Android merupakan salah satu sistem operasi yang paling banyak digunakan untuk saat ini. Android tidak hanya digunakan di smartphone, namun perangkat lain juga sudah menggunakan Android. Contohnya seperti tv, tv saat ini sudah menggunakan sistem operasi Android.
Hal ini membuat Android merupakan sebuah peluang yang menjanjikan. Tutorial kali ini akan dibahas cara membuat circle image view, fitur ini membuat gambar menjadi lingkaran dan membuat tampilan aplikasi kamu menjadi lebih menarik.
Di bawah ini merupakan contoh circle image view.

Video Tutorial

Tutorial
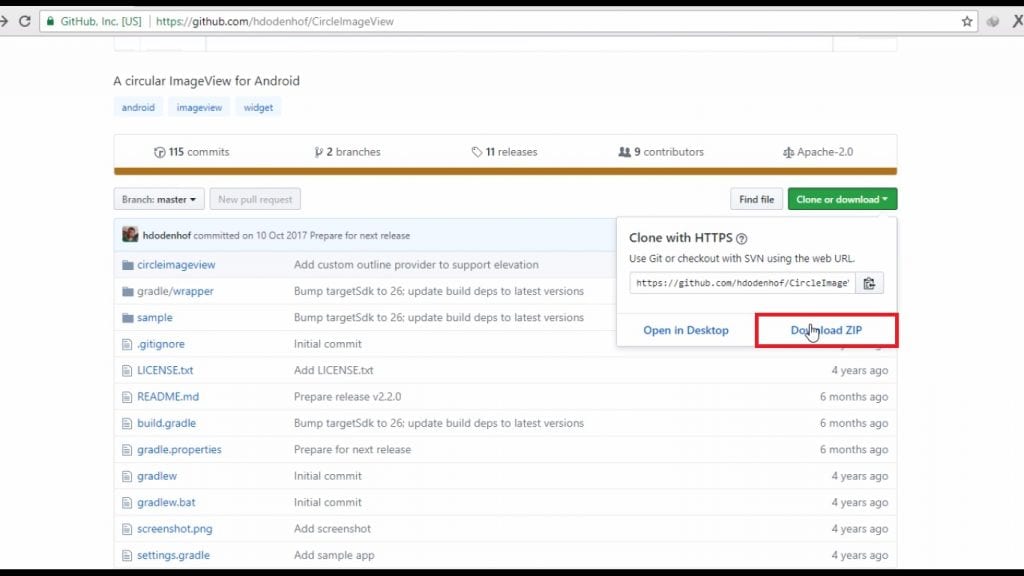
1. Buka situs github http://github.com/hdodenhof/CircleImageView.
Di web tersebut, kamu akan mengunduh library untuk circle image view, hal ini dikarenakan Android studio tidak menyediakan fitur circle image view.
2. Klik tombol Clone or download dan pilih download zip. Tunggu hingga proses download selesai

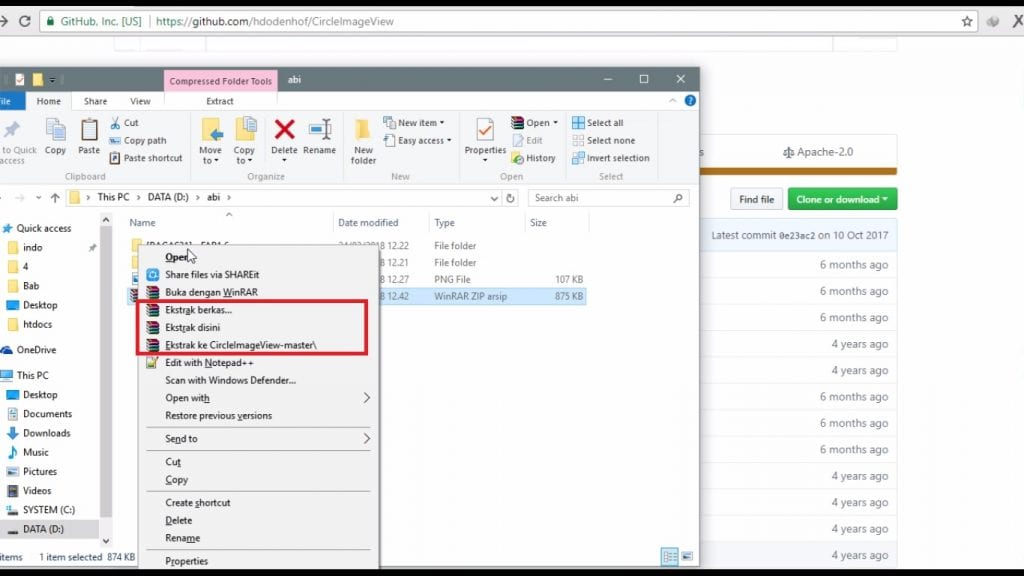
3. Ekstrak file zip yang sudah kamu download pada langkah sebelumnya.

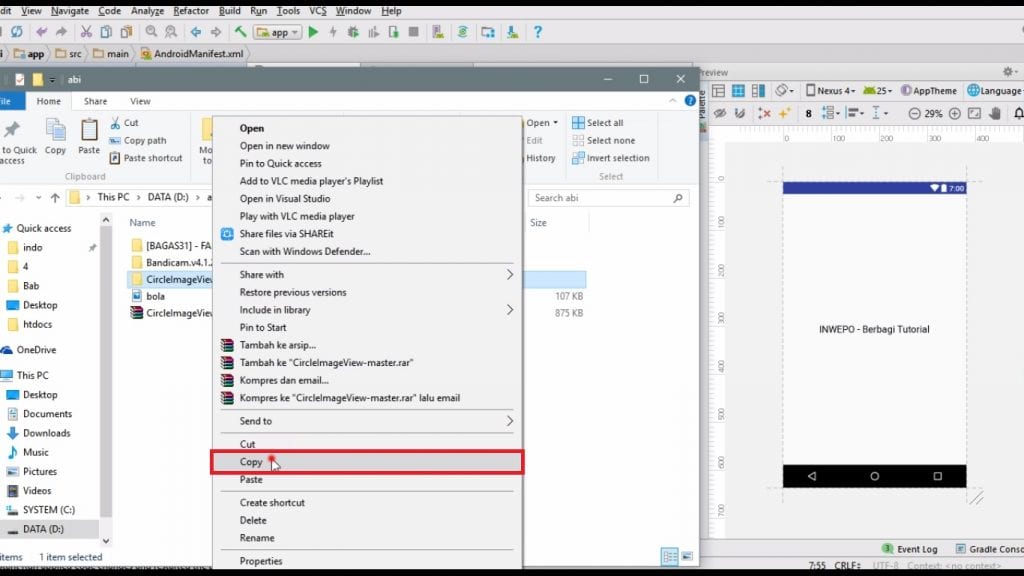
4. Copy folder CircleImageView yang sudah di ekstrak pada langkah sebelumnya.

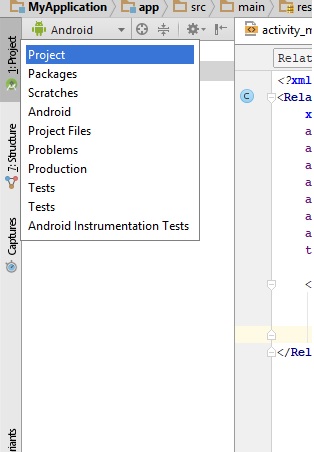
5. Buka Android studio kamu dan ganti tab Android menjadi project.

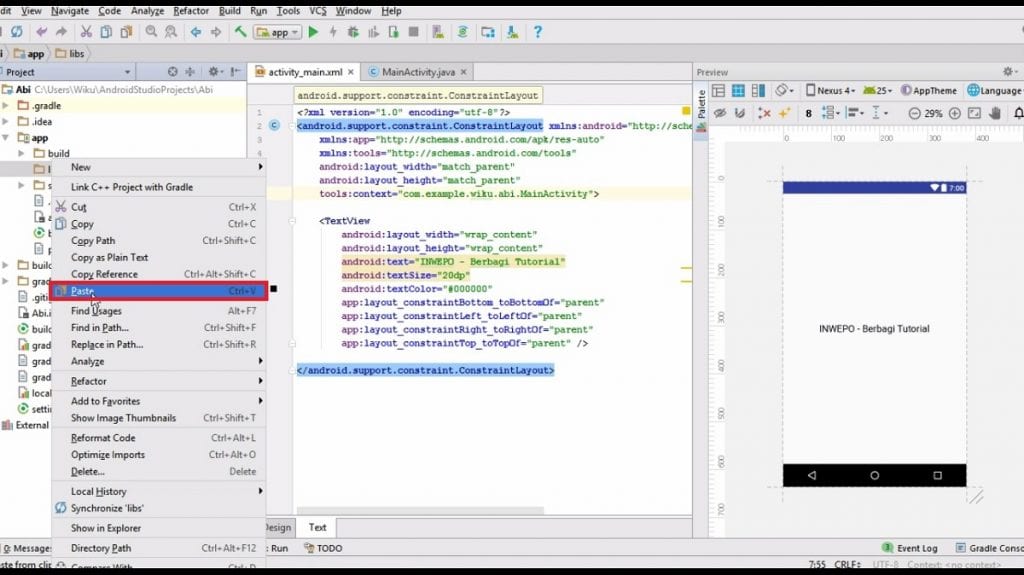
6. Paste folder di project / app / build / libs. Klik kanan pada folder libs dan pilih paste.

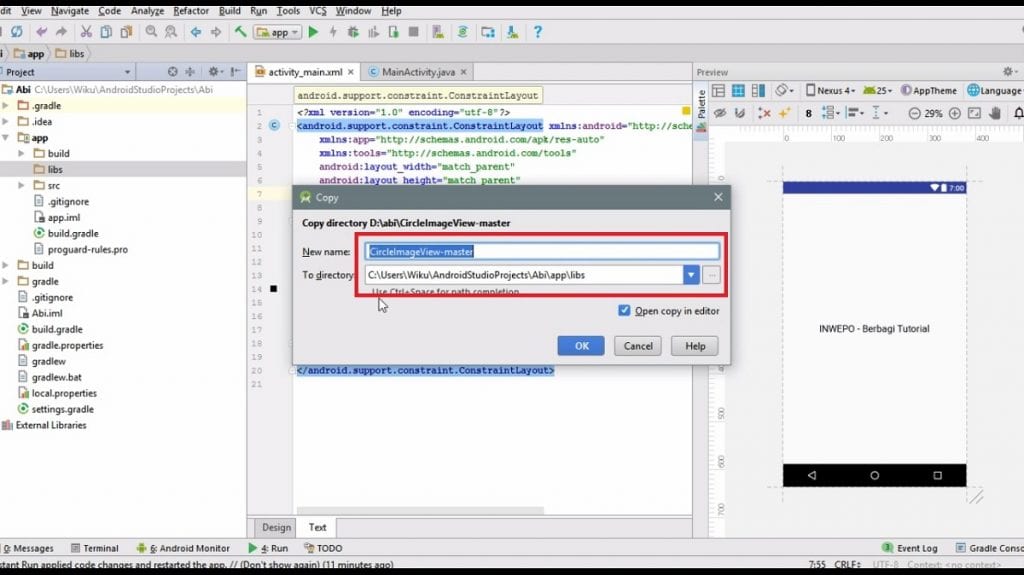
7. Di sini kamu bisa mengubah nama folder. Jika sudah, klik tombol ok.

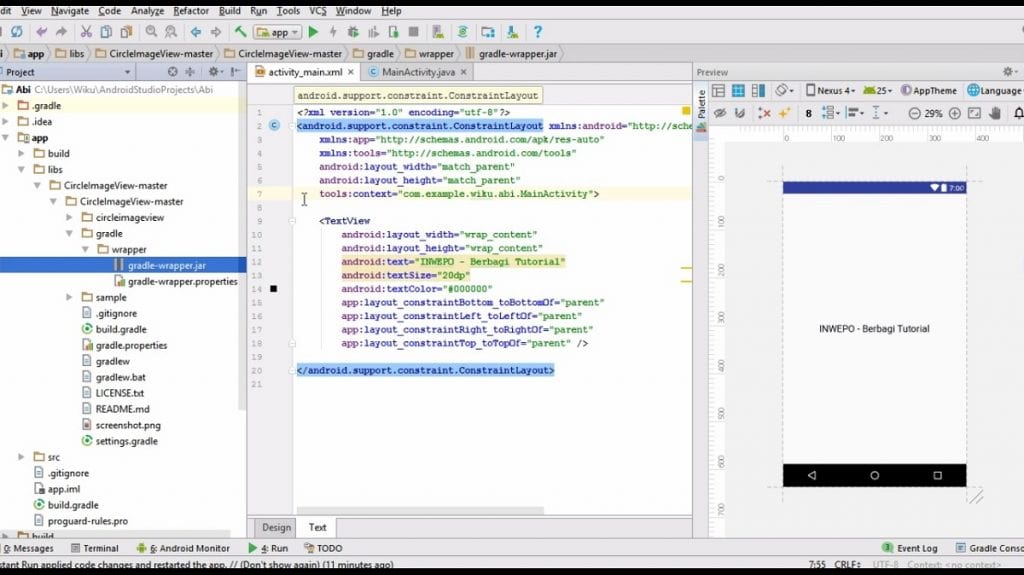
8. Isi folder circleimageview berhasil di copy.

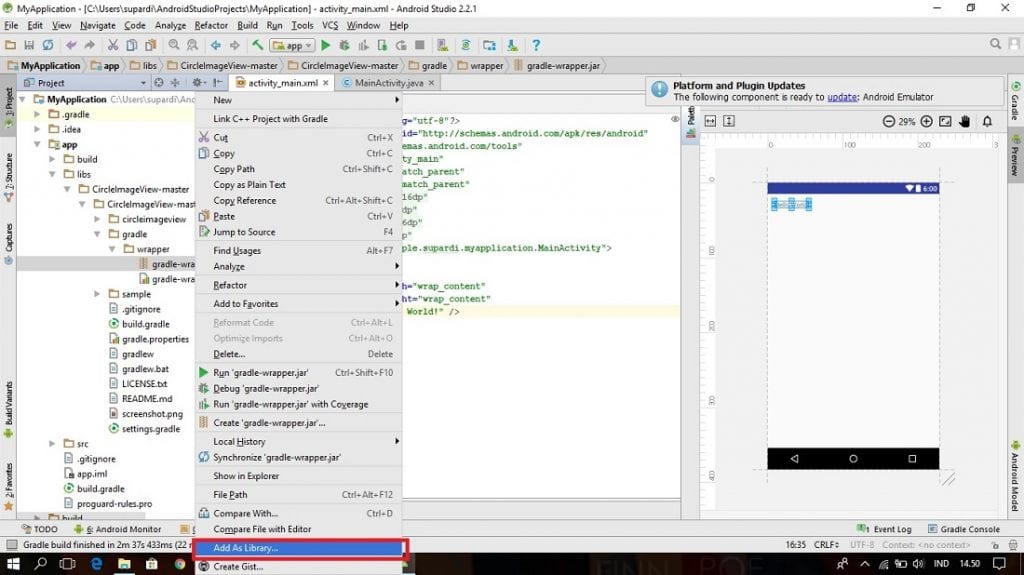
9. klik kanan pada gradle wrapper.jar dan pilih add as library.

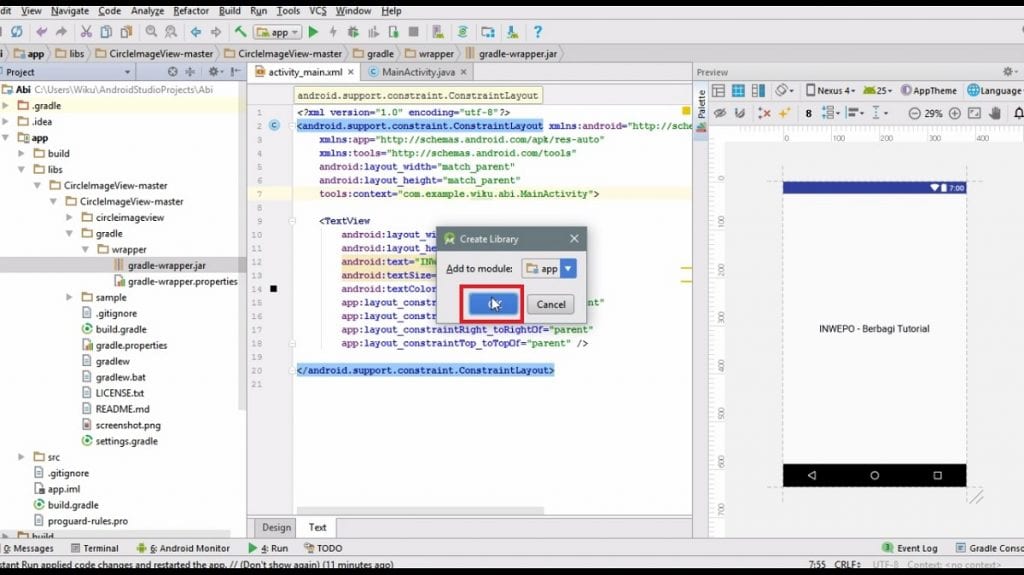
10. Akan muncul pop-up, klik tombol ok. Tunggu hingga proses selesai

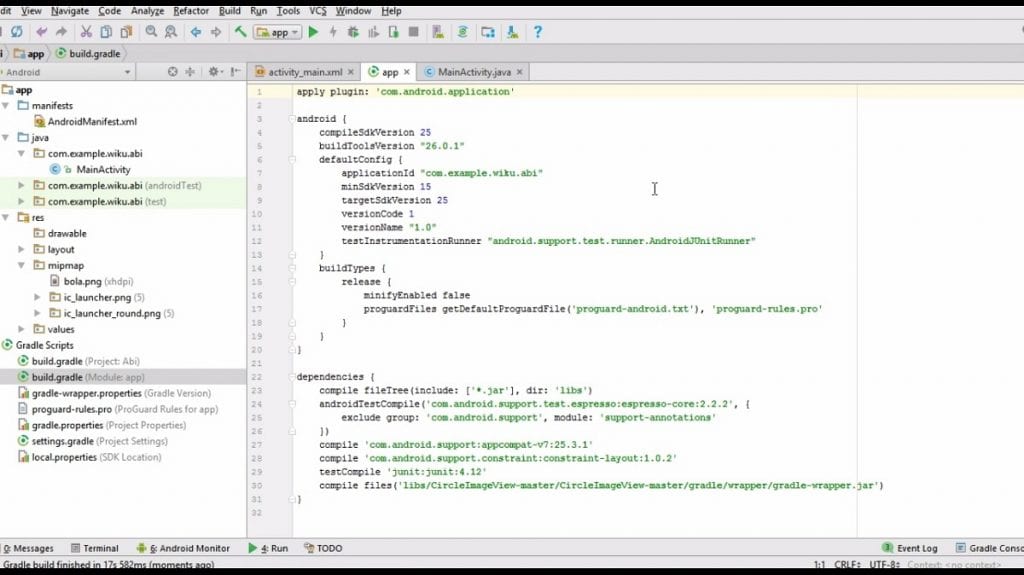
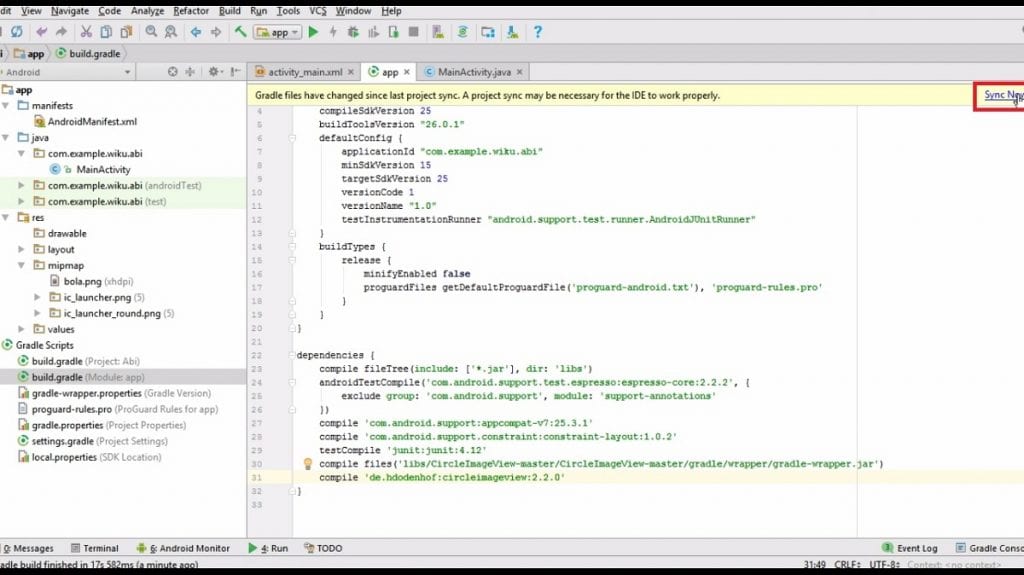
11. Buka file build gradle(module: app) di folder app/ gradle Scripts

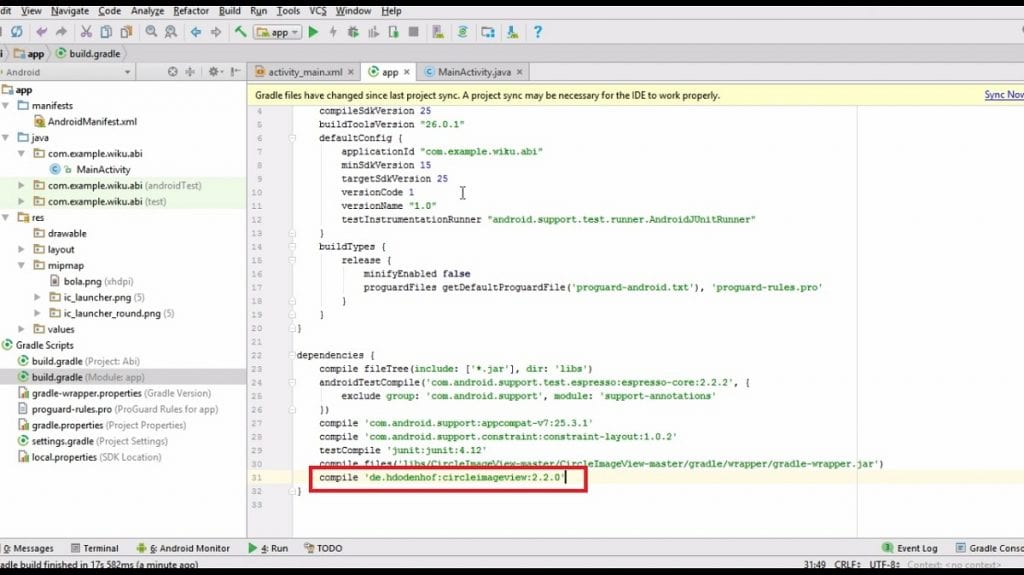
12. Tambahkan kode di bawah ini di bagian dependencies.
Compile ‘de.hdodenhof:circleimageview:2.2.0’

Kode tersebut bisa kamu dapatkan juga di halaman web pada langkah 1.
13. Klik link sync now untuk mensinkronkan gradle. Dan tunggu hingga proses selesai.

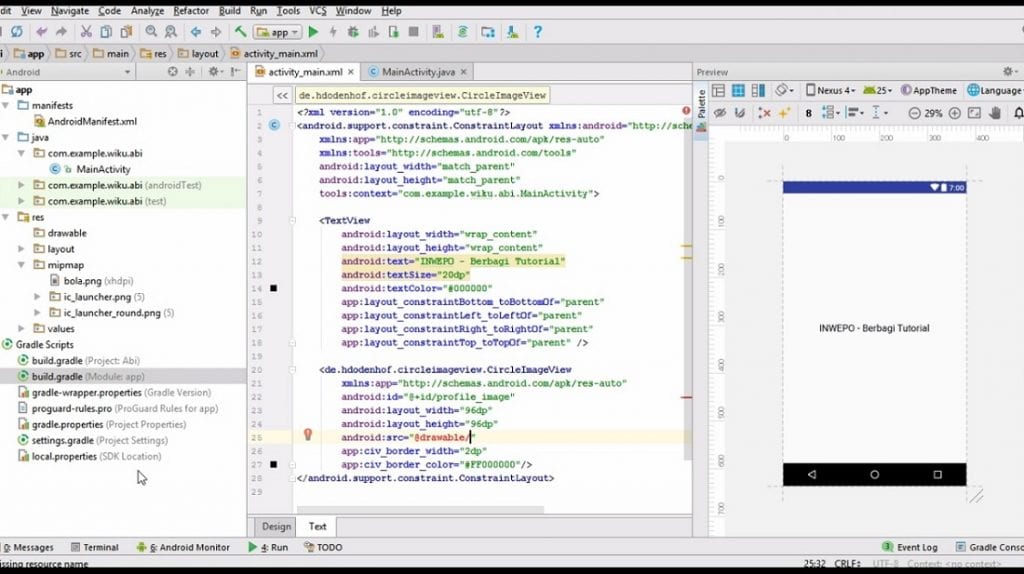
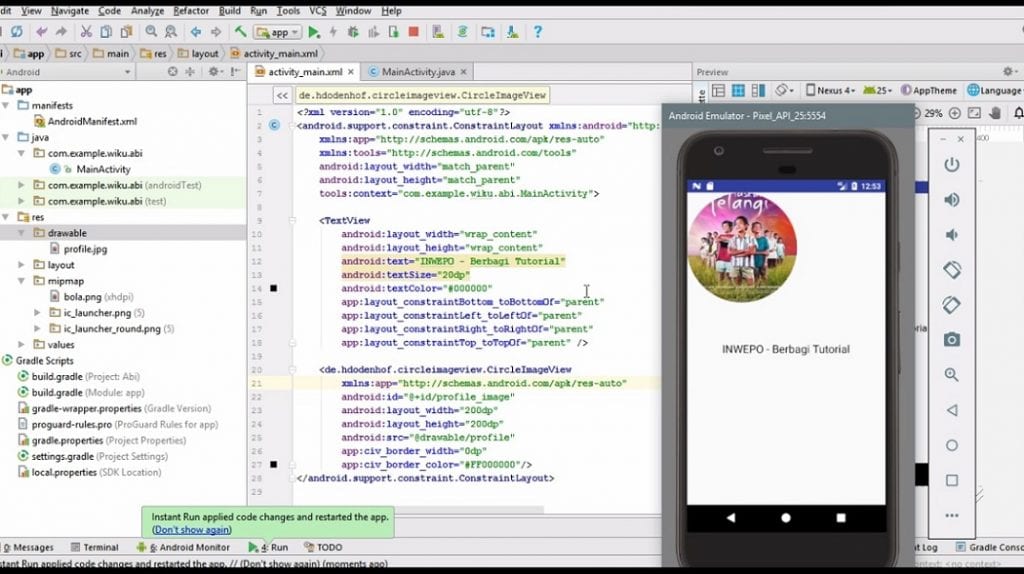
14. Buka file activity_main.xml untuk penerapan circle image viewnya.
Tuliskan kode di bawah ini untuk penerapan:
<de.hdodenhof.circleimageview.CircleImageView xmlns:app=http://schemas.android.com/apk/res-auto android:id="@+id/profile_image" android:layout_width="96dp" android:layout_height="96dp" android:src="@drawable/profile" app:civ_border_width="2dp" app:civ_border_color="#FF000000"/>
pada bagian android:src maskkan lokasi gambar.

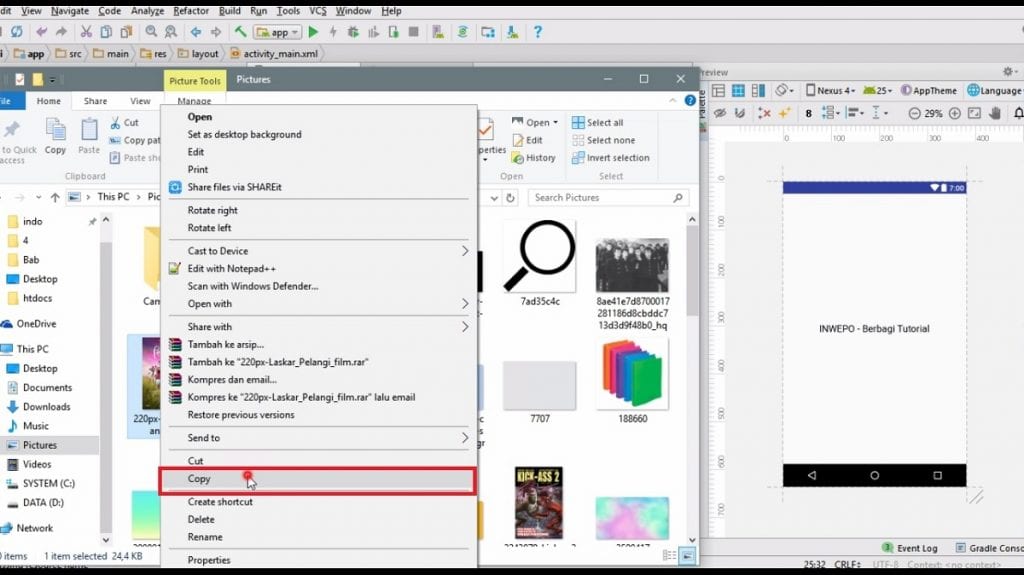
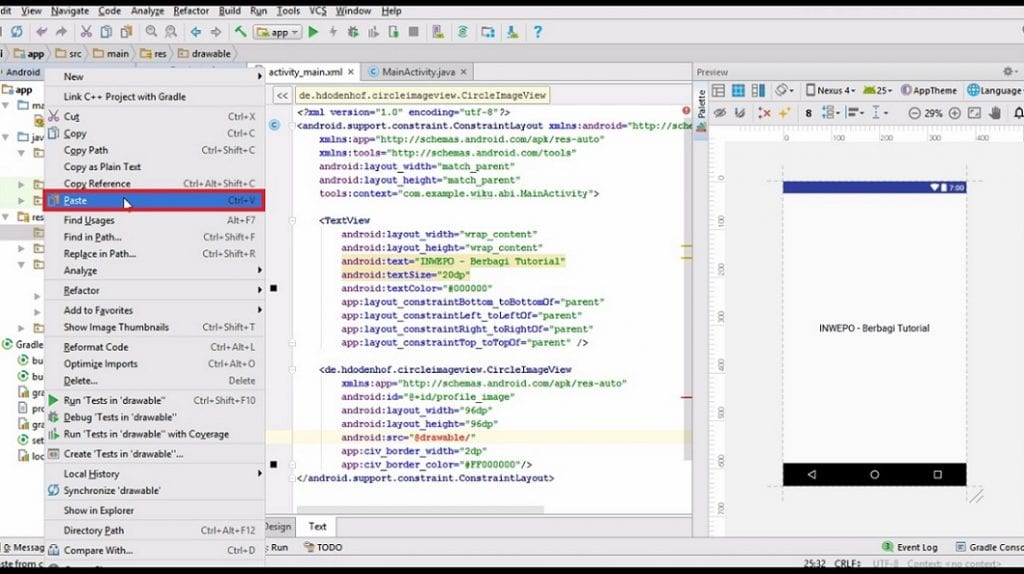
15. Untuk memasukkan gambar di android studio, copy gambar yang sudah kamu siapkan dan paste di folder app / res / drawable


16. Di bawah ini merupakan hasil akhir ketika aplikasi dijalankan.

Selesai. Ada banyak library circle image view selain dari web diatas, kamu bisa mencari dan mempelajarinya lebih dalam lagi.


















