Kutipan biasa ditemukan pada artikel ilmiah. Fungsi kutipan sebagai catatan dari mana asal sumber informasi berasal. Untuk membuat kutipan di website, HTML memiliki 2 tag khusus, yaitu tag blockquete dan tag quote. Pada kesempatan kali ini saya akan membahas cara membuat kutipan di HTML.
Membuat kutipan dengan tag <blockquote> di HTML
<blockquote> digunakan untuk kutipan yang panjang. Karena bersifat type block element, <blockquote> akan memisahkan diri menjadi baris baru. <blockquote> cocok untuk memberikan penegasan penting.
Berikut contoh cara penulisan dan penggunaan <blockquote> di HTML:
Cara Membuat Kutipan dengan Tag Blockquote dan Quote di HTML
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
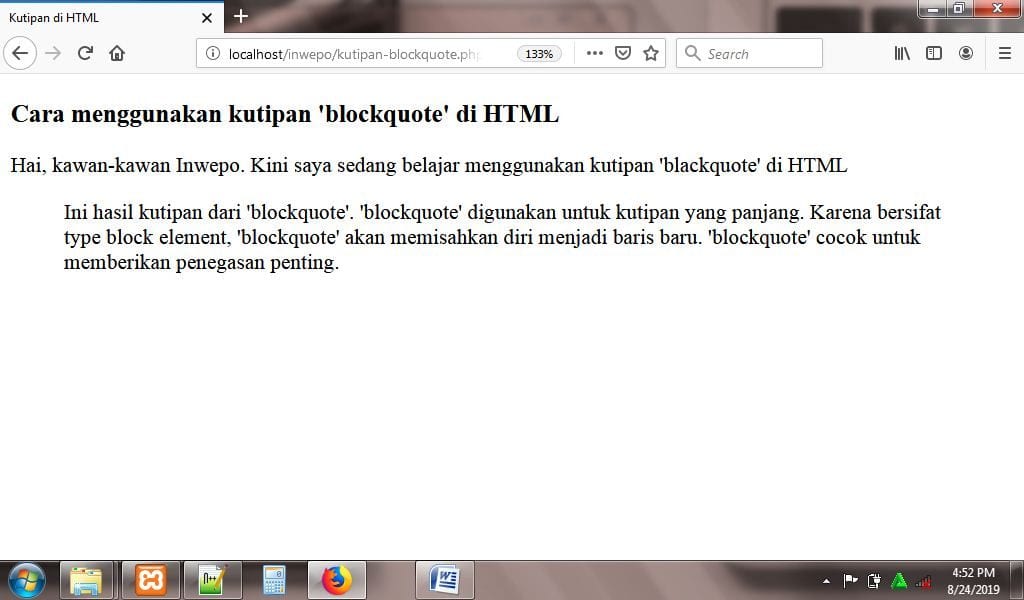
<!DOCTYPE html> <html> <head> <title>Kutipan di HTML</title> </head> <body> <h3>Cara menggunakan kutipan 'blockquote' di HTML</h3> <p>Hai, kawan-kawan Inwepo. Kini saya sedang belajar menggunakan kutipan 'blackquote' di HTML</p> <blockquote>Ini hasil kutipan dari 'blockquote'. 'blockquote' digunakan untuk kutipan yang panjang. Karena bersifat type block element, 'blockquote' akan memisahkan diri menjadi baris baru. 'blockquote' cocok untuk memberikan penegasan penting.</blockquote> </body> </html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “kutipan-blockquote.php”.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/kutipan-blockquote.php

Membuat Kutipan dengan tag <q> di HTML
Tag <q> merupakan versi inline dari <blockquote>. <q> akan menyatu dengan teks karena <q> bersifat inline element.
Berikut contoh cara penulisan dan penggunaan <q> di HTML:
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
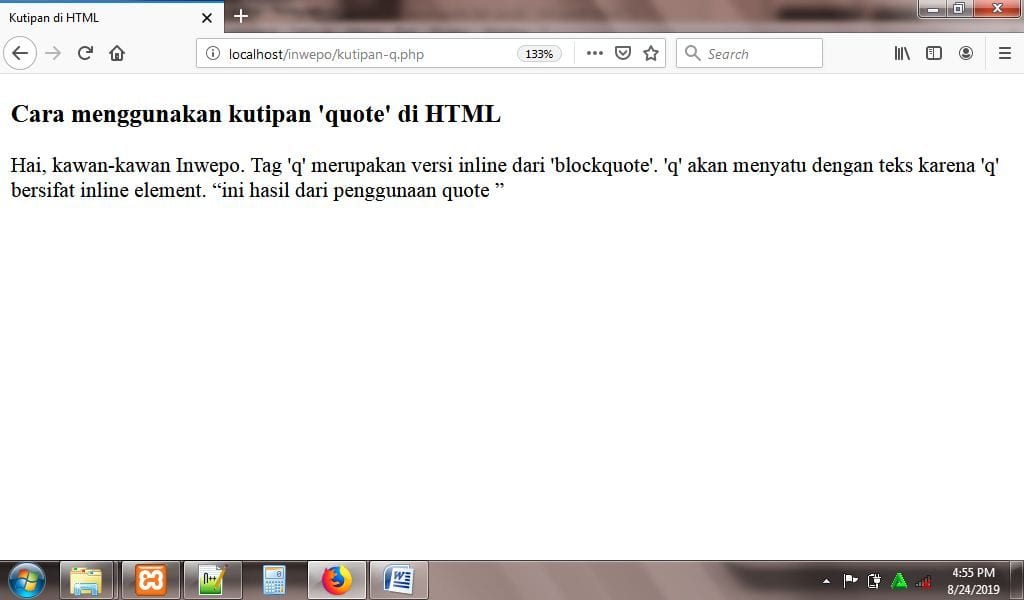
<!DOCTYPE html> <html> <head> <title>Kutipan di HTML</title> </head> <body> <h3>Cara menggunakan kutipan 'quote' di HTML</h3> <p>Hai, kawan-kawan Inwepo. Tag 'q' merupakan versi inline dari 'blockquote'. 'q' akan menyatu dengan teks karena 'q' bersifat inline element. <q>ini hasil dari penggunaan quote </q> </body> </html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “kutipan-quote.php”.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/ kutipan-quote.php

Demikian penjelasan dari tutorial tentang ‘Cara Membuat Kutipan dengan Tag Blockquote dan Tag Quote di HTML’. Selamat mencoba.










