rotate(-20deg); }
21% { -moz-transform: rotate(18deg); }
23% { -moz-transform: rotate(-16deg); }
25% { -moz-transform: rotate(14deg); }
27% { -moz-transform: rotate(-12deg); }
29% { -moz-transform: rotate(10deg); }
31% { -moz-transform: rotate(-8deg); }
33% { -moz-transform: rotate(6deg); }
35% { -moz-transform: rotate(-4deg); }
37% { -moz-transform: rotate(2deg); }
39% { -moz-transform: rotate(-1deg); }
41% { -moz-transform: rotate(1deg); }
43% { -moz-transform: rotate(0); }
100% { -moz-transform: rotate(0); }
}
@keyframes ignielRing{
0% { transform: rotate(0); }
1% { transform: rotate(30deg); }
3% { transform: rotate(-28deg); }
5% { transform: rotate(34deg); }
7% { transform: rotate(-32deg); }
9% { transform: rotate(30deg); }
11% { transform: rotate(-28deg); }
13% { transform: rotate(26deg); }
15% { transform: rotate(-24deg); }
17% { transform: rotate(22deg); }
19% { transform: rotate(-20deg); }
21% { transform: rotate(18deg); }
23% { transform: rotate(-16deg); }
25% { transform: rotate(14deg); }
27% { transform: rotate(-12deg); }
29% { transform: rotate(10deg); }
31% { transform: rotate(-8deg); }
33% { transform: rotate(6deg); }
35% { transform: rotate(-4deg); }
37% { transform: rotate(2deg); }
39% { transform: rotate(-1deg); }
41% { transform: rotate(1deg); }
43% { transform: rotate(0); }
100% { transform: rotate(0); }
}
3. Simpan Tema.
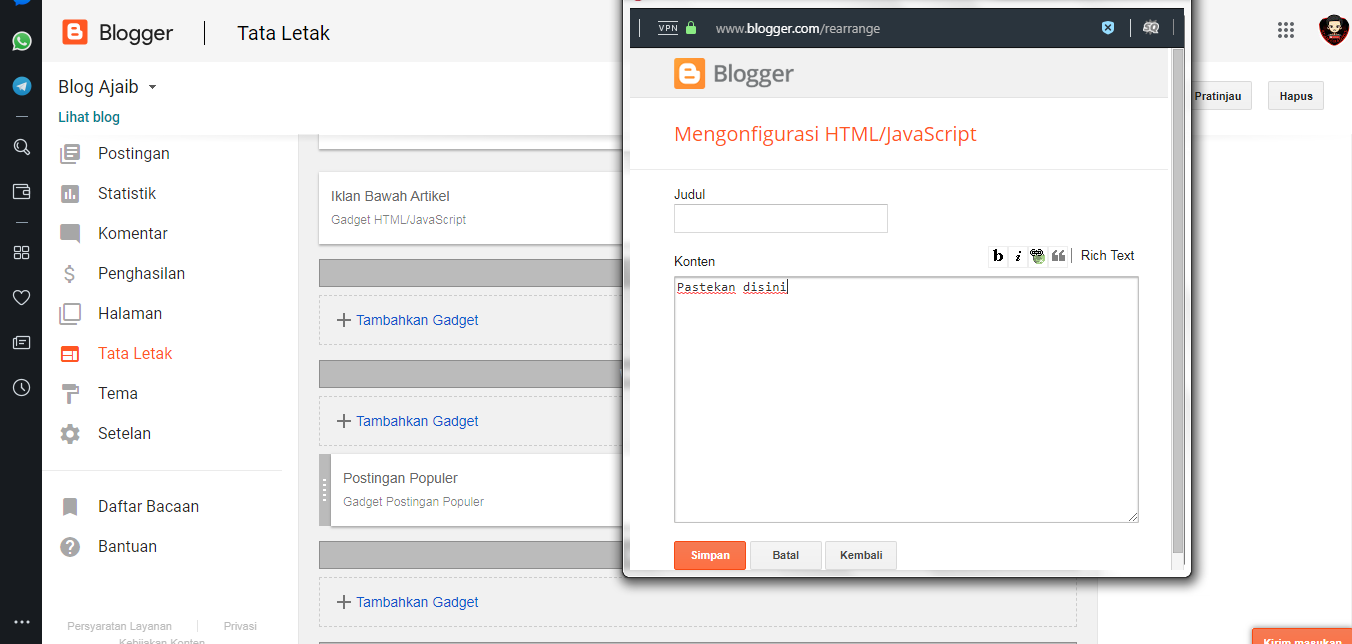
4. Pilih tab menu Tata Letak – Dan buat Widget Baru – Pilih HTML/JavaScript. Lalu masukan kode pemanggil di bawah ini.

<div id="ignielSubscribe">
<div class="email__">
<div class="email">
Dapatkan artikel terbaru setiap hari
<form action="https://feedburner.google.com/fb/a/mailverify?uri=inwepo" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=inwepo', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="email" class="email" placeholder="Contoh: nama@mail.com"/>
<input name="uri" type="hidden" value="inwepo" /> <input name="loc" type="hidden" value="en_US" />
<button type="submit"></button>
</form>
</div>
</div>
<div class="medsos__">
<div class="medsos">
<a class="facebook" title="Facebook" href="https://www.facebook.com/xxxx" rel="nofollow noopener" target="_blank"><svg viewbox="0 0 24 24"> <path d="M17,2V2H17V6H15C14.31,6 14,6.81 14,7.5V10H14L17,10V14H14V22H10V14H7V10H10V6A4,4 0 0,1 14,2H17Z"></path></svg></a>
<a class="twitter" title="Twitter" href="https://twitter.com/xxxx" rel="nofollow noopener" target="_blank"><svg viewbox="0 0 24 24"><path d="M22.46,6C21.69,6.35 20.86,6.58 20,6.69C20.88,6.16 21.56,5.32 21.88,4.31C21.05,4.81 20.13,5.16 19.16,5.36C18.37,4.5 17.26,4 16,4C13.65,4 11.73,5.92 11.73,8.29C11.73,8.63 11.77,8.96 11.84,9.27C8.28,9.09 5.11,7.38 3,4.79C2.63,5.42 2.42,6.16 2.42,6.94C2.42,8.43 3.17,9.75 4.33,10.5C3.62,10.5 2.96,10.3 2.38,10C2.38,10 2.38,10 2.38,10.03C2.38,12.11 3.86,13.85 5.82,14.24C5.46,14.34 5.08,14.39 4.69,14.39C4.42,14.39 4.15,14.36 3.89,14.31C4.43,16 6,17.26 7.89,17.29C6.43,18.45 4.58,19.13 2.56,19.13C2.22,19.13 1.88,19.11 1.54,19.07C3.44,20.29 5.7,21 8.12,21C16,21 20.33,14.46 20.33,8.79C20.33,8.6 20.33,8.42 20.32,8.23C21.16,7.63 21.88,6.87 22.46,6Z"></path></svg></a>
<a class="youtube" title="Youtube" href="https://www.youtube.com/xxxx" rel="nofollow noopener" target="_blank"><svg viewbox="0 0 24 24"><path d="M10,16.5V7.5L16,12M20,4.4C19.4,4.2 15.7,4 12,4C8.3,4 4.6,4.19 4,4.38C2.44,4.9 2,8.4 2,12C2,15.59 2.44,19.1 4,19.61C4.6,19.81 8.3,20 12,20C15.7,20 19.4,19.81 20,19.61C21.56,19.1 22,15.59 22,12C22,8.4 21.56,4.91 20,4.4Z"> </path></svg></a>
<a class="instagram" title="Instagram" href="https://www.instagram.com/xxxx" rel="nofollow noopener" target="_blank"><svg viewbox="0 0 24 24"><path d="M7.8,2H16.2C19.4,2 22,4.6 22,7.8V16.2A5.8,5.8 0 0,1 16.2,22H7.8C4.6,22 2,19.4 2,16.2V7.8A5.8,5.8 0 0,1 7.8,2M7.6,4A3.6,3.6 0 0,0 4,7.6V16.4C4,18.39 5.61,20 7.6,20H16.4A3.6,3.6 0 0,0 20,16.4V7.6C20,5.61 18.39,4 16.4,4H7.6M17.25,5.5A1.25,1.25 0 0,1 18.5,6.75A1.25,1.25 0 0,1 17.25,8A1.25,1.25 0 0,1 16,6.75A1.25,1.25 0 0,1 17.25,5.5M12,7A5,5 0 0,1 17,12A5,5 0 0,1 12,17A5,5 0 0,1 7,12A5,5 0 0,1 12,7M12,9A3,3 0 0,0 9,12A3,3 0 0,0 12,15A3,3 0 0,0 15,12A3,3 0 0,0 12,9Z"></path></svg></a>
<a class="pinterest" title="Pinterest" href="https://pinterest/xxxx" rel="nofollow noopener" target="_blank"><svg viewbox="0 0 24 24"><path d="M9.04,21.54C10,21.83 10.97,22 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2A10,10 0 0,0 2,12C2,16.25 4.67,19.9 8.44,21.34C8.35,20.56 8.26,19.27 8.44,18.38L9.59,13.44C9.59,13.44 9.3,12.86 9.3,11.94C9.3,10.56 10.16,9.53 11.14,9.53C12,9.53 12.4,10.16 12.4,10.97C12.4,11.83 11.83,13.06 11.54,14.24C11.37,15.22 12.06,16.08 13.06,16.08C14.84,16.08 16.22,14.18 16.22,11.5C16.22,9.1 14.5,7.46 12.03,7.46C9.21,7.46 7.55,9.56 7.55,11.77C7.55,12.63 7.83,13.5 8.29,14.07C8.38,14.13 8.38,14.21 8.35,14.36L8.06,15.45C8.06,15.62 7.95,15.68 7.78,15.56C6.5,15 5.76,13.18 5.76,11.71C5.76,8.55 8,5.68 12.32,5.68C15.76,5.68 18.44,8.15 18.44,11.43C18.44,14.87 16.31,17.63 13.26,17.63C12.29,17.63 11.34,17.11 11,16.5L10.33,18.87C10.1,19.73 9.47,20.88 9.04,21.57V21.54Z"></path></svg></a>
</div>
</div>
</div>
5. Simpan.
Penjelasan:
- INWEPO : Ganti dengan Username FeedBurner blog kamu
- XXXX : Ganti dengan ID Media Social kamu
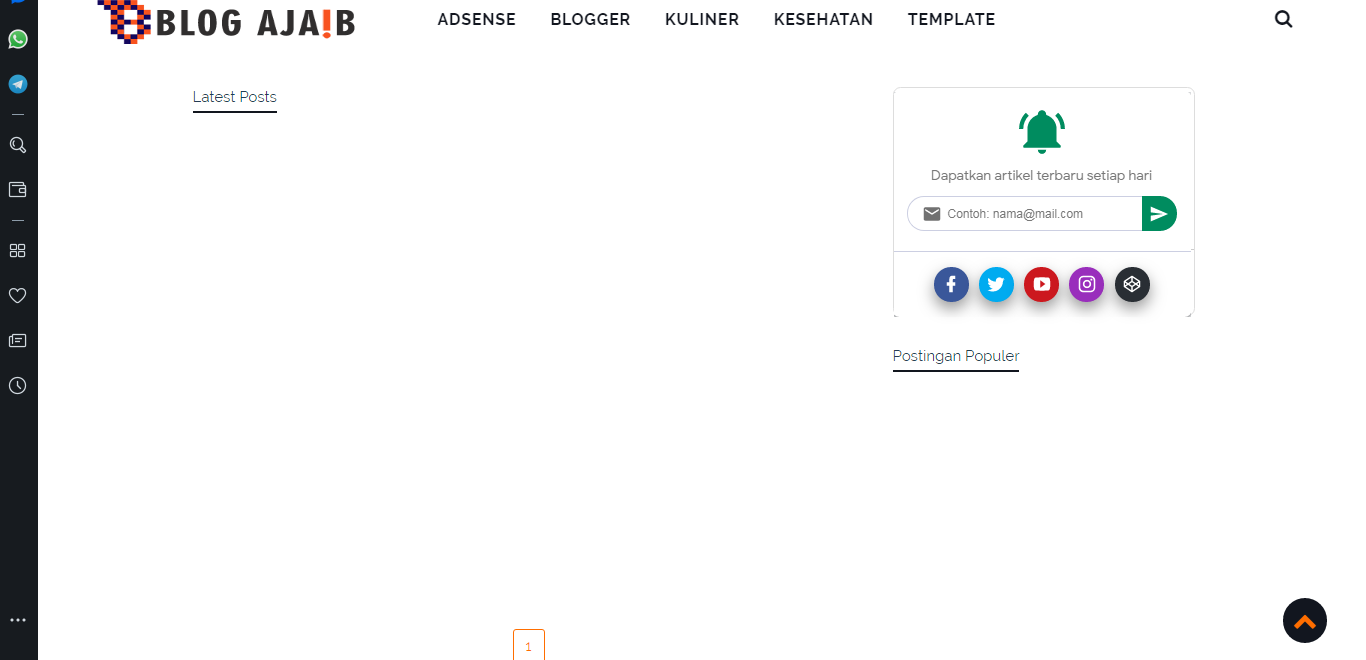
Berikut tampilan Widget Subscribe Box (Kotak Berlangganan) dengan CSS yang telah terpasang di blogger.

Sekian tutorial Cara Membuat Widget Subscribe Box (Kotak Berlangganan) Email dengan CSS di Blogger yang penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















