Wordpress merupakan salah satu CMS yang umum digunakan untuk membuat sebuah blog. Hampir sebagian besar website yang ada di internet mendominasi penggunaan Wordpress. Alasan Wordpress banyak digunakan, selain gratis, Wordpress juga memiliki banyak fitur berguna lainnya.
Jika kamu menggunakan Wordpress, kamu bisa memilih sendiri tema yang ingin digunakan. Biasanya setiap tema memiliki fitur bawaan yang cukup lengkap. Namun, di beberapa tema biasanya tidak tersedia tombol bagikan atau share ke sosial media. Padahal tombol share atau bagikan tersebut sangatlah berguna sekali.
Nah, jika di website Wordpress kamu tidak memiliki tombol share atau tombol bagikan, kamu tidak perlu khawatir. Pada kesempatan ini kami akan memberikan cara membuat tombol share atau bagikan di Wordpress, tanpa plugin dan javascript. Tentunya jika tidak menggunakan plugin dan javascript akan lebih membuat website dan storage kamu menjadi lebih ringan.
Tutorial
*tutorial di bawah ini dibuat dalam Wordpress yang menggunakan bahasa indonesia, jika website Wordpress kamu menggunakan bahasa inggris, maka bisa menyesuaikan.
1. Pertama, silahkan masuk atau login ke website Wordpress kamu, kamu bisa akses langsung melalui namawebsite.com/wp-admin, lalu login dengan username dan password kamu.

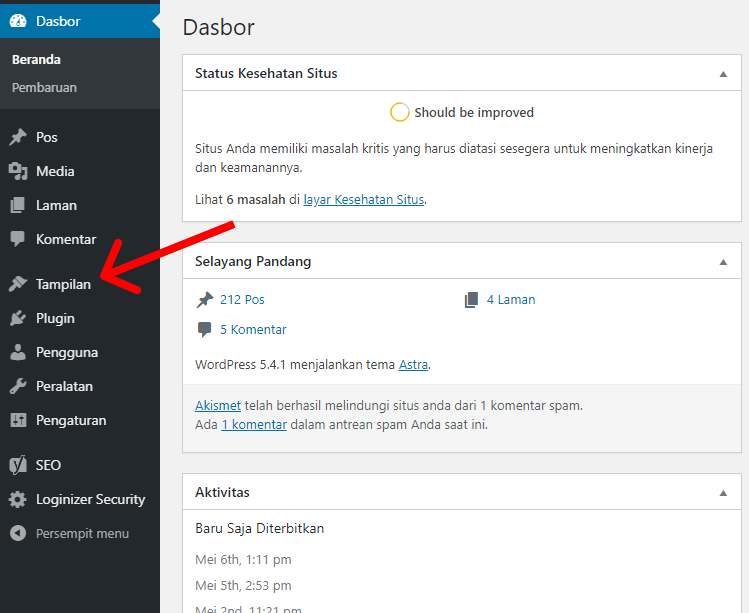
2. Selanjutnya, tekan menu tampilan yang berada pada bagian kiri.

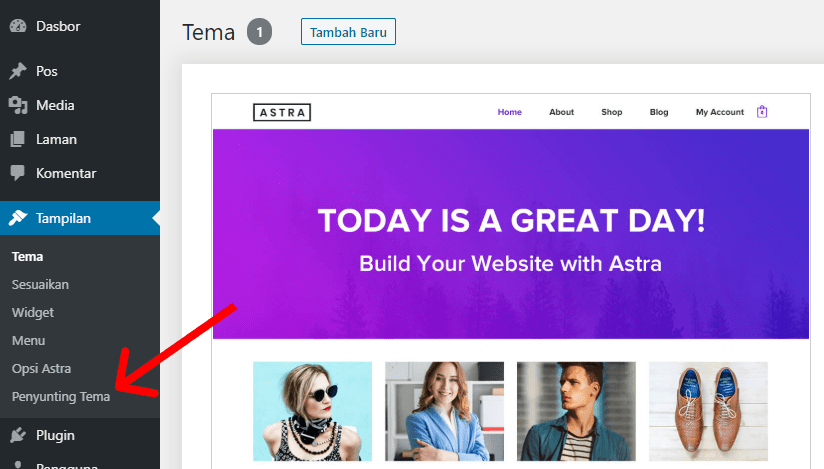
3. Lalu akan muncul menu baru dan pilih menu penyunting tema.

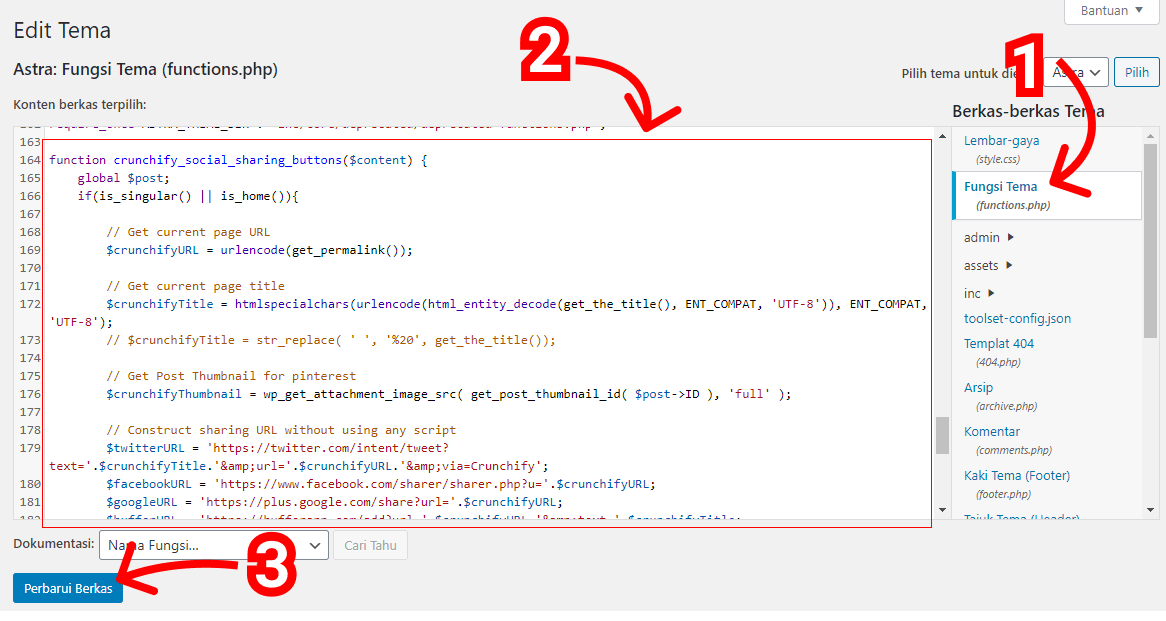
4. Perhatikan di sebelah kanan, tepatnya di bagian Berkas-berkas Tema, silahkan cari dan pilih file Fungsi tema (functions.php), Lalu copy code di bawah ini, tepat di akhir kode yang ada pada file functions.php tersebut dan tekan tombol tombol perbarui berkas.
function crunchify_social_sharing_buttons($content) {
global $post;
if(is_singular() || is_home()){
// Get current page URL
$crunchifyURL = urlencode(get_permalink());
// Get current page title
$crunchifyTitle = htmlspecialchars(urlencode(html_entity_decode(get_the_title(), ENT_COMPAT, 'UTF-8')), ENT_COMPAT, 'UTF-8');
// $crunchifyTitle = str_replace( ' ', '%20', get_the_title());
// Get Post Thumbnail for pinterest
$crunchifyThumbnail = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
// Construct sharing URL without using any script
$twitterURL = 'https://twitter.com/intent/tweet?text='.$crunchifyTitle.'&url='.$crunchifyURL.'&via=Crunchify';
$facebookURL = 'https://www.facebook.com/sharer/sharer.php?u='.$crunchifyURL;
$googleURL = 'https://plus.google.com/share?url='.$crunchifyURL;
$bufferURL = 'https://bufferapp.com/add?url='.$crunchifyURL.'&text='.$crunchifyTitle;
$linkedInURL = 'https://www.linkedin.com/shareArticle?mini=true&url='.$crunchifyURL.'&title='.$crunchifyTitle;
// Based on popular demand added Pinterest too
$pinterestURL = 'https://pinterest.com/pin/create/button/?url='.$crunchifyURL.'&media='.$crunchifyThumbnail[0].'&description='.$crunchifyTitle;
// Add sharing button at the end of page/page content
$content .= '<!-- Implement your own superfast social sharing buttons without any JavaScript loading. No plugin required. Detailed steps here: https://crunchify.com/?p=7526 -->';
$content .= '<div class="crunchify-social">';
$content .= '<h5>SHARE ON</h5> <a class="crunchify-link crunchify-twitter" href="'. $twitterURL .'" target="_blank">Twitter</a>';
$content .= '<a class="crunchify-link crunchify-facebook" href="'.$facebookURL.'" target="_blank">Facebook</a>';
$content .= '<a class="crunchify-link crunchify-googleplus" href="'.$googleURL.'" target="_blank">Google+</a>';
$content .= '<a class="crunchify-link crunchify-buffer" href="'.$bufferURL.'" target="_blank">Buffer</a>';
$content .= '<a class="crunchify-link crunchify-linkedin" href="'.$linkedInURL.'" target="_blank">LinkedIn</a>';
$content .= '<a class="crunchify-link crunchify-pinterest" href="'.$pinterestURL.'" data-pin-custom="true" target="_blank">Pin It</a>';
$content .= '</div>';
return $content;
}else{
// if not a post/page then don't include sharing button
return $content;
}
};
add_filter( 'the_content', 'crunchify_social_sharing_buttons');

5. Selanjutnya kamu harus menambahkan css untuk memperbagus tampilan dan tata letak tombol bagikan tersebut.
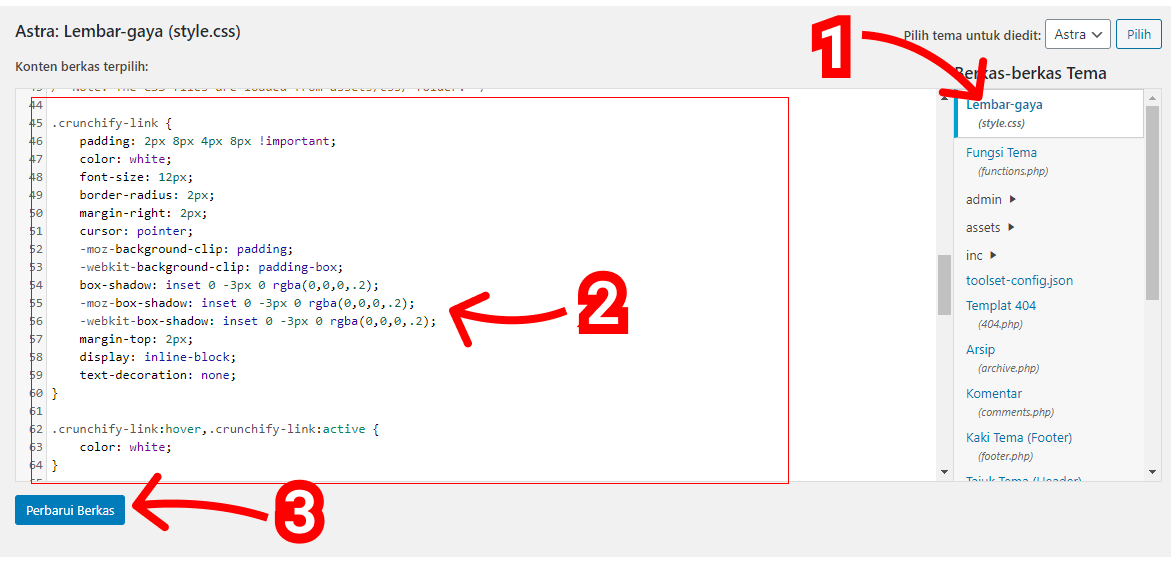
6. Masih di halaman yang sama, pada bagian kanan tepatnya di Berkas-berkas Tema, silahkan cari dan pilih menu lembar-gaya atau style.css, lalu masukkan kode di bawah ini, tepat di akhir code pada file style.css tersebut dan tekan perbarui berkas.
.crunchify-link {
padding: 2px 8px 4px 8px !important;
color: white;
font-size: 12px;
border-radius: 2px;
margin-right: 2px;
cursor: pointer;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
box-shadow: inset 0 -3px 0 rgba(0,0,0,.2);
-moz-box-shadow: inset 0 -3px 0 rgba(0,0,0,.2);
-webkit-box-shadow: inset 0 -3px 0 rgba(0,0,0,.2);
margin-top: 2px;
display: inline-block;
text-decoration: none;
}
.crunchify-link:hover,.crunchify-link:active {
color: white;
}
.crunchify-twitter {
background: #00aced;
}
.crunchify-twitter:hover,.crunchify-twitter:active {
background: #0084b4;
}
.crunchify-facebook {
background: #3B5997;
}
.crunchify-facebook:hover,.crunchify-facebook:active {
background: #2d4372;
}
.crunchify-googleplus {
background: #D64937;
}
.crunchify-googleplus:hover,.crunchify-googleplus:active {
background: #b53525;
}
.crunchify-buffer {
background: #444;
}
.crunchify-buffer:hover,.crunchify-buffer:active {
background: #222;
}
.crunchify-pinterest {
background: #bd081c;
}
.crunchify-pinterest:hover,.crunchify-pinterest:active {
background: #bd081c;
}
.crunchify-linkedin {
background: #0074A1;
}
.crunchify-linkedin:hover,.crunchify-linkedin:active {
background: #006288;
}
.crunchify-social {
margin: 20px 0px 25px 0px;
-webkit-font-smoothing: antialiased;
font-size: 12px;
}

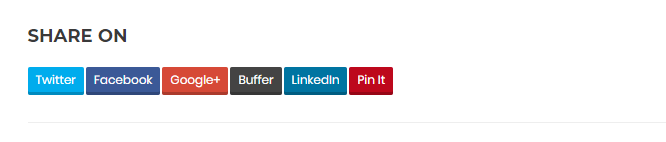
7. Sampai disini kamu sudah berhasil menambahkan tombol share atau bagikan pada website Wordpress kamu, silahkan buka salah satu postingan untuk melihat hasil dari tombol bagikan atau share tersebut.

Demikianlah cara menambahkan tombol share atau bagikan di Wordpress tanpa plugin & javascript. Dengan adanya tombol bagikan tersebut, sekarang kamu dan pengunjung website bisa membagikan konten dari website tersebut ke sosial media.
Selain itu, tombol bagikan atau share yang kita bahas di atas juga terbilang cukup ringan, karena tidak menggunakan plugin tambahan dan tentunya tanpa javascript yang bisa membuat loading blog menjadi lebih berat. Semoga bermanfaat.


















