Widget Footer merupakan salah satu bagian yang terpenting dalam sebuah blog, selain untuk mempercantik tampilan blog, widget footer ini juga berfungsi untuk meletakkan feed blog yang disusun dalam satu label, atau tidak jarang juga widget footer di isi dengan widget lain seperti author box, subscribe box dan lain-lain.
Pada artikel kali ini, penulis akan memberikan sedikit tutorial Cara Membuat Widget Footer 3 Kolom Responsive di Blogger. Jika template blog kamu gunakan belum mempunyai widget footer 3 kolom dan ingin membuatnya menjadi 3 kolom, kamu bisa mengikuti tutorial di bawah ini.
Cara Membuat Widget Footer 3 Kolom
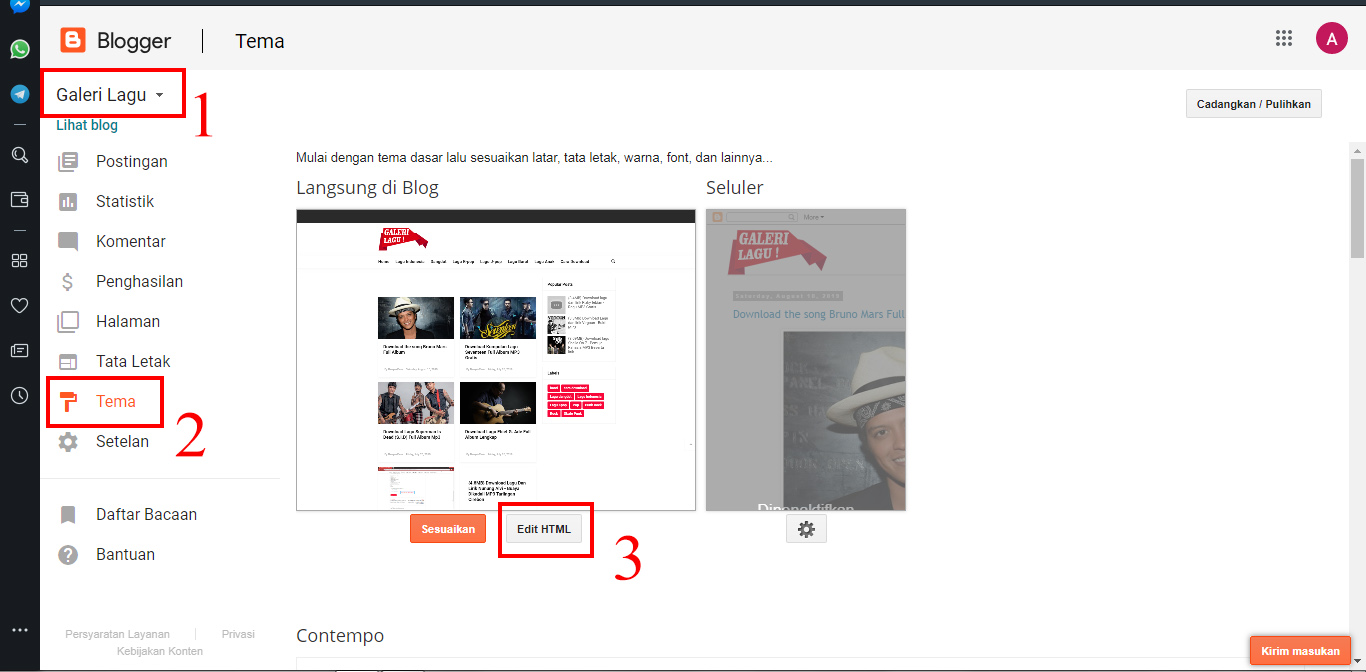
1. Log in ke akun Blogger – Tema – Edit HTML.

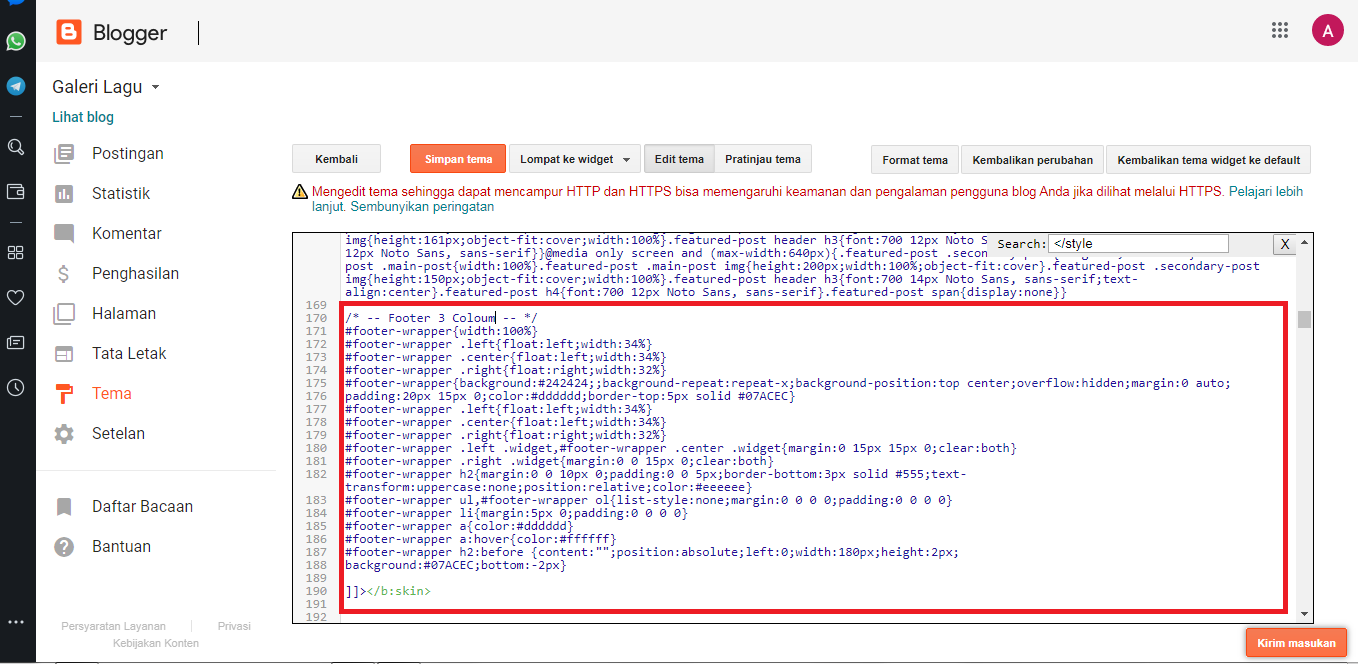
2. Copy dan Pastekan Style CSS di bawah ini sebelum kode ]]></b:skin>

/* -- Footer 3 Coloum -- */
#footer-wrapper{width:100%}
#footer-wrapper .left{float:left;width:34%}
#footer-wrapper .center{float:left;width:34%}
#footer-wrapper .right{float:right;width:32%}
#footer-wrapper{background:#242424;;background-repeat:repeat-x;background-position:top center;overflow:hidden;margin:0 auto;
padding:20px 15px 0;color:#dddddd;border-top:5px solid #07ACEC}
#footer-wrapper .left{float:left;width:34%}
#footer-wrapper .center{float:left;width:34%}
#footer-wrapper .right{float:right;width:32%}
#footer-wrapper .left .widget,#footer-wrapper .center .widget{margin:0 15px 15px 0;clear:both}
#footer-wrapper .right .widget{margin:0 0 15px 0;clear:both}
#footer-wrapper h2{margin:0 0 10px 0;padding:0 0 5px;border-bottom:3px solid #555;text-transform:uppercase:none;position:relative;color:#eeeeee}
#footer-wrapper ul,#footer-wrapper ol{list-style:none;margin:0 0 0 0;padding:0 0 0 0}
#footer-wrapper li{margin:5px 0;padding:0 0 0 0}
#footer-wrapper a{color:#dddddd}
#footer-wrapper a:hover{color:#ffffff}
#footer-wrapper h2:before {content:"";position:absolute;left:0;width:180px;height:2px;
background:#07ACEC;bottom:-2px}
@media screen and (max-width:768px){
#footer-wrapper .left{float:none;width:100%}
#footer-wrapper .center{float:none;width:100%}
#footer-wrapper .right{float:none;width:100%}
#footer-wrapper .left .widget,#footer-wrapper .center .widget{margin:0 0 15px;clear:both}
}
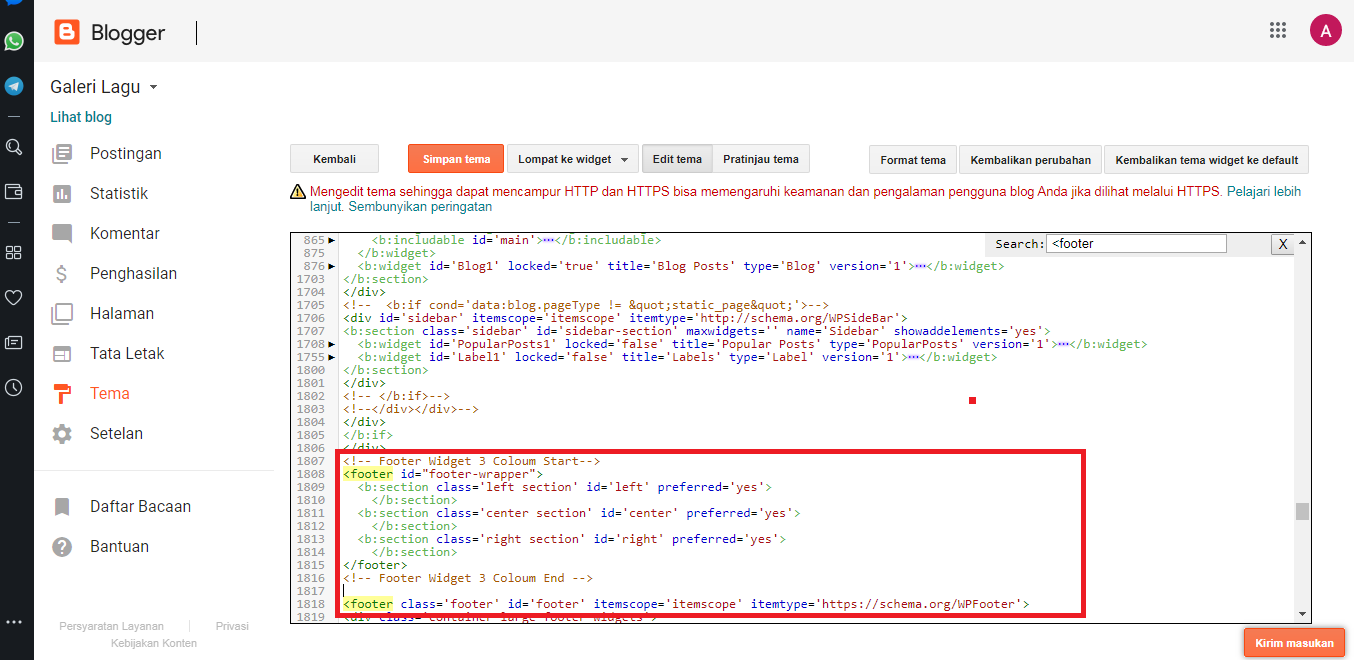
3. Masukan kode pemanggil html di bawah ini dan taruh di atas kode <footer>

<!-- Footer Widget 3 Coloum Start-->
<footer id="footer-wrapper">
<b:section class='left section' id='left' preferred='yes'>
</b:section>
<b:section class='center section' id='center' preferred='yes'>
</b:section>
<b:section class='right section' id='right' preferred='yes'>
</b:section>
</footer>
<!-- Footer Widget 3 Coloum End -->
4. Simpan Tema.
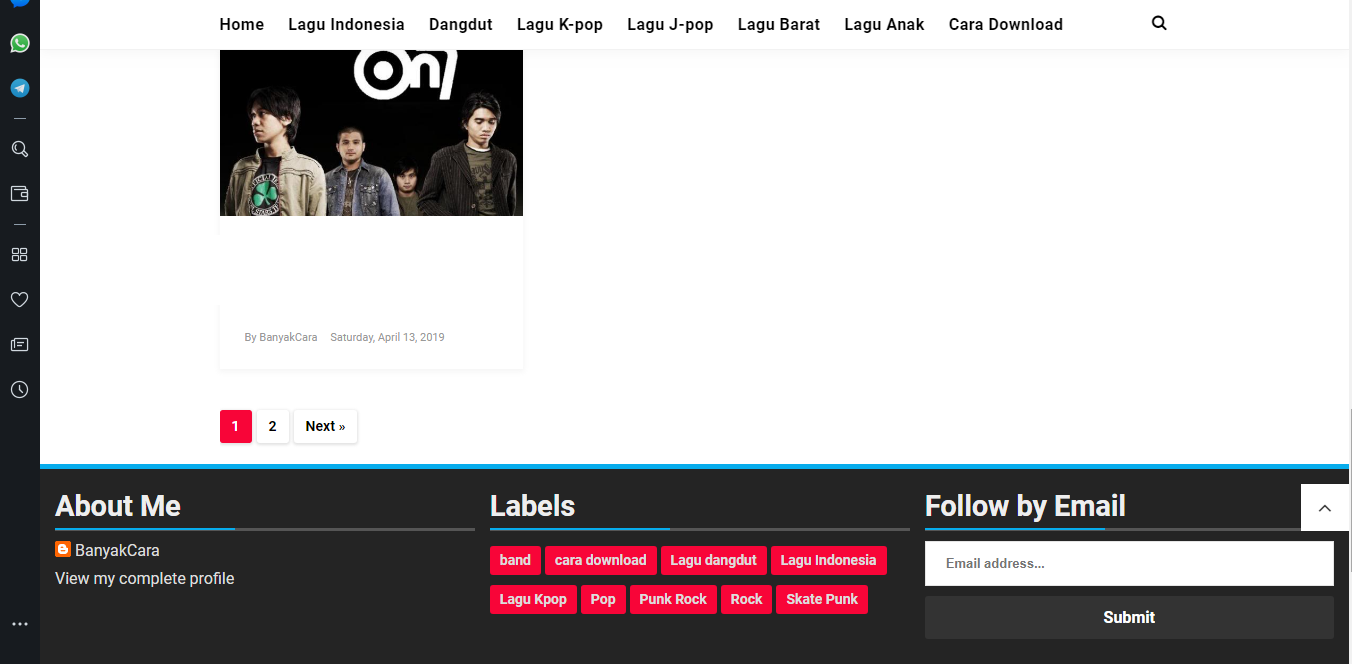
Sampai disini kamu sudah berhasil membuat widget footer 3 kolom, langkah selanjutnya adalah menambahkan widget baru, contoh disini penulis akan menambah widget Subscribe Box Via Email, About Profile, dan Label di footer.
Berikut adalah tampilan Widget Footer Responsive 3 Kolom yang telah terpasang di blogger.

Sekian tutorial Cara Membuat Widget Footer Responsive 3 Kolom di Blogger yang penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















