Cara Mudah Membuat Persentase ScrollBar di Blogger
Persentase ScrollBar merupakan sebuah fitur yang memiliki fungsi sebagai penanda bagi website. Yang dimana jika sedang membaca artikel dan sudah di bagian akhir, maka ScrollBar nya akan menampilkan persentase 100%.
Di samping itu, dengan memasang Persentase ScrollBar ini juga dapat mempercantik tampilan website, sehingga pengunjung lebih betah saat mengunjungi website kamu.
Nah, di kesempatan kali ini penulis akan memberikan tutorial singkat Cara Mudah Membuat Persentase ScrollBar di Blogger. Jika kamu tertarik untuk membuatnya, kamu bisa simak dalam tutorial berikut ini.
Cara Membuat Persentase ScrollBar di Blogger
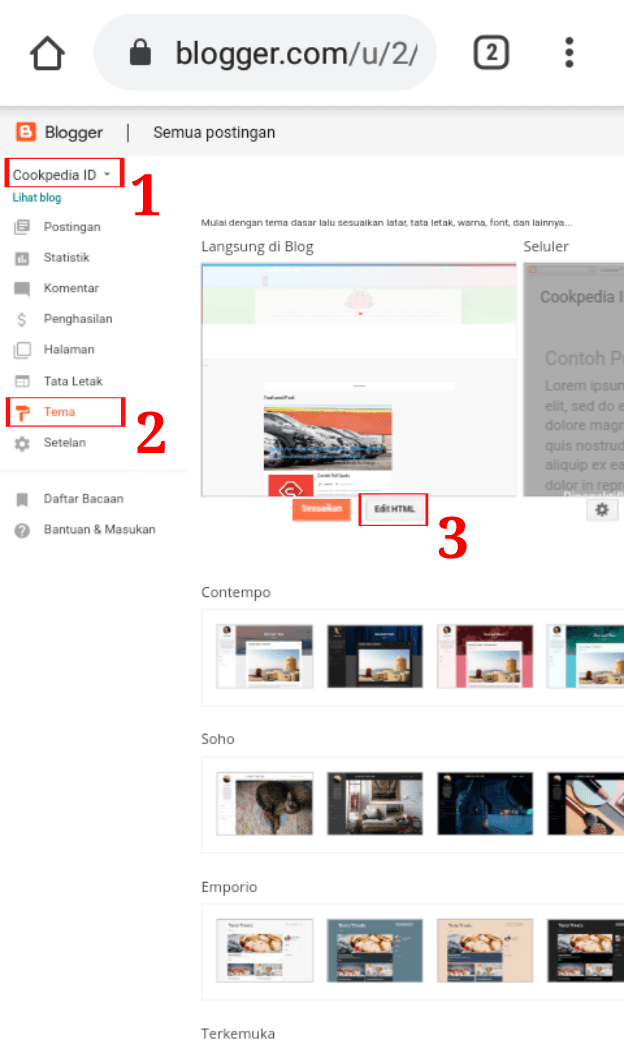
1. Log in ke akun Blogger – Tema – Edit Html.

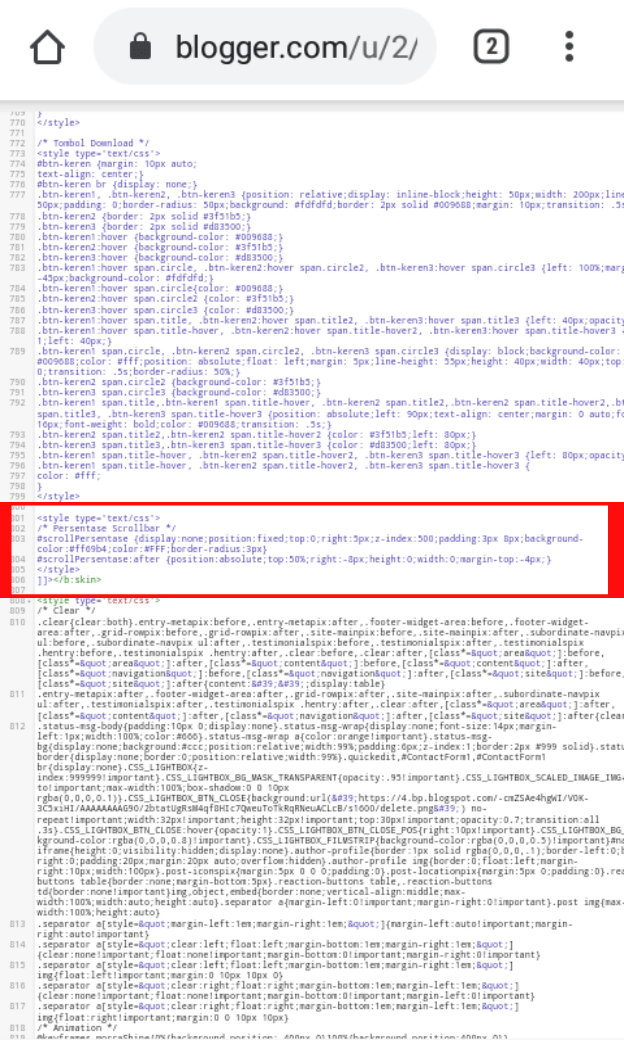
2. Copy dan Pastekan kode Style CSS di bawah ini sebelum kode ]]></b:skin> atau </style>

<style type='text/css'>
/* Persentase Scrollbar */
#scrollPersentase {display:none;position:fixed;top:0;right:5px;z-index:500;padding:3px 8px;background-color:#ff69b4;color:#FFF;border-radius:3px}
#scrollPersentase:after {position:absolute;top:50%;right:-8px;height:0;width:0;margin-top:-4px;}
</style>
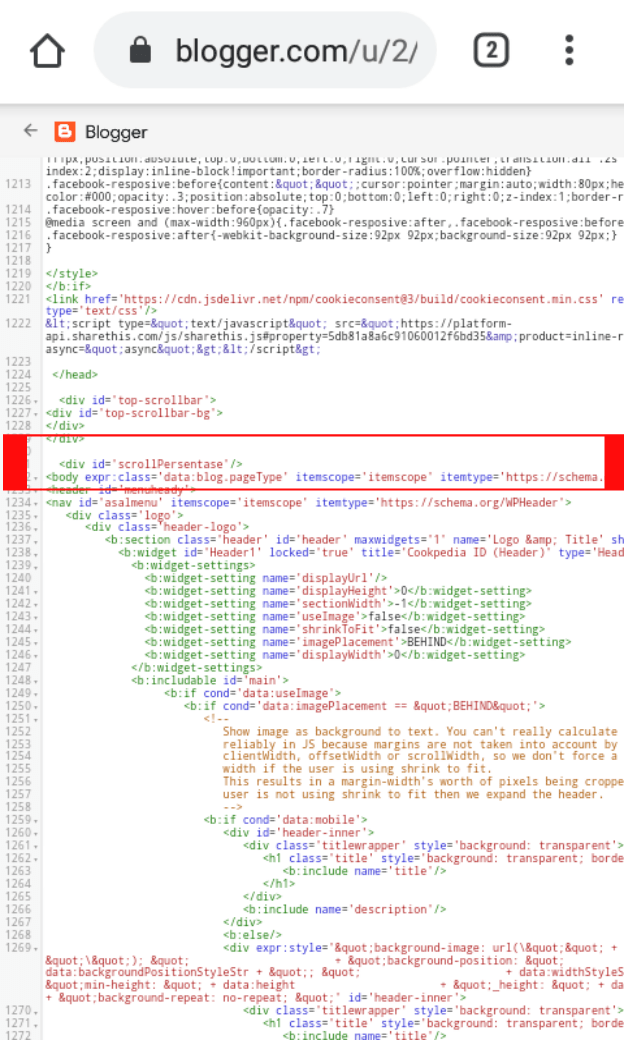
3. Masukan markup kode pemanggil di bawah sebelum kode <body>

<div id='scrollPersentase'/>
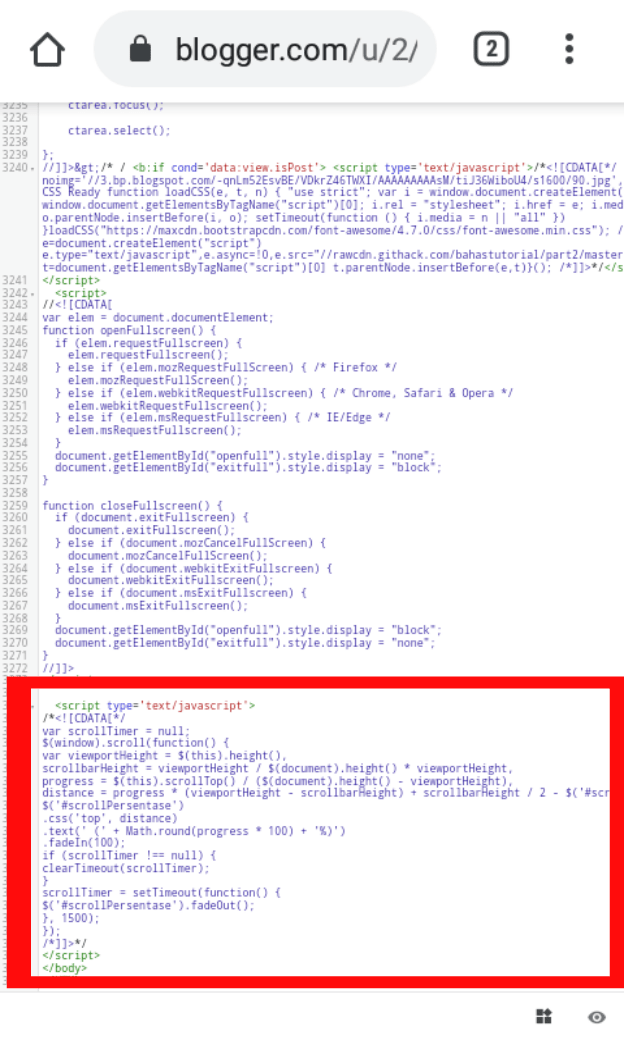
4. Terakhir, masukan kode JavaScript di bawah ini dan taruh tepat sebelum kode </body>

<script type='text/javascript'>
/*<![CDATA[*/
var scrollTimer = null;
$(window).scroll(function() {
var viewportHeight = $(this).height(),
scrollbarHeight = viewportHeight / $(document).height() * viewportHeight,
progress = $(this).scrollTop() / ($(document).height() - viewportHeight),
distance = progress * (viewportHeight - scrollbarHeight) + scrollbarHeight / 2 - $('#scrollPersentase').height() / 2;
$('#scrollPersentase')
.css('top', distance)
.text(' (' + Math.round(progress * 100) + '%)')
.fadeIn(100);
if (scrollTimer !== null) {
clearTimeout(scrollTimer);
}
scrollTimer = setTimeout(function() {
$('#scrollPersentase').fadeOut();
}, 1500);
});
/*]]>*/
</script>
5. Simpan Tema.
Berikut adalah tampilan Persentase ScrollBar yang telah terpasang di Blogger.

Sekian tutorial Cara Mudah Membuat Persentase ScrollBar di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















