Gambar merupakan salah satu objek penting pada aplikasi Android, agar aplikasi Android yang kita buat terlihat lebih menarik, ketimbang hanya menampilkan objek teks saja pada aplikasi. Untuk membuat fitur menambahkan gambar dari galeri di aplikasi Android, kamu bisa mengikuti tutorialnya berikut ini menggunakan software Android Studio.
Baca juga: Cara Menambah Gambar dari Kamera di Android Studio
Tutorial
Bahan Refrensi: Android Studio Guide
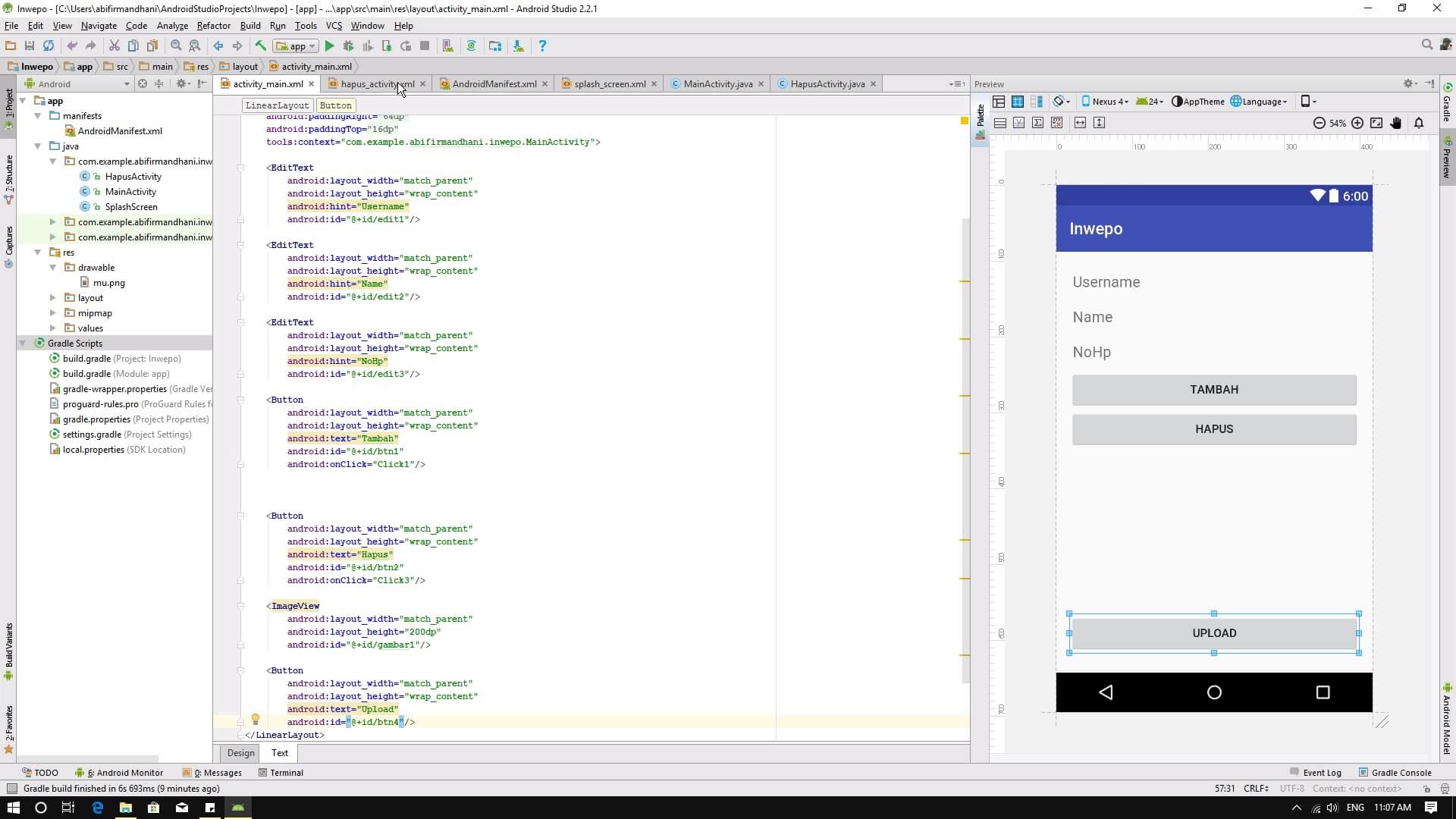
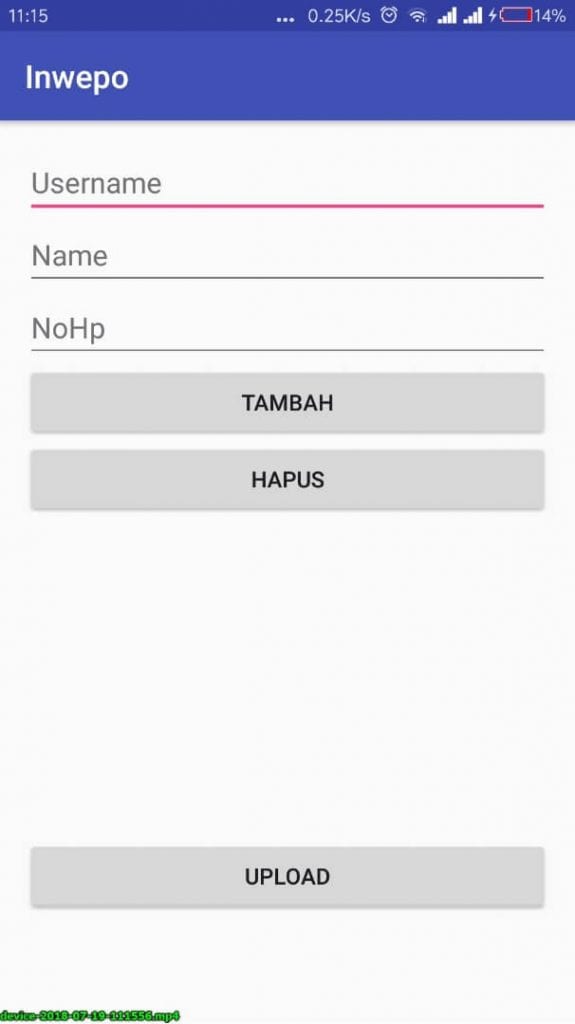
1. Tambahkan satu button dan imageView pada MainActivity. Ketika tombol tersebut ditekan dan user memilih gambar, maka gambar akan ditampilkan di imageView

Tulis kode berikut ini:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:orientation="vertical" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.abifirmandhani.inwepo.MainActivity"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Username" android:id="@+id/edit1"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Name" android:id="@+id/edit2"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="NoHp" android:id="@+id/edit3"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Tambah" android:id="@+id/btn1" android:onClick="Click1"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Hapus" android:id="@+id/btn2" android:onClick="Click3"/> <ImageView android:layout_width="match_parent" android:layout_height="200dp" android:id="@+id/gambar1"/> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:text="Gallery" android:layout_weight="1" android:id="@+id/btn4"/> </LinearLayout>
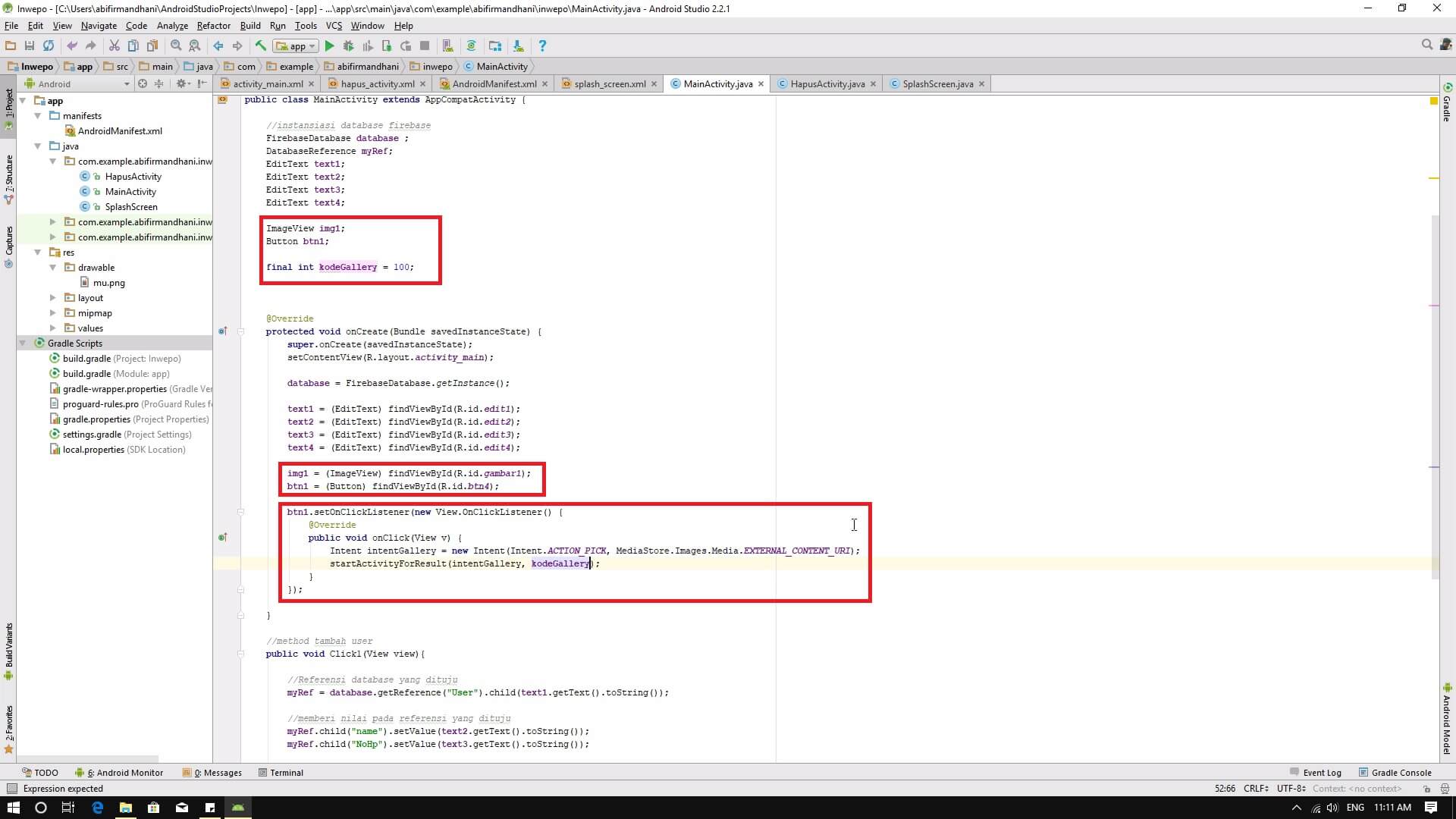
2. Instansiasi button dan imageView yang sudah kamu buat pada langkah sebelumnya. Sesuaikan id nya dengan id pada layout

Tulis kode berikut ini:
package com.example.abifirmandhani.inwepo;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.provider.MediaStore;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
public class MainActivity extends AppCompatActivity {
//instansiasi database firebase
FirebaseDatabase database ;
DatabaseReference myRef;
EditText text1;
EditText text2;
EditText text3;
EditText text4;
ImageView img1;
Button btn1;
final int kodeGallery = 100, kodeKamera = 99;
Uri imageUri;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
database = FirebaseDatabase.getInstance();
text1 = (EditText) findViewById(R.id.edit1);
text2 = (EditText) findViewById(R.id.edit2);
text3 = (EditText) findViewById(R.id.edit3);
text4 = (EditText) findViewById(R.id.edit4);
img1 = (ImageView) findViewById(R.id.gambar1);
btn1 = (Button) findViewById(R.id.btn4);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intentGallery = new Intent(Intent.ACTION_PICK, MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
startActivityForResult(intentGallery, kodeGallery);
}
});
}
}
Fungsi setOnclickListener adalah, ketika button tersebut maka perintah yang ada didalam method onClick akan dijalankan. Perintah disini adalah membuka galeri.
method onActivityResult
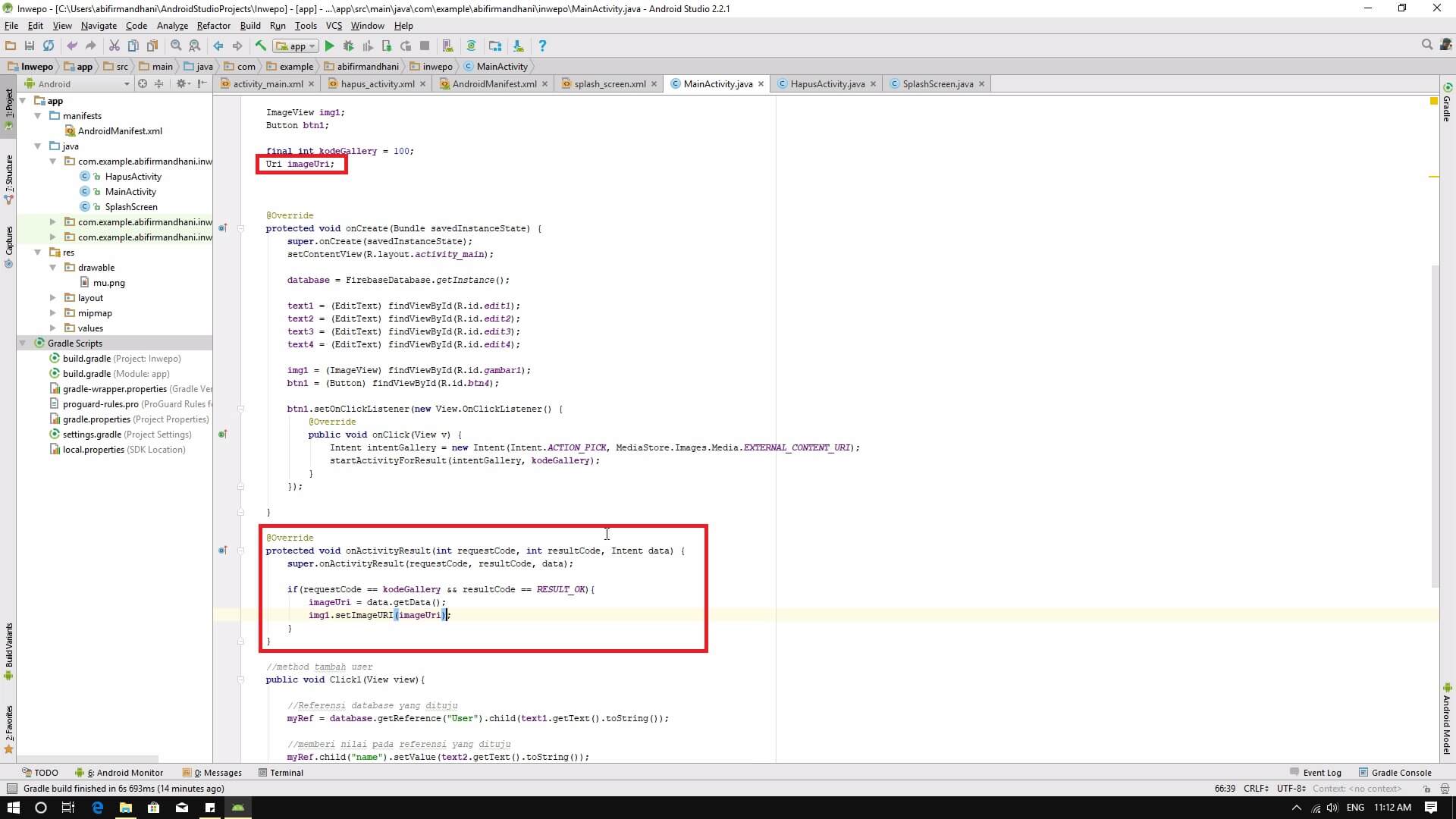
3. Buat method onActivityResult, fungsi dari method ini adalah menagkap result dari setiap pemanggilan intent. Karena pada langkah sebelumya kamu menjalankan intent dengan startActivityForResult.

Tulis kode berikut ini:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == kodeGallery && resultCode == RESULT_OK){
imageUri = data.getData();
img1.setImageURI(imageUri);
}
Pada kode tersebut dilakukan seleksi kondisi, ini dilakukan karena tidak hanya hasil dari galeri saja yang akan masuk pada method onActivityResult. Maka dari itu dilakukan seleksi kondisi, apakah request kodenya adalah kodeGallery. Karena saat menjalankan intent diatur request kodenya adalah kodeGallery.
Lalu jika memenuhi sarat, data tersebut akan dirubah dalam bentuk URI. Lalu imageView akan diberi nilai URI tersebut.
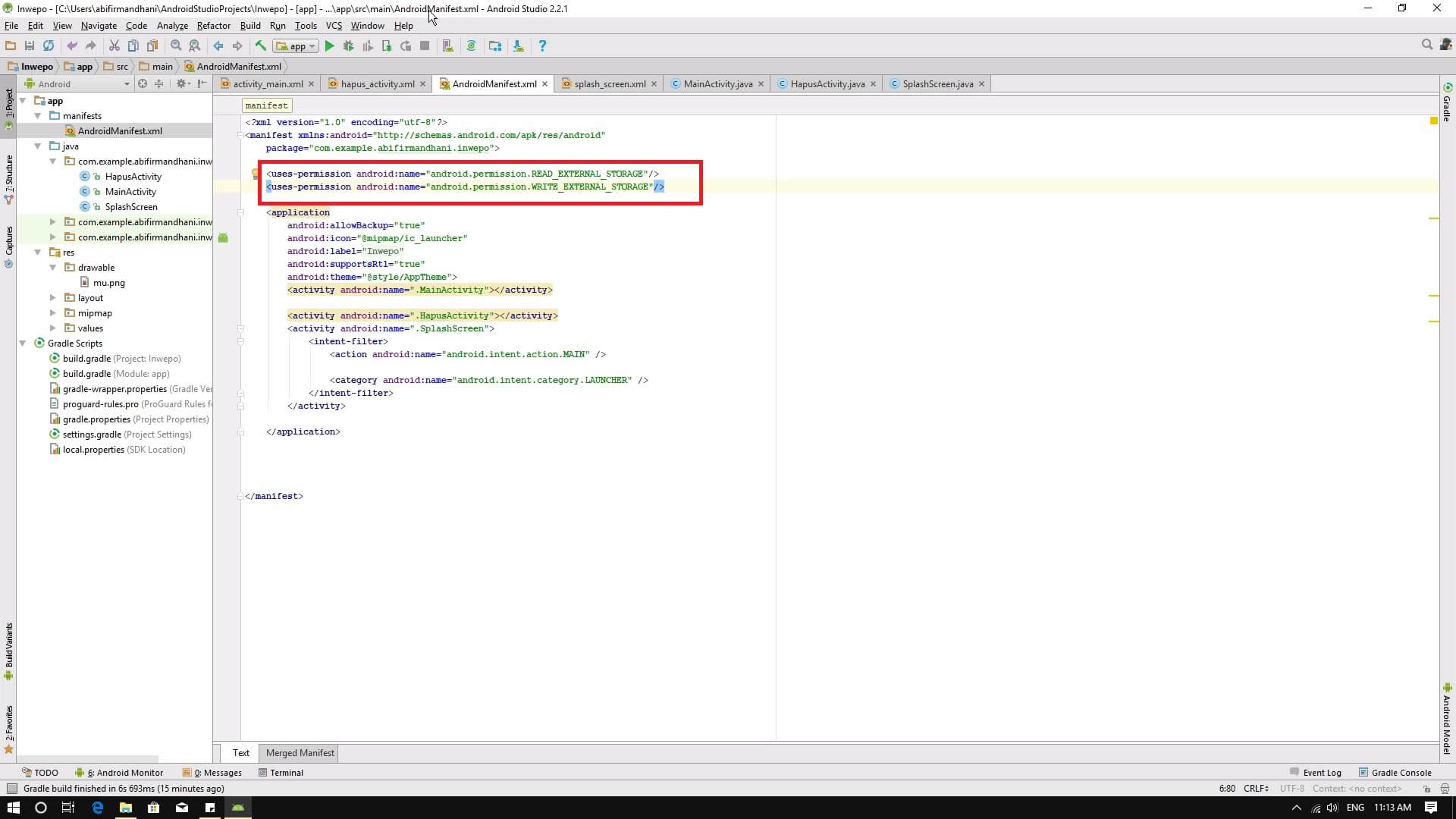
4. Tambahkan permission pada android manifest, sehingga aplikasi kamu bisa mengakses galeri.

Tulis kode berikut ini:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
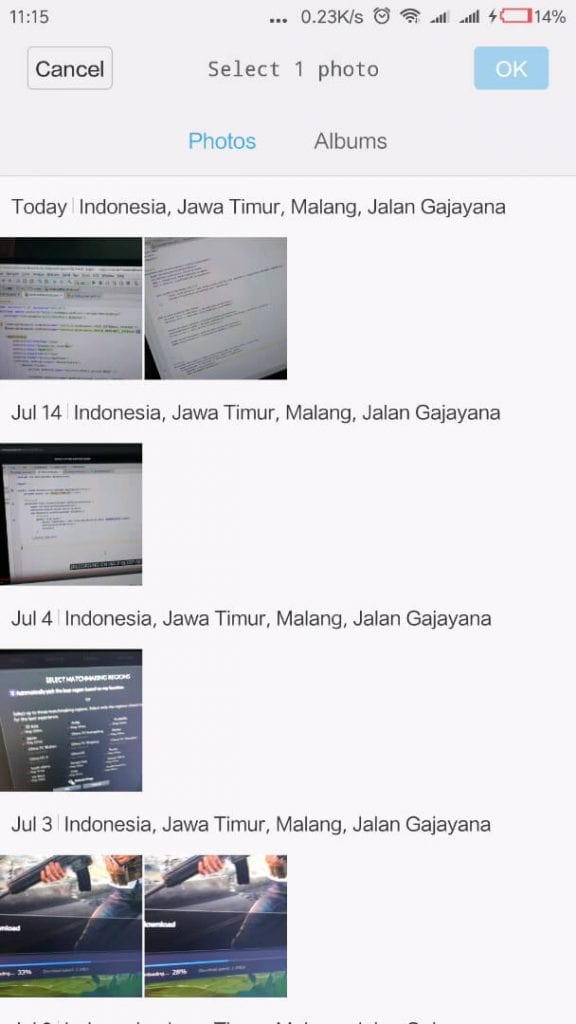
5. Ketika akpilasi dijalankan dan tombol upload ditekan, maka galeri akan terbuka dan kamu bisa memilih salah satu gambar tersebut.
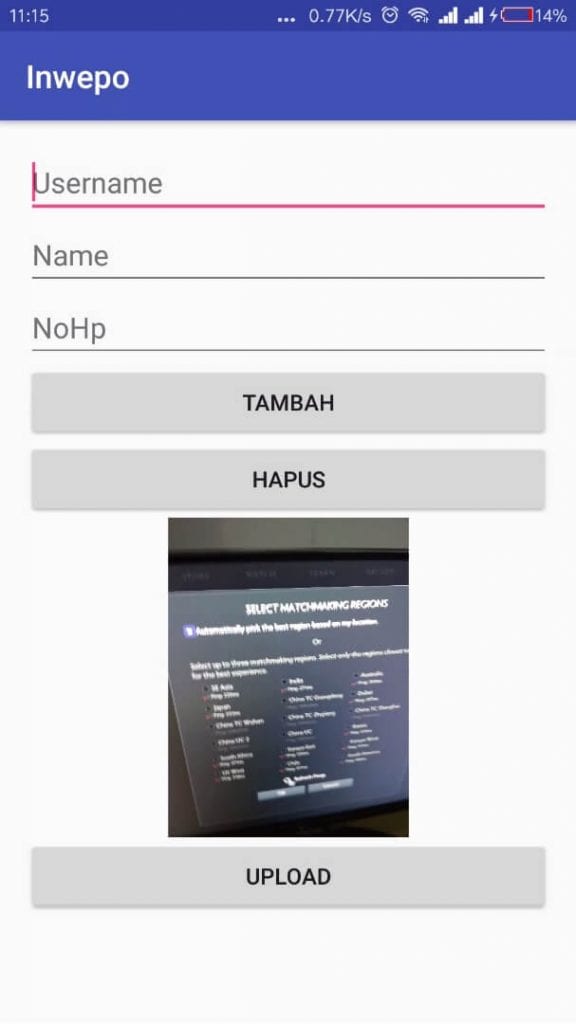
Contoh Aplikasi


Berikut hasil gambar berhasil ditambahkan:

Selesai. Pada tutorial selanjutnya akan dibahas cara menambahkan gambar namun dengan menggunakan kamera handphone kamu.



















bima darma
September 3, 2021 at 01:29
kak mau bertanya, untuk kirim data text dan gambarnya ke database firebase gmn ya ? soalnya yg kaka kasih di web masih ada codingan yang terpotong yaitu pada bagian upload datanya ke dalam database firebase. jika kaka berkenan boleh kah saya melihat codingan yang terpotong tersebut ? trims kak