Cara Membuat Tampilan Website Tanya Jawab (FAQ) dengan JQuery
jQuery adalah suatu pustaka JavaScript lintas-platform yang didesain untuk menyederhanakan client-side scripting pada HTML. JQuery ini memiliki kumpulan kode script yang telah siap dipakai untuk merancang sebuah website sehingga si web programmer tidak perlu membuat kode perintah JavaScript dari nol.
Dengan adanya library JQuery ini, maka si web programmer diharapkan mudah dalam membuat atau merancang tampilan website maupun sistem kerja website.
Sekarang, saya akan memberikan sebuah tutorial untuk membuat tampilan website yang kontennya Tanya-Jawab atau disebut juga FAQ. Disini saya tidak menggunakan web framework. Disini menggunakan efek JQuery slideToggle() yang berfungsi untuk menampilkan atau menyembunyikan suatu objek yang ada di website.
Apalagi, kamu ada rencana membuat website tentang bisnis, e-commerce, dan blockchain, pasti tanya-jawab (FAQ) sangat diperlukan untuk meningkatkan produktivitas pada website kamu.
Berikut dalam cara membuat tampilan website seputar tanya-jawab (FAQ) dengan JQuery.
Sebelum mulai, pastikan kamu memiliki library JQuery di dalam project website kamu. Apabila belum memiliki library tersebut, maka kamu bisa kunjung link web JQuery (https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js). Kemudian silahkan tekan CTRL + S untuk mengunduh library tadi. Tentukan tempat simpan project web kamu, klik Save.
A. Membuat kerangka tampilan Website FAQ dengan HTML
1. Silahkan aktifkan teks editor seperti Notepad++, Sublime, Visual Code, dan sebagainya.
2. Silahkan ketik kode script di bawah ini.
<!DOCTYPE html> <html> <head> <title> <script src="jquery.min.js"></script> </head> <body> <p align="center">Tampilan Website Tanya-Jawab (FAQ).</p> <div id="wrapper"> <div class="question1">1. Apa itu Inwepo.co?</div> <div class="answer1">Inwepo adalah sebuah website yang menyediakan tutorial seputar teknologi?</div> <div class="question2">2. Apa manfaat dari Inwepo.co?</div> <div class="answer2">Agar masyarakat Indonesia dapat ilmu pengetahuan baru.</div> </div> </body> </html>
3. Simpan hasil kode script tadi dengan tekan CTRL + S.
4. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama “webfaq.html”.
5. Klik Save.

6. Cari file yang tadi, kemudian klik kanan pada mouse – Open With – Web Browser app (Chrome atau Mozilla).

Berikut hasilnya.

Pastikan kamu simpan kode script ini di dalam folder project yang memiliki library JQuery.
B. Membuat slide toggle untuk tampilan FAQ dengan JQuery
1. Tambahkan kode script di bawah ini.
<script>
$(document).ready(function(){
$(".answer1").hide();
$(".answer2").hide();
$(".question1").click(function(){
$(".answer1").slideToggle();
});
$(".question2").click(function(){
$(".answer2").slideToggle();
});
});
</script>
Letakkan kode script yang diatas di bawah tag <script> atau di atas tag </head>. Setelah itu tekan CTRL + S lagi.
2. Silahkan tekan F5 pada web browser kamu. Lihat hasilnya.
Berikut tampilan halaman awal.

Tampilan Setelah di klik teks pertanyaan.

Pastikan kamu simpan kode script ini di dalam folder project yang memiliki library JQuery.
C. Mempercantik tampilan Website FAQ dengan CSS
1. Klik File – New atau tekan CTRL + N untuk membuat halaman baru pada text editor.
2. Silahkan ketik kode script di bawah ini.
#wrapper{
width: 600px;
height: auto;
}
.question1{
background: #ff1100;
color: #ffffff;
}
.question2{
background: #006000;
color: #ffffff;
}
.answer1{
background: #FFE5E5;
color: #000000;
}
.answer2{
background: #C2D9C2;
color: #000000;
}
3. Simpan hasil kode script tadi dengan tekan CTRL + S.
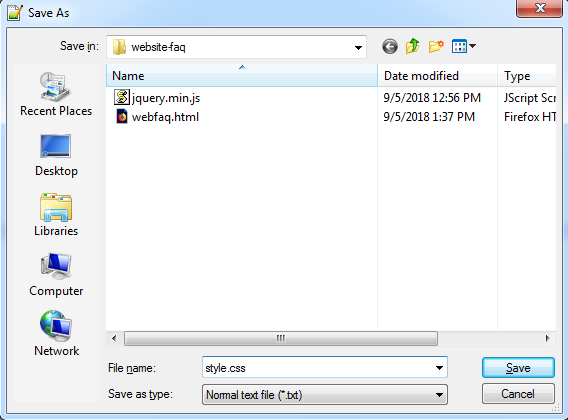
4. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama “style.css”.
5. Klik Save.

Pastikan kamu simpan kode script ini di dalam folder project yang memiliki library JQuery.
D. Hubungkan link CSS ke halaman HTML
1. Kembali ke fokus halaman webfaq.html tadi di text editor.
2. Tambahkan kode script di bawah ini.
<link rel="stylesheet" type="text/css" href="style.css">
Kode script ini terletak di bawah tag <title>. Setelah itu tekan CTRL + S lagi.
4. Silahkan tekan F5 pada web browser kamu. Lihat hasilnya.
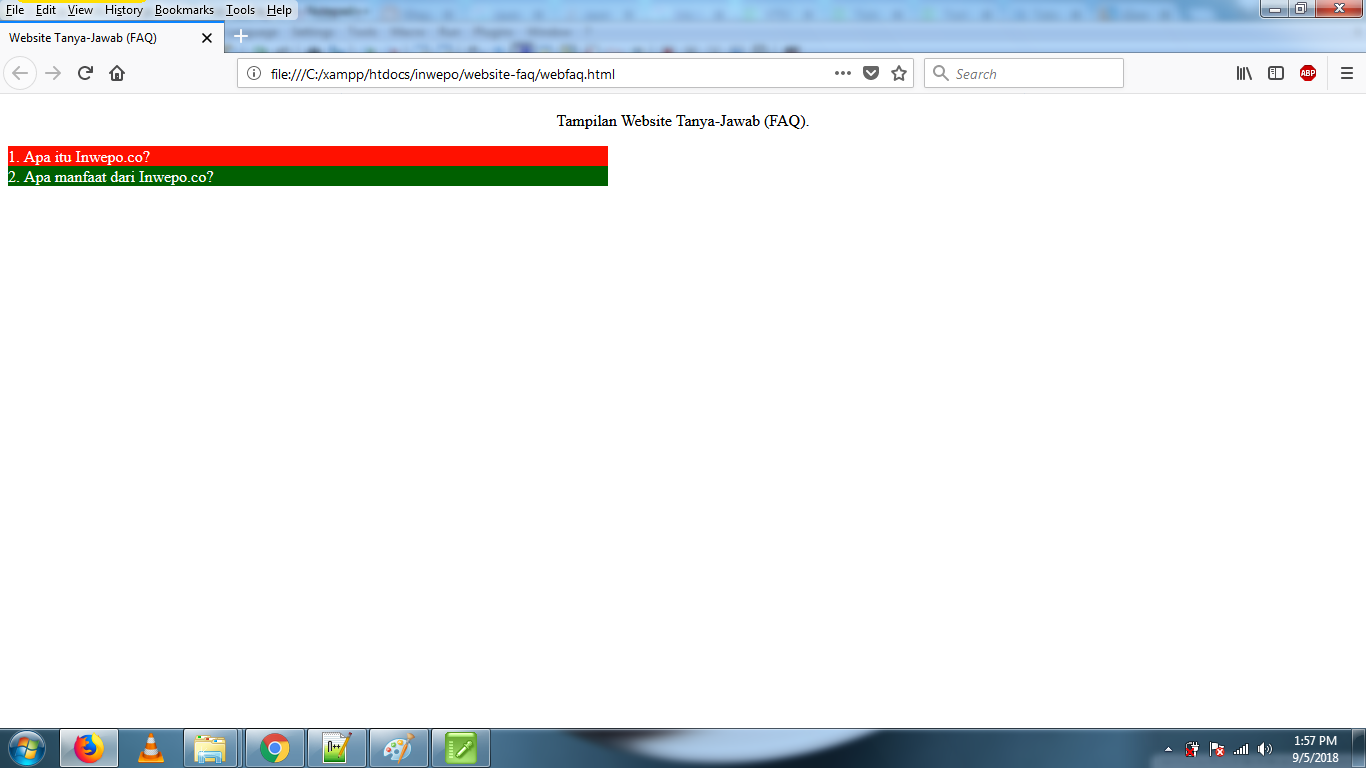
Tampilan halaman awal.

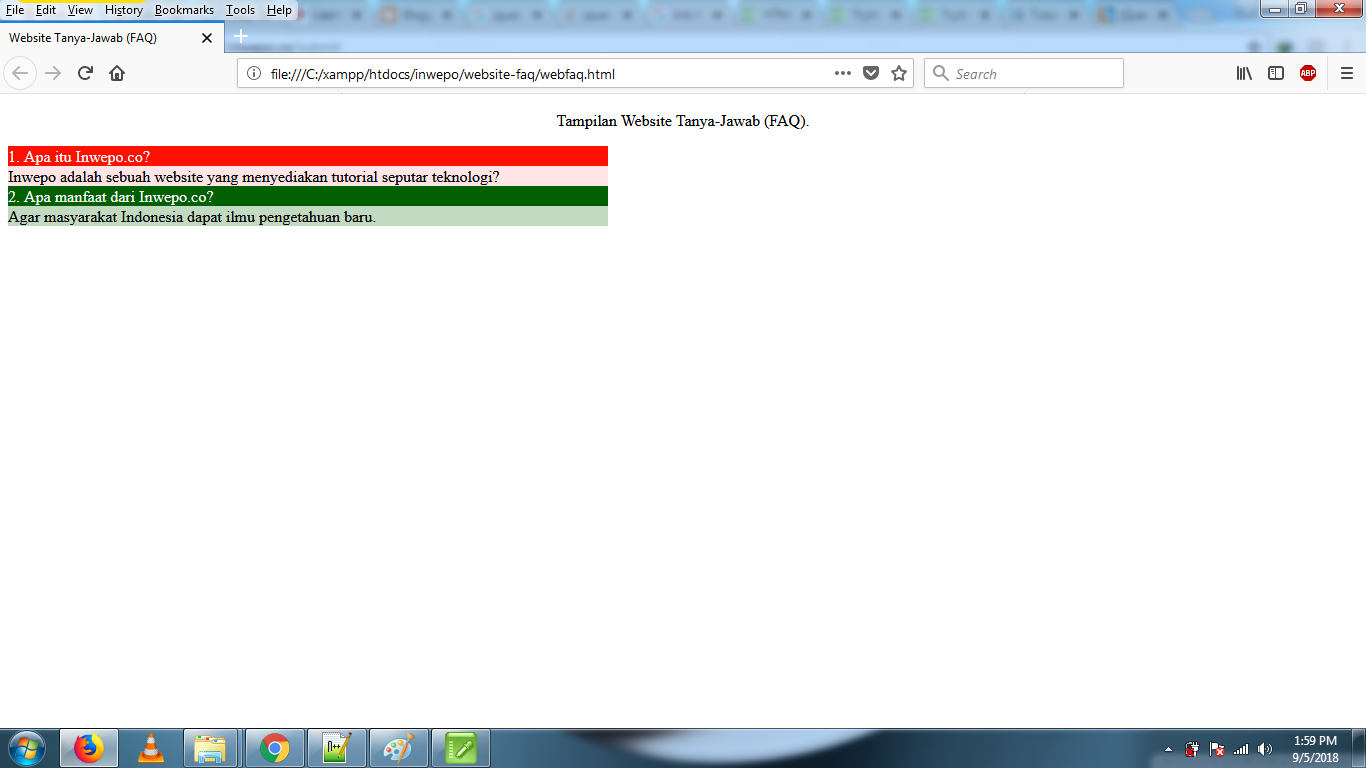
Tampilan Setelah di klik teks pertanyaan.

Pastikan kamu simpan kode script ini di dalam folder project yang memiliki library JQuery.
Jika semua tampilan halaman website FAQ tadi sesuai dengan gambar yang di atas, berarti tandanya berhasil.
Source Code Webfaq.html secara keseluruhan.
<!DOCTYPE html>
<html>
<head>
<title> Website Tanya-Jawab (FAQ)</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script src="jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".answer1").hide();
$(".answer2").hide();
$(".question1").click(function(){
$(".answer1").slideToggle();
});
$(".question2").click(function(){
$(".answer2").slideToggle();
});
});
</script>
</head>
<body>
<p align="center">Tampilan Website Tanya-Jawab (FAQ).</p>
<div id="wrapper">
<div class="question1">1. Apa itu Inwepo.co?</div>
<div class="answer1">Inwepo adalah sebuah website yang menyediakan tutorial seputar teknologi?</div>
<div class="question2">2. Apa manfaat dari Inwepo.co?</div>
<div class="answer2">Agar masyarakat Indonesia dapat ilmu pengetahuan baru.</div>
</div>
</body>
</html>
Jadi, kamu bisa membuat website seputar tanya-jawab (faq) tentang produk website kamu agar si pengguna tidak bingung lagi cara mengakses website buatan kamu.
Demikian cara membuat tampilan website seputar tanya-jawab (FAQ) dengan JQuery.













ian
Mei 28, 2020 at 15:09
sir bagus sekali sharenya..,oya gimana caranya untuk bisa menambah pertanyaan dan jawabanya..mohon bimbingan trimakasih