Menambahkan fitur rating bintang 5 di halaman pencarian Google merupakan salah satu cara SEO untuk meningkatkan trafik pengunjung situs karena akan terlihat berbeda di mata pengunjung.
Banyak yang menyebarkan tutorial cara menambahkan fitur rating bintang 5 di blogpsot tetapi sayangnya kebanyakan cara-cara tersebut sudah tidak bisa digunakan atau tidak berfungsi lagi dan sudah tidak pernah di perbarui.
Lalu bagaimana cara terbaru agar dapat menampilkan fitur bintang 5 di blogspot dan halaman pencarian Google?
Cara ini merupakan hasil dari uji coba dan pencarian dari penulis, tutorial ini belum banyak diketahui oleh orang lain, bahkan belum ada yang share tutorial ini situs blogger lain, berikut caranya:
A. Cara Terbaru Menambahkan Rating Bintang 5 di Blogger
1. Buka http://www.graddit.com/eng

2. Lalu klik Star rating atau http://www.graddit.com/ratings-widget
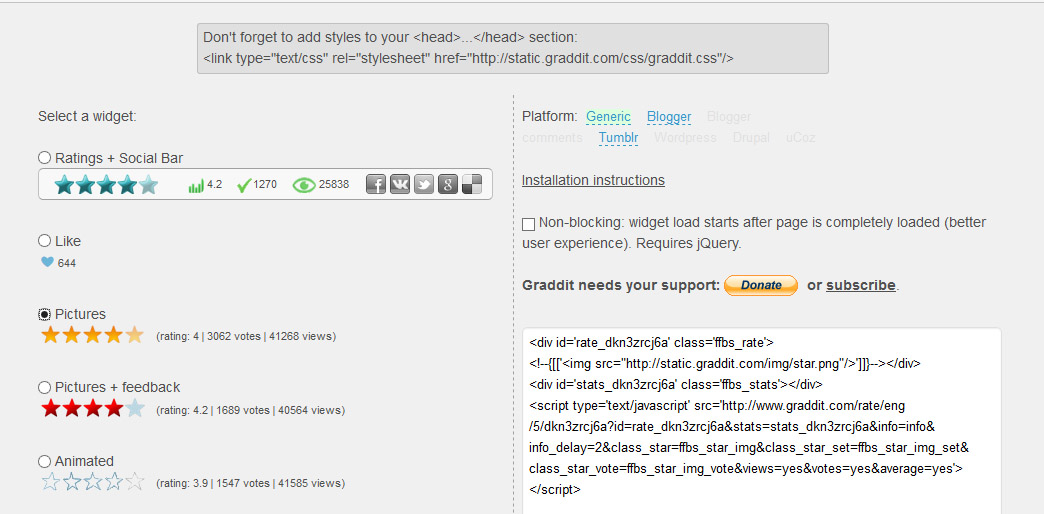
3. Kemudian, kamu bisa pilih model tombol rating bintang yang kamu inginkan.

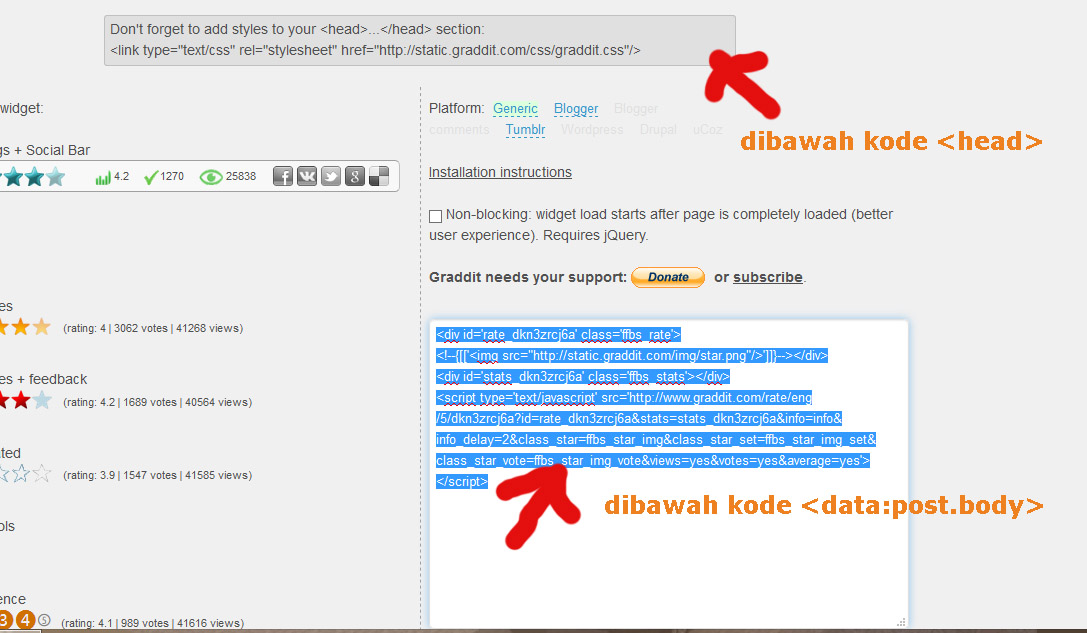
4. Setelah selesai memilih, copy scriptnya, lalu letakan di bawah kode <head>
<link type="text/css" rel="stylesheet" href="http://static.graddit.com/css/graddit.css"/>

5. Lalu copy dan paste kode HTML bintangnya di bawah postingan atau <data:post.body>
atau di <div class=’post-footer’> karena setiap template kode nya berbeda beda.
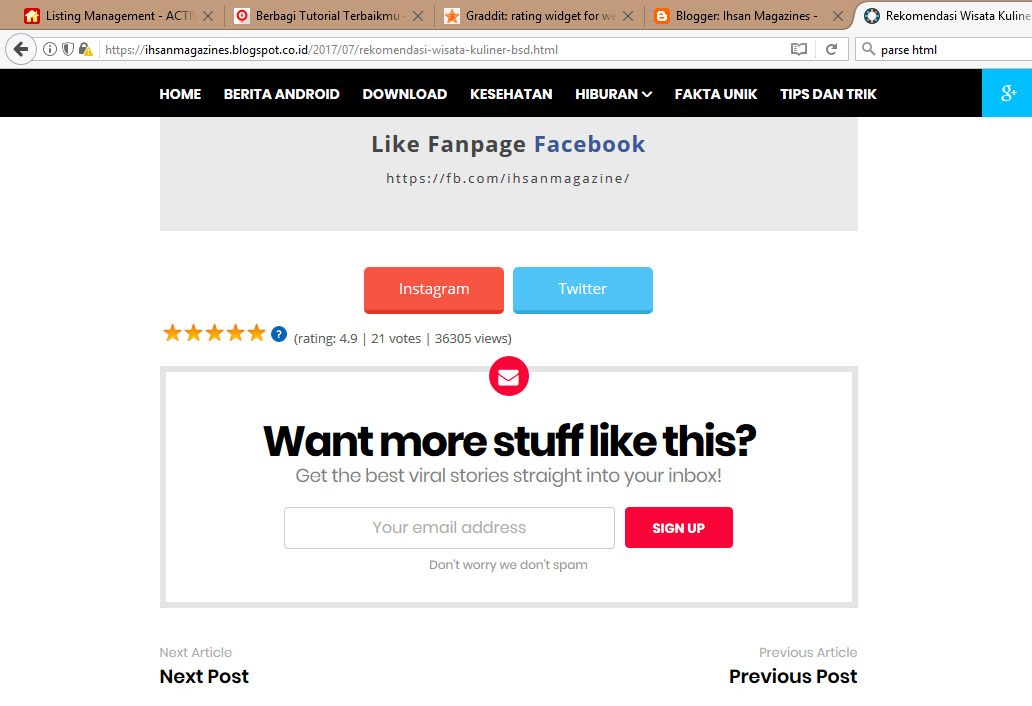
6. Maka hasil akan seperti berikut ini:

Catatan: jika template error berarti parse terlebih dahulu kode HTML yang untuk bintangnya di parser HTML

Selesai.
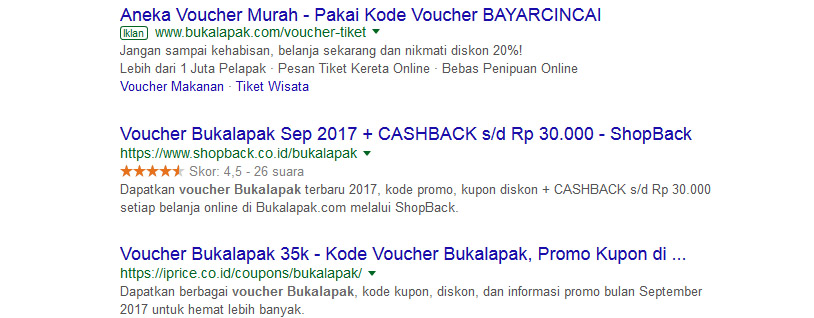
Lalu bagaimana caranya menampilkan rating bintang kita di pencarian halaman Google dan Google Images? Caranya yaitu dengan Kode Schema.org, secara singkat schema org adalah partner resmi Google dalam pengembangan mesin penelusuran dan user experience, bagi kamu yang mau rating bintangnya terlihat di google, berikut caranya:
B. Cara Menampilkan Rating Bintang Blog/Website di Google Search Engine

1. Buka Blogger – Tema – Edit HTML.
2. Cari Kode <head>
3. Copy kode berikut ini di bawah <head>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebPage",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "95",
"bestRating": "100",
"worstRating": "0",
"ratingCount": "46"
},
"review": {
"@type": "Review",
"url": "<data:blog.url/>",
"author": {
"@type": "Person",
"name": "Nama Anda",
"sameAs": "https://plus.google.com/XXXXX"
},
"publisher": {
"@type": "Organization",
"name": "<data:blog.title/>",
"sameAs": "<data:blog.homepageUrl/>"
},
"description": "<data:blog.pageName/>",
"inLanguage": "id",
"reviewRating": {
"@type": "Rating",
"worstRating": 0,
"bestRating": 5,
"ratingValue": 4.5
}
}
}
</script>
Selesai. Semoga bermanfaat dan terima kasih.
Catatan:
- Ganti kode xxxx pada plus.google.com/XXXXX dengan Alamat URL Google Plus kamu.
- Ganti kode “Name” dengan Nama kamu/Website kamu
- Biasa nya harus tunggu ke indeks google dulu baru bisa muncul, memakan waktu 1 – 4 Minggu



















Imam Ibnu badri
Agustus 26, 2018 at 17:03
bg aku mau tanya, kenapa setiap posting artikel, ratingnya sama. 1 kali rate ngak bisa memberi rating lg ke artikel lainyaa.
mohon bantuanya
ibnu
April 21, 2020 at 08:34
Cara ini masih bekerja gak…
apa nanti berdampak pada google webmaster/google console.. soalnya sya nge-bug di google webmaster sperti kesalahan review snippet..
apa ada soslusi kak.. mohon bantuan. termikasih.