Pada pelajaran kali ini kita akan membahas tentang cara menamhahkan gambar dari kamera di Android Studio. Untuk membuat aplikasi Android secara langkah demi langkah kita harus mempelajari dan mengenal dasar terlebih dahulu agar nantinya kita bisa memahami setiap kesalahan dan kekurangan saat membuat aplikasi Android.
Sekilas tentang Android studio merupakan salah satu software pengembang aplikasi Android terbaik saat ini. Hal itu dikarenakan banyaknya fitur yang didukung oleh Google.
Untuk kamu yang sedang belajar membuat aplikasi Android menggunakan Android Studio, berikut ini cara membuat fitur menambahkan gambar dari kamera.
Baca juga: Cara Menambah Gambar dari Galeri di Android Studio
Tutorial
Bahan Refrensi Take a photo with a camera app
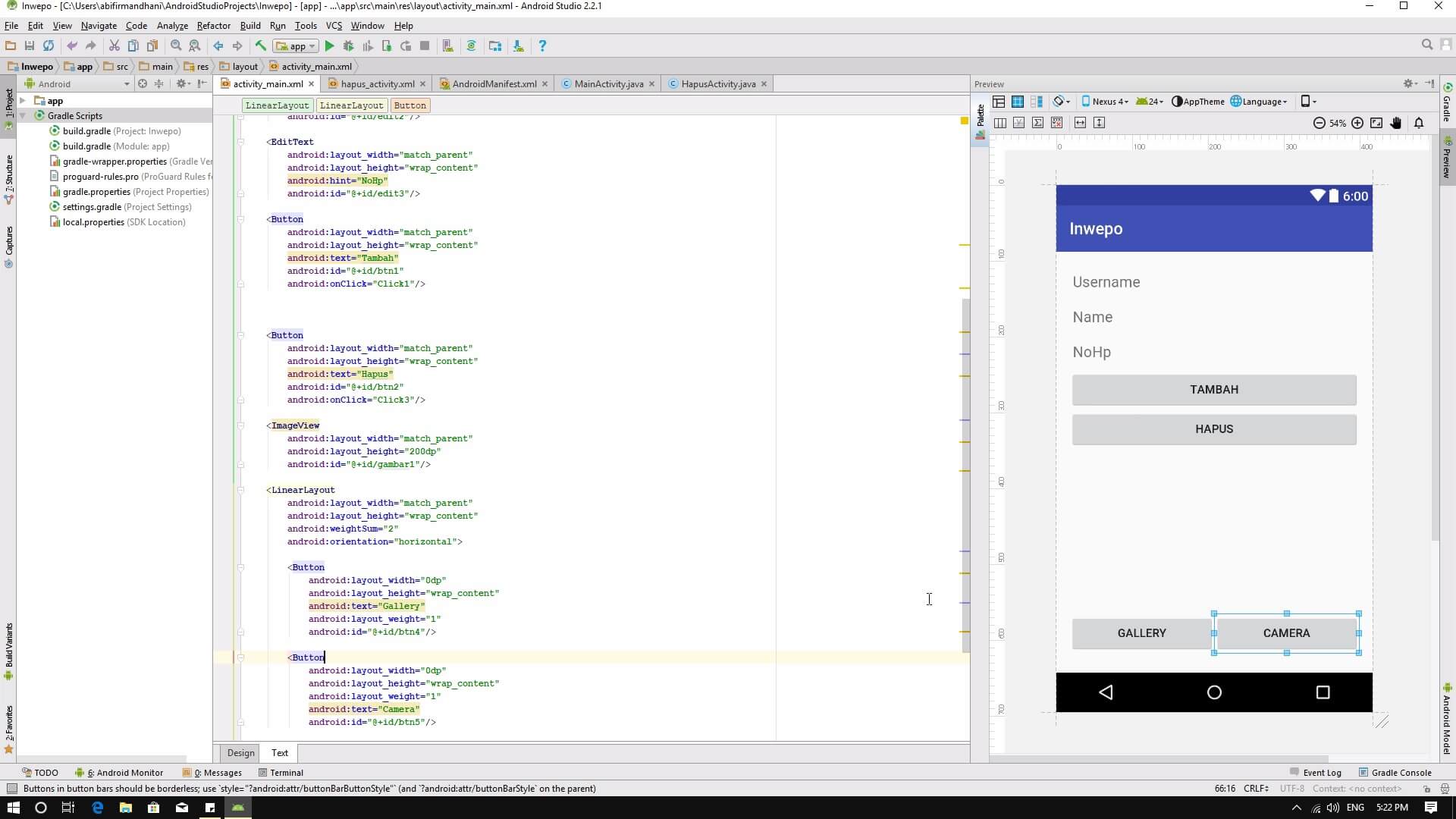
1. Tambahkan satu button lagi dipinggir button gallery. Button ini berfungsi untuk membuka kamera handphone kamu dan menampilkan hasil gambarnya pada imageView yang sudah dibuat pada tutorial sebelumnya.

Tulis kode berikut ini:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:orientation="vertical" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.abifirmandhani.inwepo.MainActivity"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Username" android:id="@+id/edit1"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Name" android:id="@+id/edit2"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="NoHp" android:id="@+id/edit3"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Tambah" android:id="@+id/btn1" android:onClick="Click1"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Hapus" android:id="@+id/btn2" android:onClick="Click3"/> <ImageView android:layout_width="match_parent" android:layout_height="200dp" android:id="@+id/gambar1"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:weightSum="2" android:orientation="horizontal"> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:text="Gallery" android:layout_weight="1" android:id="@+id/btn4"/> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="Camera" android:id="@+id/btn5"/> </LinearLayout> </LinearLayout>
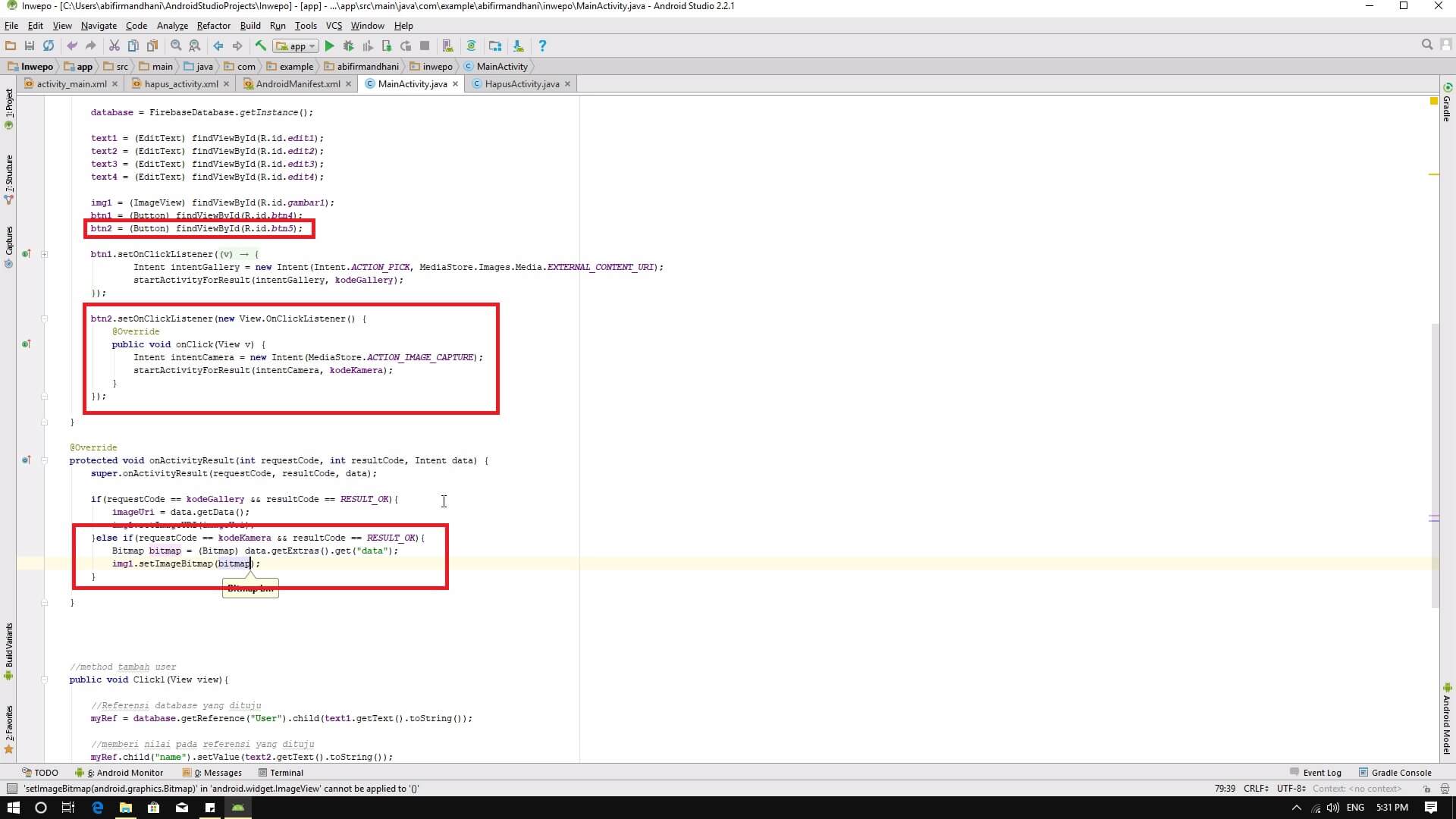
2. Instansiasi button baru tersebut, dan buat method setOnclickListerner. Ketika button tersebut ditekan, maka perintah yang ada didalam method ini akan dijalankan.

method setOnclickListerner
Tulis kode berikut ini:
package com.example.abifirmandhani.inwepo;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.provider.MediaStore;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
public class MainActivity extends AppCompatActivity {
//instansiasi database firebase
FirebaseDatabase database ;
DatabaseReference myRef;
EditText text1;
EditText text2;
EditText text3;
EditText text4;
ImageView img1;
Button btn1, btn2;
final int kodeGallery = 100, kodeKamera = 99;
Uri imageUri;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
database = FirebaseDatabase.getInstance();
text1 = (EditText) findViewById(R.id.edit1);
text2 = (EditText) findViewById(R.id.edit2);
text3 = (EditText) findViewById(R.id.edit3);
text4 = (EditText) findViewById(R.id.edit4);
img1 = (ImageView) findViewById(R.id.gambar1);
btn1 = (Button) findViewById(R.id.btn4);
btn2 = (Button) findViewById(R.id.btn5);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intentGallery = new Intent(Intent.ACTION_PICK, MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
startActivityForResult(intentGallery, kodeGallery);
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intentCamera = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(intentCamera, kodeKamera);
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == kodeGallery && resultCode == RESULT_OK){
imageUri = data.getData();
img1.setImageURI(imageUri);
}else if(requestCode == kodeKamera && resultCode == RESULT_OK){
Bitmap bitmap = (Bitmap) data.getExtras().get("data");
img1.setImageBitmap(bitmap);
}
}
}
Intent tersebut berfungsi untuk membuka kamera
Jangan lupa untuk membuat variable kodeKamera untuk membedakan request gallery dan kamera.
Lalu pada method onActivityResult ditambah seleksi kondisi lagi. Jika request kode adalah kode kamera maka data akan dirubah menjadi bitmap, dan imageView di set image bitmap. Sehingga imageView akan menampilkan gambar dari kamera
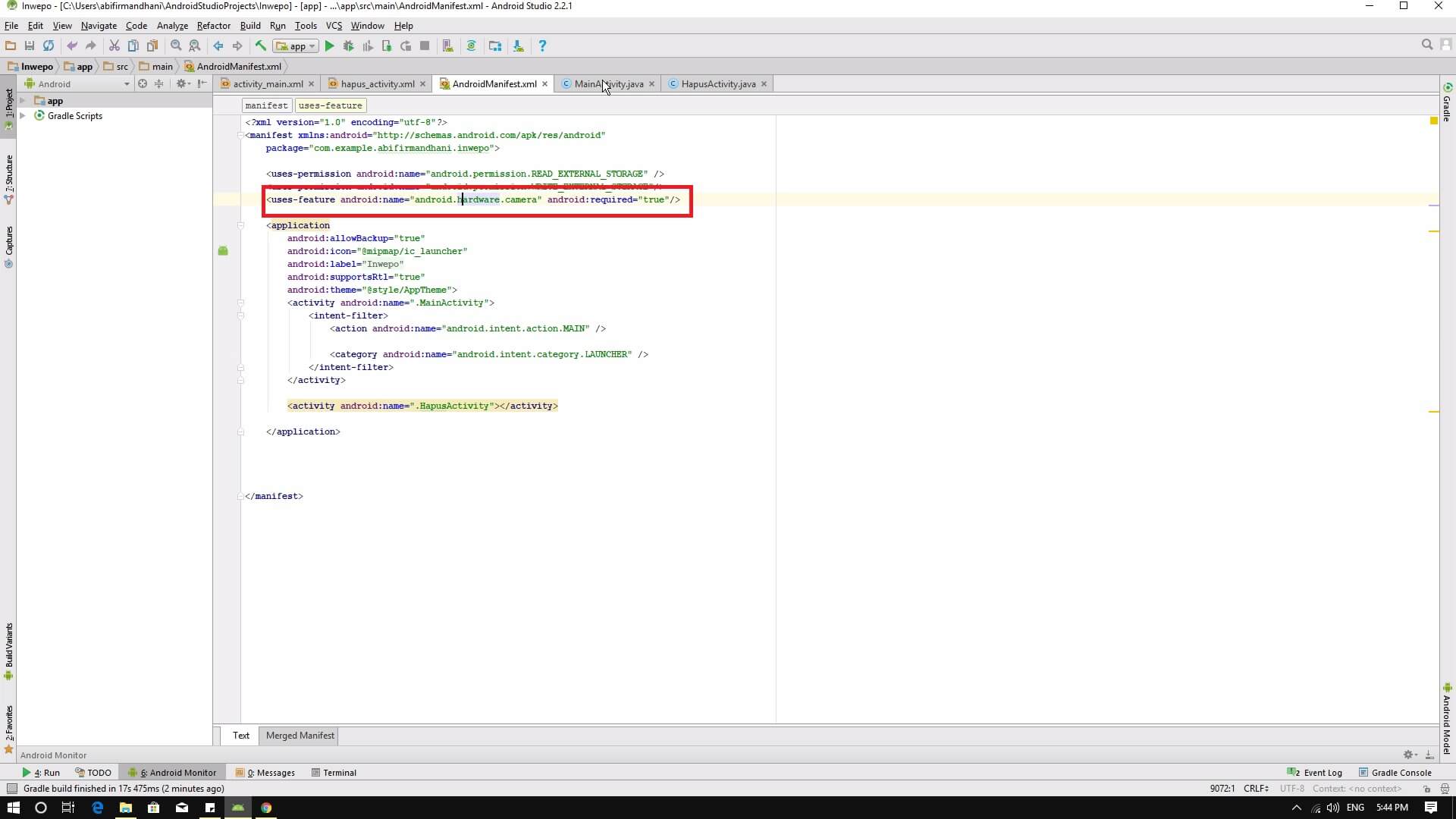
3. Lalu tambahkan permission di android manifest, sehingga aplikasi kamu bisa membuka kamera handphone.

Tulis kode berikut ini:
<uses-feature android:name="android.hardware.camera" android:required="true"/>
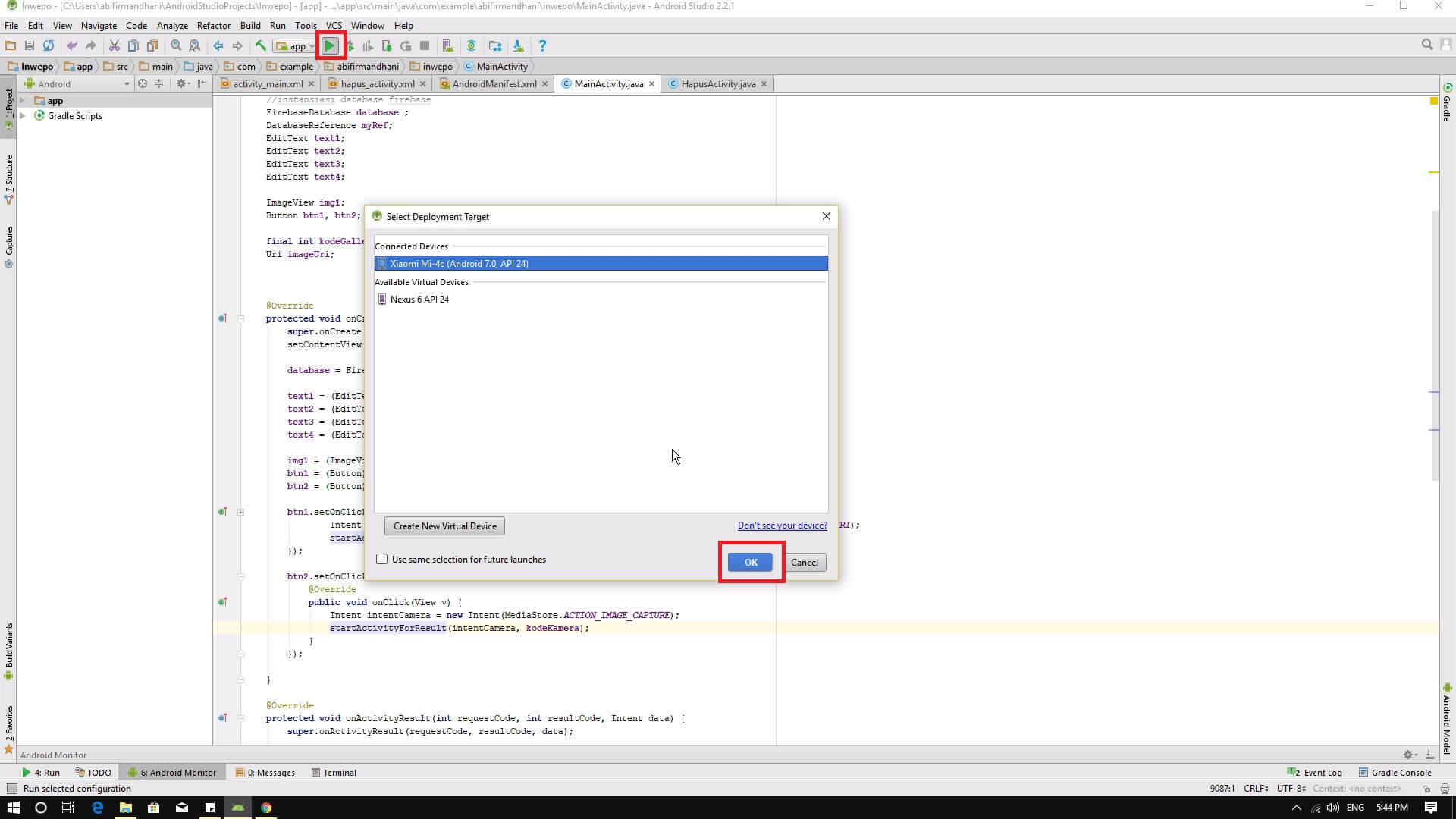
4. Lalu aplikasi akan diuji coba. Tekan ikon play pada toolbar Android Studio.

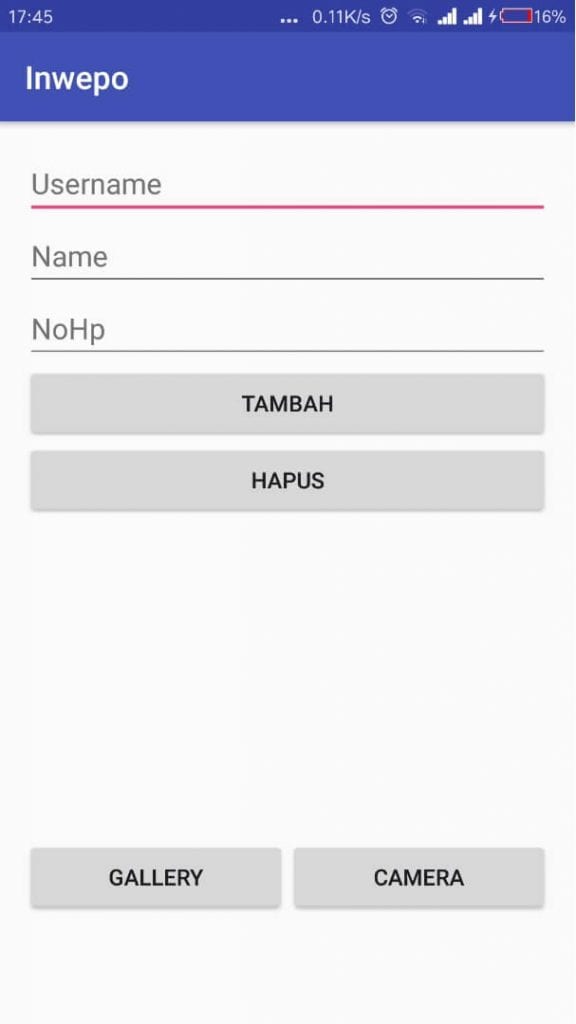
5. Di bawah ini merupakan tampilan aplikasi awal.
Contoh Aplikasi

6. Ketika tombol kamera ditekan maka kamera akan terbuka.

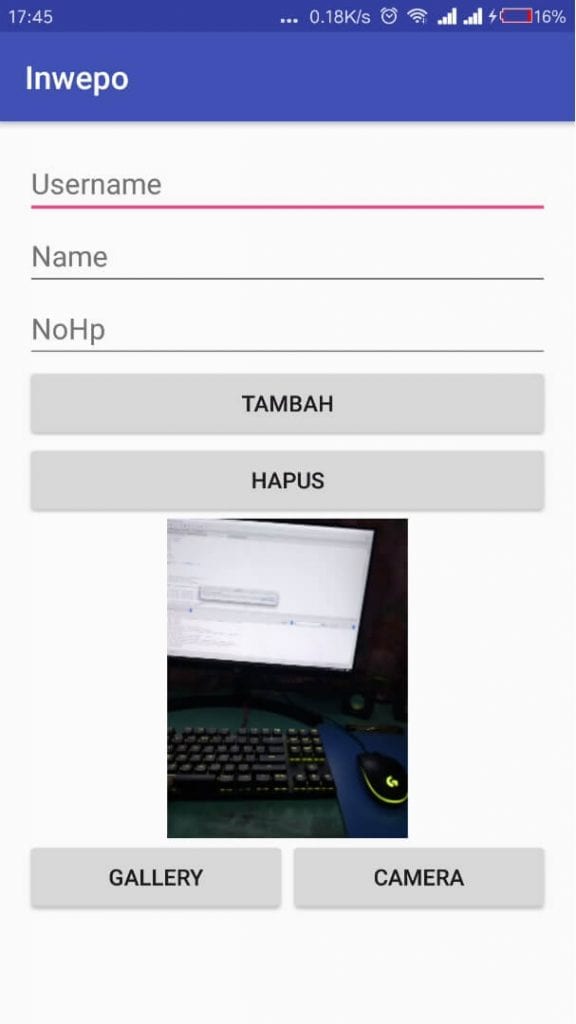
7. Gambar hasil dari kamera berhasil ditambahkan di aplikasi.

Selesai. Demikian cara menambah gambar dari kamera di aplikasi Android Studio. Semoga bermanfaat


















