Apa itu Game labirin?
Game labirin disebut juga dengan nama game maze. Game labirin ini termasuk ke dalam kategori game edukasi atau pendidikan. Pemain dituntut untuk mencari jalan keluar. Selain itu, game ini akan membatasi waktu bermain hanya 30 detik saja dan game ini juga menampilkan jumlah langkah pindah yang dipilih oleh pemain.
Nah kali ini kita akan mencoba membuat game labirin dalam sebuah aplikasi website. Bahasa pemrograman CSS digunakan untuk membuat background. Sedangkan bahasa pemrograman JavaScript digunakan untuk menampilkan game serta agar game bisa dimainkan.
Lalu, bagaimana caranya membuat game labirin dengan bahasa pemrograman CSS dan JavaScript? Mudah kok, yuk langsung saja ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!doctype html>
<html xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8" />
<title>Membuat Game Labirin dengan JavaScript</title>
</head>
<body>
<section>
<div id="wrapper" style="margin-left:auto; margin-right:auto;">
<h1 id="heading" style="background-color: #a59e9a; text-decoration-style: solid; color: #F8F8F8; width: 40%; margin-top: 0px; margin-bottom: 10px">Game Labirin</h1>
<div id="maze">
<p style="text-align: center;margin-bottom: 10px">Temukan Jalan Keluar dalam 30 Detik</p>
<div id="c" style="margin-left:auto; margin-right:auto;margin-bottom: 10px;text-align: center;width: 10%;font-size: large"></div>
<canvas id="canvas" width="523" height="523" style="margin-left:auto; margin-right:auto">
Teks ini akan ditampilakn jika browser kamu tidak mendukung kanvas HTML5.
</canvas>
<div id="timerel" style="margin-left:auto; margin-right:auto;margin-top:0px;text-align: center;width: 15%;font-size: large"></div>
</div>
<!-- The Modal -->
<div id="myModal" class="modal">
<!-- Modal content -->
<div class="modal-content">
<div class="modal-header">
<span class="close">×</span>
<h2 class="gamehead"></h2>
</div>
<div class="modal-footer">
<h2 id="demo" onmouseover="" style="cursor:pointer;">Main Lagi?</h2>
</div>
</div>
</div>
</div>
<!--canvas id="c" width="2048" height="2048" style="margin-left:auto; margin-right:auto"></canvas-->
</section>
</body>
</html>
Simpan kode HTML5 di atas di folder xampplite – htdocs – buat folder baru dengan nama MazeGame – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/MazeGame.

4. Untuk membuat background game buka kembali file index.html dan ketikkan kode JavaScript berikut diantara kode <head>…</head>.
<style>
* { padding: 0; margin: 0; background-color: #b22222;}
#heading {
text-align: center;
margin-top: 15px;
margin-bottom: 15px;
font-size: xx-large;
}
#heading{ margin: 0 auto}
#canvas { background: #99afa3; display: block; margin: 0 auto; }
#c { background: #eeeeee; display: block; margin: 0 auto; }
#timerel { background: #eeeeee; display: block; margin: 0 auto; }
</style>
<style>
/* The Modal (background) */
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
padding-top: 20%; /* Location of the box */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.4); /* Black w/ opacity */
}
/* Modal Content */
.modal-content {
position: relative;
background-color: #fefefe;
margin: auto;
padding: 0;
border: 1px solid #888;
width: 30%;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19);
-webkit-animation-name: animatetop;
-webkit-animation-duration: 0.4s;
animation-name: animatetop;
animation-duration: 0.4s
}
/* Add Animation */
@-webkit-keyframes animatetop {
from {top:-300px; opacity:0}
to {top:0; opacity:1}
}
@keyframes animatetop {
from {top:-300px; opacity:0}
to {top:0; opacity:1}
}
/* The Close Button */
.close {
color: white;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: #000;
text-decoration: none;
cursor: pointer;
}
.modal-header {
padding: 2px 16px;
background-color: #41d9f4;
color: white;
text-align: center;
height : 50%;
}
.modal-body {padding: 2px 16px;}
.modal-footer {
padding: 2px 16px;
background-color:#f4bc42;
color: white;
text-align: center;
height: 50%;
}
</style>
Jangan lupa untuk Ctrl+S.
5. Reload alamat url : http://localhost/MazeGame. Berikut tampilan background game.

6. Untuk menampilkan game dan agar game bisa dimainkan, buka kembali file index.html dan ketikkan kode JavaScript berikut diantara kode <body>…</body>.
<script type="text/javascript">
// Get the modal
var modal = document.getElementById('myModal');
// Get the <span> element that closes the modal
var span = document.getElementsByClassName("close")[0];
// When the user clicks the button, open the modal
modelfungo = function() {
console.log("func called")
modal.style.display = "block";
x = document.querySelector(".gamehead");
x.textContent = "Game Over"
}
modelfunwin = function() {
console.log("func called")
modal.style.display = "block";
x = document.querySelector(".gamehead");
x.textContent = "Menang!!!"
}
document.getElementById("demo").addEventListener("click", myFunction);
function myFunction() {
document.location.reload();
}
// When the user clicks on <span> (x), close the modal
span.onclick = function() {
modal.style.display = "none";
}
// When the user clicks anywhere outside of the modal, close it
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
//var now = new Date().getTime();
function startTimer(duration, display) {
var start = Date.now(),
diff,
minutes,
seconds;
function timer() {
if(playing) {
diff = duration - (((Date.now() - start) / 1000) | 0);
minutes = (diff / 60) | 0;
seconds = (diff % 60) | 0;
minutes = minutes < 10 ? "0" + minutes : minutes;
seconds = seconds < 10 ? "0" + seconds : seconds;
display.textContent = "Game akan berakhir dalam " + minutes + ":" + seconds;
if (diff <= 0) {
display.textContent = "Game Selesai";
start = Date.now() + 1000;
playing = false
modelfungo();
}
}
};
timer();
setInterval(timer,1000)
}
window.onload = function () {
twominutes = 30;
x = document.querySelector("#timerel");
startTimer(twominutes,x)
}
playing = true
window.addEventListener('keydown',doKeyDown,true);
function doKeyDown(evt)
{
var handled = false;
if (playing) {
switch (evt.keyCode) {
case 38: /* Up arrow was pressed */
m.moveup("canvas");
handled = true
break;
case 87: /* Up arrow was pressed */
m.moveup("canvas");
handled = true
break;
case 40 : /* Down arrow was pressed */
m.movedown("canvas");
handled = true
break;
case 83 : /* Down arrow was pressed */
m.movedown("canvas");
handled = true
break;
case 37: /* Left arrow was pressed */
m.moveleft("canvas");
handled = true
break;
case 65: /* Left arrow was pressed */
m.moveleft("canvas");
handled = true
break;
case 39: /* Right arrow was pressed */
m.moveright("canvas");
handled = true
break;
case 68: /* Right arrow was pressed */
m.moveright("canvas");
handled = true
break;
}
if (m.checker("canvas"))
playing = false
console.log(m.getMoves())
}
if (handled)
evt.preventDefault(); // prevent arrow keys from scrolling the page (supported in IE9+ and all other browsers)
}
var dsd = function (size) {
this.N = size;
this.P = new Array(this.N);
this.R = new Array(this.N);
this.init = function () {
for (var i = 0; i < this.N; i++) {
this.P[i] = i;
this.R[i] = 0;
}
}
this.union = function (x, y) {
var u = this.find(x);
var v = this.find(y);
if (this.R[u] > this.R[v]) {
this.R[u] = this.R[v] + 1;
this.P[u] = v;
}
else {
this.R[v] = this.R[u] + 1;
this.P[v] = u;
}
}
this.find = function (x) {
if (x == this.P[x])
return x;
this.P[x] = this.find(this.P[x]);
return this.P[x];
}
};
function random(min, max) { return (min + (Math.random() * (max - min))); };
function randomChoice(choices) { return choices[Math.round(random(0, choices.length-1))]; };
var maze = function (X, Y) {
this.N = X;
this.M = Y;
this.S = 25;
this.moves = 0;
this.Board = new Array(2 * this.N + 1);
this.EL = new Array();
this.vis = new Array(2 * this.N + 1);
this.delay = 2;
this.x = 1;
this.init = function () {
for (var i = 0; i < 2 * this.N + 1; i++) {
this.Board[i] = new Array(2 * this.M + 1);
this.vis[i] = new Array(2 * this.M + 1);
}
for (var i = 0; i < 2 * this.N + 1; i++) {
for (var j = 0; j < 2 * this.M + 1; j++) {
if (!(i % 2) && !(j % 2)) {
this.Board[i][j] = '+';
}
else if (!(i % 2)) {
this.Board[i][j] = '-';
}
else if (!(j % 2)) {
this.Board[i][j] = '|';
}
else {
this.Board[i][j] = ' ';
}
this.vis[i][j] = 0;
}
}
}
this.add_edges = function () {
for (var i = 0; i < this.N; i++) {
for (var j = 0; j < this.M; j++) {
if (i != this.N - 1) {
this.EL.push([[i, j], [i + 1, j], 1]);
}
if (j != this.M - 1) {
this.EL.push([[i, j], [i, j + 1], 1]);
}
}
}
}
//Hash function
this.h = function (e) {
return e[1] * this.M + e[0];
}
this.randomize = function (EL) {
for (var i = 0; i < EL.length; i++) {
var si = Math.floor(Math.random() * 387) % EL.length;
var tmp = EL[si];
EL[si] = EL[i];
EL[i] = tmp;
}
return EL;
}
this.breakwall = function (e) {
var x = e[0][0] + e[1][0] + 1;
var y = e[0][1] + e[1][1] + 1;
this.Board[x][y] = ' ';
}
this.gen_maze = function () {
this.EL = this.randomize(this.EL);
var D = new dsd(this.M * this.M);
D.init();
var s = this.h([0, 0]);
var e = this.h([this.N - 1, this.M - 1]);
this.Board[1][0] = ' ';
this.Board[2 * this.N - 1][2 * this.M] = ' ';
//Run Kruskal
for (var i = 0; i < this.EL.length; i++) {
var x = this.h(this.EL[i][0]);
var y = this.h(this.EL[i][1]);
if (D.find(s) == D.find(e)) {
if (!(D.find(x) == D.find(s) && D.find(y) == D.find(s))) {
if (D.find(x) != D.find(y)) {
D.union(x, y);
this.breakwall(this.EL[i]);
this.EL[i][2] = 0;
}
}
//break;
}
else if (D.find(x) != D.find(y)) {
D.union(x, y);
this.breakwall(this.EL[i]);
this.EL[i][2] = 0;
}
else {
continue;
}
}
};
this.draw_canvas = function (id) {
this.canvas = document.getElementById(id);
var scale = this.S;
temp = []
if (this.canvas.getContext) {
this.ctx = this.canvas.getContext('2d');
this.Board[1][0] = '$'
for (var i = 0; i < 2 * this.N + 1; i++) {
for (var j = 0; j < 2 * this.M + 1; j++) {
if (this.Board[i][j] != ' '){//} && this.Board[i][j] != '&') {
this.ctx.fillStyle = "#0b052d";
this.ctx.fillRect(scale * i, scale * j, scale, scale);
}
else if(i<5 && j <5)
temp.push([i,j])
}
}
x = randomChoice(temp)
// console.log(temp)
this.Board[x[0]][x[1]] = '&'
this.ctx.fillStyle = "#c4192a";
this.ctx.fillRect(scale* x[0], scale * x[1], scale, scale);
}
};
this.checkPos = function (id) {
for (var i = 0; i < 2 * this.N + 1; i++) {
for (var j = 0; j < 2 * this.M + 1; j++) {
if (this.Board[i][j] == '&') {
// console.log(i,j)
return [i,j]
}
}
}
}
this.moveclear = function (a,b) {
var scale = this.S;
this.ctx = this.canvas.getContext('2d');
this.ctx.fillStyle = "#e27158";
this.ctx.fillRect(scale * a, scale * b, scale, scale);
this.Board[a][b] = ' '
}
this.move = function (a,b) {
var scale = this.S;
this.ctx = this.canvas.getContext('2d');
this.ctx.fillStyle = "#c4192a";
this.ctx.fillRect(scale * a, scale * b, scale, scale);
this.Board[a][b] = '&'
}
this.moveup = function (id) {
cord = this.checkPos(id);
var scale = this.S;
i = cord[0]
j = cord[1]
j -= 1
if (j < 0)
return
else if (j > 2 * this.M)
return
else if (this.Board[i][j] == ' ') {
this.moveclear(i,j+1);
this.move(i,j);
this.moves+=1;}
else
return
}
this.movedown = function (id) {
cord = this.checkPos(id);
var scale = this.S;
i = cord[0]
j = cord[1]
j+=1
if(j<0)
return
else if(j>2*this.M)
return
else if(this.Board[i][j] ==' ') {
this.moveclear(i,j-1);
this.move(i,j);
this.moves+=1;}
else
return
}
this.moveleft = function (id) {
cord = this.checkPos(id);
var scale = this.S;
i = cord[0]
j = cord[1]
i-=1
if(i<0)
return
else if(i>2*this.N)
return
else if(this.Board[i][j] ==' ') {
this.moveclear(i+1,j);
this.move(i,j);
this.moves+=1;}
else
return
}
this.moveright = function (id) {
cord = this.checkPos(id);
var scale = this.S;
i = cord[0]
j = cord[1]
i+=1
if(i<0)
return
else if(i>2*this.N)
return
else if(this.Board[i][j] ==' ') {
this.moveclear(i-1,j);
this.move(i,j);
this.moves+=1;}
else
return
}
this.checker = function (id) {
// console.log("win");
cord = this.checkPos(id);
i = cord[0]
j = cord[1]
// console.log(cord)
if ((i == 19 && j== 20) || (i==1 && j==0)) {
modelfunwin();
// alert("Menang!!!");
//
return 1
}
return 0
}
this.getMoves = function () {
return this.moves;
}
};
m = new maze(10 , 10);
m.init();
m.add_edges();
m.gen_maze();
m.draw_canvas("canvas");
function drawMoves() {
document.getElementById("c").innerHTML = "Pindah: "+ m.getMoves()
}
// drawMoves();
setInterval(drawMoves, 100);
//addEvents();
</script>
<script>
</script>
Jangan lupa untuk Ctrl+S.
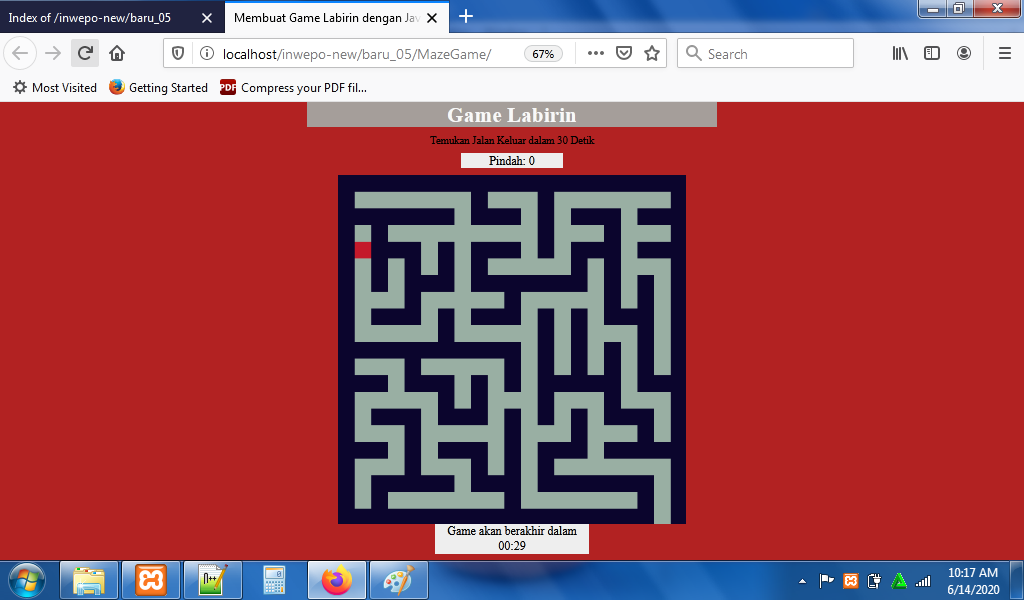
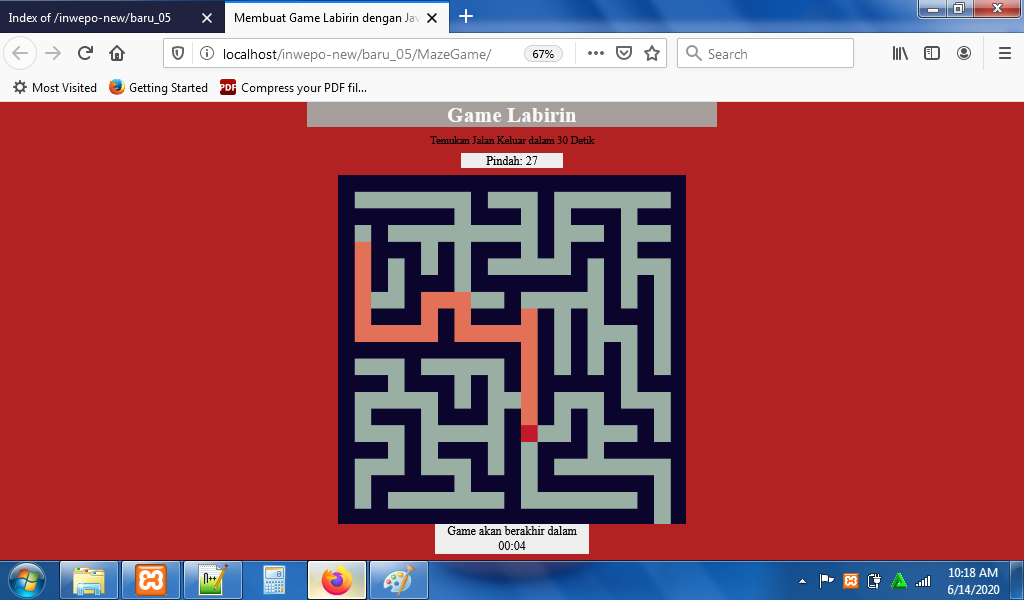
Reload alamat url : http://localhost/MazeGame. Game akan langsung dimulai begitu alamat website di reload.

Waktu kamu hanya 30 detik untuk mencari jalan keluar. Semua langkah perpindahan akan dicatat oleh game. Tampilan game ketika kalah bermain.

Tampilan game ketika menang dalam permainan.

Klik main lagi untuk memulai game yang baru.

Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Game Labirin dengan JavaScript’. Selamat mencoba.
















