Ketika kamu sedang mengunjungi sebuah website platform media sosial seperti Facebook atau website Inwepo ini pada browser di perangkat mobile yang kamu miliki. Coba kamu perhatikan bagian Address bar pada website tersebut, pasti memiliki warna, yang warna tersebut mengikuti dari warna basic pada website nya.
Hal tersebut sudah termasuk lumrah, karena Theme / Template yang digunakan pada website tersebut terdapat kode script theme color. Yang memiliki fungsi tak lain untuk menyesuaikan warna dari basic website tersebut. Kode script ini hampir berfungsi di semua browser di perangkat mobile seperti; Chrome, Safari, Opera dan masih banyak lagi.
Nah, pada kesempatan kali ini penulis akan memberikan sedikit tutorial singkat Cara Mengubah Warna Address Bar agar Mengikuti warna Template di Blogger. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial berikut ini.
Cara Mengubah Warna Address Bar di Blogger
1. Log in ke akun Blogger.
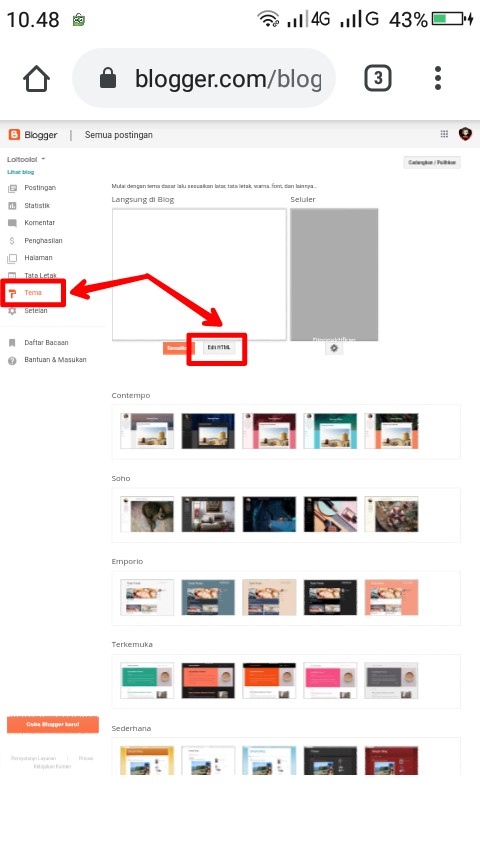
2. Pilih Tema – Edit Html.

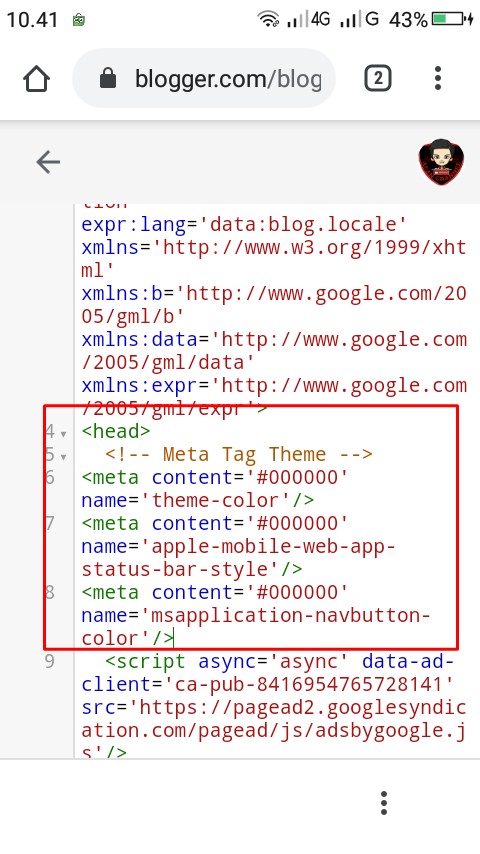
3. Copy dan Pastekan Meta Tag di bawah ini dan taruh tepat di bawah kode <head>

Browser Safari
<meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="#000000">
Browser Chrome dan Opera
<meta name="theme-color" content="#000000">
Browser Windows Phone
<meta name="msapplication-navbutton-color" content="#000000">
Jika kamu tidak ingin repot-repot memasangnya satu-persatu, kamu bisa menggunakan meta tag color yang lebih simple di bawah ini.
<!-- Meta Tag Theme --> <meta content='#000000' name='theme-color'/> <meta content='#000000' name='apple-mobile-web-app-status-bar-style'/> <meta content='#000000' name='msapplication-navbutton-color'/>
Catatan:
Ganti kode #000000 dengan kode warna yang digunakan pada Template / Theme website kamu.
4. Simpan Tema.
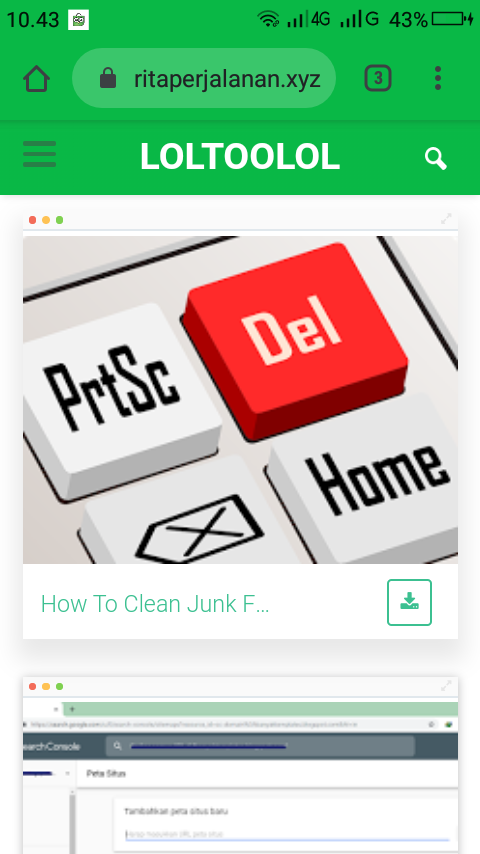
Berikut adalah tampilan Address Bar yang telah dipasang Meta Tag Theme Color di Blogger.

Sekian tutorial Cara Mengubah Warna Address Bar agar Mengikuti warna Template di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















