Cara Menampilkan Link Tulisan dan Link Gambar dengan HTML
Link dalam sebuah website dapat diartikan sebagai jalan pintas yang menghubungkan antara halaman satu dengan halaman yang lain yang lain. Banyak manfaat dari adanya link, mulai dari mempercantik tata letak website, dan halaman menjadi lebih produktif karena isinya akan lebih beragam informasi. Lalu bagaimana membuat link dengan menggunakan bahasa pemograman HTML?
Untuk membuat seperti link di atas juga tidak sulit, berikut penjelasannya
Membuat link tulisan
Untuk membuat link tulisan, kamu hanya perlu menuliskan tag <a href=”halaman tujuan kamu”>Judul Artikel</a>. Untuk lebih jelasnya mari ikuti langkah-langkah berikut ini.
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut. Kita buat laman1.php.
3. Simpan script code di atas tekan Ctrl+S, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “laman1.php”.
<html> <head> <title>Laman 1</title> </head> <body> <font FONT FACE="Comic Sans MS" size="5" color='green'>Cara Membuat Link dengan Bahasa Pemograman HTML</font> <br/> <a href="laman2.php" target="_blank">Klik Disini</a> </body> </html>
4. Buka kembali text editor kamu, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut. Kita buat laman2.php.
<html> <head> <title>Laman 2</title> </head> <body> <font FONT FACE="Comic Sans MS" size="5" color='blue'>Hai, kamu sudah sampai di Halaman Lain</font> <br/> </body> </html>
5. Simpan script code di atas tekan Ctrl+S, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “laman2.php”.
6. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/laman1.php
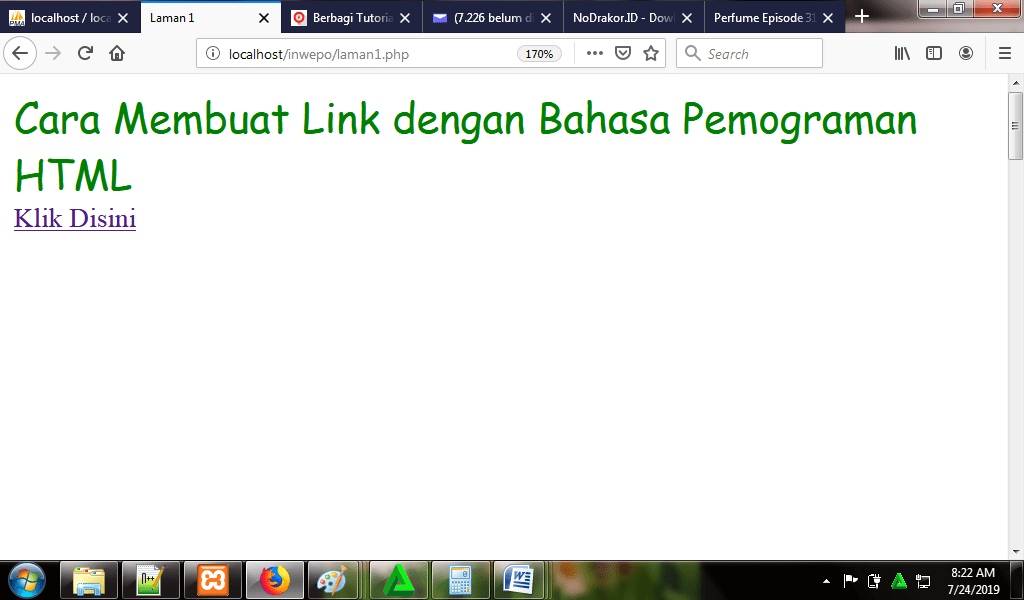
Tampilan sebelum di-klik

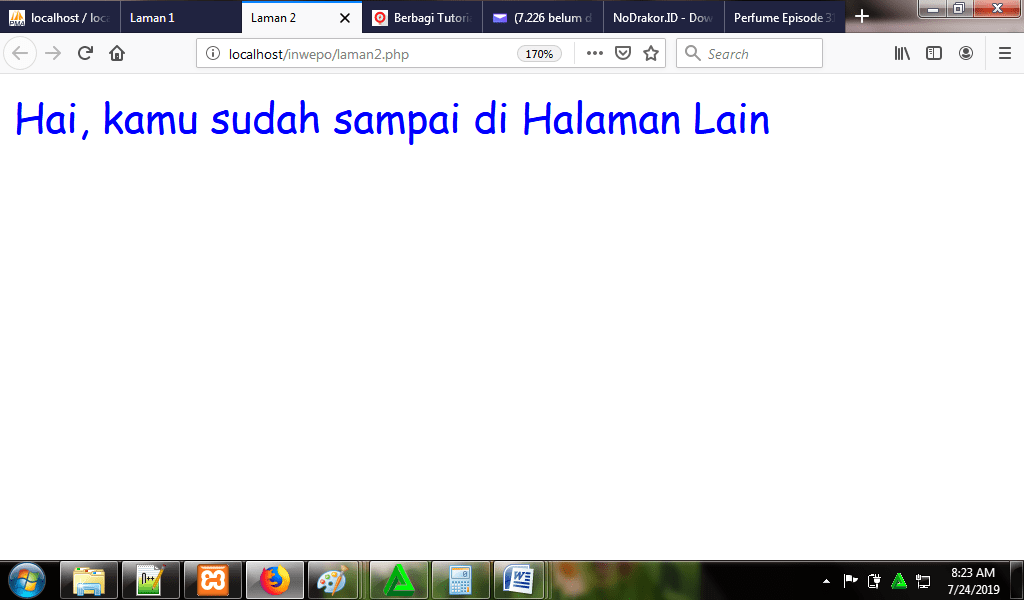
Tampilan setelah di-klik

Membuat Link Gambar
Untuk membuat gambar, kamu perlu menuliskan <IMG SRC=”nama_file.jpeg/ png”>. Oh ya, yang harus diingat simpan file gambar kamu di folder yang sama di xampplite – htdocs (disini folder saya bernama ‘inwepo’), karena bila berbeda folder gambar kamu tidak akan keluar. Sedangkan untuk menampilkan link gambar kamu perlu menuliskan <a href=”halaman tujuan kamu”> IMG SRC=”nama_file.jpeg/ png”></a>. Untuk lebih jelasnya mari ikuti langkah-langkah berikut ini.
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut. Kita buat laman_gambar_1.php.
<html> <head> <title>Laman Gambar 1</title> </head> <body> <font FONT FACE="Comic Sans MS" size="5" color='green'>klik gambar bunga matahari dibawah ini</font> <br/><br/> <a href="laman2.php" target="_blank"><IMG SRC="bunga_matahari.jpg"></a> </body> </html>
3. Simpan script code di atas tekan Ctrl+S, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “laman_gambar_1.php”.
4. Buka kembali text editor kamu, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut. Kita buat laman_gambar_2.php.
<html> <head> <title>Laman Gambar 2</title> </head> <body> <font FONT FACE="Comic Sans MS" size="5" color='blue'>Hai, kamu sudah sampai di Halaman Lain</font> <br/> </body> </html>
5. Simpan script code di atas tekan Ctrl+S, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “laman_gambar_2.php”.
6. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/laman_gambar_1.php.
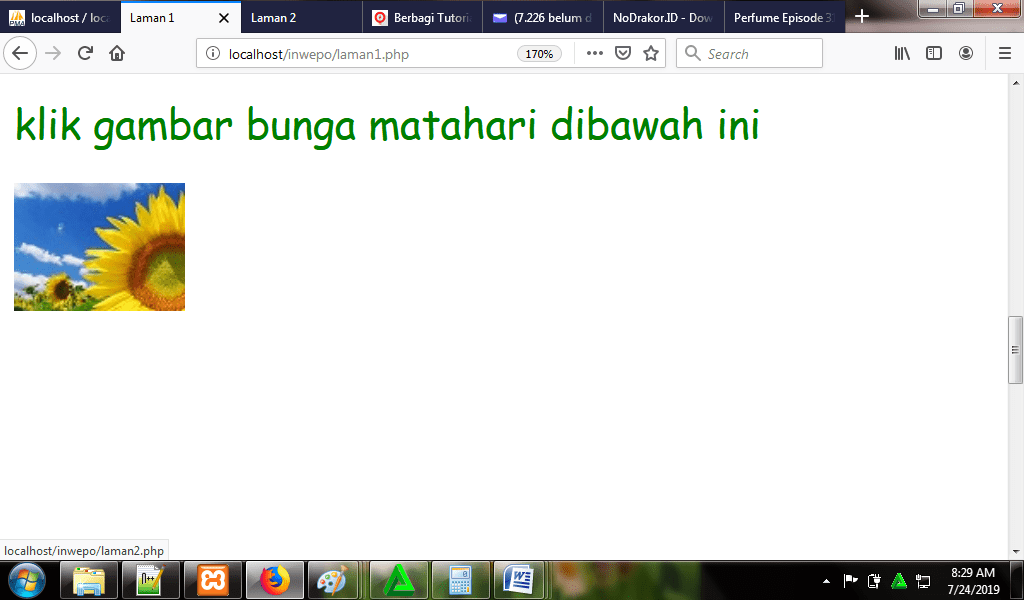
Tampilan sebelum di-klik

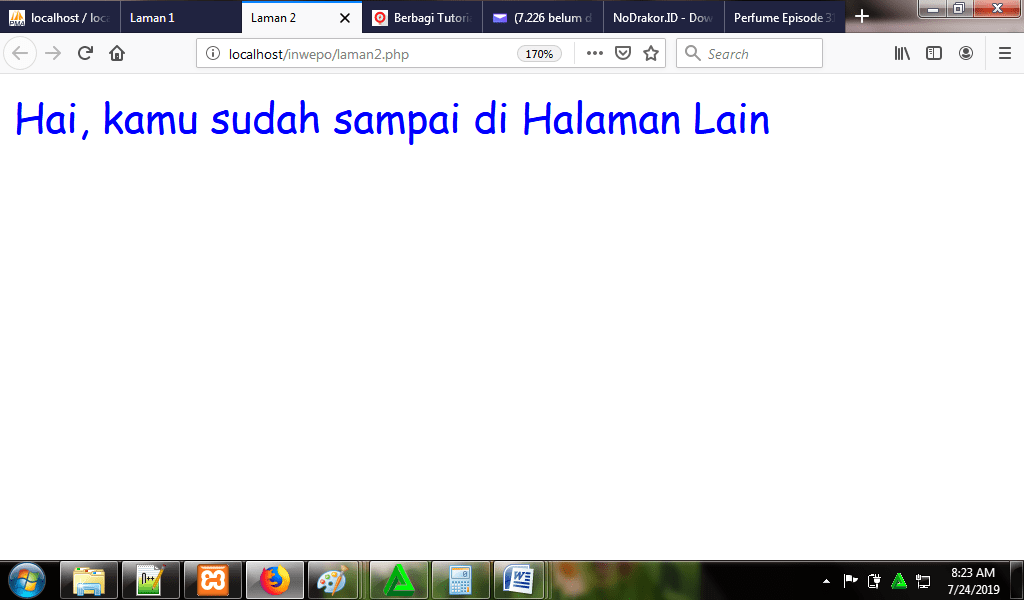
Tampilan setelah di-klik

Demikian penjelasan dari tutorial tentang menampilkan link tulisan, dan link gambar dengan menggunakan bahasa pemrograman HTML. Selamat mencoba.


















