Form login dan sign up adalah salah satu bagian terpenting dalam sebuah website. Dengan bantuan dari bahasa pemrograman kita dapat dengan mudah membuat berbagai macam form yang menarik dan unik. Nah, kali ini kita akan mencoba membuat sebuah form login dan sign up dengan animasi slider.
Bagaimana cara membuatnya? Yuk buka komputer kamu, dan kita akan membuat slider form login dan sign up dengan JQuery.
Tutorial
Letakkan plugin di folder yang sama dengan index.html dan style.css.
2. Buka XAMPP Control Panel, serta aktifkan Apache.
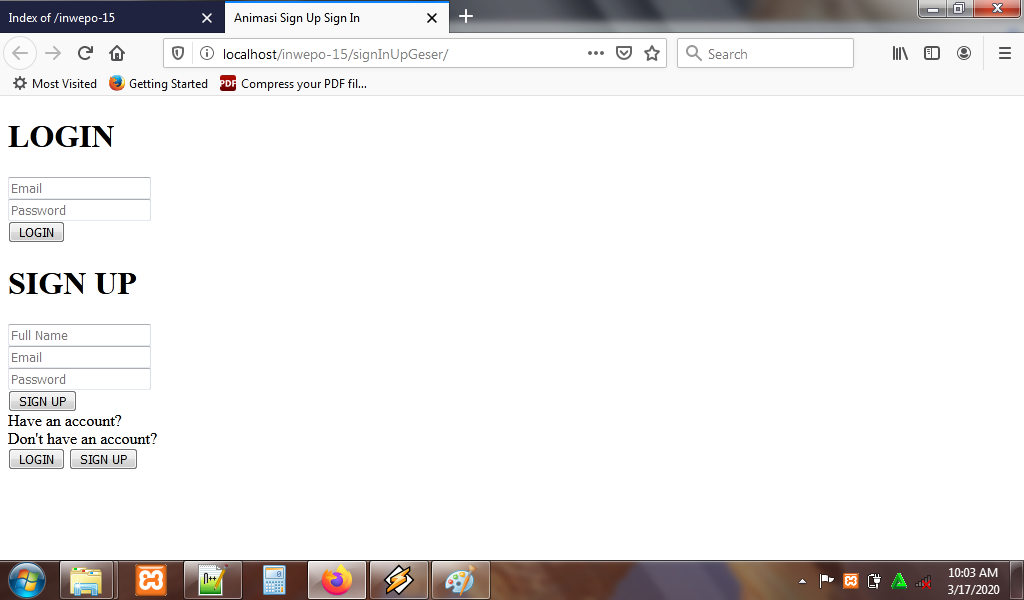
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html>
<head>
<title>Animasi Sign Up Sign In</title>
<link href="style.css" rel="stylesheet"/>
<script src="jquery-1.10.2.min.js"></script>
<script src="JQUERY%20Main.js"></script>
</head>
<body>
<div id="box">
<div id="main"></div>
<div id="loginform">
<h1>LOGIN</h1>
<input type="email" placeholder="Email"/><br>
<input type="password" placeholder="Password"/><br>
<button>LOGIN</button>
</div>
<div id="signupform">
<h1>SIGN UP</h1>
<input type="text" placeholder="Full Name"/><br>
<input type="email" placeholder="Email"/><br>
<input type="password" placeholder="Password"/><br>
<button>SIGN UP</button>
</div>
<div id="login_msg">Have an account?</div>
<div id="signup_msg">Don't have an account?</div>
<button id="login_btn">LOGIN</button>
<button id="signup_btn">SIGN UP</button>
</div>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama SliderForm – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/SliderForm.

5. Ketikkan kode CSS berikut ini.
body{
margin: 0px;
padding: 0px;
background-color: #228b22;
}
#box{
height: 200px;
width: 1000px;
background-color:#2D2D2D;
border-radius: 5px;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
}
#main{
height: 400px;
width: 450px;
background-color:white;
border-radius: 5px;
position: absolute;
top:50%;
left: 70%;
transform: translate(-50%,-50%);
z-index: 99;
}
#loginform,#signupform{
position: absolute;
top:50%;
left: 70%;
transform: translate(-50%,-50%);
z-index: 999;
}
#signupform{
top:45%;
left: 75%;
visibility: hidden;
}
#loginform h1,#signupform h1{
font-family: arial;
font-size: 25px;
color:#228b22;
}
#loginform input,#signupform input{
height: 40px;
width: 300px;
border: 0px;
outline: none;
border-bottom: 1px solid black;
margin: 5px;
}
#loginform button,#signupform button{
height: 35px;
width: 130px;
background-color:#228b22;
font-family: monospace;
font-size: 16px;
color:white;
border: none;
outline: none;
border-radius: 5px;
margin-top: 30px;
margin-left: 175px;
}
#login_btn,#signup_btn{
height: 35px;
width: 120px;
background-color:transparent;
color:white;
border:1px solid white;
border-radius: 5px;
outline: none;
position: absolute;
left: 75%;
top:65%;
transform: translate(-50%,-50%);
transition: all .5s;
}
#signup_btn{
left: 25%;
}
#login_btn:hover,#signup_btn:hover{
background-color:white;
color:#2d2d2d;
cursor: pointer;
}
#login_msg,#signup_msg{
font-family: arial;
font-size: 25px;
color:white;
position: absolute;
top:35%;
left: 75%;
transform: translate(-50%,-50%);
z-index: 1;
}
#signup_msg{
left: 25%;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama SliderForm – simpan code CSS dengan nama style.css.
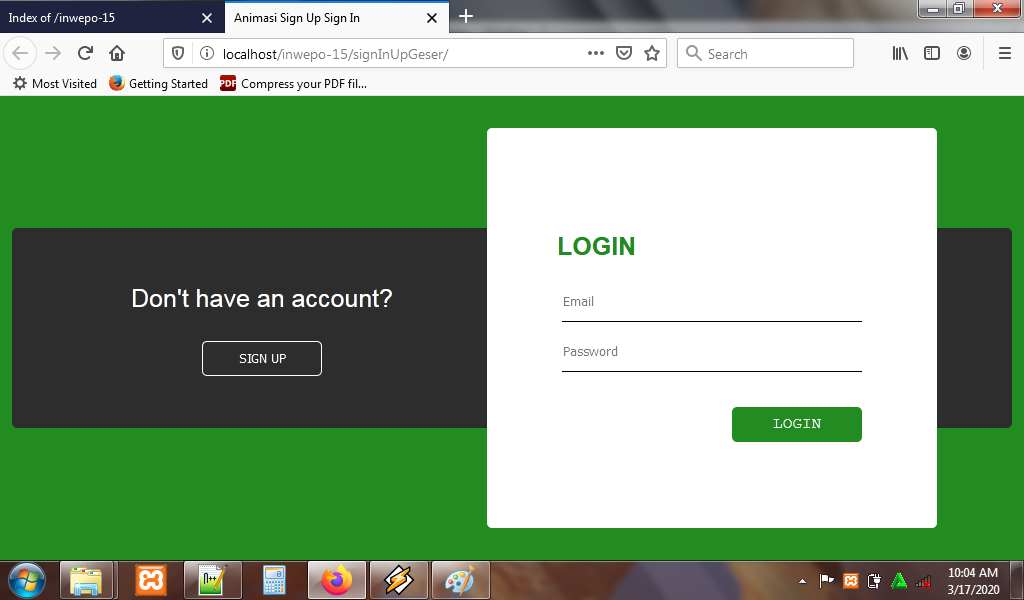
6. Reload alamat url : http://localhost/SliderForm. Login form sudah jadi, namun efek slider belum muncul.

7. Untuk mengaktifkan slider, ketikkan kode JQuery berikut ini.
$(document).ready(function(){
$("#signup_btn").click(function(){
$("#main").animate({left:"22.5%"},400);
$("#main").animate({left:"30%"},500);
$("#loginform").css("visibility","hidden");
$("#loginform").animate({left:"25%"},400);
$("#signupform").animate({left:"17%"},400);
$("#signupform").animate({left:"30%"},500);
$("#signupform").css("visibility","visible");
});
$("#login_btn").click(function(){
$("#main").animate({left:"77.5%"},400);
$("#main").animate({left:"70%"},500);
$("#signupform").css("visibility","hidden");
$("#signupform").animate({left:"75%"},400);
$("#loginform").animate({left:"83.5%"},400);
$("#loginform").animate({left:"70%"},500);
$("#loginform").css("visibility","visible");
});
});
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama SliderForm – simpan code CSS dengan nama JQuery Main.js.
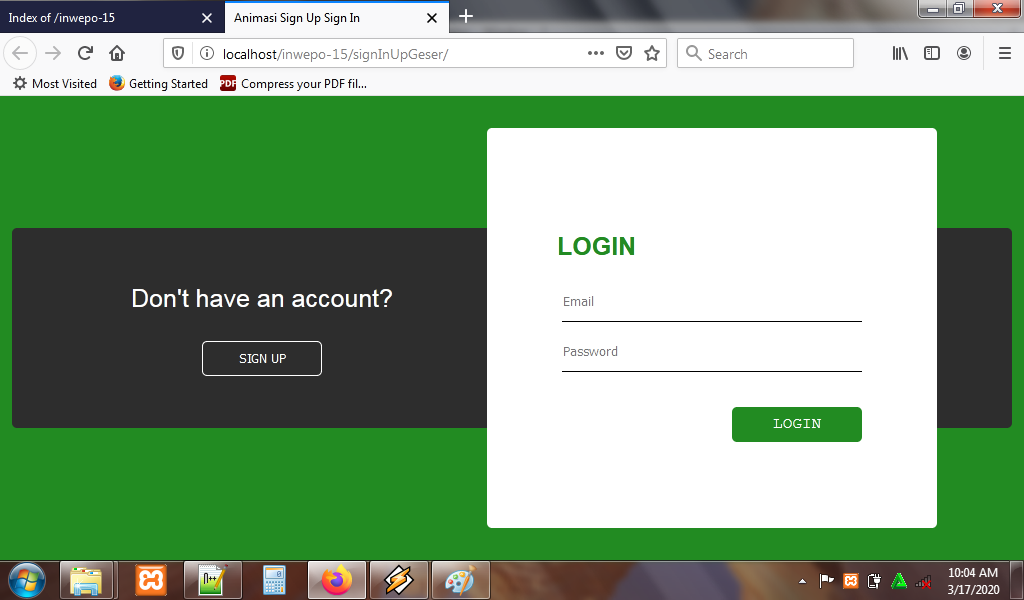
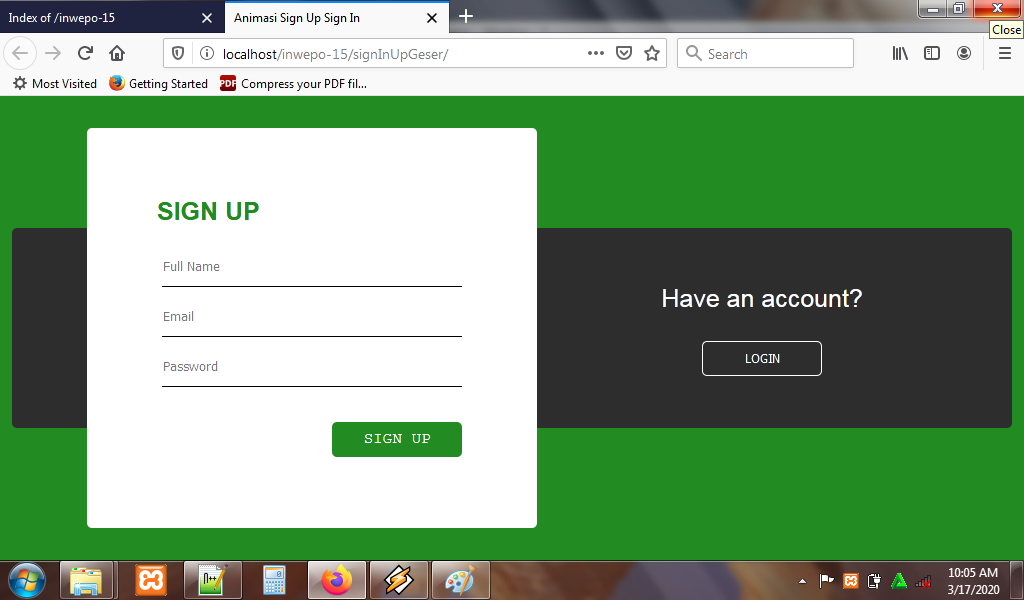
8. Reload alamat url : http://localhost/SliderForm. Klik tombol sign up untuk memunculkan form sign up.

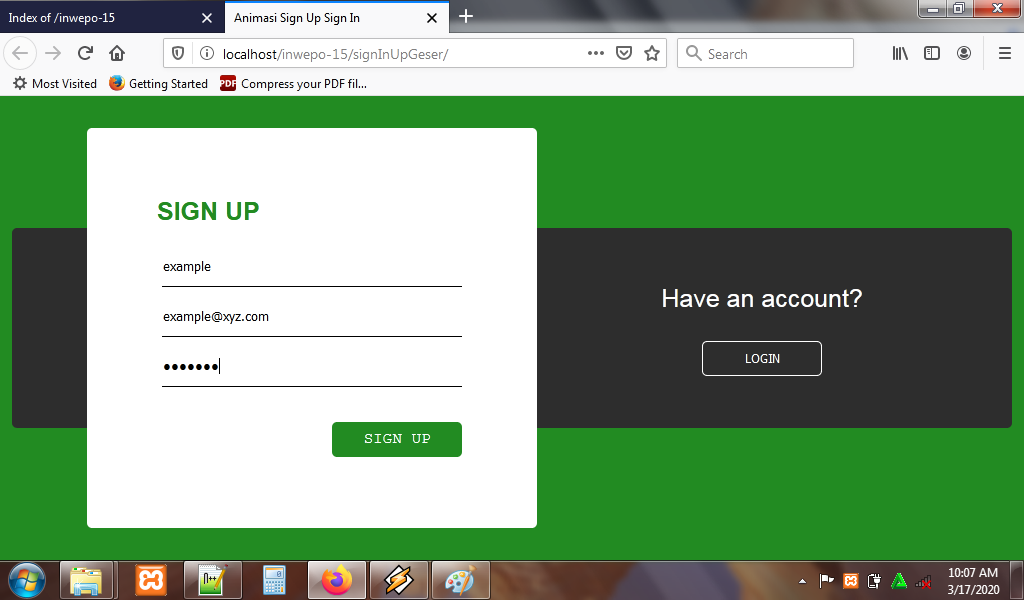
Tampilan ketika form sign up di-isi.

Klik tombol login untuk memunculkan form login.

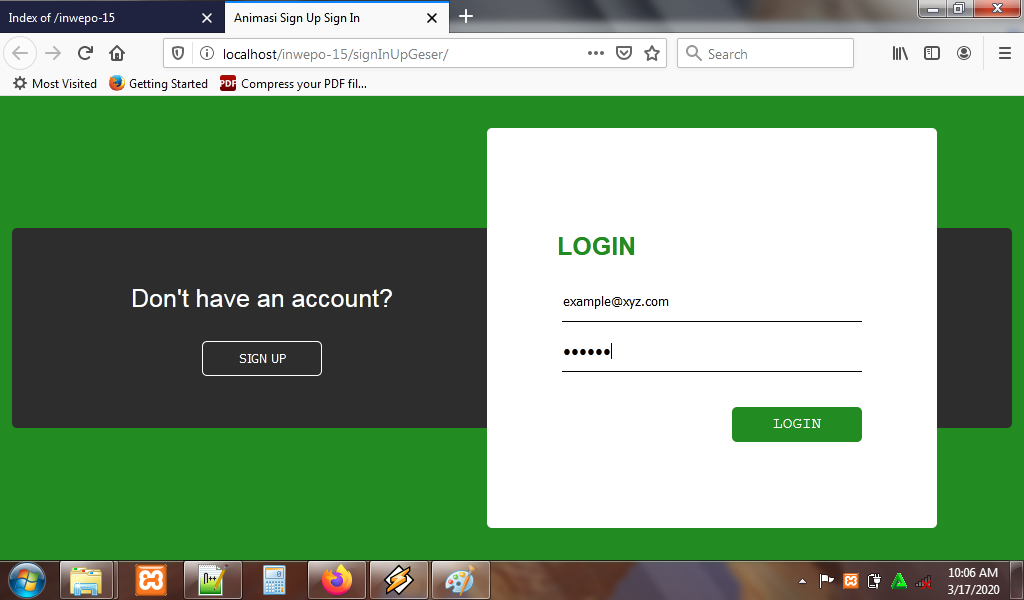
Tampilan ketika form login di-isi.

9. Selesai. Menarik sekali bukan?.
Catatan:
1. Htdocs adalah salah satu folder bawaan dari XAMPP, yang tugasnya khusus untuk menyimpan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML, CSS, dan JavaScript.
2. Kemudian, mungkin ada yang menanyakan maksud dari http://localhost/SliderForm. Localhost merupakan server lokal pada computer. Localhost dapat diaktifkan ketika kamu meng-klik start Apache di XAMPP Control Panel. SliderForm menunjuk pada folder SliderForm saya di xampplite – htdocs. Serta, index.html dan style.css adalah nama file yang tersimpan script code di atas.
Demikian penjelasan dari tutorial ‘Cara Membuat Slider Form Login dan Sign Up dengan JQuery’. Selamat mencoba.










