Copy text merupakan sebuah program yang di mana kita bisa melakukan copy dan paste. Kamu pasti pernah berkunjung di sebuah website atau aplikasi yang ada fitur copy dan paste. Dengan menggunakan bahasa pemrograman javascript kita bisa melakukan hal tersebut karena nya javascript merupakan bahasa pemrograman yang di gunakan untuk website dan berjalan pada client side.
Sebenarnya javascript bisa di gunakan pada server side menggunakan node js bahkan juga bisa membuat aplikasi desktop dan mobile. Kita akan belajar bagaimana cara membuat sebuah program copy text dengan javascript ini. Kode javascript yang penulis buat nanti sangat mudah, sederhana, mudah di pahami dan tenang saja penulis akan memberitahu cara kerja kode nya.
Tutorial
1. Yang perlu kita lakukan dulu adalah kita harus membuat folder bernama belajar-js untuk mempermudah tutorial kita kali ini.
2. Buka teks editor kamu bisa notepad++ atau lainnya.
3. Buat file HTML juga yah karena kita akan menggunakan konsep DOM javascript. Buat file HTML dengan nama index.html dan simpan kode nya pada folder belajar-js tadi. Kode HTML nya :
<!doctype html>
<html>
<head>
<title>Cara Mudah Membuat Program Copy Text Dengan Javascript</title>
</head>
<body>
<!-- Buat textarea-->
<textarea disabled>Hai, kamu di sana!</textarea>
<!-- Buat tombol untuk copy-->
<button>Copy</button>
<!-- Javascript-->
<script src="script.js"></script>
</body>
</html>
4. Kode di atas kita telah membuat struktur HTML dan membuat tag textarea menggunakan fungsi disabled karena hal tersebut untuk meng copy tulisan pada textarea nya tersebut.
5. Lalu pada tag button kita akan membuat tombol untuk melakukan DOM javascript, jika tombol copy di tekan program akan melakukan copytext pada tag textarea nya. Dan terakhir kita panggil file javascript nya pada :
<script src="script.js"></script>
6. Nah, untuk kode javascript nya buat file dengan nama script.js lalu simpan pada folder belajar-js tadi. kamu bisa lihat kode javascript nya di sini :
let textarea = document.getElementsByTagName('textarea')[0];
let btn = document.getElementsByTagName('button')[0];
btn.addEventListener('click', function(){
/* ambil textarea nya */
textarea.select();
textarea.setSelectionRange(0, 99999); /* Untuk perangkat mobile */
/* salin teks nya pada textarea */
navigator.clipboard.writeText(textarea.value);
/* Beri peingatan hasil copy */
alert("Ter copy : " + textarea.value);
})
7. Kode javascript di atas kita telah membuat variabel bernama textarea dan btn yang di mana variabel btn ini akan kita lakukan DOM menggunakan event click. Lalu pada bagian kode :
textarea.select();
8. Kita akan ambil textarea nya. Dan melalui kode ini :
textarea.setSelectionRange(0, 99999);
Di atas sebenarnya untuk jangkauan copy untuk perangkat mobile. Jadi itu merupakan fungsi setSelectionRange kamu bisa kunjungi lebih lanjut fungsi setSelectionRange pada situs developer mozilla.
9. Nah selanjutnya fungsi dan kode tersebut ini lah yang akan bekerja untuk melakukan copy text pada javascript di mana ini akan mengacu pada tag textarea kita :
navigator.clipboard.writeText(textarea.value);
10. Dan terakhir kita memberi peringatan sebagai hasil sukses pada kode :
alert("Ter copy : " + textarea.value);
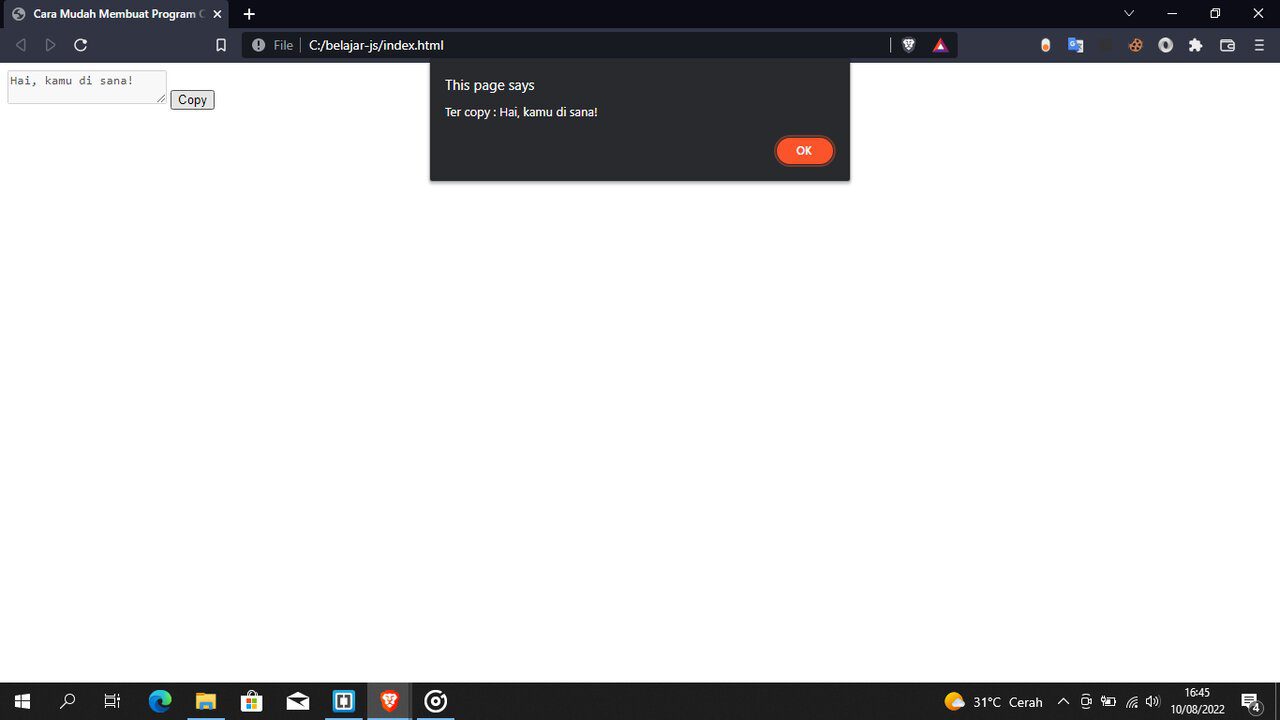
Hasil nya bisa lihat di bawah ini ketika penulis membuka file index.html nya :

Di atas ketika penulis menekan tombol copy maka akan muncul peringatan pada gambar di atas, berarti program yang telah kita buat berhasil melakukan copy pada bagian tag textarea.
Selesai.
Akhir Kata
Kita berhasil membuat program copy text menggunakan javascript kamu bisa kembangkan lagi program di atas tadi sebagai bahan belajar kamu pada bahasa pemrograman javascript.


















