Cara Mudah Menampilkan Image Preview dengan JavaScript
Selain akan menampilkan gambar pada size yang lebih besar, image preview juga akan menampilkan informasi tentang gambar tersebut. Lalu bagaimana caranya agar image preview dapat tampil di website kita? Kita membutuhkan bantuan bahasa pemrograman JavaScript. Sekarang langsung saja buka komputer kamu, dan kita mulai membuat image preview dengan JavaScript:
1. Siapkan 4 buah gambar, dan tempatkan gambar pada folder yang bernama ‘assets’. Letakkan folder assets pada folder yang sama dengan file index.php, dan style.css.
2. Download Jquery-3.4.1 terlebih dahulu . Letakkan pada folder yang sama dengan index.php, dan style.css.
3. Buka XAMPP Control Panel, serta aktifkan Apache dan MySql.
4. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Image Preview</title>
<link rel="stylesheet" href="Style.css">
</head>
<body>
<div class="wrapper">
<h1>Image Preview</h1>
<div class="container">
<ul class="grid-col">
<li><a href="#img-1"><img src="./assets/m-blog-5.jpg" alt=""></a></li>
<li><a href="#img-2"><img src="./assets/m-blog-6.jpg" alt=""></a></li>
<li><a href="#img-3"><img src="./assets/m-blog-7.jpg" alt=""></a></li>
<li><a href="#img-4"><img src="./assets/m-blog-8.jpg" alt=""></a></li>
</ul>
<!-- preview content -->
<div class="data-content">
<div id="img-1" class="tabcontent">
<div class="blog-content">
<div class="img">
<img src="./assets/m-blog-5.jpg" alt="">
</div>
<div class="title">
<h2>Lorem ipsum dolor sit amet.</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nihil inventore dolorum id
saepe molestias ipsam, iure ipsa porro reprehenderit harum!</p>
<button type="button" class="btn-blog">Read More</button>
</div>
<span>Close</span>
</div>
</div>
<div id="img-2" class="tabcontent">
<div class="blog-content">
<div class="img">
<img src="./assets/m-blog-6.jpg" alt="">
</div>
<div class="title">
<h2>Lorem ipsum dolor sit amet.</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nihil inventore dolorum id
saepe molestias ipsam, iure ipsa porro reprehenderit harum!</p>
<button type="button" class="btn-blog">Read More</button>
</div>
<span>Close</span>
</div>
</div>
<div id="img-3" class="tabcontent">
<div class="blog-content">
<div class="img">
<img src="./assets/m-blog-7.jpg" alt="">
</div>
<div class="title">
<h2>Lorem ipsum dolor sit amet.</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nihil inventore dolorum id
saepe molestias ipsam, iure ipsa porro reprehenderit harum!</p>
<button type="button" class="btn-blog">Read More</button>
</div>
<span>Close</span>
</div>
</div>
<div id="img-4" class="tabcontent">
<div class="blog-content">
<div class="img">
<img src="./assets/m-blog-8.jpg" alt="">
</div>
<div class="title">
<h2>Lorem ipsum dolor sit amet.</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nihil inventore dolorum id
saepe molestias ipsam, iure ipsa porro reprehenderit harum!</p>
<button type="button" class="btn-blog">Read More</button>
</div>
<span>Close</span>
</div>
</div>
</div>
</div>
</div>
<script src="Jquery-3.4.1.js"></script>
<script src="main.js"></script>
</body>
</html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “ImagePreview”) – saya simpan dengan nama file “index.php”.
5. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/ImagePreview.

6. Terlihat pada gambar di atas, tampilannya masih sangat berantakan karena hanya kode HTML saja yang harus dimasukkan. Untuk memperbaiki tampilan, serta untuk menampilkan efek preview, kita harus menambahkan kode CSS, dan JavaScript. Sekarang kita akan memperbaiki tampilan dahulu, buka kembali lembar kerja baru di Notepad++ dan ketikkan kode CSS berikut:
html, body{
width: 100%;
height: 100%;
margin: 0%;
box-sizing: border-box;
background: #2c3e50;
}
.wrapper{
display: flex;
flex-direction: column;
align-items: center;
}
.wrapper h1{
font-family: monospace;
font-size: 3rem;
padding: 1rem 0;
color: #fff;
}
.wrapper .container .grid-col{
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-column-gap: 1rem;
padding: 0rem 5%;
list-style-type: none;
margin: 0%;
}
.wrapper .container .grid-col a img{
width: 100%;
}
/* preview content */
.wrapper .container .data-content{
position: relative;
}
.wrapper .container .tabcontent{
overflow: hidden;
position: absolute;
left: 0;
width: 90%;
margin: 1% 5%;
display: none;
height: 0;
max-height: 30rem;
transition: height .7s ease-in;
}
.wrapper .container .tabcontent .blog-content{
display: flex;
flex-direction: row;
background: lightblue;
padding: 2rem;
}
.container .tabcontent .title{
padding: 0 3rem;
}
.container .tabcontent .title h2{
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}
.container .tabcontent .title p{
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.container .tabcontent .blog-content button{
padding: .5rem 2rem;
border: 3px solid black;
background: transparent;
border-radius: 3rem;
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
font-size: 1rem;
cursor: pointer;
}
.container .tabcontent .blog-content span{
padding: .3rem 1rem;
color: tomato;
font-size: 1.3rem;
cursor: pointer;
}
.active{
display: block !important;
}
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “ImagePreview”) – saya simpan dengan nama file “style.css”.
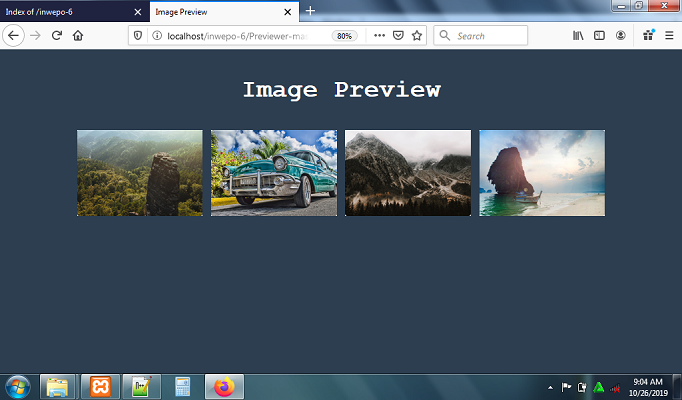
7. Reload http://localhost/ImagePreview.

8. Agar efek preview image dapat muncul, buka lembar kerja baru di Notepad++, dan ketikkan kode javascript berikut:
$(document).ready(function () {
// creating click event on anchor tag.
$('.container .grid-col li a').click(function (e) {
let href = e.target.parentElement.getAttribute('href');
$('.tabcontent').each(function (index, element) {
if (`#${element.id}` != href) {
$(element).removeClass('active');
}
})
$('.container .blog-content span').click(function () {
$(href).removeClass('active');
})
$(href).toggleClass('active');
$('.tabcontent').css({
height: "30rem"
});
})
})
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “ImagePreview”) – saya simpan dengan nama file “main.js”.
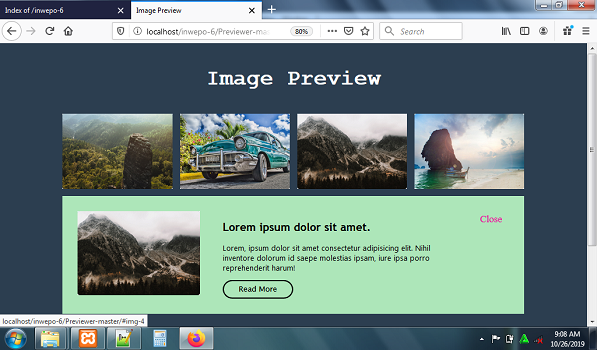
9. Reload http://localhost/ImagePreview.
Ketika gambar di-klik, maka akan muncul preview.

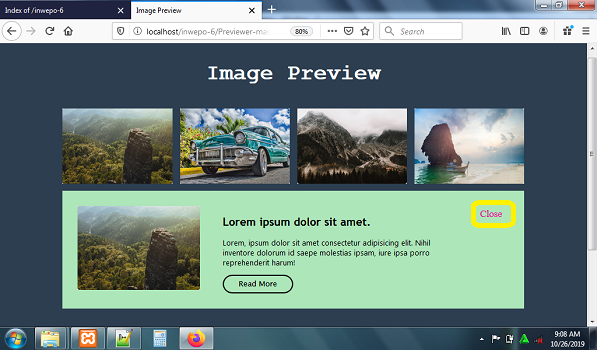
Kamu dapat menutup preview, dengan pilih ‘close’.

Demikian penjelasan dari tutorial tentang ‘Cara Mudah Menampilkan Image Preview dengan JavaScript’. Selamat mencoba.












