Dengan bantuan bahasa pemrograman JavaScript, kita dapat menampilkan halaman video ketika men-scroll halaman website ke bawah. Bagaimana cara membuatnya? Yuk langsung saja buka komputer kamu dan ikuti beberapa langkah di bawah ini.
Tutorial
1. Siapkan video dan gambar pendukung video. Letakkan gambar dan video di folder yang sama dengan index.html dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Cara Menampilkan Video saat Scroll ke bawah</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="video">
<video src="video.mp4" type="video/mp4"
controls playsinline autoplay="off" poster="thumb.png">
</video>
</div>
</div>
<div class="content">
<h1>Cara Menampilkan Video Saat Scroll Down dengan JavaScript</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores voluptatem explicabo expedita maiores dicta non maxime, ad obcaecati nisi, quasi quae voluptatum. Officiis odio, eius recusandae sed pariatur maiores ab quos esse, hic perferendis libero, error enim amet. Velit molestias eius, harum, excepturi aliquid placeat quam reprehenderit recusandae totam libero, doloremque minus dolores repellendus. Recusandae praesentium, consequuntur inventore vel quidem ipsa eos, sed distinctio earum aut! Animi quas praesentium repudiandae, cumque voluptatibus rem qui impedit blanditiis consequuntur? Nisi architecto eius, culpa voluptates necessitatibus, blanditiis ea quidem earum molestiae natus ut delectus. Accusamus nam ab culpa sit possimus laboriosam, modi odit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae nam debitis illum exercitationem eos impedit odio non commodi repellendus harum vel reiciendis dignissimos, nisi nesciunt dolorem accusantium earum, fuga ullam. Dolores placeat repudiandae, ut quae. Tenetur possimus, eligendi labore earum saepe in hic, officia id repudiandae? Repellat cupiditate deserunt nesciunt ipsum asperiores officiis, repellendus deleniti tenetur voluptatibus necessitatibus atque quibusdam consequatur, vero officia alias quos recusandae. Distinctio quibusdam natus magni praesentium dolores, dicta ad! Deserunt tempora, nisi officia consectetur dignissimos vitae debitis cumque magni ex consequuntur sint excepturi unde beatae nihil, alias necessitatibus error in. Doloribus non quia nihil. Impedit.</p>
<h2>About Section</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Magnam quas rem cupiditate dolor, soluta voluptas quae officia eius aspernatur, minima, cum delectus deserunt aliquam vero hic nemo voluptatum doloremque! Soluta perspiciatis ab pariatur fugiat quos architecto optio mollitia a iusto provident, doloremque sunt saepe vero iste cum adipisci repellendus ipsam voluptatibus! Asperiores impedit maxime ipsa fugiat debitis, repellendus ut provident, iure quidem sapiente. Saepe eum natus quam suscipit, maxime explicabo impedit harum soluta dolorem. Molestias, at earum quae consequuntur veniam.</p>
<ul>
<li>Web Design</li>
<li>Graphic Design</li>
<li>Apps Developer</li>
</ul>
<h2>Services Section</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Magnam quas rem cupiditate dolor, soluta voluptas quae officia eius aspernatur, minima, cum delectus deserunt aliquam vero hic nemo voluptatum doloremque! Soluta perspiciatis ab pariatur fugiat quos architecto optio mollitia a iusto provident, doloremque sunt saepe vero iste cum adipisci repellendus ipsam voluptatibus! Asperiores impedit maxime ipsa fugiat debitis, repellendus ut provident, iure quidem sapiente. Saepe eum natus quam suscipit, maxime explicabo impedit harum soluta dolorem. Molestias, at earum quae consequuntur veniam.</p>
<ul>
<li>Web Design</li>
<li>Graphic Design</li>
<li>Apps Developer</li>
</ul>
<h2>Contact Section</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Magnam quas rem cupiditate dolor, soluta voluptas quae officia eius aspernatur, minima, cum delectus deserunt aliquam vero hic nemo voluptatum doloremque! Soluta perspiciatis ab pariatur fugiat quos architecto optio mollitia a iusto provident, doloremque sunt saepe vero iste cum adipisci repellendus ipsam voluptatibus! Asperiores impedit maxime ipsa fugiat debitis, repellendus ut provident, iure quidem sapiente. Saepe eum natus quam suscipit, maxime explicabo impedit harum soluta dolorem. Molestias, at earum quae consequuntur veniam.</p>
<ul>
<li>Web Design</li>
<li>Graphic Design</li>
<li>Apps Developer</li>
</ul>
<center>"You've reached bottom of the Page"</center>
</div>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama VideoScroll – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/VideoScroll.

5. Untuk merapikan tampilan video dan teks, ketikkan kode CSS berikut ini.
@import url('https://fonts.googleapis.com/css?family=Montserrat:400,700|Noto+Sans&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html{
height: 100%;
width: 100%;
display: flex;
align-items: center;
flex-direction: column;
background: #fff0f5;
}
.video video{
width: 100%;
vertical-align: middle;
}
.video.popOut-bottom{
position: fixed;
right: 20px;
width: 420px;
max-width: 100%;
height: auto;
box-shadow: 5px 5px 15px rgba(0,0,0,0.3);
animation: slideUp 0.3s ease-in-out forwards;
}
@keyframes slideUp {
to{
bottom: 20px;
}
}
.content{
margin-top: 50px;
padding: 0 40px;
font-family: 'Noto Sans',sans-serif;
}
.content h1{
font-size: 55px;
font-family: 'Montserrat',sans-serif;
}
.content h2{
font-size: 45px;
font-family: 'Montserrat',sans-serif;
}
.content p{
padding: 10px 0;
font-size: 18px;
text-align: justify;
}
.content ul{
/* list-style: none; */
padding: 0 0 20px 20px;
}
.content ul li{
font-size: 20px;
}
center{
font-size: 25px;
margin-bottom: 20px;
font-weight: 700;
font-family: 'Montserrat',sans-serif;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama VideoScroll – simpan code CSS dengan nama style.css.
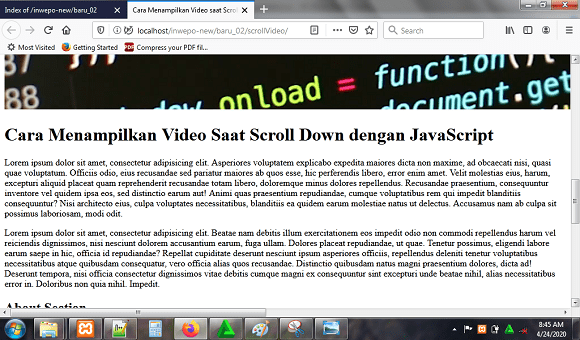
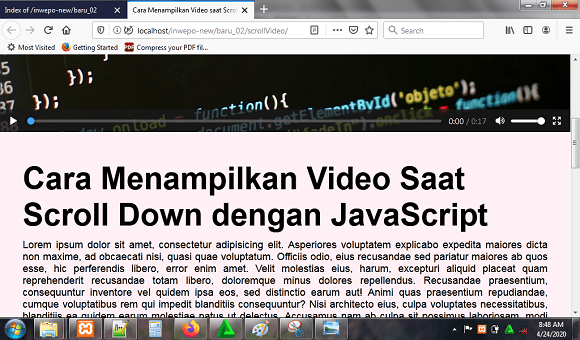
6. Reload alamat url : http://localhost/VideoScroll. Tampilan awal dari halaman website.

Namun video belum muncul ketika halaman di scroll ke bawah.

7. Untuk menampilkan video ketika scroll ke bawah, buka kembali file index.html dan ketikkan kode JavaScript berikut sebelum kode </body>.
<script>
const container = document.querySelector('.container');
const video = document.querySelector('.video');
let VideoHeight = video.offsetHeight;
let popOut = true;
container.style.height = VideoHeight + 'px';
window.addEventListener('scroll', function(){
if(window.scrollY > VideoHeight){
if(popOut){
video.classList.add('popOut-bottom');
video.style.bottom = -VideoHeight + 'px';
}
}else{
video.classList.remove('popOut-bottom');
video.style.bottom = "0px";
}
});
</script>
Jangan lupa Ctrl+S.
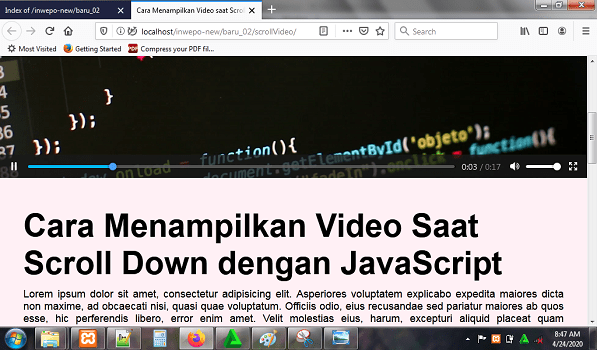
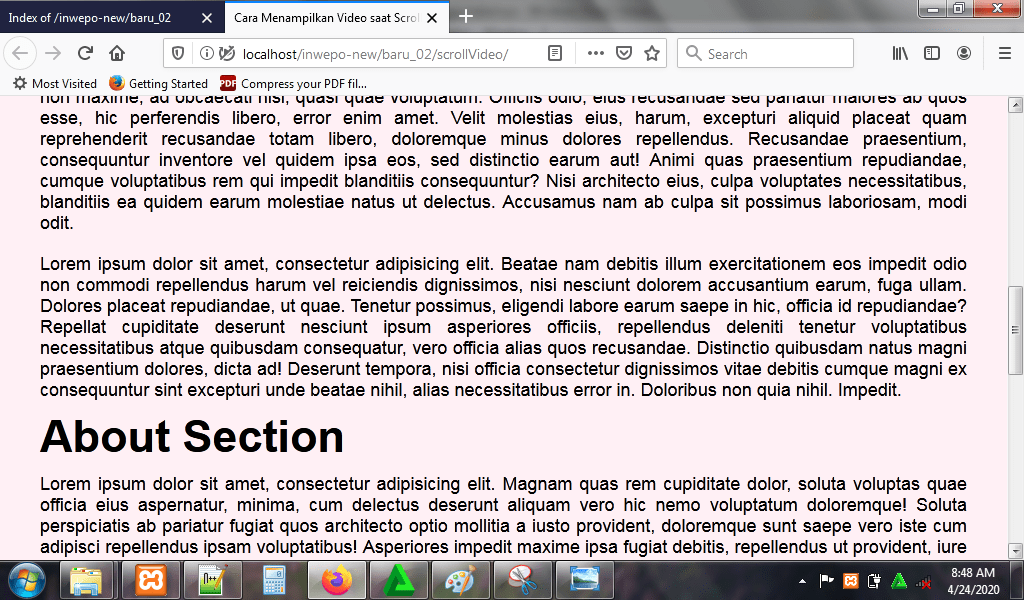
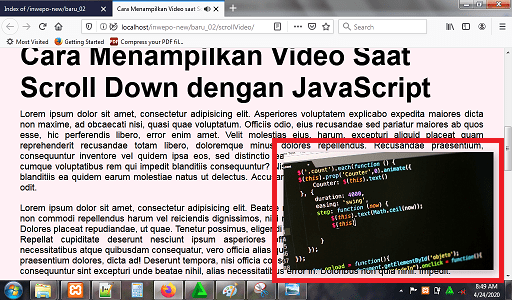
8. Reload alamat url : http://localhost/VideoScroll. Tampilan awal dari halaman website.

Kini, video sudah muncul ketika halaman di scroll ke bawah.

9, Selesai.
Demikian penjelasan dari tutorial ‘Cara Menampilkan Video Saat Scroll Down dengan JavaScript’. Selamat mencoba.










