Podomoro timer
Kali ini, kita akan mencoba membuat aplikasi podomoro timer. Awalnya podomoro timer digunakan sebagai pengingat waktu masakan. Namun seiring berkembangnya jaman, kita menggunakan podomoro timer sebagai pengingat waktu belajar dan bekerja.
Lalu, bagaimana caranya membuat aplikasi podomoro timer dengan JavaScript? Tidak usah menunggu lagi, yuk langsung saja buka komputer kamu, dan ikuti beberapa langkah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Pomodoro Timer</title>
</head>
<body>
<h1>Pomodoro Timer</h1>
<div id="container">
<p id="work" class="label">Work:</p><p id="break" class="label">Break:</p><p id="cycles" class="label">Cycles:</p>
<!--Work Timer-->
<div id="work-timer" class="timer">
<p id="w_minutes">25</p><p class="semicolon">:</p><p id="w_seconds">00</p>
</div>
<!--Cycle Counter-->
<p id="counter" class="timer">0</p>
<!--Break Timer-->
<div id="break-timer" class="timer">
<p id="b_minutes">05</p><p class="semicolon">:</p><p id="b_seconds">00</p>
</div>
<button id="start" class="btn">Start</button>
<button id="stop" class="btn">Pause</button>
<button id="reset" class="btn">Reset</button>
</div>
<script src="main.js"></script>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama PodomoroTimer – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/PodomoroTimer.

4. Untuk membuat background dari podomoro timer, ketikkan kode CSS berikut ini.
html {
background-color: #b22222;
height: 100%;
font-family: Arial, Helvetica, sans-serif;
}
h1 {
color: white;
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
#container {
height: 200px;
width: 700px;
background-color: #F5E4C3;
margin: 0 auto;
border: 5px solid #88B169;
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(3, 1fr);
}
/*timers*/
.label {
align-self: center;
justify-self: center;
font-size: 30px;
font-weight: bold;
}
#work {
grid-area: 1 / 2 / 1 / 2;
}
#break {
grid-area: 1 / 4 / 1 / 4;
}
#cycles {
grid-area: 1 / 3 / 1 / 3;
}
.timer {
display: flex;
align-self: center;
justify-self: center;
font-size: 30px;
font-weight: bold;
}
p {
margin: 0;
padding: 0;
}
#counter {
grid-area: 2 / 3 / 2 / 3;
color: red;
}
#work-timer {
grid-area: 2 / 2 / 2 / 2;
}
#break-timer {
grid-area: 2 / 4 / 2 / 4;
}
/*buttons*/
.btn {
align-self: center;
justify-self: center;
width: 100px;
height: 30px;
font-size: 20px;
}
#start {
grid-area: 3 / 2 / 3 / 2;
}
#reset {
grid-area: 3 / 3 / 3 / 3;
}
#stop {
grid-area: 3 / 4 / 3 / 4;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama PodomoroTimer – simpan code CSS dengan nama style.css.
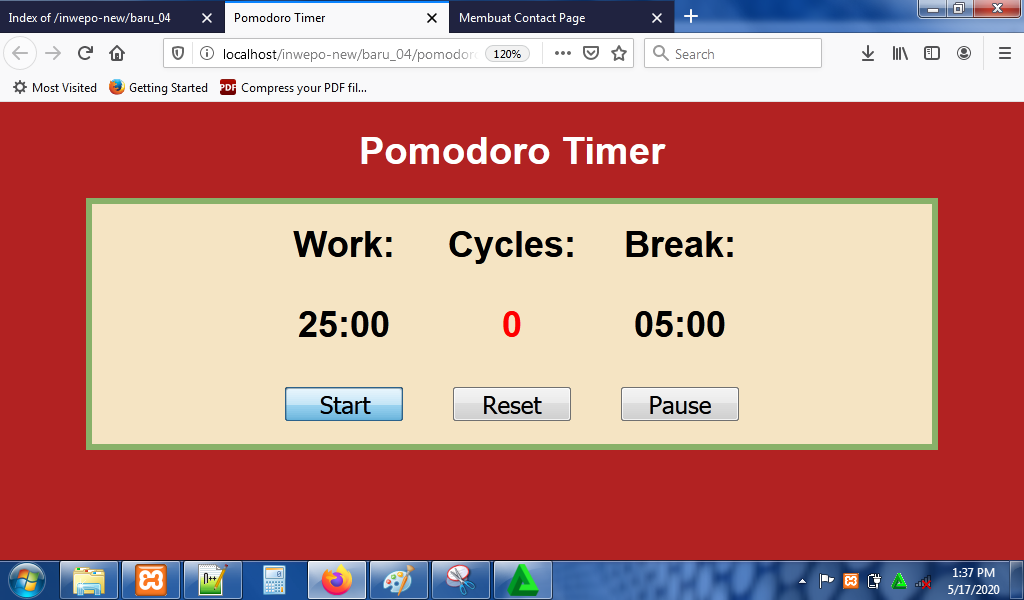
5. Reload alamat url : http://localhost/PodomoroTimer. Tampilan background dari podomoro timer, namun timer belum bisa digunakan.

6. Agar podomoro timer bisa digunakan, ketikkan kode JavaScript berikut ini.
var start = document.getElementById('start');
var stop = document.getElementById('stop');
var reset = document.getElementById('reset');
var wm = document.getElementById('w_minutes');
var ws = document.getElementById('w_seconds');
var bm = document.getElementById('b_minutes');
var bs = document.getElementById('b_seconds');
//store a reference to a timer variable
var startTimer;
start.addEventListener('click', function(){
if(startTimer === undefined){
startTimer = setInterval(timer, 1000)
} else {
alert("Timer is already running");
}
})
reset.addEventListener('click', function(){
wm.innerText = 25;
ws.innerText = "00";
bm.innerText = 5;
bs.innerText = "00";
document.getElementById('counter').innerText = 0;
stopInterval()
startTimer = undefined;
})
stop.addEventListener('click', function(){
stopInterval()
startTimer = undefined;
})
//Start Timer Function
function timer(){
//Work Timer Countdown
if(ws.innerText != 0){
ws.innerText--;
} else if(wm.innerText != 0 && ws.innerText == 0){
ws.innerText = 59;
wm.innerText--;
}
//Break Timer Countdown
if(wm.innerText == 0 && ws.innerText == 0){
if(bs.innerText != 0){
bs.innerText--;
} else if(bm.innerText != 0 && bs.innerText == 0){
bs.innerText = 59;
bm.innerText--;
}
}
//Increment Counter by one if one full cycle is completed
if(wm.innerText == 0 && ws.innerText == 0 && bm.innerText == 0 && bs.innerText == 0){
wm.innerText = 25;
ws.innerText = "00";
bm.innerText = 5;
bs.innerText = "00";
document.getElementById('counter').innerText++;
}
}
//Stop Timer Function
function stopInterval(){
clearInterval(startTimer);
}
Simpan kode JavaScript di folder xampplite – htdocs – buat folder baru dengan nama PodomoroTimer – simpan code JavaScript dengan nama main.js.
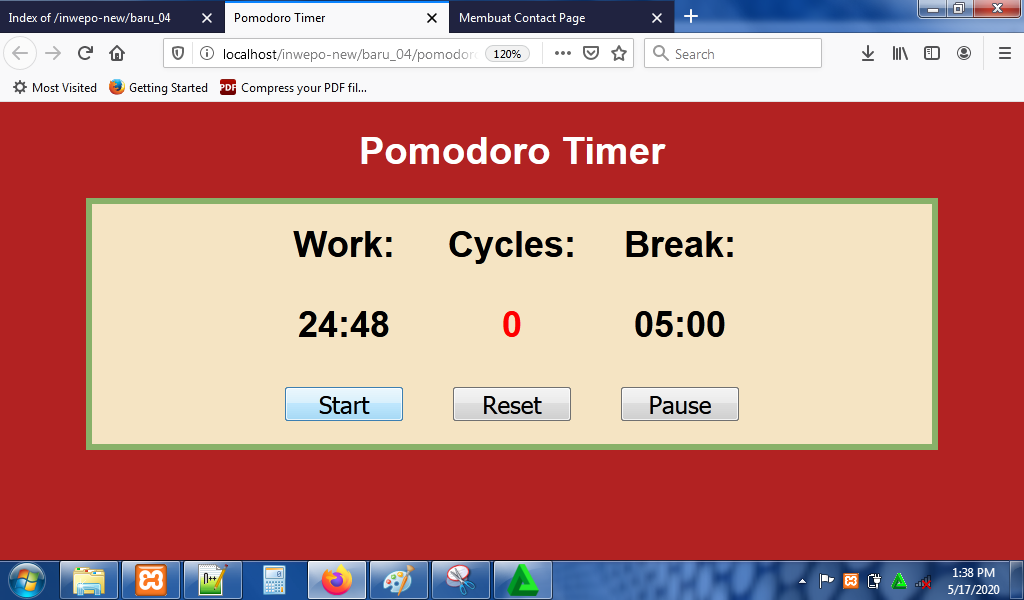
7. Reload alamat url : http://localhost/PodomoroTimer. Tampilan awal dari podomoro timer. Klik tombol start untuk mengaktifkan podomoro timer, klik tombol reset untuk mengatur ulang timer, dan klik tombol pause untuk menghentikan timer. Tampilan podomoro timer ketika sedang menghitung mundur.

8. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Aplikasi Podomoro Timer dengan JavaScript’. Selamat mencoba.


















