Dropcap merupakan sebuah fitur atau tools yang memiliki fungsi untuk membuat huruf kapital otomatis pada awal paragraf pada postingan atau artikel dalam suatu blog. Bukan hanya sekedar huruf kapital biasa, dengan menggunakan dropcap huruf besar atau kapital nantinya akan di percantik dengan kode CSS gaya dropped.
Dropcap sendiri kerap di gunakan pada website portal berita. Sehingga tak heran fitur ini terkenal di kalangan Blogger.
Pada kesempatan kali ini penulis akan memberikan sedikit tutorial singkat Cara Mudah Membuat Dropcap dengan CSS di Blogger. Dropcap yang akan kita buat nanti ada 4 gaya, antara lain; Original, Square, Circle dan Rounded. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial berikut ini.
Tutorial
1. Log in ke akun Blogger – Tema – Edit Html.

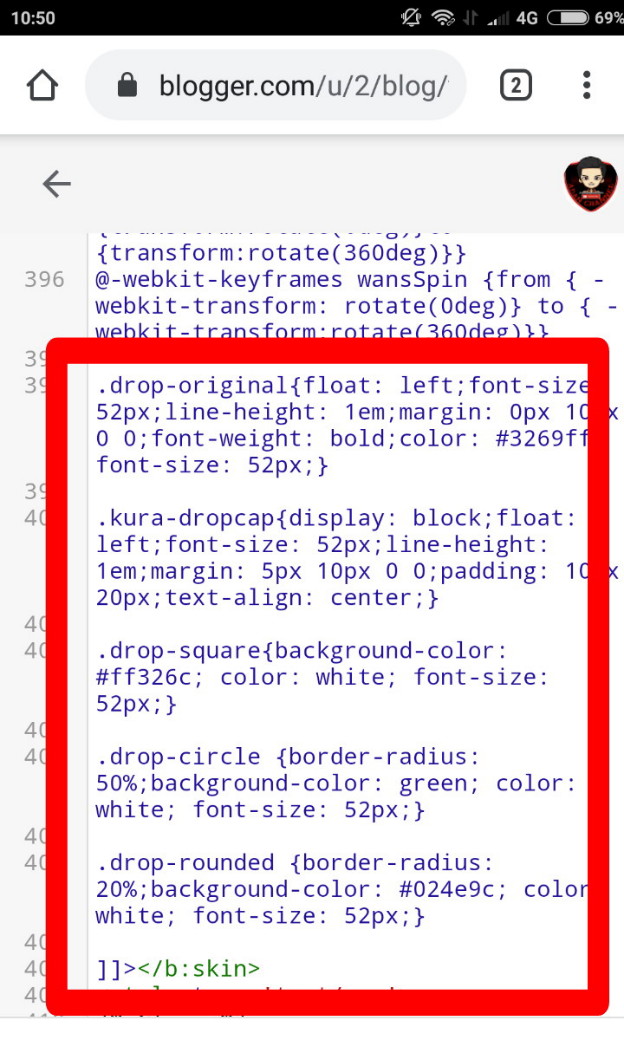
2. Masukan kode Style CSS di bawah tepat sebelum kode ]] ></b:skin> atau </style>

.drop-original{float: left;font-size: 52px;line-height: 1em;margin: 0px 10px 0 0;font-weight: bold;color: #3269ff; font-size: 52px;}
.kura-dropcap{display: block;float: left;font-size: 52px;line-height: 1em;margin: 5px 10px 0 0;padding: 10px 20px;text-align: center;}
.drop-square{background-color: #ff326c; color: white; font-size: 52px;}
.drop-circle {border-radius: 50%;background-color: green; color: white; font-size: 52px;}
.drop-rounded {border-radius: 20%;background-color: #024e9c; color: white; font-size: 52px;}
3. Simpan Tema.
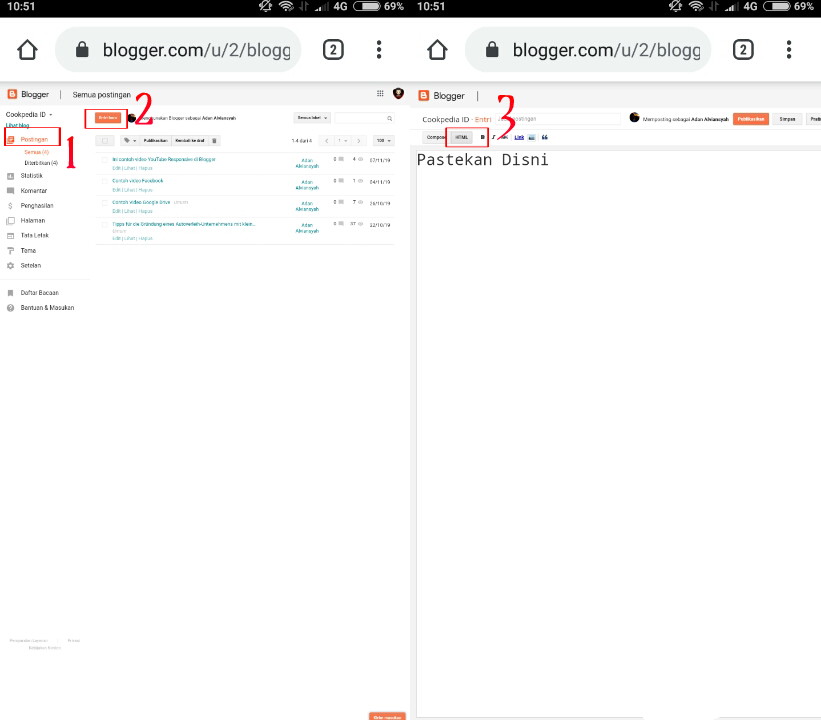
4. Buat postingan baru dengan cara, pilih menu Postingan – Entri baru. Masuk ke mode HTML bukan Compose. Copy dan Pastekan kode pemanggil di bawah ini.

Dropcap Original
<span class="drop-original">A</span>Tulis teks
Dropcap Square
<span class="kura-dropcap drop-square">A</span>Teks anda
Dropcap Circle
<span class="kura-dropcap drop-circle">A</span>Teks anda
Dropcap Rounded
<span class="kura-dropcap drop-rounded">A</span>Teks anda
Catatan:
Ganti huruf A nya dengan huruf awalan dari teks yang akan kamu tulis. Misal; Inwepo, ganti dengan huruf I dan ganti tulisan Teks anda dengan lanjutannya yakni nwepo.
5. Selesai.
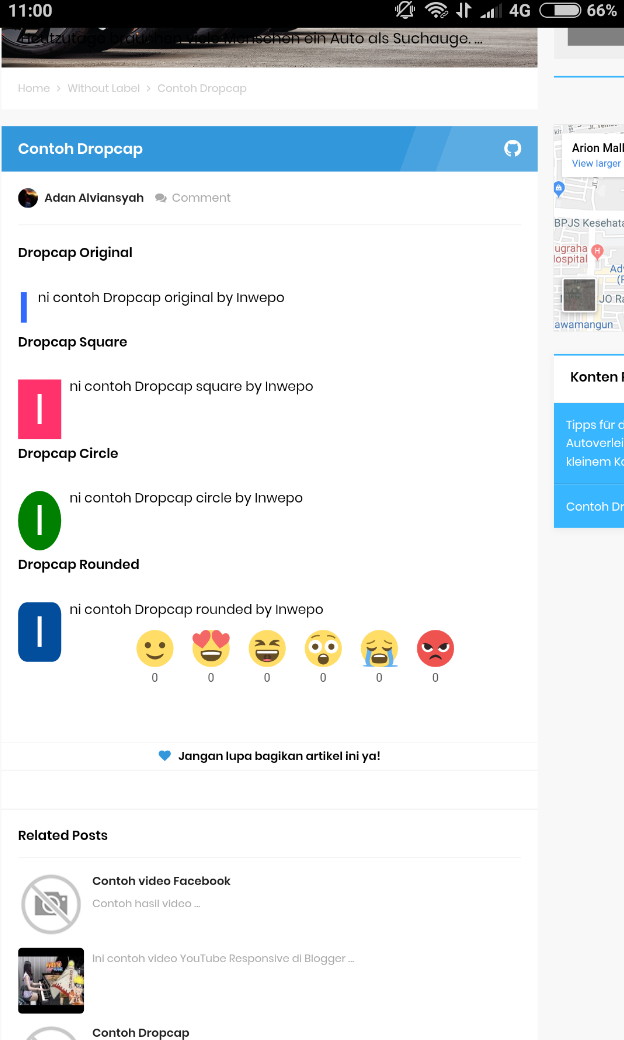
Berikut adalah tampilan Dropcap yang telah terpasang di Blogger.

Sekian tutorial Cara Mudah Membuat Dropcap Keren dengan CSS di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.










