Cara Membuat SweetAlert Pada Website Dengan Javascript
Dalam membuat sebuah website atau web aplikasi terkadang kita memerlukan sebuah alert (pop-up/sweetAlert) agar user yang mengunjungi web kita bisa memberikan peringatan khusus. Sebagai contoh, katakanlah user ingin memasukkan formulir login namun user lupa ada bagian yang belum ke isi, kita harus memberikan peringatan tersebut pada user yang mengunjungi website kita.
Pada javascript ada sebuah fungsi yang di sebut alert. Fungsi tersebut cukup mudah di gunakan seperti di bawah ini.
alert('Halo selamat datang');
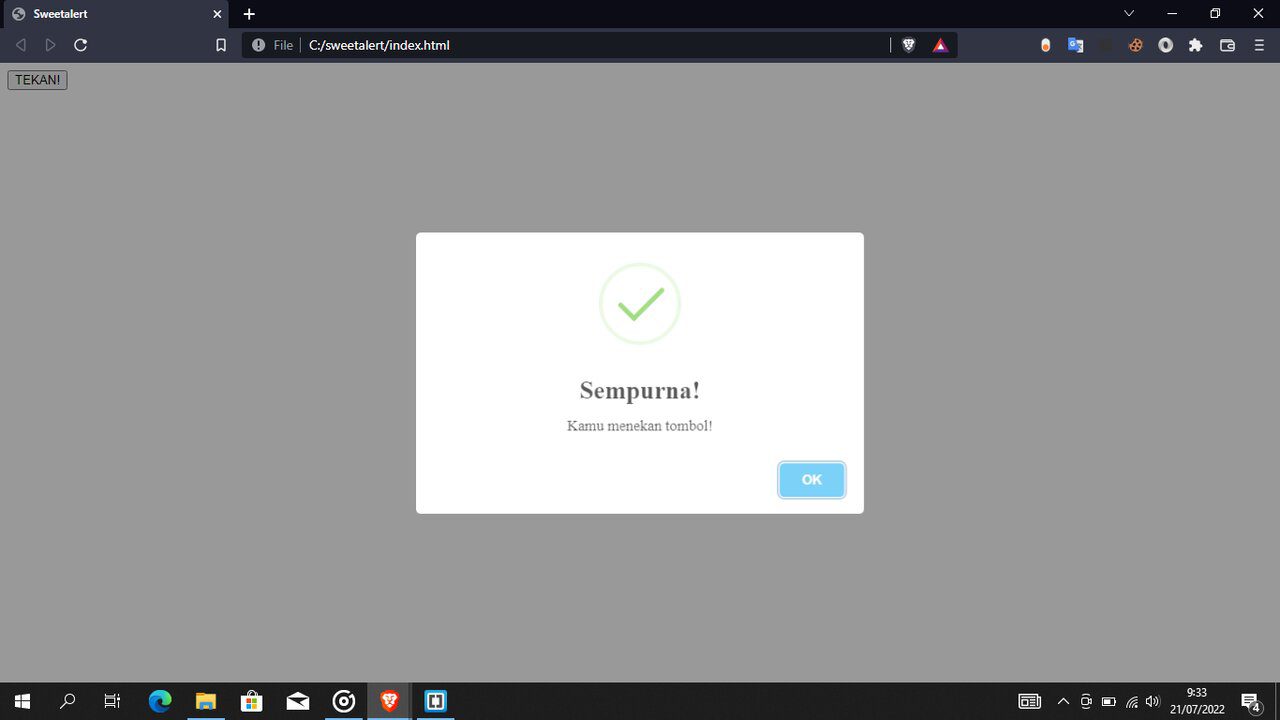
Di atas ketika fungsi tersebut di jalankan maka akan muncul peringatan halo selamat datang pada sebuah website. Bagi kamu seorang pengembang website pasti paham mengenai hal ini. Namun peringatan tersebut agak terlalu monoton di tampilkan, kita perlu membuat sebuah peringatan yang tidak monoton untuk user. Kita harus membuat hiasan pada alert yang kita buat nanti, kamu bisa lihat contoh gambar di bawah ini :

Di atas merupakan alert yang sudah penulis buat dan ini menggunakan salah satu bantuan bernama sweetalert. Penulis sangat suka dengan sweetalert tersebut karena kita bisa membuat hiasan alert yang bervariasi dan sweetalert di buat menggunakan bahasa pemrograman javascript. Kamu bisa kunjungi situs resmi nya pada sweetalert.js.org untuk penjelasan lebih lengkap nya. Kita akan membuat sweetalert pada website yang akan kita buat dan mari kita mulai tutorial nya!
Tutorial
1. Pertama kamu perlu buat folder bernama sweetalert untuk mempermudah tutorial kita.
2. Buka teks editor kamu bisa notepad++ atau lainnya.
3. Buat file index.html nya dan simpan pada folder sweetalert. Untuk kode nya mudah saja untuk membuat website, kita hanya memerlukan struktur kode html, tag button dan pemanggilan file javascript :
<html>
<head>
<title>Sweetalert</title>
<!-- Sweetalert -->
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
</head>
<body>
<button>TEKAN!</button>
<script src="script.js"></script>
</body>
</html>
4. Yang perlu di perhatikan adalah kita harus memanggil CDN sweetalert agar kita bisa terhubung pada sweetalert nya pada kode <script src=”https://unpkg.com/sweetalert/dist/sweetalert.min.js”></script>.
5. Buat file javascript dengan nama script.js lalu simpan dalam folder sweetalert untuk membuat sweetalert nya bekerja ketika tag button tersebut di tekan :
let btn = document.getElementsByTagName('button')[0];
btn.addEventListener('click', function(){
swal("Sempurna!", "Selamat,kamu berhasil belajar sweetalert!", "success");
});
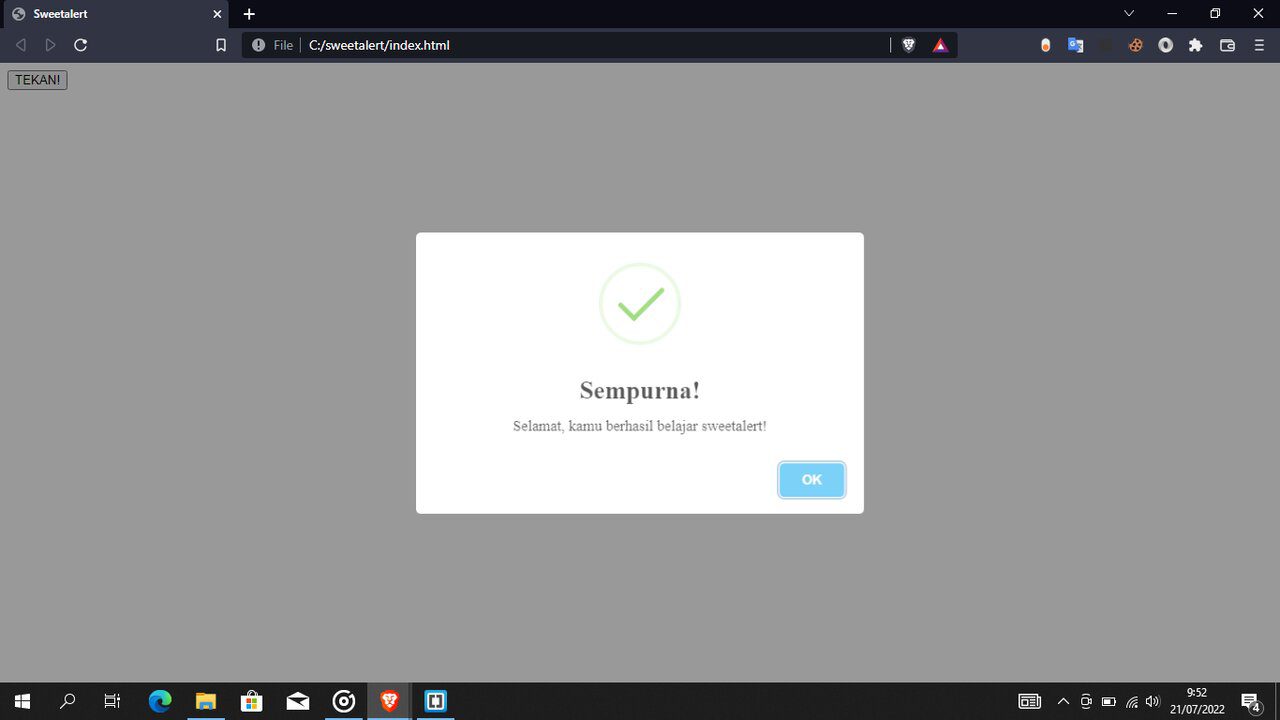
6. Kita perlu menginisialisasi pada kode swal() di mana kode tersebut telah terisi dengan nama swal(“Sempurna!”, “Selamat, kamu berhasil belajar sweetalert!”, “success”) dari kata sempurna ini adalah kita memberikan judul peringatan lalu selanjutnya mengisi peringatan selanjutnya apa yang di tampilkan dan terakhir pada kode success ini menunjukkan tombol success. Bingung? tenang saja penulis akan memberikan gambar nya di bawah ini sebagai hasil nya:

7. Di atas ketika penulis menekan tombol tekan akan muncul peringatan sebagai hasil nya tadi. Kamu bisa buka browser pada file html nya tadi lalu mencoba nya. Selesai.
Demikian mengenai tutorial cara menggunakan sweetalert pada website. Semoga bermanfaat!


















