Cara Mengatur Ukuran Huruf (Heading) dengan HTML
Mengatur besar kecilnya ukuran huruf amatlah penting. Ukuran huruf digunakan sebagai pembeda antara judul, sub judul, dan isi karangan. Selain itu, ukuran huruf sangatlah penting untuk menyelipkan sumber gambar, atau sebagai catatan kaki pada sebuah karangan ilmiah.
Amatlah mudah mengatur ukuran huruf dengan menggunakan MS.Office, MS. Excel, atau MS.Powerpoint. kita hanya perlu memblock kalimat atau kata kemudian kita hanya perlu klik perintah pada menu toolbar home. Tetapi membuat ukuran huruf dengan menggunakan bahasa pemograman HTML ternyata bukanlah hal yang sulit. Ada 2 cara mengatur ukuran huruf di HTML, yaitu:
Cara Pertama
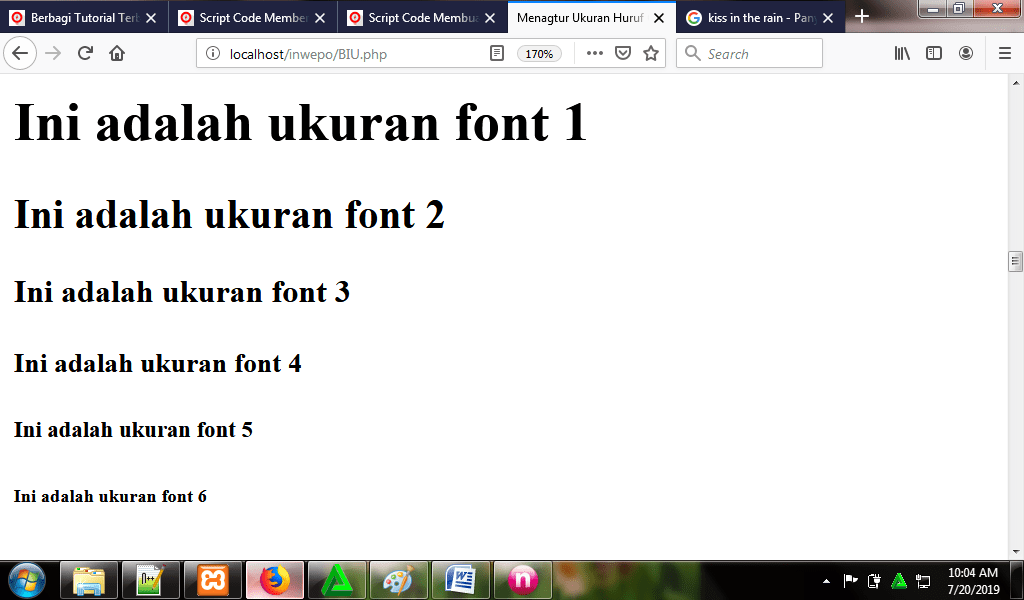
Perintah yang digunakan adalah <font><h1>Ini adalah ukuran font 1</h1></font>. Disini terdapat urutan berikut : H1, H2, H3, H4, H5, dan H6. H1 memiliki ukuran huruf terbesar, dan H6 memiliki ukuran huruf terkecil. Berikut penjelasan lengkapnya.
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<html>
<head>
<title>Mengatur Ukuran Huruf Cara Pertama</title>
</head>
<body>
<font> <h1>Ini adalah ukuran font 1</h1></font>
<font><h2>Ini adalah ukuran font 2</h2></font>
<font><h3>Ini adalah ukuran font 3</h3></font>
<font><h4>Ini adalah ukuran font 4</h4></font>
<font><h5>Ini adalah ukuran font 5</h5></font>
<font><h6>Ini adalah ukuran font 6</h6></font>
</body>
</html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “BIU.php”. Seperti gambar di bawah ini.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/BIU.php

Cara kedua
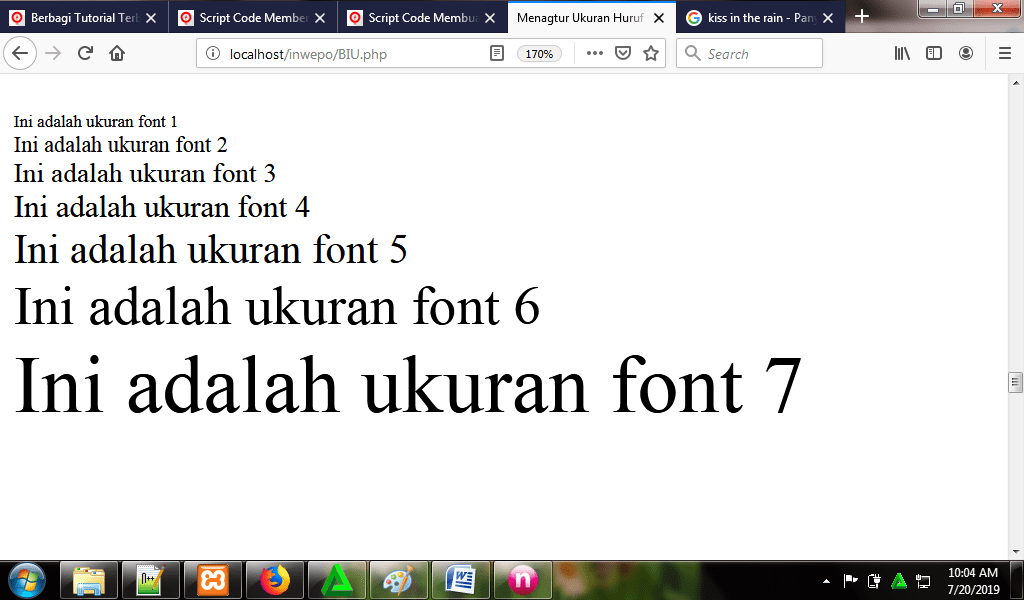
Perintah yang digunakan adalah <font size=”1″> Ini adalah ukuran font 1</font>. Disini terdapat urutan berikut : size=”1”, size=”2”, size=”3”, size=”4”, size=”5”, size=”6”, dan size=”7”. size=”7”, memiliki ukuran huruf terbesar, dan size=”1”, memiliki ukuran huruf terkecil. Berikut penjelasan selengkapnya.
1. Buka XAMPP Control Panel dan aktfkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<html> <head> <title>Mengatur Ukuran Huruf Cara Kedua</title> </head> <body> <font size="1"> Ini adalah ukuran font 1</font> <br/> <font size="2"> Ini adalah ukuran font 2</font> <br/> <font size="3"> Ini adalah ukuran font 3</font> <br/> <font size="4"> Ini adalah ukuran font 4</font> <br/> <font size="5"> Ini adalah ukuran font 5</font><br/> <font size="6"> Ini adalah ukuran font 6</font><br/> <font size="7"> Ini adalah ukuran font 7</font> </body> </html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “BIU.php”. Seperti gambar di bawah ini.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/BIU.php

Demikian penjelasan dari tutorial tentang script code mengatur ukuran huruf dengan menggunakan bahasa pemograman HTML. Selamat mencoba.












