Scientific Calculator dan Standard Calculator
Kalkulator adalah alat hitung yang paling sering digunakan setiap hari. Pada umumnya kalkulator ada dua jenis yaitu Scientific Calculator dan Standard Calculator. Dengan bantuan dari bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat kedua kalkulator dalam satu aplikasi yang berbasis website.
Lalu, bagaimana cara membuat Scientific Calculator dan Standard Calculator dalam satu aplikasi dengan bahasa pemrograman CSS dan JavaScript? Yuk langsung saja buka komputer kamu dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Membuat Scientific Calculator dan Standard Calculator dalam Satu Aplikasi</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel="stylesheet" href="style.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
</head>
<body>
<div id="app">
<div class="calculator">
<button @click="changeModeEvent" class="toggle-button">
<p v-if="changeMode">Scientific Calculator ⚈</p>
<p v-else>Standart Calculator ⚆</p>
</button>
<div class="results">
<input class="input" v-model="current" />
</div>
<div class="mode" v-if="changeMode">
<button class="button" @click="press">7</button>
<button class="button" @click="press">8</button>
<button class="button" @click="press">9</button>
<button class="button" @click="press">*</button>
<button class="button" @click="press"><=</button>
<button class="button" @click="press">C</button>
<button class="button" @click="press">4</button>
<button class="button" @click="press($event)">5</button>
<button class="button" @click="press">6</button>
<button class="button" @click="press">/</button>
<button class="button" @click="press">(</button>
<button class="button" @click="press">)</button>
<button class="button" @click="press">1</button>
<button class="button" @click="press">2</button>
<button class="button" @click="press">3</button>
<button class="button" @click="press">-</button>
<button class="button" @click="press">x ²</button>
<button class="button" @click="press">±</button>
<button class="button" @click="press">0</button>
<button class="button" @click="press">.</button>
<button class="button" @click="press">%</button>
<button class="button" @click="press">+</button>
<button class="button equal-sign" @click="press">=</button>
</div>
<div class="mode" v-else>
<button class="button" @click="press">sin</button>
<button class="button" @click="press">cos</button>
<button class="button" @click="press">tan</button>
<button class="button" @click="press">x^</button>
<button class="button" @click="press"><=</button>
<button class="button" @click="press">C</button>
<button class="button" @click="press">log</button>
<button class="button" @click="press">ln</button>
<button class="button" @click="press">e</button>
<button class="button" @click="press">∘</button>
<button class="button" @click="press">rad</button>
<button class="button" @click="press">√</button>
<button class="button" @click="press">7</button>
<button class="button" @click="press">8 </button>
<button class="button" @click="press">9</button>
<button class="button" @click="press">/</button>
<button class="button" @click="press">x ²</button>
<button class="button" @click="press">x !</button>
<button class="button" @click="press">4</button>
<button class="button" @click="press">5</button>
<button class="button" @click="press">6</button>
<button class="button" @click="press">*</button>
<button class="button" @click="press">(</button>
<button class="button" @click="press">)</button>
<button class="button" @click="press">1</button>
<button class="button" @click="press">2</button>
<button class="button" @click="press">3</button>
<button class="button" @click="press">-</button>
<button class="button" @click="press">%</button>
<button class="button" @click="press">±</button>
<button class="button" @click="press">0</button>
<button class="button" @click="press">.</button>
<button class="button" @click="press">π</button>
<button class="button" @click="press">+</button>
<button class="button equal-sign" @click="press">=</button>
</div>
</div>
</div>
<!-- partial -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/vue/2.3.4/vue.min.js'></script><script src="script.js"></script>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama Calculator – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/Calculator.

4. Untuk membuat background Calculator, ketikkan kode CSS berikut ini di halaman baru teks editor.
body {
background: #dcdcdc;
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-item: center;
}
.calculator {
width: 440px;
padding: 20px;
border-radius: 5px;
margin: 20px auto;
font-size: 16px;
background-color: #333333;
}
.input {
width: 420px;
height: 50px;
border-radius: 0px;
border: 1px solid black;
background-color: #333333;
color: #d9d9d9;
padding: 0 5px 0 5px;
margin: 0 0px 10px 0px;
font-size: 30px;
}
.input:focus,
.input:active {
border-color: #03a9f4;
box-shadow: 0 0 4px #03A9F4;
outline: none 0;
}
.button {
margin: 3px;
width: 63px;
border: 1px solid #0d0d0d;
height: 30px;
border-radius: 4px;
color: #d9d9d9;
background-color: #1a1a1a;
cursor: pointer;
outline: none;
}
.mode {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
}
.equal-sign {
background-color: red;
width: 133px;
}
.toggle-button {
border: none;
background-color: #333333;
cursor: pointer;
outline: none;
font-size: 1rem;
color: #fff;
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.35);
}
p {
margin-top: 0;
}
button::-moz-focus-inner {
border-color: transparent;
}
Simpan kode CSS di folder xampplite – htdocs – buka folder Calculator – simpan code CSS dengan nama style.css.
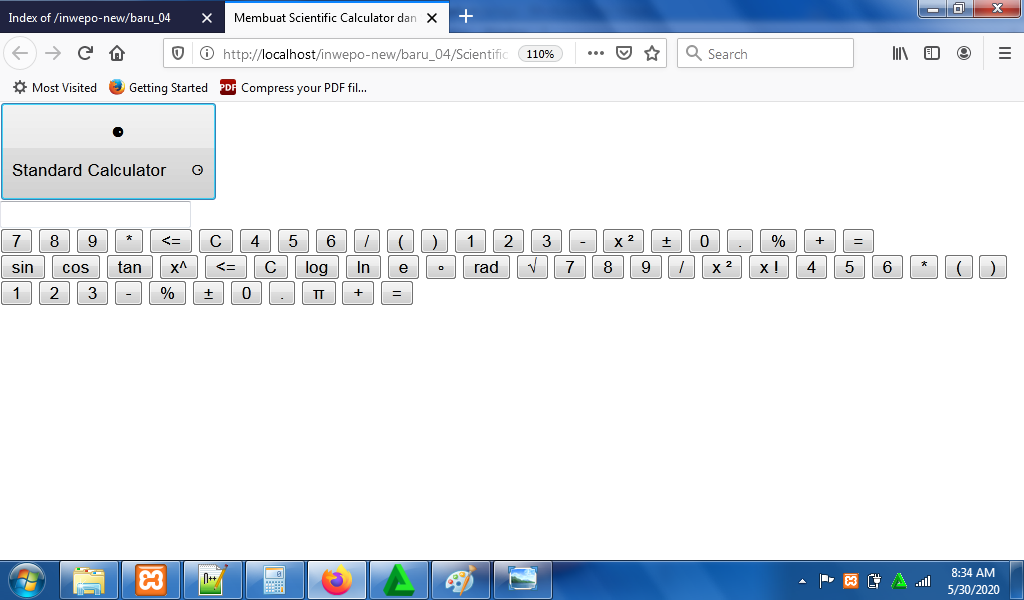
5. Reload alamat url : http://localhost/Calculator. Tampilan awal dari kalkulator. Terlihat Scientific Calculator dan Standard Calculator masih tergabung dalam satu frame serta kalkulator belum berfungsi.

6. Untuk memisahkan scientific calculator dan standard calculator serta agar kalkulator bisa berfungsi, ketikkan kode JavaScript berikut ini di halaman baru teks editor.
let app = new Vue({
el: '#app',
data() {
return {
current: '',
changeMode: true };
},
methods: {
press: function (event) {
let me = this;
let key = event.target.textContent;
if (
key != '=' &&
key != 'C' &&
key != '*' &&
key != '/' &&
key != '√' &&
key != "x ²" &&
key != "%" &&
key != "<=" &&
key != "±" &&
key != "sin" &&
key != "cos" &&
key != "tan" &&
key != "log" &&
key != "ln" &&
key != "x^" &&
key != "x !" &&
key != "π" &&
key != "e" &&
key != "rad" &&
key != "∘")
{
me.current += key;
} else if (key === '=') {
if (me.current.indexOf('^') > -1) {
let base = me.current.slice(0, me.current.indexOf('^'));
let exponent = me.current.slice(me.current.indexOf('^') + 1);
me.current = eval('Math.pow(' + base + ',' + exponent + ')');
} else {
me.current = eval(me.current);
}
} else if (key === 'C') {
me.current = '';
} else if (key === '*') {
me.current += '*';
} else if (key === '/') {
me.current += '/';
} else if (key === '+') {
me.current += '+';
} else if (key === '-') {
me.current += '-';
} else if (key === '±') {
if (me.current.charAt(0) === '-') {
me.current = me.current.slice(1);
} else {
me.current = '-' + me.current;
}
} else if (key === '<=') {
me.current = me.current.substring(0, me.current.length - 1);
} else if (key === '%') {
me.current = me.current / 100;
} else if (key === 'π') {
me.current = me.current * Math.PI;
} else if (key === 'x ²') {
me.current = eval(me.current * me.current);
} else if (key === '√') {
me.current = Math.sqrt(me.current);
} else if (key === 'sin') {
me.current = Math.sin(me.current);
} else if (key === 'cos') {
me.current = Math.cos(me.current);
} else if (key === 'tan') {
me.current = Math.tan(me.current);
} else if (key === 'log') {
me.current = Math.log10(me.current);
} else if (key === 'ln') {
me.current = Math.log(me.current);
} else if (key === 'x^') {
me.current += '^';
} else if (key === 'x !') {
let number = 1;
if (me.current === 0) {
me.current = '1';
} else if (me.current < 0) {
me.current = NaN;
} else {
let number = 1;
for (let i = me.current; i > 0; i--) {
number *= i;
}
me.current = number;
}
} else if (key === 'e') {
me.current = Math.exp(me.current);
} else if (key === 'rad') {
me.current = me.current * (Math.PI / 180);
} else if (key === '∘') {
me.current = me.current * (180 / Math.PI);
}
},
changeModeEvent: function () {
let me = this;
me.changeMode = !me.changeMode;
} } });
Simpan kode JavaScript di folder xampplite – htdocs – buka folder Calculator – simpan code JavaScript dengan nama script.js.
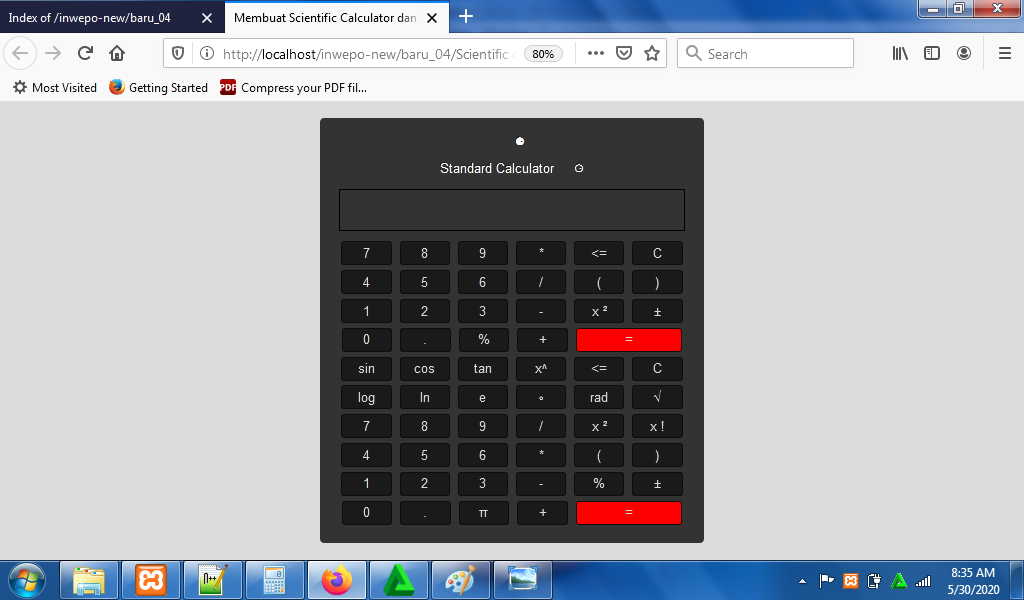
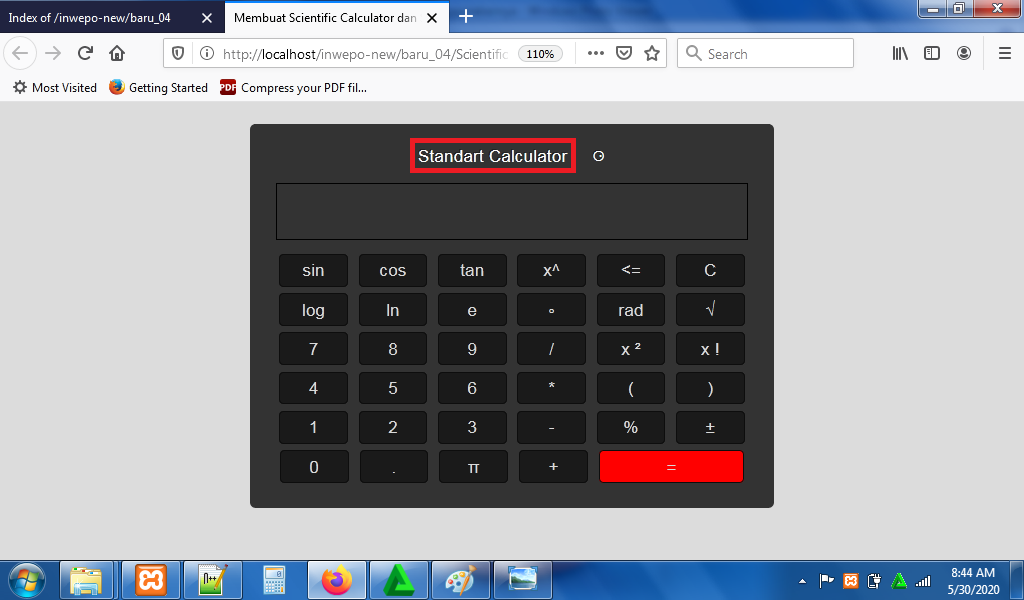
7. Reload alamat url : http://localhost/Calculator. Sekarang kedua kalkulator sudah terpisah dan sudah bisa digunakan. Tampilan dari Standard Calculator, klik link Scientific Calculator untuk membuka Scientific Calculator.

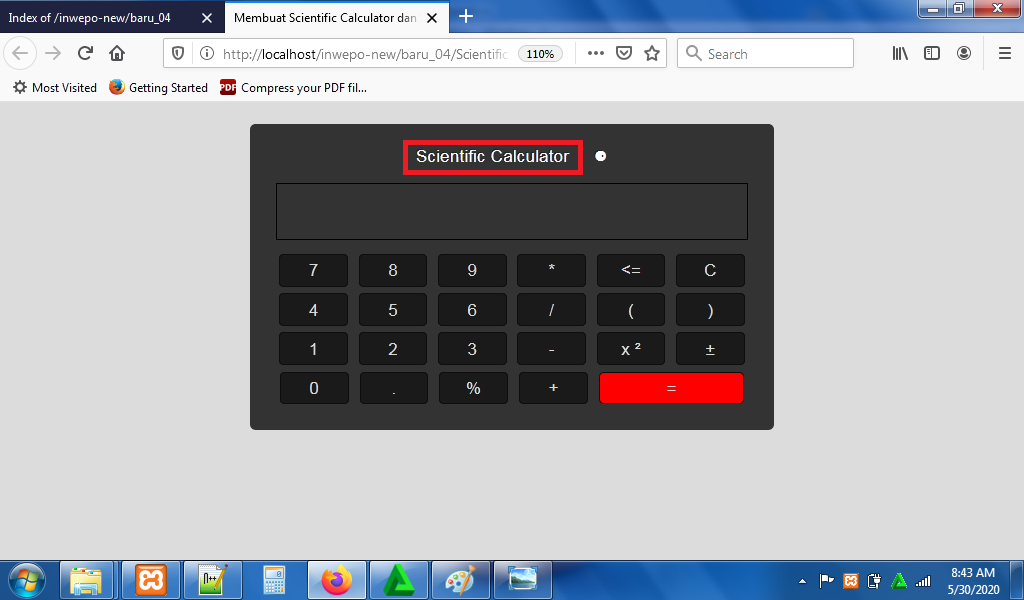
Tampilan dari Scientific Calculator, klik link Standard Calculator untuk membuka Standard Calculator.

8. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Scientific Calculator dan Standard Calculator dalam Satu Aplikasi’. Selamat mencoba.


















