Dalam dunia yang semakin terhubung secara digital menciptakan pengalaman pengguna yang menarik dan memikat menjadi suatu keharusan. Salah satu cara untuk meningkatkan interaktivitas dan tampilan yang menarik pada blog adalah dengan menambahkan notifikasi cantik. Dengan berbagai macam plugin dan library yang tersedia, salah satu yang paling populer dan mudah digunakan adalah sweet alert 2.
Sweet alert 2 memberikan notifikasi yang elegan dan responsif, menjadikan proses komunikasi dengan pengguna menjadi lebih menyenangkan. Artikel ini akan membimbing kamu melalui langkah langkah sederhana untuk mengintegrasikan sweet alert 2 ke dalam blog kamu. Dengan menambahkan sentuhan visual yang menarik, kamu tidak hanya meningkatkan keterlibatan pengguna, tetapi juga memberikan kesan profesional pada blog kamu.
Penulis akan membuat notifikasi yang di sediakan oleh sweet alert 2 yaitu ketika pengunjung mengunjungi blog kamu maka akan mengirimkan pesan notifikasi yang akan di tampilkan pada blog. Sebelum itu penulis akan memberikan penjelasan lengkap nya apa itu sweet alert 2.
Sweet Alert 2
Sweet alert 2 (swal 2) adalah sebuah library JavaScript yang memungkinkan pengembang untuk meningkatkan tampilan dan interaktivitas situs web atau aplikasi web dengan notifikasi yang cantik dan responsif. Sebagai pengganti dari Sweet Alert, Swal2 menawarkan desain yang lebih modern dan berbagai fitur yang dapat disesuaikan.
Pengguna Swal2 dapat dengan mudah menampilkan notifikasi yang menarik dengan gaya dan ikon yang dapat disesuaikan, memberikan pesan dengan tampilan yang menarik dan profesional. Animasi yang disediakan oleh library ini memberikan sentuhan halus saat menampilkan dan menyembunyikan notifikasi, menciptakan pengalaman pengguna yang lebih dinamis.
Selain itu, Swal2 mendukung penambahan tombol dan aksi ke notifikasi, memungkinkan pengguna untuk berinteraksi dan merespon pesan dengan lebih mudah. Desain responsif Swal2 memastikan bahwa notifikasi terlihat baik pada berbagai perangkat, termasuk komputer, tablet, dan ponsel.
Dengan dokumentasi yang bisa kamu kunjungi pada situs resmi sweetalert2.github.io yang lengkap dan jelas, pengembang dapat dengan cepat mengintegrasikan dan menyesuaikan notifikasi sesuai kebutuhan mereka, menjadikan Sweet Alert 2 sebagai pilihan populer di kalangan pengembang web untuk meningkatkan pengalaman pengguna secara keseluruhan.
Tutorial
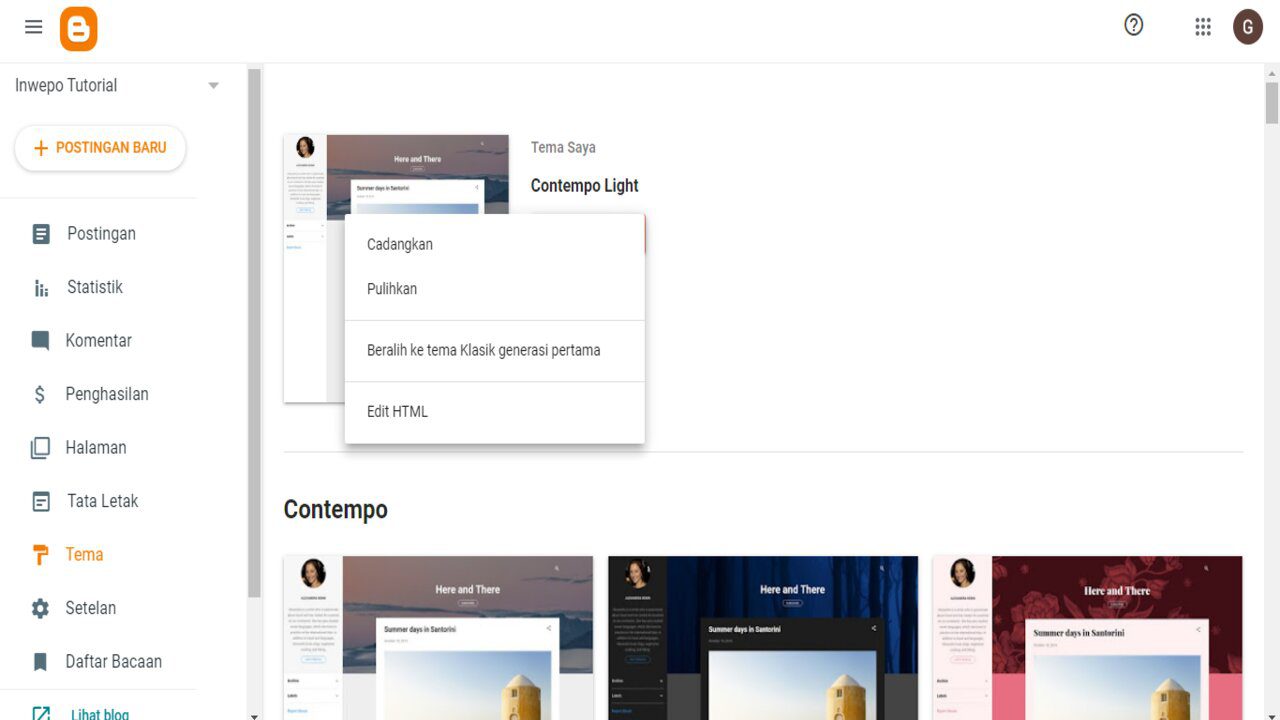
1. Pertama yang perlu di lakukan adalah kamu masuk pada blogspot kamu, pilih tema, lalu edit html seperti ini :

2. Setelah itu masuk pada dokumentasi situs resmi sweet alert 2 nya, scroll ke bawah sampai menemukan script CDN :

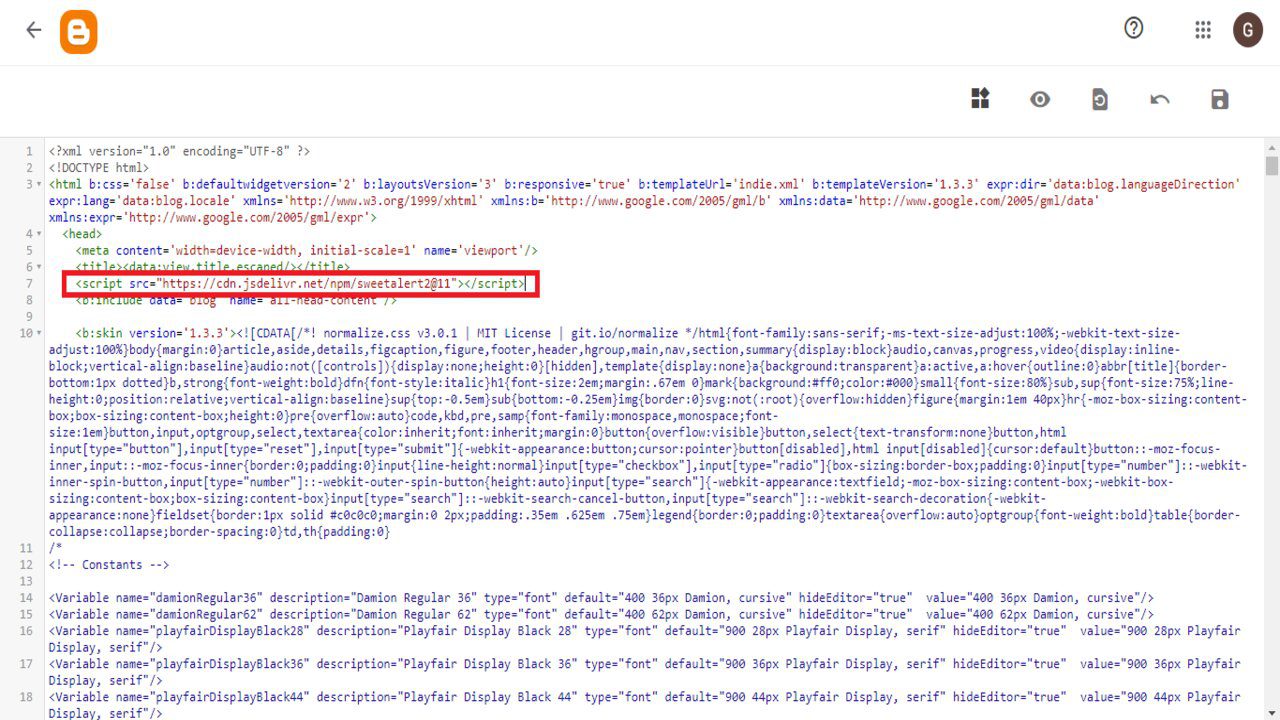
3. Kembali pada edit html nya. Sekarang, kamu copy dan paste script CDN tersebut untuk di taruh pada bagian setelah tag <head> di blogspot kamu :

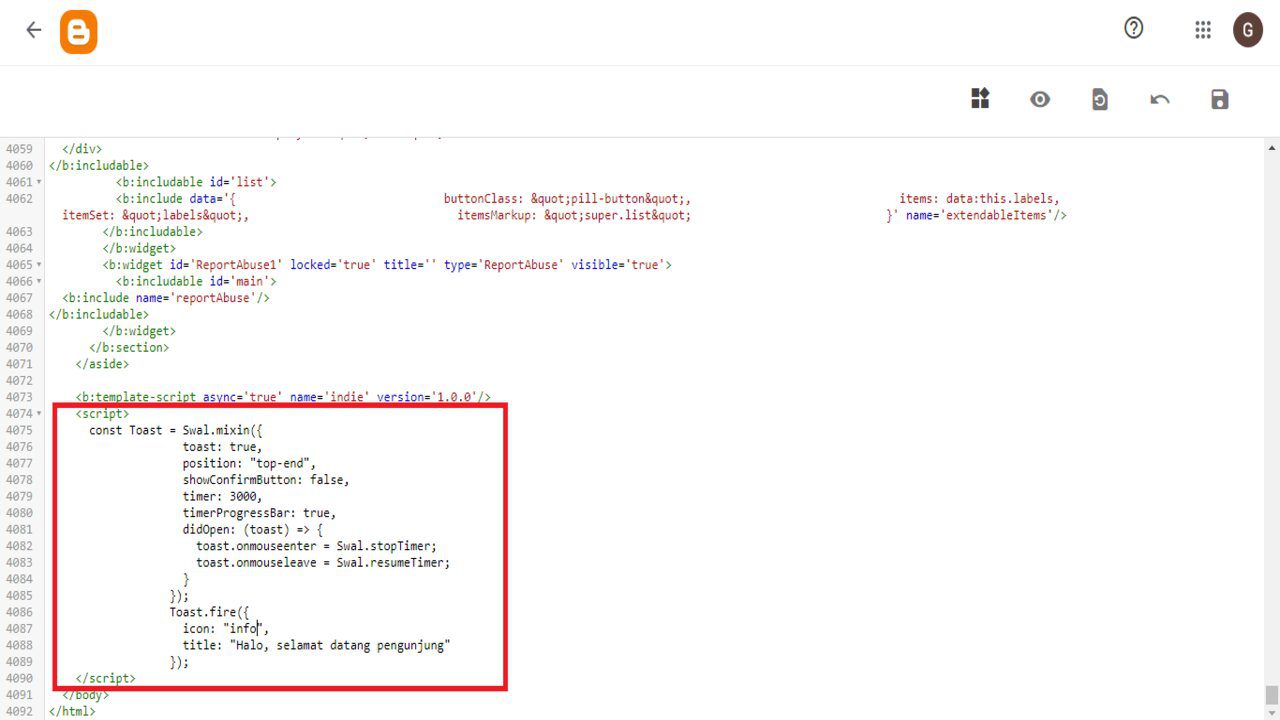
4. Langkah selanjut nya kamu copy lagi dan paste script di bawah ini agar ketika ada yang mengunjungi blog kamu akan melihat notifikasi menarik yang di berikan oleh library ini :
<script>
const Toast = Swal.mixin({
toast: true,
position: "top-end",
showConfirmButton: false,
timer: 3000,
timerProgressBar: true,
didOpen: (toast) => {
toast.onmouseenter = Swal.stopTimer;
toast.onmouseleave = Swal.resumeTimer;
}
});
Toast.fire({
icon: "info",
title: "Halo, selamat datang pengunjung"
});
</script>
5. Kamu boleh ganti isi pada bagian icon dan title nya.
Perlu di ingat, ini masih tetap berada pada edit html. Setelah kode di atas sudah di copas kamu scroll ke bawah sebelum tag </body> untuk di taruh kode nya seperti ini :

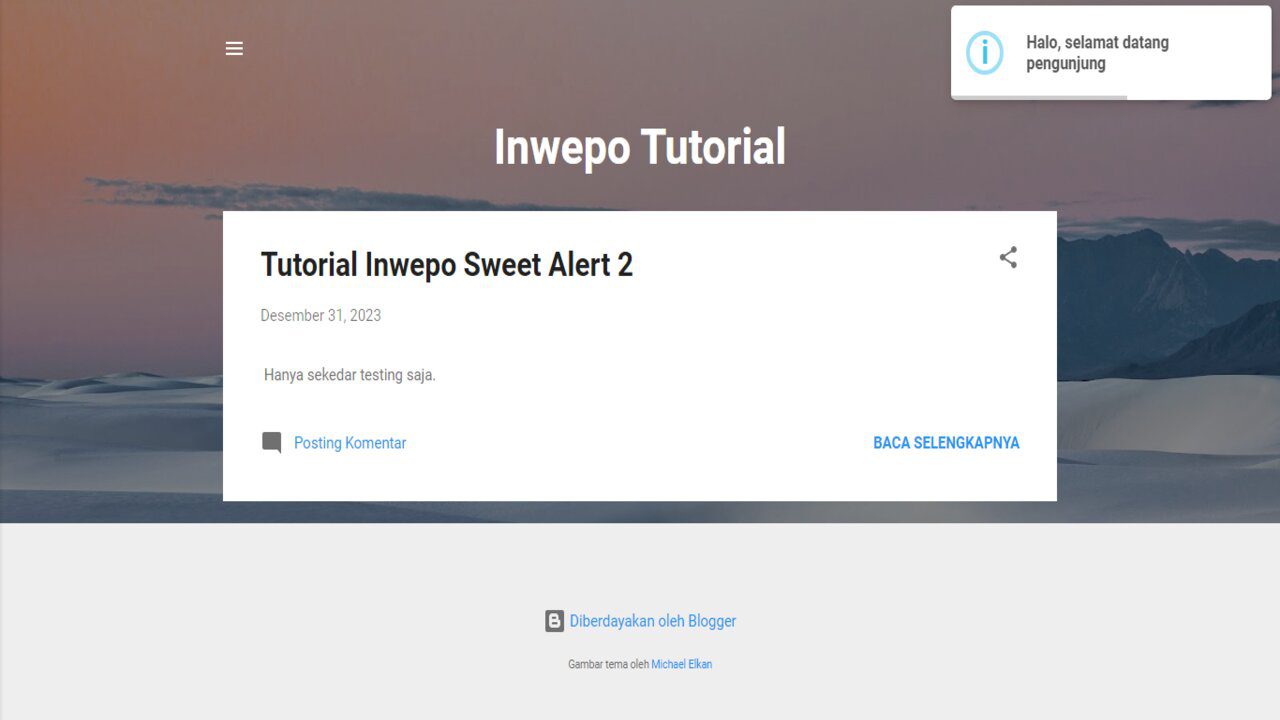
6. Hasil ketika sudah di lakukan langkah langkah di atas adalah kamu akan melihat notifikasi blog kamu. Sebagai contoh bisa di lihat pada gambar di bawah ini :

Selesai.
Penutup
Pada penutup artikel, kamu perlu eksplor lagi mengenai library ini untuk keperluan notifikasi blog kamu, karena yang telah di buat pada artikel ini masih sedikit yang di berikan. Library ini bisa di gunakan untuk membuat aplikasi web karena penulis juga menggunakan library ini untuk membangun aplikasi web yang kompleks.


















