Cara Mudah Memasang Table of Contents di Postingan Blogger
Table Of Content atau Daftar Isi merupakan daftar rincian dari sebuah artikel. Singkatnya, Table Of Contents ini memiliki fungsi untuk menampilkan rincian dari isi artikel dalam bentuk link yang akan mempermudah pembaca mendapatkan poin penting dari artikel itu.
Pada umumnya Table Of Contents atau Daftar Isi sering kita jumpai pada E-Book, buku bentuk fisik, atau situs website pribadi mau pun team. Untuk memasang Table Of Contents pada website pribadi, terutama jika menggunakan CMS WordPress sangat mudah untuk memasangnya, karena sudah ada plugin sendiri. Namun jika untuk CMS Blogger berbeda, kita harus memasangnya secara manual.
Pada artikel kali ini penulis akan memberikan sedikit tutorial singkat Cara Mudah Memasang Table of Contents di Postingan Blogger. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial di bawah ini.
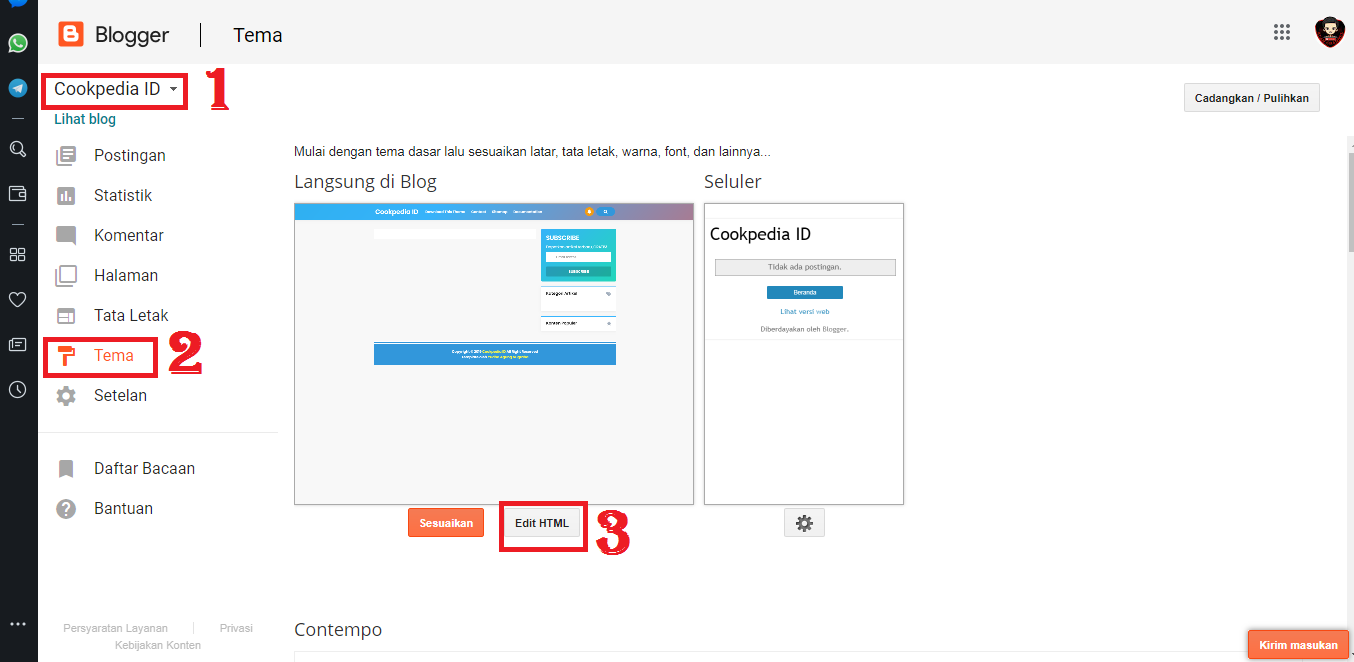
1. Log in ke akun Blogger – Tema – Edit HTML.

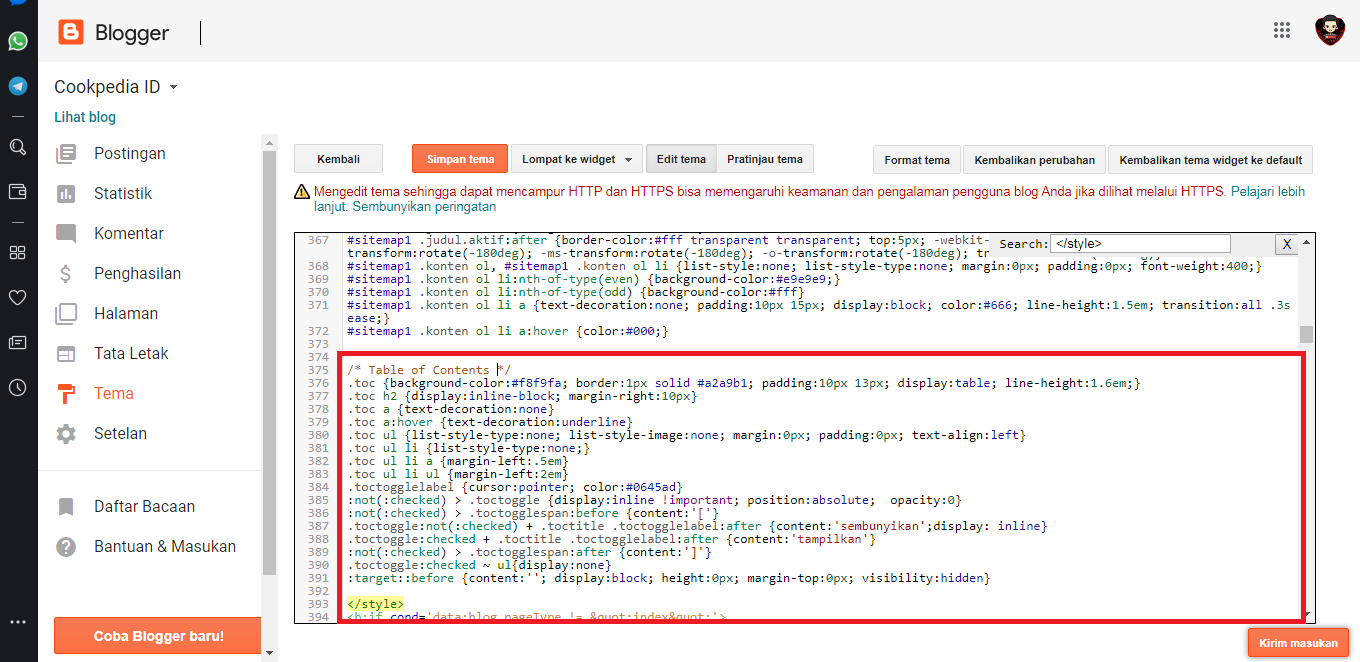
2. Masukan kode Style CSS di bawah ini sebelum kode ]]></b:skin> atau </style>

/* Table of Contents */
.toc {background-color:#f8f9fa; border:1px solid #a2a9b1; padding:10px 13px; display:table; line-height:1.6em;}
.toc h2 {display:inline-block; margin-right:10px}
.toc a {text-decoration:none}
.toc a:hover {text-decoration:underline}
.toc ul {list-style-type:none; list-style-image:none; margin:0px; padding:0px; text-align:left}
.toc ul li {list-style-type:none;}
.toc ul li a {margin-left:.5em}
.toc ul li ul {margin-left:2em}
.toctogglelabel {cursor:pointer; color:#0645ad}
:not(:checked) > .toctoggle {display:inline !important; position:absolute; opacity:0}
:not(:checked) > .toctogglespan:before {content:'['}
.toctoggle:not(:checked) + .toctitle .toctogglelabel:after {content:'sembunyikan';display: inline}
.toctoggle:checked + .toctitle .toctogglelabel:after {content:'tampilkan'}
:not(:checked) > .toctogglespan:after {content:']'}
.toctoggle:checked ~ ul{display:none}
:target::before {content:''; display:block; height:0px; margin-top:0px; visibility:hidden}
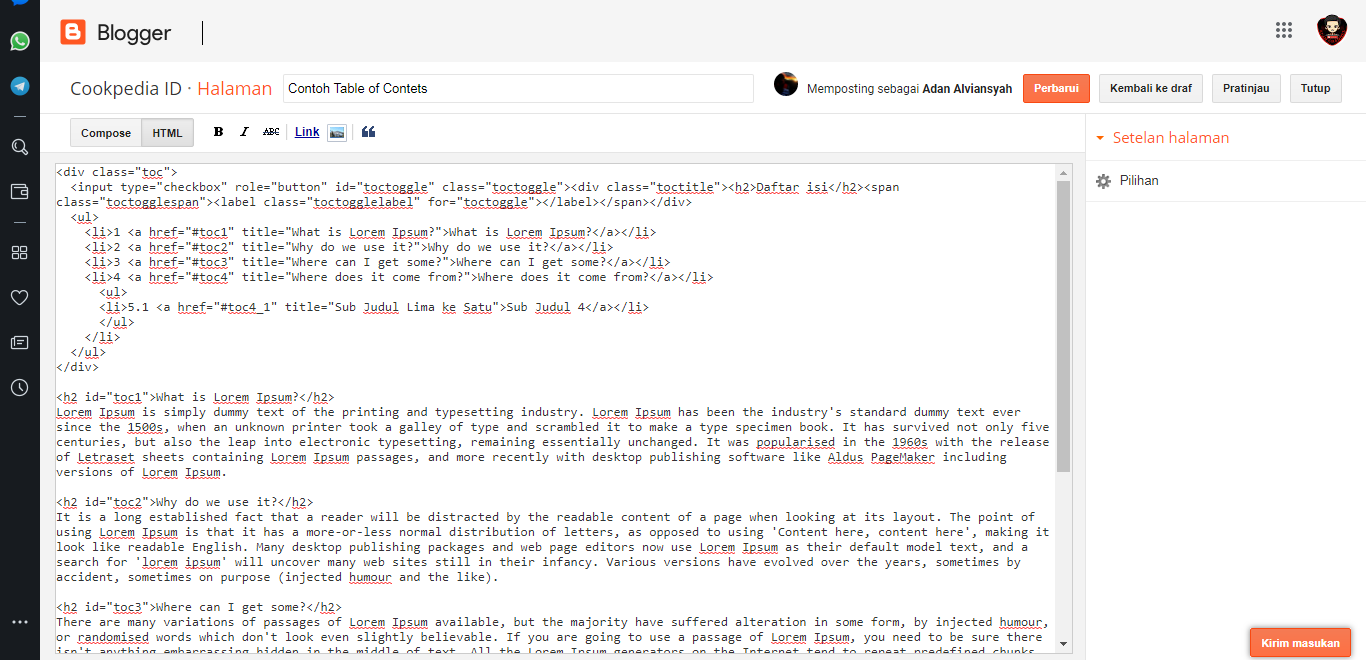
3. Buat postingan baru dan masuk ke mode HTML bukan Compose. Lalu masukan kode pemanggil di bawah ini dan simpan di awal paragraf.
<div class="toc">
<input type="checkbox" role="button" id="toctoggle" class="toctoggle"><div class="toctitle"><h2>Daftar isi</h2><span class="toctogglespan"><label class="toctogglelabel" for="toctoggle"></label></span></div>
<ul>
<li>1 <a href="#toc1" title="Judul Satu">Judul Satu</a></li>
<li>2 <a href="#toc2" title="Judul Dua">Judul Dua</a></li>
<li>3 <a href="#toc3" title="Judul Tiga">Judul Tiga</a></li>
<li>4 <a href="#toc4" title="Judul Empat">Judul Empat</a></li>
<li>5 <a href="#toc5" title="Judul Lima">Judul Lima</a>
<ul>
<li>5.1 <a href="#toc5_1" title="Sub Judul Lima ke Satu">Sub Judul Lima ke Satu</a></li>
<li>5.2 <a href="#toc5_2" title="Sub Judul Lima ke Dua">Sub Judul Lima ke Dua</a></li>
</ul>
</li>
<li>6 <a href="#toc6" title="Judul Enam">Judul Enam</a></li>
</ul>
</div>
Catatan: #toc1 hingga #toc6 merupakan id pemanggil. Kamu bisa menambahkan atau menguranginya.
4. Selanjutnya, atur penulisan heading dan subheading nya pada artikel. Lalu tambahkan id yang ada seperti kode di atas. Contoh penulisannya seperti di bawah ini.

<h2 id="toc1">Judul Satu</h2> ...isi paragraf satu <h2 id="toc2">Judul Dua</h2> ...isi paragraf dua <h2 id="toc3">Judul Tiga</h2> ...isi paragraf tiga <h2 id="toc4">Judul Empat</h2> ...isi paragraf empat <h2 id="toc5">Judul Lima</h2> ...isi paragraf lima <h3 id="toc5_1">Sub Judul Lima ke Satu</h3> ...isi paragraf lima part 1 <h3 id="toc5_2">Sub Judul Lima ke Dua</h3> ...isi paragraf lima part 2 <h2 id="toc6">Judul Enam</h2> ...isi paragraf enam
5. Selesai. Artikel siap di publish.
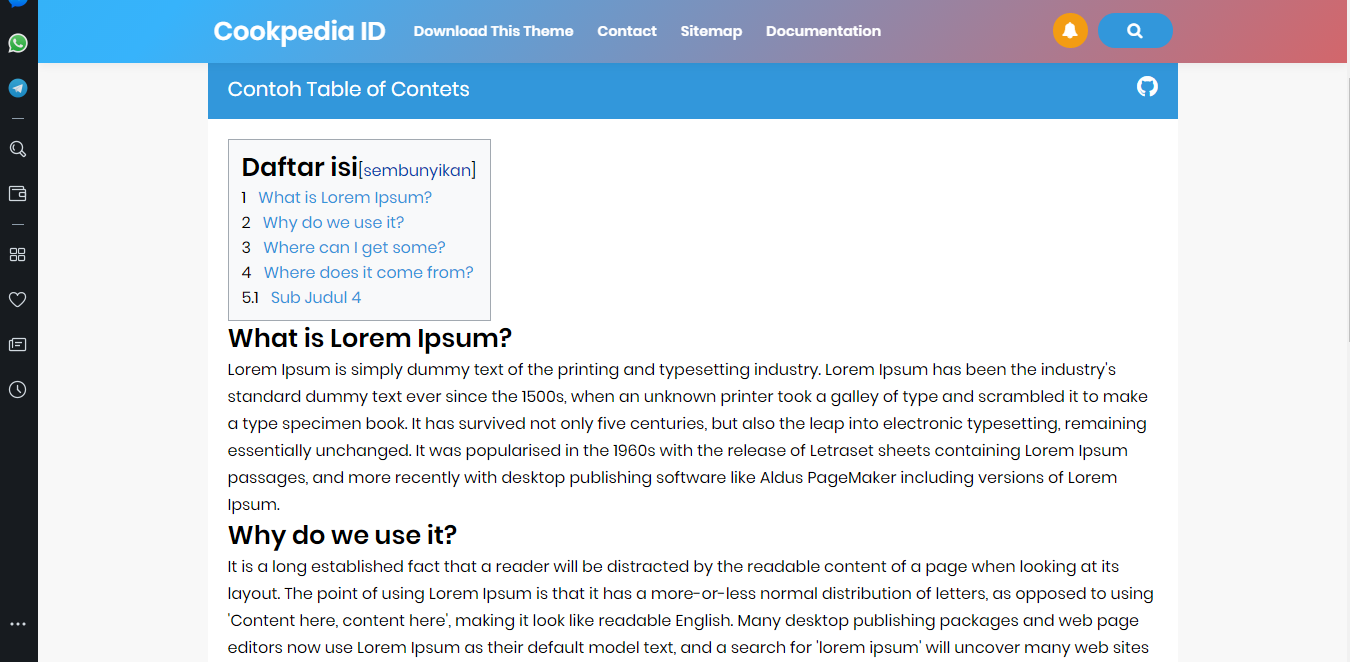
Berikut adalah tampilan Table Of Contents yang telah terpasang di Blogger.
Live Preview

Sekian tutorial Cara Mudah Memasang Table of Contents di Postingan Blogger yang penulis bagikan untuk kamu. Memang sedikit rumit dimengerti apabila bagi orang awam. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.



















ArRahim - kelasmat.com
Juni 19, 2020 at 22:52
Agar judul heading nya tidak tertutup sama sticky header macam mana min?
Mamazorayas
Februari 23, 2022 at 19:30
Terima kasih banyak mas sangat informatif dan berguna sekali