Sebelum penulis memulai untuk melanjutkan proses pembuatan website pendaftaran kursus menggunakan codeigniter, alangkah baiknya bila pembaca me-refresh lagi materi yang telah diberikan.
Baca juga:
- Tutorial Membuat Web Pendaftaran Kursus Menggunakan Codeigniter: Menu Kursus [Bagian 2]
- Tutorial Membuat Web Pendaftaran Kursus Menggunakan Codeigniter: Menu Workshop [Bagian 3]
- Tutorial Membuat Web Pendaftaran Kursus Menggunakan Codeigniter: Table dan Database [Bagian 4]
Pada artikel sebelumnya, penulis telah memberikan cara untuk membuat table tb_pengguna yang nantinya akan di gunakan untuk proses multi-login. Artinya, akan ada 2 aktor utama yang dapat mengakses website tersebut.
Setelah pembuatan table untuk login selesai, kini saatnya penulis memberikan cara untuk membuat dashboard user (pendaftar kursus). Berikut ini langkah-langkah pengerjaanya:
Pembuatan Dashboard User (Pendaftar Kursus).
1. Membuat folder bernama user di dalam C:\xampp\htdocs\inwepo\application\controllers.
2. Setelah itu membuat controller di dalam folder user dengan nama Welcome.php.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Welcome extends CI_Controller{
public function index()
{
$this->load->view('user/header');
$this->load->view('user/index');
$this->load->view('user/footer');
}
}
3. Kemudian membuat folder user di dalam C:\xampp\htdocs\inwepo\application\views.
4. Langkah selanjutnya adalah membuat file header.php di dalam folder views – user.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>INWEPO</title>
<link href="<?php echo base_url();?>assets/css/jquery.dataTables.css" rel="stylesheet">
<!-- Bootstrap Core CSS -->
<link href="<?php echo base_url(); ?>assets/bower_components/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- MetisMenu CSS -->
<link href="<?php echo base_url(); ?>assets/bower_components/metisMenu/dist/metisMenu.min.css" rel="stylesheet">
<!-- Timeline CSS -->
<link href="<?php echo base_url(); ?>assets/dist/css/timeline.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="<?php echo base_url(); ?>assets/dist/css/sb-admin-2.css" rel="stylesheet">
<!-- Morris Charts CSS -->
<link href="<?php echo base_url(); ?>assets/bower_components/morrisjs/morris.css" rel="stylesheet">
<!-- Custom Fonts -->
<link href="<?php echo base_url(); ?>assets/bower_components/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<script src="<?php echo base_url();?>assets/js/jquery.dataTables.js"></script>
</head>
<body>
<div id="wrapper">
<!-- Navigation -->
<nav class="navbar navbar-default navbar-static-top" role="navigation" style="margin-bottom: 0">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<?php echo base_url(); ?>user/welcome/index">INWEPO</a>
</div>
<!-- /.navbar-header -->
<ul class="nav navbar-top-links navbar-right">
<!-- /.dropdown -->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-user fa-fw"></i><i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href=""> <i class="fa fa-sign-out fa-fw"></i> Logout</a>
</li>
</ul>
<!-- /.dropdown-user -->
</li>
<!-- /.dropdown -->
</ul>
<!-- /.navbar-top-links -->
<div class="navbar-default sidebar" role="navigation">
<div class="sidebar-nav navbar-collapse">
<ul class="nav" id="side-menu">
<li>
<a href="<?php echo base_url(); ?>user/welcome"><i class="fa fa-dashboard fa-fw"></i> Dashboard</a>
</li>
</ul>
</div>
<!-- /.sidebar-collapse -->
</div>
<!-- /.navbar-static-side -->
</nav>
5. Membuat file index.php di dalam folder views – user.
<div id="page-wrapper">
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Dashboard</h1>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="row">
<div class="col-xs-3">
<i class="fa fa-comments fa-5x"></i>
</div>
<div class="col-xs-9 text-right">
<div class="huge"></div>
<div>Jadwal Kursus</div>
</div>
</div>
</div>
<a href="">
<div class="panel-footer">
<span class="pull-left">View Details</span>
<span class="pull-right"><i class="fa fa-arrow-circle-right"></i></span>
<div class="clearfix"></div>
</div>
</a>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="panel panel-green">
<div class="panel-heading">
<div class="row">
<div class="col-xs-3">
<i class="fa fa-tasks fa-5x"></i>
</div>
<div class="col-xs-9 text-right">
<div class="huge"></div>
<div>Jadwal Workshop</div>
</div>
</div>
</div>
<a href="">
<div class="panel-footer">
<span class="pull-left">View Details</span>
<span class="pull-right"><i class="fa fa-arrow-circle-right"></i></span>
<div class="clearfix"></div>
</div>
</a>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="panel panel-yellow">
<div class="panel-heading">
<div class="row">
<div class="col-xs-3">
<i class="fa fa-shopping-cart fa-5x"></i>
</div>
<div class="col-xs-9 text-right">
<div class="huge">2</div>
<div>Cetak Pendaftaran</div>
</div>
</div>
</div>
<a href= "">
<div class="panel-footer">
<span class="pull-left">View Details</span>
<span class="pull-right"><i class="fa fa-arrow-circle-right"></i></span>
<div class="clearfix"></div>
</div>
</a>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="panel panel-red">
<div class="panel-heading">
<div class="row">
<div class="col-xs-3">
<i class="fa fa-support fa-5x"></i>
</div>
<div class="col-xs-9 text-right">
<div class="huge">1</div>
<div>Developer</div>
</div>
</div>
</div>
<a href="">
<div class="panel-footer">
<span class="pull-left">View Details</span>
<span class="pull-right"><i class="fa fa-arrow-circle-right"></i></span>
<div class="clearfix"></div>
</div>
</a>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="panel panel-primary">
<div class="panel-heading">
Selamat Datang
</div>
<div class="panel-body">
<font color=#00796B>
Berikut ini mekanisme pendaftaran kursus dan workshop:
<ol>
<li>Calon peserta melihat jadwal yang tersedia.</li>
<li>Calon peserta mengisi form pendaftaran kursus atau workshop.</li>
<li>Calon peserta mencetak bukti pendaftaran.</li>
<li>Calon peserta melakukan pembayaran ke Bank DKI dengan menyerahkan bukti pembayaran.</li>
</font>
</div>
</div>
</div>
</div>
6. Terakhir, membuat file bernama footer.php di dalam folder views – user.
<!-- /#wrapper -->
<!-- jQuery -->
<script src="<?php echo base_url(); ?>assets/bower_components/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap Core JavaScript -->
<script src="<?php echo base_url(); ?>assets/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- Metis Menu Plugin JavaScript -->
<script src="<?php echo base_url(); ?>assets/bower_components/metisMenu/dist/metisMenu.min.js"></script>
<!-- Morris Charts JavaScript -->
<script src="assets/bower_components/raphael/raphael-min.js"></script>
<script src="assets/bower_components/morrisjs/morris.min.js"></script>
<script src="assets/js/morris-data.js"></script>
<!-- Custom Theme JavaScript -->
<script src="<?php echo base_url(); ?>assets/dist/js/sb-admin-2.js"></script>
<script src="<?php echo base_url();?>assets/js/jquery.dataTables.min.js"></script>
<script src="<?php echo base_url();?>assets/js/dataTables.bootstrap.js"></script>
<script type="text/javascript ">
$(document).ready( function () {
$('#example').DataTable();
$( 'a' ).imageLightbox();
$('#example1').DataTable();
$( 'a' ).imageLightbox();
} );
</script>
</body>
</html>
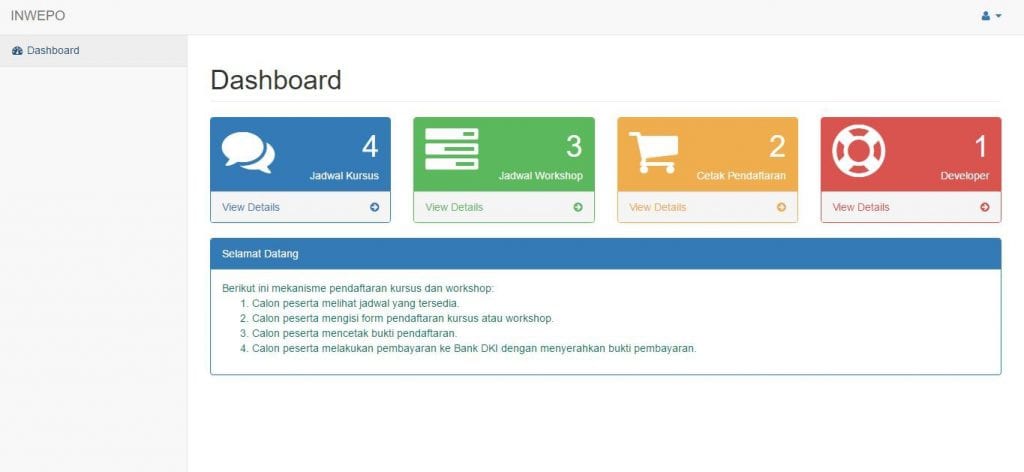
Jika sudah buka browser Anda lalu ketikan URL http://localhost/inwepo/user/welcome, maka akan muncul tampilan dashboard user seperti ini:

Nah, tutorial kali ini hanya membahas pembuatan dashboard user saja. Pada artikel selanjutnya, penulis akan memberikan function login dan logout supaya ketika user meng-input username dan password akan diverifikasi oleh sistem. Ketika username dan password benar, maka akan masuk ke dashboard yang tadi dibuat. Maka dari itu, ikuti terus pembuatan website pendaftaran kursus ini. Cukup sekian dan selamat beristirahat.










