Dengan bantuan dari bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat background colors switcher. Dengan menggunakan background color switcher, kita dapat dengan mudah mengubah warna background.
Bagaimana cara membuat background colors switcher dengan JavaScript? Yuk langsung saja buka komputer kamu, dan ikuti beberapa langkah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BACKGROUND COLOR SWITCHER</title>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.css"/>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="all">
<div class="main">
<h1 class="first">BACKGROUND COLOR SWITCHER</h1>
<h3 class="second">Pilih Warna Favorit-mu</h3>
</div>
<div class="choose">
<div class="colors active">
<div class="theme">
<ul class="themes-colors">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<span class="themes-btn active" ><i class="fas fa-cog fa-lg fa-spin "></i></span>
</div>
</div>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama BackgroundSwitcher – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/BackgroundSwitcher.

4. Ketikkan kode CSS berikut ini.
*{
padding: 0;
margin: 0;
box-sizing:border-box;
transition: .5s ease;
}
body {
color : #fff;
padding-top:40px;
background: red;
}
.all .main {
position: absolute;
width: 100%;
height: 100%;
z-index: 1;
text-align: center;
color:#fff;
}
.all .main h1 {
margin: 20% 0 0;
padding: 20px;
font-size: 80px;
}
.all .main h3{
font-size: 30px;
}
.all .choose{
position:absolute;
z-index: 2;
overflow: hidden;
}
.all .choose .colors {
float: left;
padding: 7px;
background: #ffeb3b;
width: 400px;
}
.all .choose .colors ul li {
display: inline-block;
width: 25px;
height: 25px;
margin: 10px 5px;
cursor: pointer;
background: green;
}
.all .choose .themes-btn {
float: left;
color: black;
background: #fff;
padding: 22px 23px 23px 23px;
box-shadow: 3px 3px 0 -2px rgba(0,0,0,0.2);
font-weight: bold;
cursor: pointer;
}
.all .choose .themes-btn:hover{
box-shadow: 4px 4px 10px -3px rgba(0,0,0,0.56);
}
.all .choose .colors .theme ul li:nth-child(1),
.all .choose .colors .text ul li:nth-child(1) {
background: #1a1a1a;
color: #1c1b1b;
}
.all .choose .colors .theme ul li:nth-child(2),
.all .choose .colors .text ul li:nth-child(2) {
background: white;
color: #fff;
}
.all .choose .colors .theme ul li:nth-child(3),
.all .choose .colors .text ul li:nth-child(3) {
background: #7b1fa2;
color: #7b1fa2;
}
.all .choose .colors .theme ul li:nth-child(4),
.all .choose .colors .text ul li:nth-child(4) {
background: #0084d6;
color: #0084d6;
}
.all .choose .colors .theme ul li:nth-child(5),
.all .choose .colors .text ul li:nth-child(5) {
background: #009688;
color:#009688;
}
.all .choose .colors .theme ul li:nth-child(6),
.all .choose .colors .text ul li:nth-child(6) {
background: #cf455c;
color: #cf455c;
}
.all .choose .colors .theme ul li:nth-child(7),
.all .choose .colors .text ul li:nth-child(7) {
background: #43a047;
color: #43a047;
}
.all .choose .colors .theme ul li:nth-child(8),
.all .choose .colors .text ul li:nth-child(8) {
background: #00acc1;
color: #00acc1;
}
.all .choose .colors .theme ul li:nth-child(9),
.all .choose .colors .text ul li:nth-child(9) {
background: #34495e;
color: #34495e;
}
.active {
transform: translate(-400px);
}
body h1,h3{
font-family: 'Roboto Condensed', sans-serif;
font-weight: 300;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama BackgroundSwitcher – simpan code CSS dengan nama style.css.
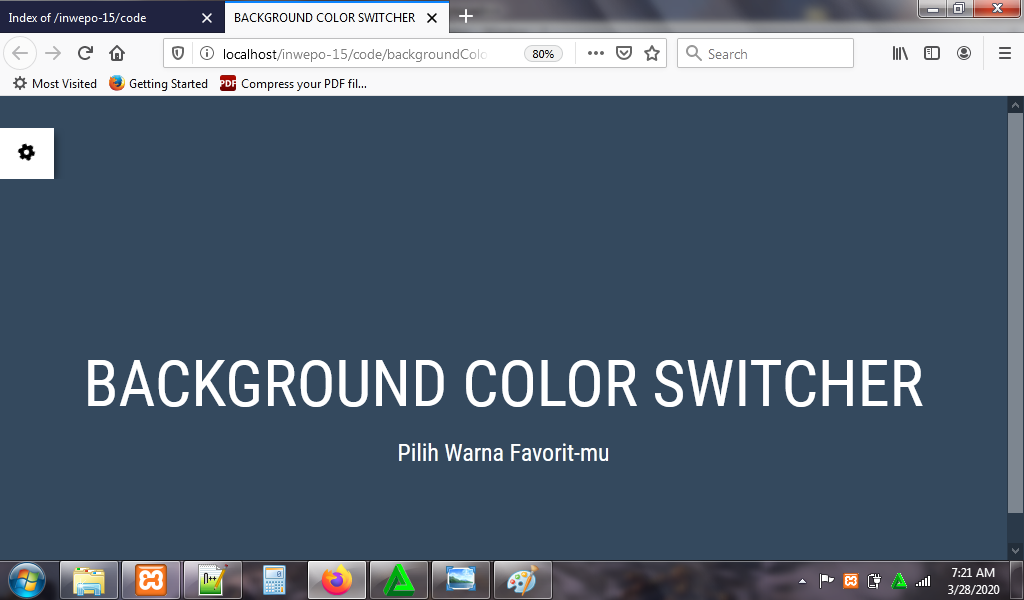
5. Reload alamat url : http://localhost/BackgroundSwitcher. Tampilan awal dari background colors switcher, namun tombol switcher belum berfungsi.

6. Untuk meng-aktifkan tombol switcher, ketikkan kode JavaScript di file index.html. Ketikkan kode JavaScript berikut sebelum kode </body>.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$('span').click(function () {
$('.colors, span').toggleClass('active');
});
$('ul.themes-colors li').click(function () {
$('body').css('background', $(this).css('color'));
});
$('ul.text-colors li').click(function () {
$('h3, h1').css('color', $(this).css('color'));
});
});
</script>
Jangan lupa Ctrl+S.
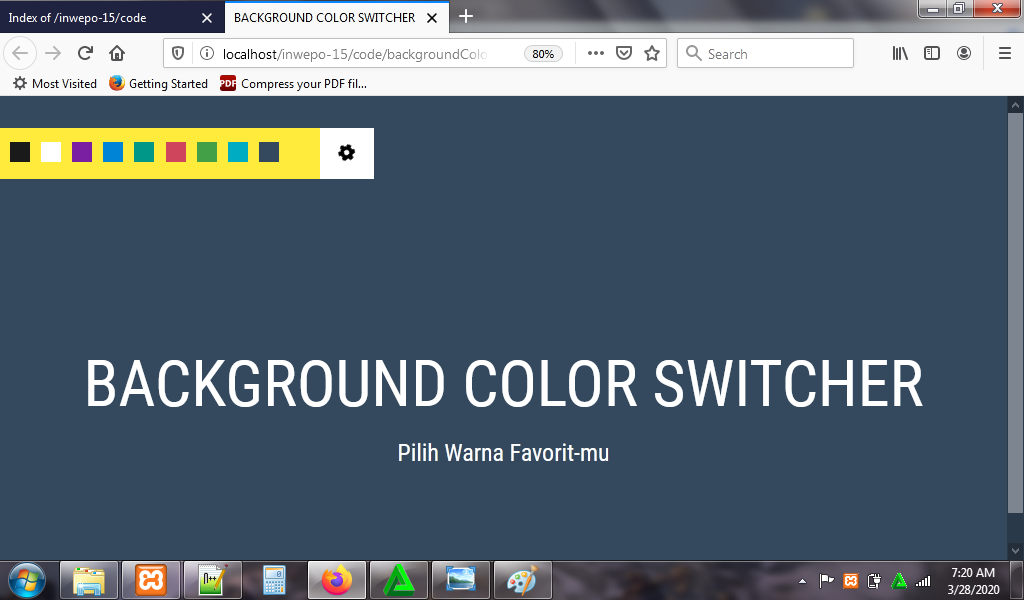
7. Reload alamat url : http://localhost/BackgroundSwitcher. Tampilan awal dari background colors switcher.

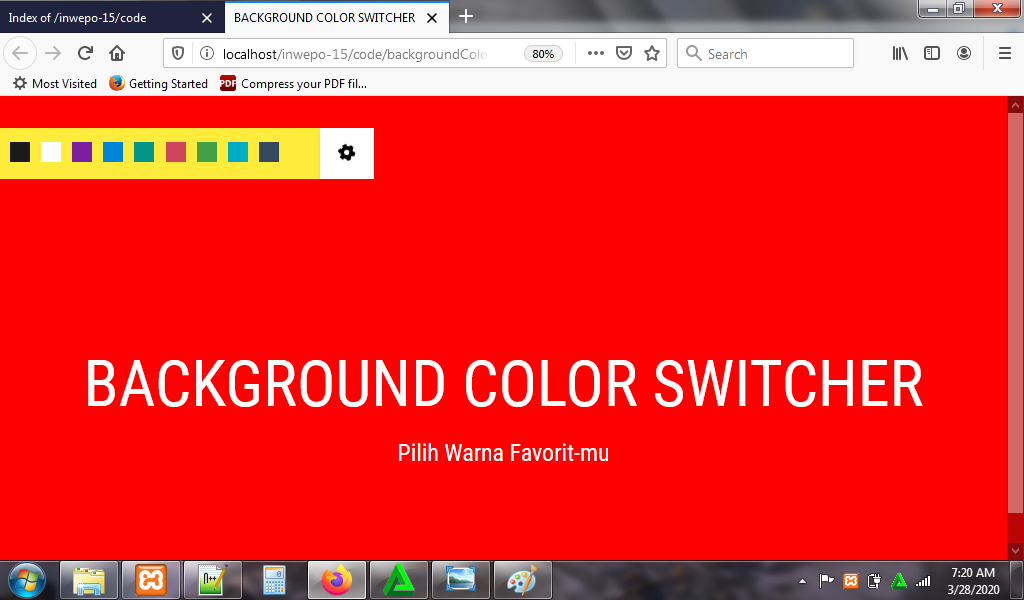
Klik tombol switcher untuk membuka pilihan warna.

Klik salah satu warna untuk mengubah warna.

Klik kembali tombol switcher untuk menutup pilihan warna.

8. Karena icon tombol switcher yang digunakan berasal dari:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.css"/>
Jadi pastikan komputer kamu terkoneksi internet, jika tidak maka icon tidak akan muncul.
9. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Background Colors Switcher dengan JavaScript’. Selamat mencoba.


















