HTML adalah salah satu bahasa markup yang berfungsi untuk membuat kerangka atau merancang tampilan website.
Video adalah teknologi pengiriman sinyal elektronik dari suatu gambar bergerak. Video ini merupakan teknologi untuk menangkap, merekam, memproses, mentransmisikan dan menata ulang gambar bergerak. Video ini ada yang tidak bersuara, ada yang bersuara (audio).
Video berfungsi untuk menonton, melihat, menampilkan gambar, visual, atau desain yang bergerak berdasarkan nilai fps dalam kecepatan gerakan gambar. Dengan adanya video, diharapkan semakin mengerti tentang sesuatu hal yang positif. Contohnya, video mengenai Jangan Membuang Sampah Sembarangan. Video ini berisi tentang bagaimana cara masyarakat dalam melaksanakan hidup sehat dengan membuang sampah kepada tempat sampah agar lingkungan tetap bersih, segar, dan asri.
Saya akan memberikan 2 cara menyisipkan video dengan menggunakan HTML yakni kode script <video> dan <embed>.
Menyisipkan Video Menggunakan <video>
1. Silahkan buka teks editor seperti Notepad++, Sublime, Visual Code, dan sebagainya.
2. Silahkan ketik kode script di bawah ini.
<html> <head> <title> Cara Menyisipkan Video Menggunakan HTML </title> </head> <body> <h2 align="center">Cara Menyisipkan Video Menggunakan HTML Tag Video</h2> <video width="400" controls> <source src="example.mp4" type="video/mp4"> Your browser does not support HTML5 video. </video> </body> </html>
3. Simpan hasil kode script tadi dengan tekan CTRL + S.
4. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama “exam-video.html”.
5. Klik Save.

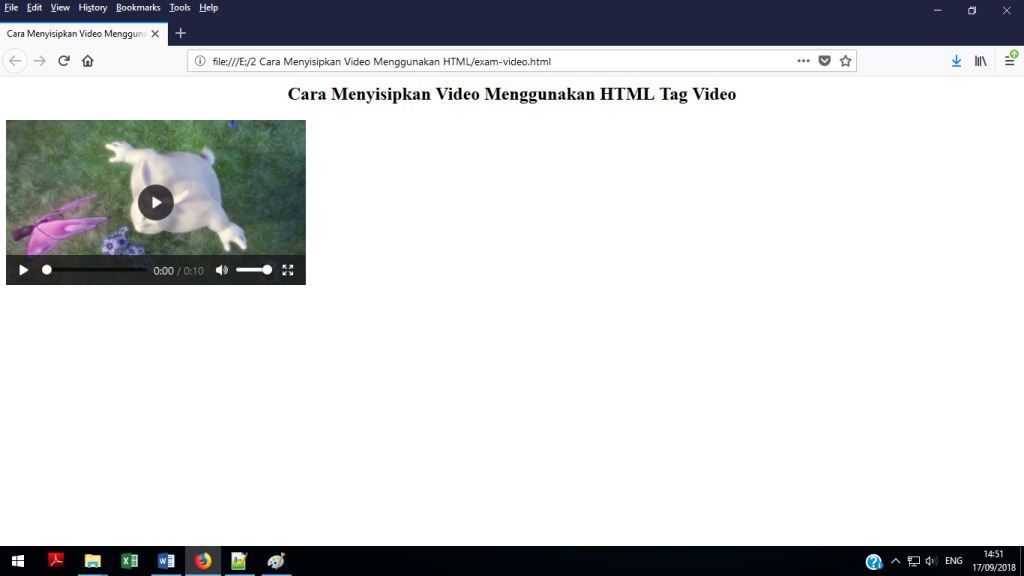
6. Cari file yang tadi, kemudian klik kanan pada mouse – Open With – Web Browser app (Chrome, Mozilla, atau Microsoft Edge). Lihat hasilnya.

Selesai.
Menyisipkan Video Menggunakan <embed>
1. Silahkan buka teks editor seperti Notepad++, Sublime, Visual Code, dan sebagainya.
2. Silahkan ketik kode script di bawah ini.
<html> <head> <title> Cara Menyisipkan Video Menggunakan HTML Embed</title> </head> <body> <h2 align="center">Cara Menyisipkan Video Menggunakan HTML Tag Embed</h2> <embed src="example.mp4" width="300" height="300" /> </body> </html>
3. Simpan hasil kode script tadi dengan tekan CTRL + S.
4. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama “exam-embed.html”.
5. Klik Save.

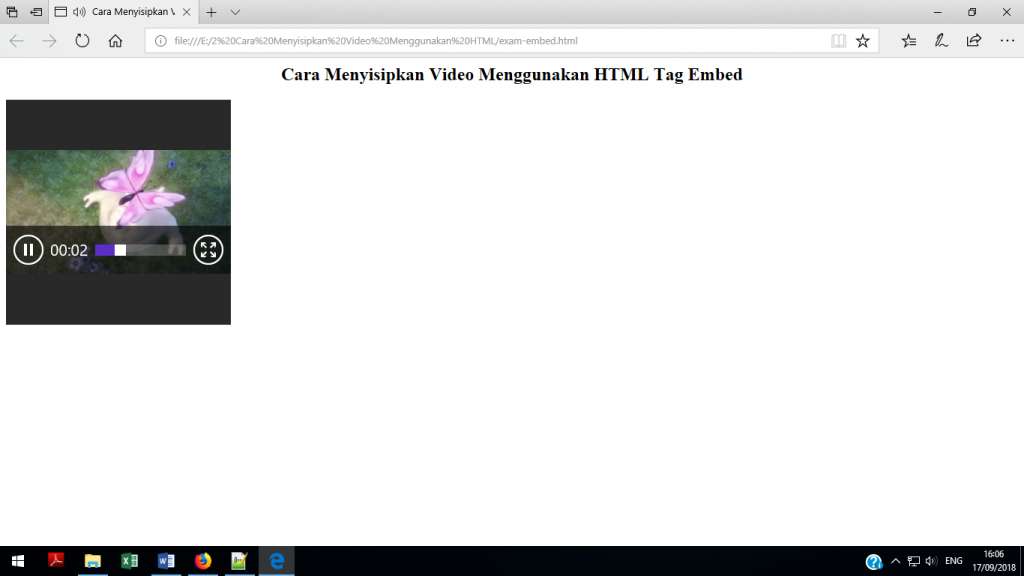
6. Cari file yang tadi, kemudian klik kanan pada mouse – Open With – Web Browser app (Chrome, Mozilla, atau Microsoft Edge). Lihat hasilnya.

Catatan:
Tag <embed> ini bisa menyisipkan file video yang bersifat flash (.swf). Tag <embed> ini bisa bekerja di web browser apabila di web browser tersebut telah dipasangkan plugin Flash Player. Namun, sering terjadi tampilan blank pada web browser. Tag <embed> ini juga bisa menyisipkan video biasa seperti (.mp4).
Apabila kamu menggunakan aplikasi web browser versi lama, sebaiknya kamu menyisipkan video dengan menggunakan tag <embed>, karena tag <video> itu hanya bisa menggunakan aplikasi web browser versi terbaru dan hanya mendukung HTML5. Kini, kamu bisa memilih kode script untuk menyisipkan atau menampilkan video di dalam website kamu.
Ingat, mungkin dari kedua atribut tag video yang di atas tidak mendukung pada file ekstensi video tertentu.
Demikian tutorial cara menyisipkan video dengan HTML. Selamat mencoba.



















kazuna
November 28, 2019 at 07:54
Mantul min makasih yaa