Cara Mudah Memasang Notifikasi Cookie di Blogger
Cookie atau Kuki merupakan sebuah tempat yang memiliki fungsi untuk menampung dan mencatat data seperti Username, Password, Alamat email yang di dapat dari pengunjung website. Dengan adanya cookie ini kamu tidak perlu repot-repot untuk mengetik ulang pada kolom isian yang sama dan pada halaman yang sama.
Sebelumnya pihak Google juga sudah memberitahukan kepada pemiliki blog atau website untuk memasang Cookie Consent atau Notifikasi EU Cookie Law yang bertujuan untuk menyesuaikan dengan peraturan yang ada di negara Uni Eropa. Peraturan ini kerap disebut dengan General Data Protection Regulation ( GDPR ) atau regulasi perlindungan data yang mengatur dan melindungi data pribadi seseorang baik dalam maupun luar Uni Eropa.
Perlu diketahui, Cookies dengan Cache itu beda ya. Kalo Cache merupakan sebuah tempat yang menyimpan data baik Gambar, Teks, atau pun Icon yang disimpan dalam browser sebagai histori dari hasil penelusuran yang telah kamu kunjungi sebelumnya.
Pada artikel kali ini, penulis akan memberikan sedikit tutorial singkat Cara Mudah Memasang Notifikasi Cookie / Kuki di Blogger. Notifikasi ini akan muncul jika ada pengunjung baru yang mengunjungi website kamu. Jika kamu tertarik untuk memasang Notifikasi Cookie ini, kamu bisa simak dalam tutorial di bawah ini.
Cara Memasang Notifikasi Cookie di Blogger
1. Buka situs Cookieconsent
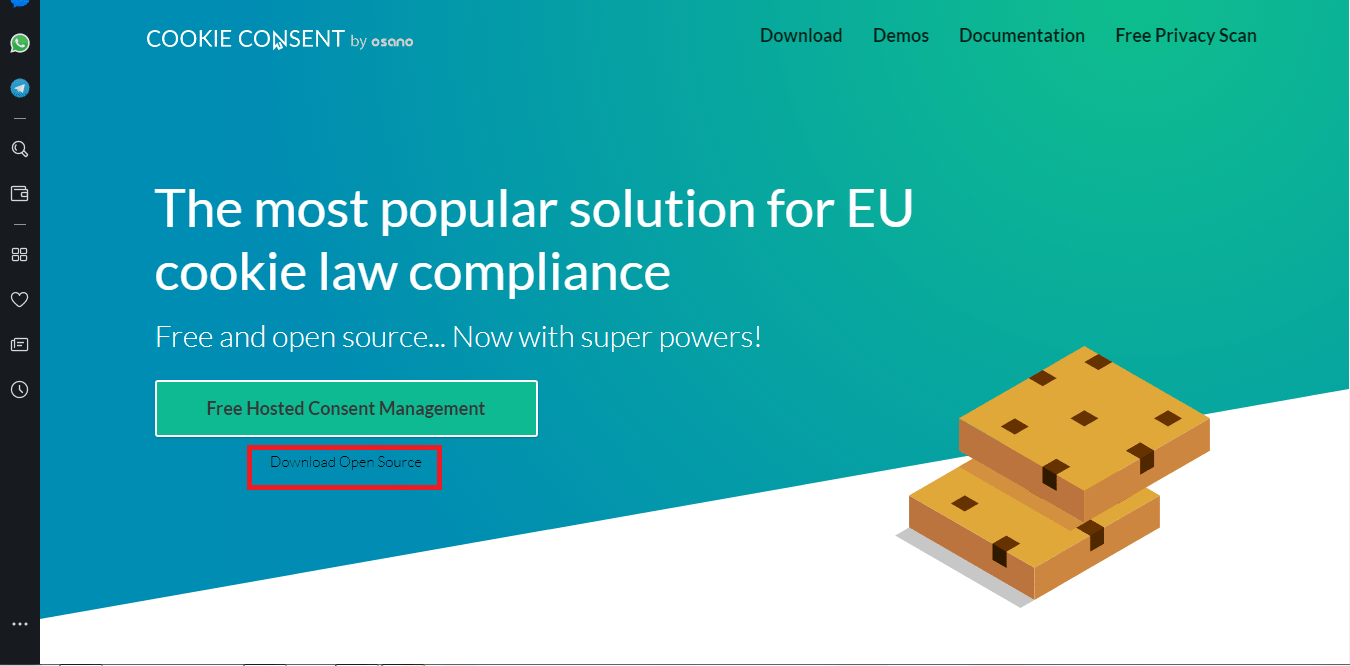
2. Lalu pilih Download Open Source.

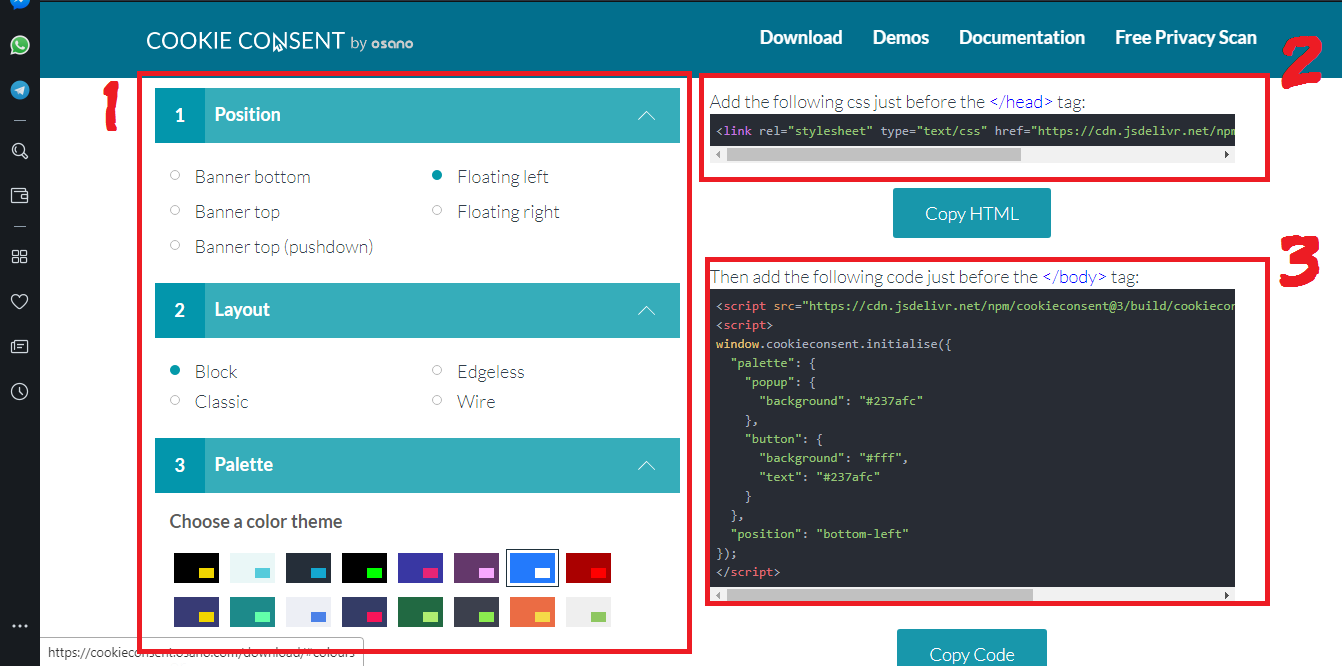
3. Selanjutnya kamu bisa sesuaikan untuk tampilannya. Seperti lokasi munculnya notifikasi, warna notifikasi, teks notifikasi dan durasi munculnya notifikasi.

4. Jika sudah mengatur tampilannya, kamu bisa Copy dan Paste kedua kode script ( HTML dan CSS ) yang ada disamping ke dalam notepad terlebih dahulu.
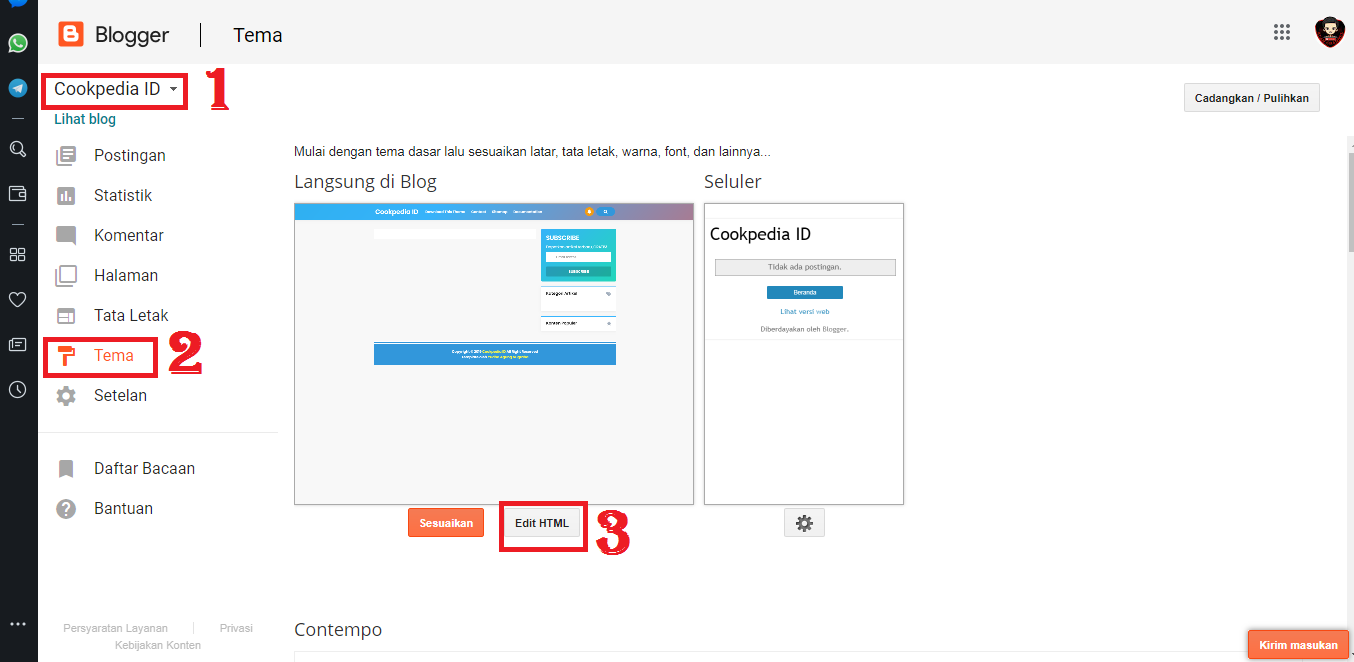
5. Log in ke akun Blogger – Tema – Edit HTML

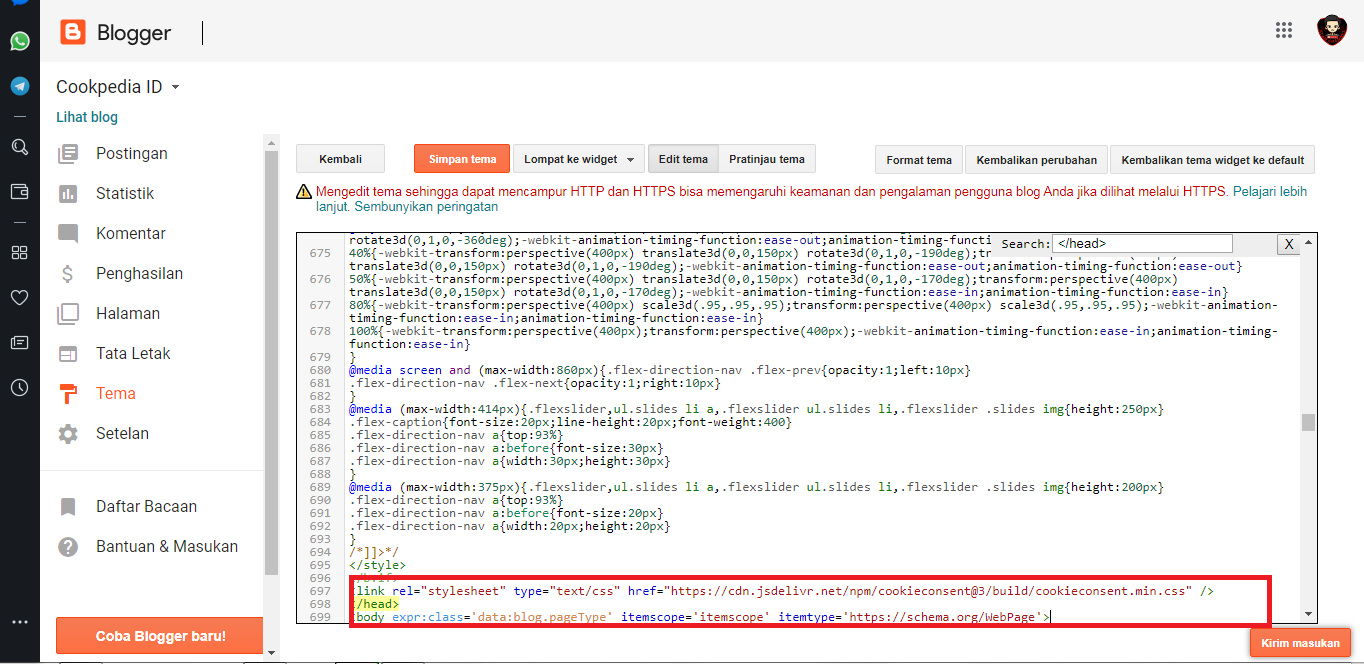
6. Masukan kode Style CSS tadi tepat sebelum kode </head>.

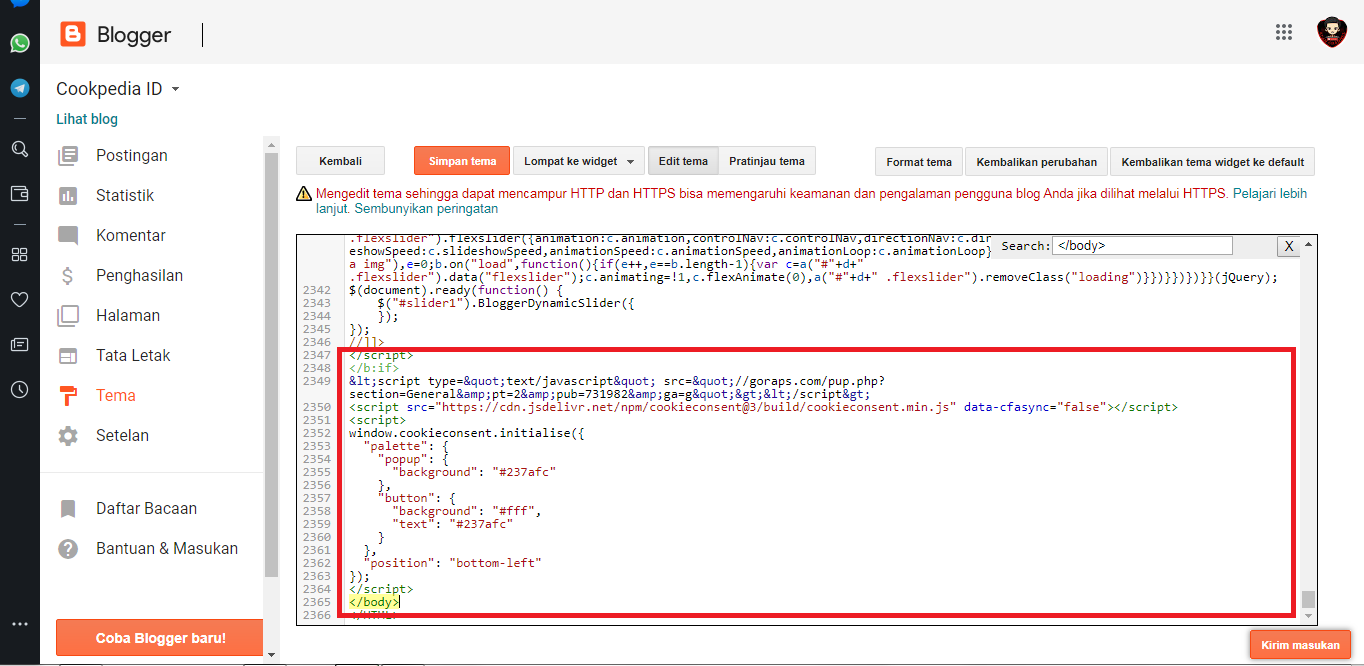
7. Berikutnya, Copy dan Pastekan kode HTML/JavaScript tadi sebelum kode </body>.

Catatan: Jika kamu tidak ingin repot-repot memasukan kode satu-persatu. Kamu bisa langsung Copy dan Pastekan kode di bawah ini tepat sebelum kode </head>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.css" />
<script src="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.js" data-cfasync="false"></script>
<script>
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#237afc"
},
"button": {
"background": "#fff",
"text": "#237afc"
}
},
"position": "bottom-left"
});
</script>
8. Simpan Tema.
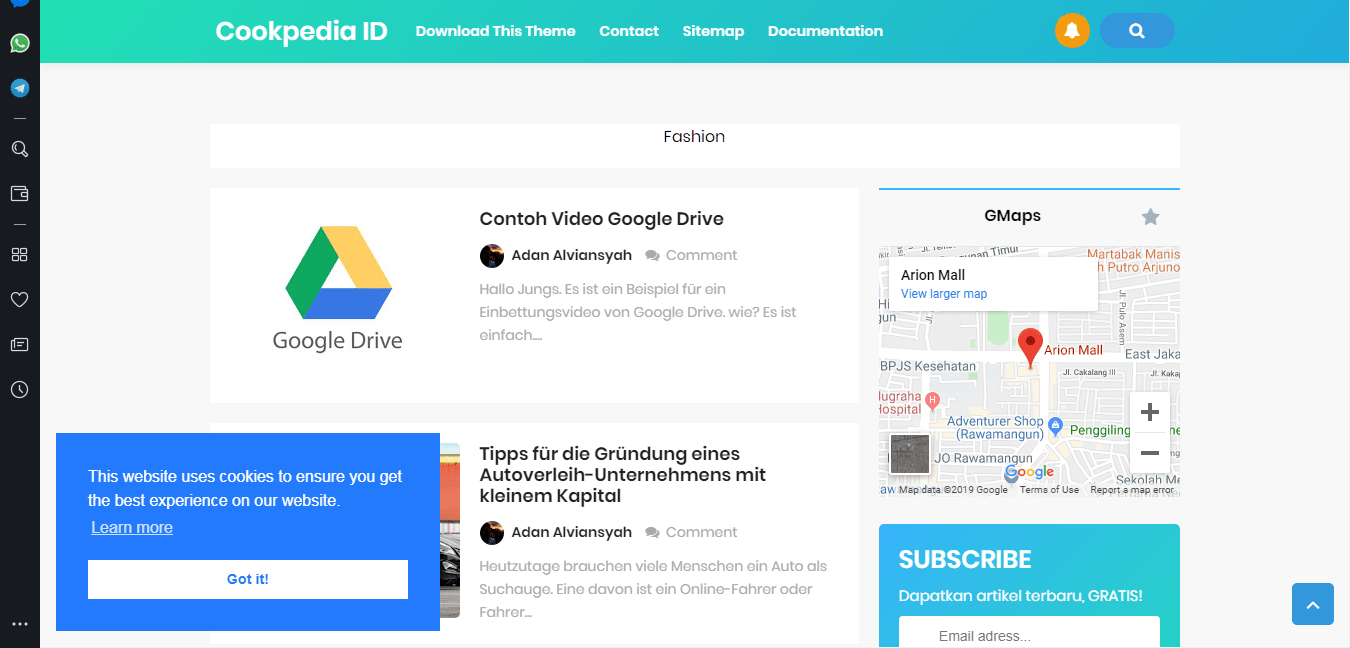
Berikut adalah tampilan Notifikasi Cookie / Kuki yang telah terpasang di Blogger.
Live Preview

Sekian tutorial Cara Mudah Memasang Notifikasi Cookie / Kuki di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















