Validasi form HTML merupakan hal yang sangat penting untuk di lakukan karena dengan validasi kita bisa memaksa user agar user tidak sembarangan mengisi form HTML. Jika pun user mengisi data yang tidak semestinya untuk di isi hal tersebut bisa berbahaya ketika data di kirimkan ke database server. Contoh nya saja misal user mengirimkan kode javascript yang berbahaya ini akan merusak aplikasi yang di bangun.
Kita akan belajar membuat validasi form html sederhana dengan bahasa pemrograman javascript dan studi kasus yang kita gunakan adalah untuk mewajibkan user untuk mengisi form html agar tidak kosong. Ini akan berjalan pada client side dan pada server side kita harus menggunakan pemrograman PHP.
Cara Sederhana Validasi Form HTML Dengan Javascript
1. Pertama buat folder dengan nama belajar-js untuk mempermudah tutorial kita kali ini.
2. Buka teks editor bisa notepad++ atau lainnya.
3. Buat file HTML dengan nama index.html lalu simpan pada folder belajar-js. Untuk kode nya bisa lihat di bawah ini :
<!doctype html>
<html>
<head>
<title>Cara Sederhana Validasi Form HTML Dengan Javascript</title>
</head>
<body>
<!-- Buat form-->
<form method="post">
<!-- Buat username-->
<label for="username">Username</label>
<input type="text" name="username" id="username"/>
<!-- Akhir username-->
<!-- Buat spasi-->
<br>
<br>
<!-- Buat password-->
<label for="password">Password</label>
<input type="password" name="password" id="password"/>
<!-- Buat tombol submit-->
<button type="button">Kirim</button>
</form>
<!--Akhir form-->
<!-- Javascript-->
<script src="script.js"></script>
</body>
</html>
Di atas kita telah membuat struktur HTML lalu membuat form untuk username dan password pada label dan juga input. Kita telah membuat spasi pada tag br agar memberikan jarak di mana kita juga telah membuat tag button bertipe button karena studi kasus yang kita gunakan adalah agar user wajib mengisi form HTML. Dan terakhir memanggil script javascript nya pada kode <script src=”script.js”></script>.
4. Untuk file javascript buat dengan nama script.js lalu simpan pada folder belajar-js dan untuk kode javascript bisa lihat di bawah ini :
let username = document.getElementById('username');
let password = document.getElementById('password');
let btn = document.getElementsByTagName('button')[0];
btn.addEventListener('click', function(){
if(username.value == "" && password.value == ""){
alert('Username dan password jangan kosong!');
}else if(username.value == ""){
alert('Username jangan kosong!');
}else if(password.value == ""){
alert('Password jangan kosong!');
}
})
Keterangan: Kita telah membuat sebuah variabel username, password dan btn. Variabel btn kita akan melakukan DOM pada tag button HTML untuk memacu event click pada javascript pada kode btn.addEventListener(‘click’, function(). Dan pada pengkondisian di buat jika username dan password nya kosong pada kode :
if(username.value == "" && password.value == ""){
alert('Username dan password jangan kosong!');
}
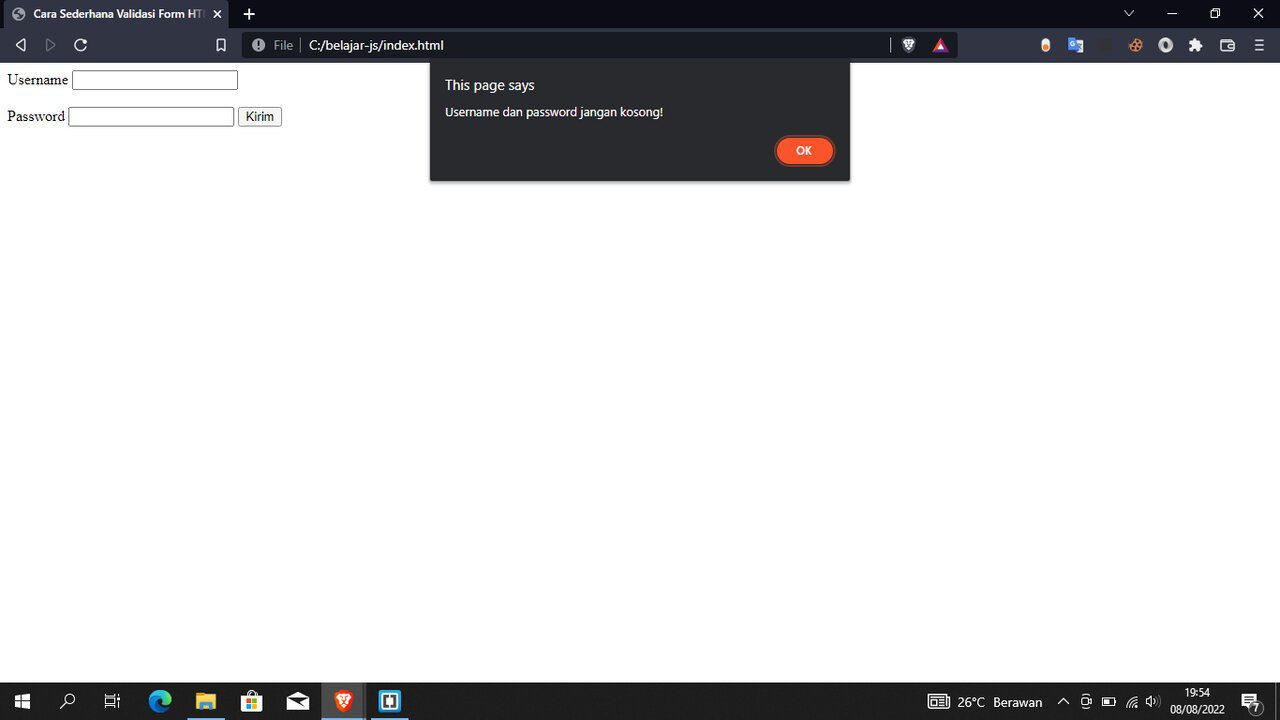
Maka akan memunculkan peringatan di bawah ini jika user tidak mengisi username dan password ketika menekan tombol kirim:

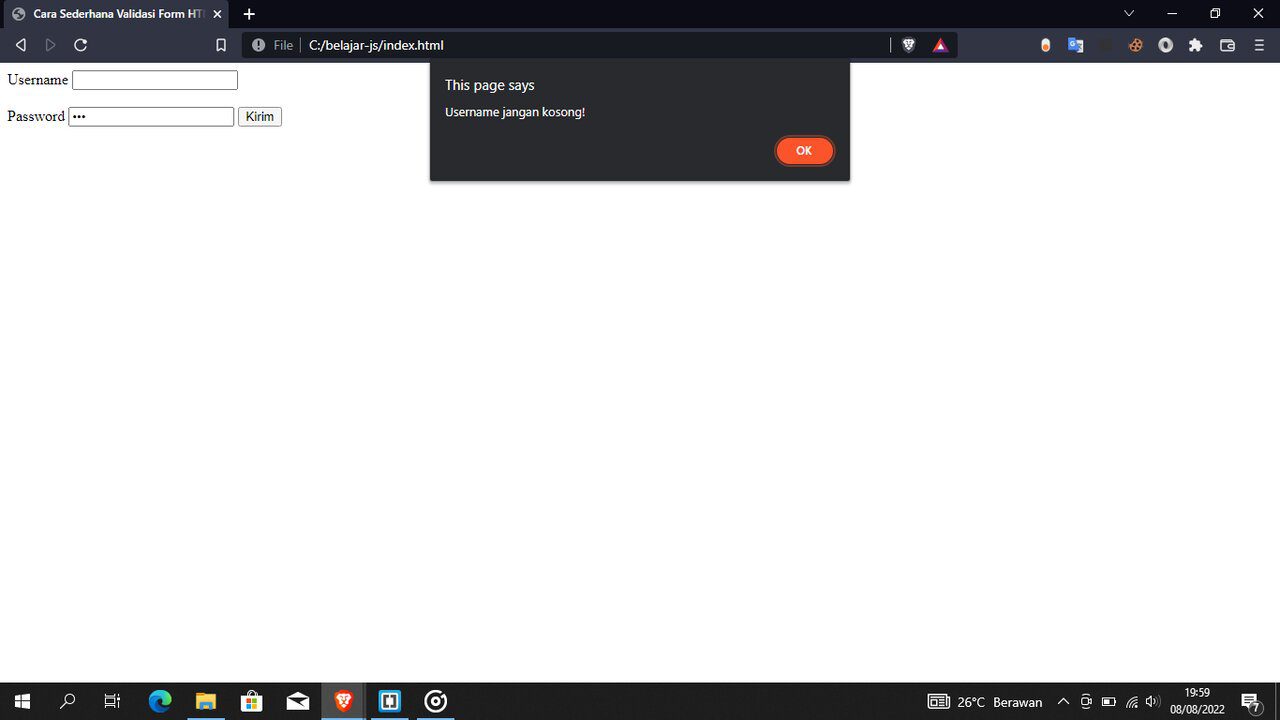
Sedangkan jika user tidak mengisi username namun user mengisi password maka akan muncul seperti ini :

Ini akan bekerja pada kode javascript :
else if(username.value == ""){
alert('Username jangan kosong!');
}
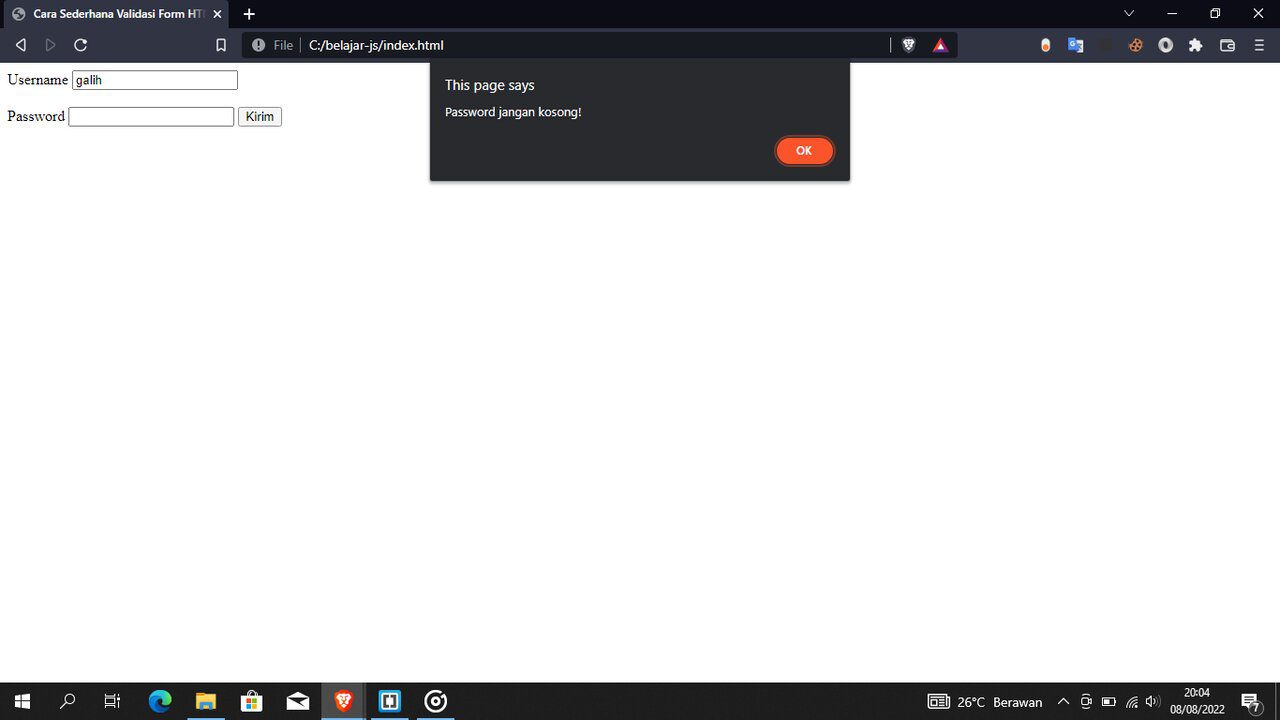
Dan terakhir jika username nya di isi oleh si user namun password kosong maka akan muncul seperti ini :

Kode tersebut akan berjalan pada bagian kode javascript :
else if(password.value == ""){
alert('Password jangan kosong!');
}
Selesai. Kita cukup bermain dengan pengkondisian saja dan value pada javascript ini akan mengambil nilai pada tag input html.
Penutup
Dengan validasi aplikasi kita akan aman walaupun pencegahan nya masih banyak lagi namun dengan studi kasus ini user akan mewajibkan mengisi form HTML agar tidak kosong dan juga jika melakukan validasi ini akan meningkatkan pengalaman pengguna pada aplikasi yang di buat.


















