Cara Menampilkan Audio dan Video dengan HTML
Secara sederhana website dapat diartikan sebagai kumpulan dari teks, gambar, dan video. Keberadaan audio maupun video mampu mempercantik tampilan website. Untuk memahami bagaimana menampilkan audio dan video di HTML, berikut langkah-langkahnya:
Cara menampilkan Audio
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Siapkan lagu yang kamu mau tampilkan. Lagu ditempatkan di folder yang sama dengan program kamu. Disini saya menyimpan lagu di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”).

3. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut. Buat file ‘mp3.php’, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”).
<!DOCTYPE html> <html> <head> <title>Menampilkan audio dan video di HTML</title> </head> <body> <font FONT FACE="Comic Sans MS" size="5" color='brown'> <B>Tampilan Audio/mp3</b></font> </br> <audio src="Lee Moon Se - Sweet Rain.mp3" controls></audio> </body> </html>
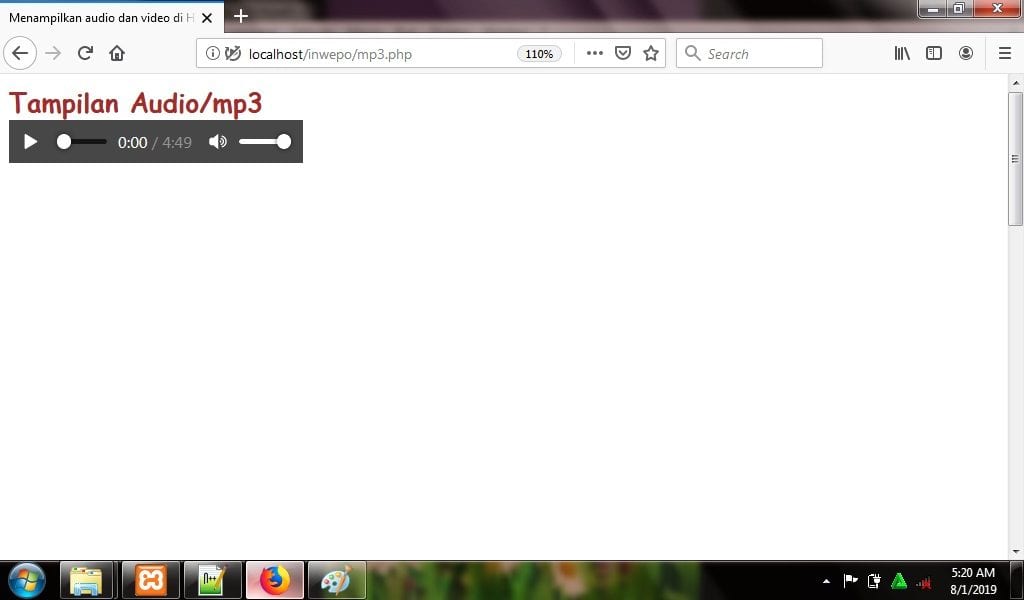
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/mp3.php

Cara Menampilkan Video
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Siapkan film yang kamu mau tampilkan. Film ditempatkan di folder yang sama dengan program kamu. Disini saya menyimpan lagu di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”).

3. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut. Buat file ‘mp4.php’, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”).
<!DOCTYPE html> <html> <head> <title>Menampilkan audio dan video di HTML</title> </head> <body> <font FONT FACE="Comic Sans MS" size="5" color='brown'> <B>Tampilan Video/mp4</b></font></br> <video src="[MV] INFINITE - The Eye Mp4.mp4" controls></video> </body> </html>
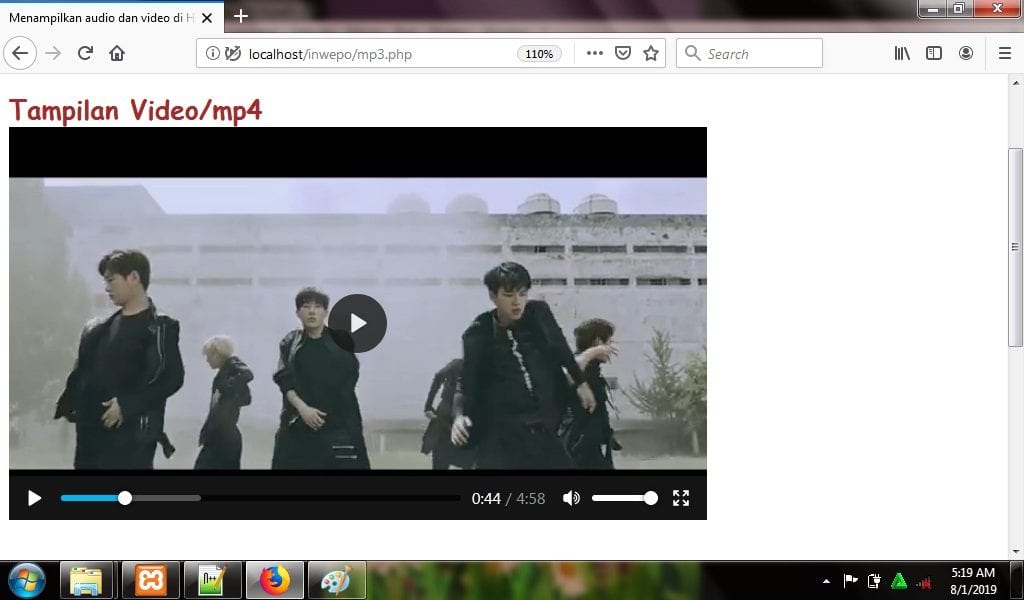
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/mp4.php

Demikian penjelasan dari tutorial cara menampilkan audio dan video dengan HTML. Selamat mencoba.


















