Recent Post adalah sebuah widget yang berfungsi menampilkan postingan yang terakhir kita publish atau kita update, biasanya widget ini sering kita lihat pada website yang membahas tentang game, download maupun film. Pada Kesempatan Kali ini saya akan memberikan 2 Tampilan agar sobat inwepo bisa memilih sesuka hati. Tanpa basa basi mari kita ulas widget ini.

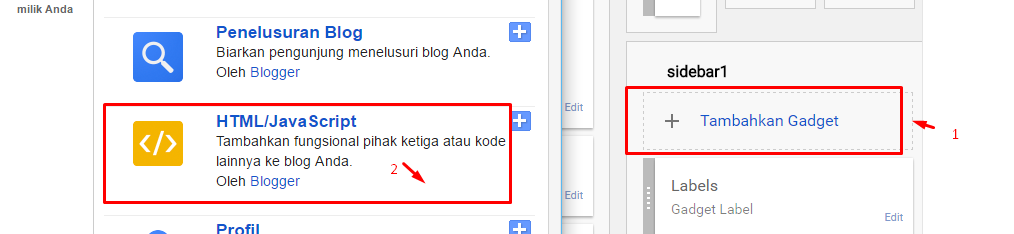
1. Langkah Pertama : Buka Blogger – Tata Letak.
2. Langkah Kedua : Tambahkan atau Edit widget Html/Java Script dan masukan code di bawah:

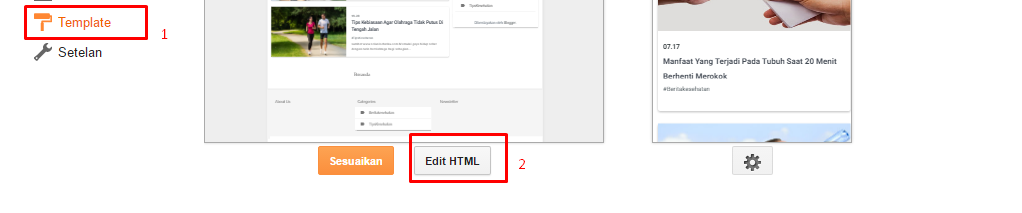
3. Langkah Ketiga : Buka Template – Edit Html.

4. Langkah Keempat : masukan code Java Script tepat di atas code </head> agar mempermudah mencarinya tekan Ctrl+F pada kolom edit Html.
<script type='text/javascript'>
var numposts = 6;
var showpostthumbnails = true;
var showpostdate = false;
</script>
<script type='text/javascript'>
//<![CDATA[
function rcentbytag(e){document.write('<ul class="recent-by-tag">');for(var t=0;t<numposts;t++){var n=e.feed.entry[t];var r=n.title.$t;var i;if(t==e.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if(n.link[o].rel=="replies"&&n.link[o].type=="text/html"){var u=n.link[o].title;var f=n.link[o].href}if(n.link[o].rel=="alternate"){i=n.link[o].href;break}}var l;try{l=n.media$thumbnail.url}catch(h){s=n.content.$t;a=s.indexOf("<img");b=s.indexOf('src="',a);c=s.indexOf('"',b+5);d=s.substr(b+5,c-b-5);if(a!=-1&&b!=-1&&c!=-1&&d!=""){l=d}else l="http://2.bp.blogspot.com/-giova1ZCh-A/Uzq6L8QTJNI/AAAAAAAAAJc/USXictTq_xs/s70-c/KM+Icon.png"}var p=n.published.$t;var v=p.substring(0,4);var m=p.substring(5,7);var g=p.substring(8,10);var y=new Array;y[1]="Januari";y[2]="Februari";y[3]="Maret";y[4]="April";y[5]="Mei";y[6]="Juni";y[7]="Juli";y[8]="Agustus";y[9]="September";y[10]="Oktober";y[11]="November";y[12]="Desember";document.write('<li class="recentlist">');if(showpostthumbnails==true)document.write('<a href="'+i+'" target ="_blank" title="'+r+'"><img class="rct-thumb" alt="'+r+'" src="'+l+'"/></a>');document.write('<strong><a href="'+i+'" target ="_blank" title="'+r+'" rel="nofollow">'+r+'</a></strong>');document.write('<br>');document.write('<a class="btndown" href="'+i+'" target ="_blank">Download</a>');var x="";var T=0;if(showpostdate==true){x='<span class="showdates">'+x+g+" "+y[parseInt(m,10)]+" "+v+"</span>";T=1}document.write(x);document.write("</li>");if(t!=numposts-1)document.write("")}document.write("</ul>")}
//]]>
</script>
5. Langkah Kelima : pilih dari salah satu style ini dan letakan code tempat di atas ]]></b:skin> atau ]]</style>
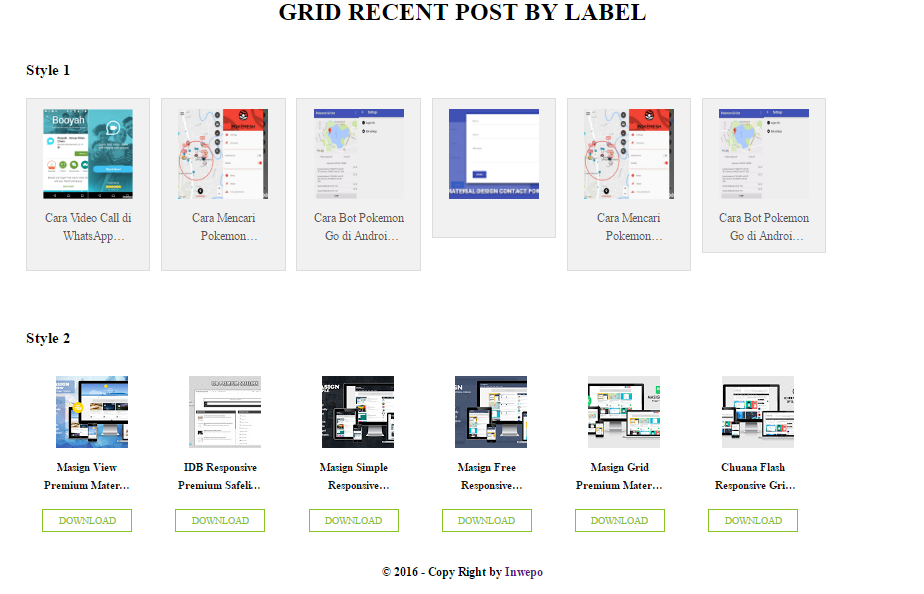
Style 1
/* Grid Recent Post by Label */
ul.recent-by-tag{overflow:hidden;padding:0 15px}
.recent-by-tag img{width:100px;height:100px;margin-right:10px;margin-bottom:5px}
.recent-by-tag li{width:100px;margin-bottom:10px;margin-right:12px;text-align:center;list-style:none;padding:11px 18px;background:#f1f1f1;border:1px solid #ddd;float:left;line-height:1.3em!important}
.recent-by-tag li a{list-style:none;color:#555;font-weight:400;font-size:13px!important;width:1-0px;overflow:hidden;text-overflow:ellipsis;display:block;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical}
.recent-by-tag li a:hover,.recent-by-tag li:hover a{color:#f35858!important}
.recent-by-tag .btndown{display:none}
@media screen and (max-width:640px) {ul.recent-by-tag{padding:0;margin-left:10px}}
@media screen and (max-width:480px) {ul.recent-by-tag{margin-left:0}}
Style 2
/* Grid Recent Post by Label */
ul.recent-by-tag{overflow:hidden;padding:0 15px}
.recent-by-tag img{width:80px;height:80px;margin-left:10px;margin-bottom:5px}
.recent-by-tag li{width:100px;margin-bottom:10px;margin-right:12px;text-align:center;list-style:none;padding:11px 18px;float:left;line-height:1.3em!important}
.recent-by-tag li a{list-style:none;color:#111;font-weight:700;font-size:12px!important;overflow:hidden;display:block;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical}
.recent-by-tag .btndown{color:#88c425;font-weight:400;text-transform:uppercase;padding:2px 4px;font-size:11px!important;border:1px solid #88c425}
.recent-by-tag .btndown:hover{color:#fff;background:#88c425}
@media screen and (max-width:640px) {ul.recent-by-tag{padding:0;margin-left:10px}}
@media screen and (max-width:480px) {ul.recent-by-tag{margin-left:0}}
simpan template.
mungkin ini dulu pembahasan tentang widget blog, bila ada saran silakan komen aj ya.


















