Data profil merupakan salah satu komponen yang sangat diperlukan untuk mengetahui sebuah informasi secara deskripsi dari website tersebut agar si pengunjung (visitor) dapat mengetahui tentang identitas secara baik. Berlaku untuk website personal, bisnis, pendidikan, traveler, ilmuan, kepolisian, dan sebagainya.
Dengan adanya data profil ini, si pengunjungi (visitor) bisa mengenali identitas, menyuarakan kritik dan saran, membantu apabila ada kebutuhan melalui telepon, mendapat alamat kantor dengan mudah, dan sebagainya.
Sekarang penulis akan berikan tutorial untuk membuat website tampilan profil data menggunakan CSS. Sebelum memulai, siapkan 1 gambar bitmap tipenya terserah kamu (jpg, png, bmp, jpeg). Usahakan perbedaan ukuran panjang dan lebar tidak terlalu jauh, agar mudah dimodifikasi dengan CSS.
MEMBUAT KERANGKA TAMPILAN WEBSITE DATA PROFIL DENGAN HTML
1. Silahkan buka teks editor seperti Notepad++, Sublime, Visual Code, dan sebagainya.
2. Silahkan ketik kode script di bawah ini.
<html> <head> <title> Membuat Website Profil Data </title> </head> <body> <p align="center">Tampilan Profil Data</p> <div id="wrapper"> <div class="titleprofile">Profil Saya</div> <div class="photoprofile"> <img src="logo.png" class="imgprofile"></img> </div> <div class="dataprofile">Website ini adalah website yang menyediakan tutorial tentang teknologi yang terutama desain grafis.<br>No. Kontak : 0123-4567-8901</div> </div> </body> </html>
3. Simpan hasil kode script tadi dengan tekan CTRL + S.
4. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama “profile.html”.
5. Klik Save.

6. Cari file yang tadi, kemudian klik kanan pada mouse – Open With – Web Browser app (Chrome atau Mozilla).
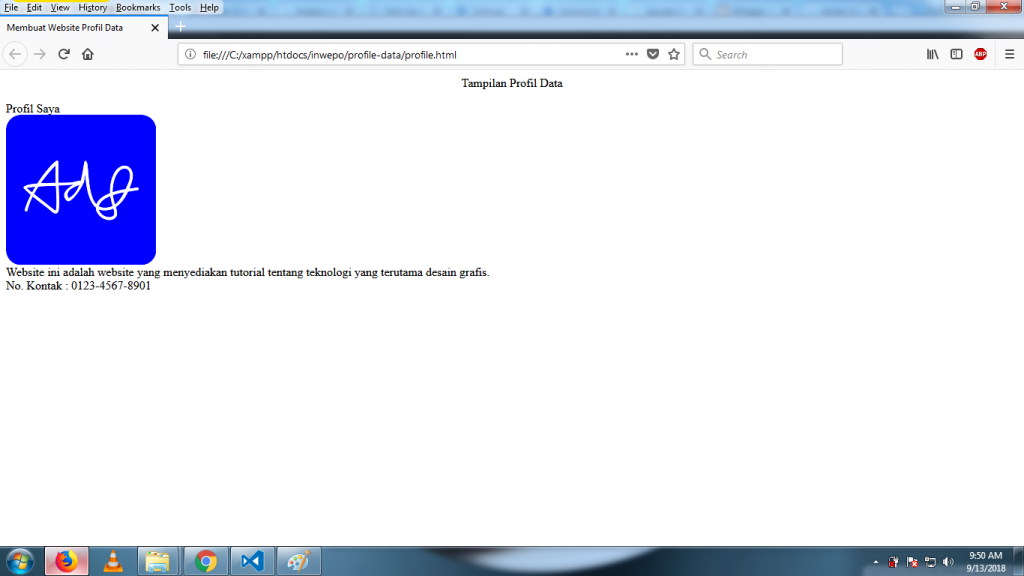
Berikut hasilnya.

Apabila di dalam project website data profil kamu belum ada gambar, silahkan siapkan 1 gambar dulu, kemudian ditaruhkan ke dalam project website kamu, saat sebelum memasuki tahap berikutnya.
Catatan :
Pada atribut tag <img src=”logo.png” class=”imgprofile”/>, img src ini diisikan sesuai dengan nama file gambar kamu. Misalkan nama filenya “user.png“, maka di img src diisikan dengan “user.png“.
MEMPERCANTIK TAMPILAN WEBSITE DATA PROFIL DENGAN CSS
1. Klik File – New atau tekan CTRL + N untuk membuat halaman baru pada text editor.
2. Silahkan ketik kode script di bawah ini.
#wrapper{
margin:auto;
padding: 0;
width:480px;
height: auto;
background: #eeeeee;
}
.titleprofile{
margin:auto;
background: #79aa12;
color:#000000;
font-family: Segoe UI;
font-size:22px;
text-align: center;
padding-bottom: 10px;
}
.photoprofile{
margin:auto;
}
.dataprofile{
margin:auto;
background: #ba23f3;
color:#000000;
font-family: Segoe UI;
font-size:16px;
}
.imgprofile{
display: block;
border-radius: 50%;
width:200px;
height:200px;
margin-left: auto;
margin-right: auto;
}
Tips: Apabila kamu ingin mengubah bentuk tampilan profil gambar menjadi lingkaran, maka gunakan kode script yakni “border-radius: 50%;” pada bagian img atau image element baik element id maupun class.
3. Simpan hasil kode script tadi dengan tekan CTRL + S.
4. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama “style.css”.
5. Klik Save.

HUBUNGKAN LINK CSS KE HALAMAN HTML
1. Kembali ke fokus halaman profile.html tadi di text editor.
2. Tambahkan kode script di bawah ini.
<link rel="stylesheet" type="text/css" href="style.css">
3. Kode script ini terletak di bawah tag <title>. Setelah itu tekan CTRL + S lagi.
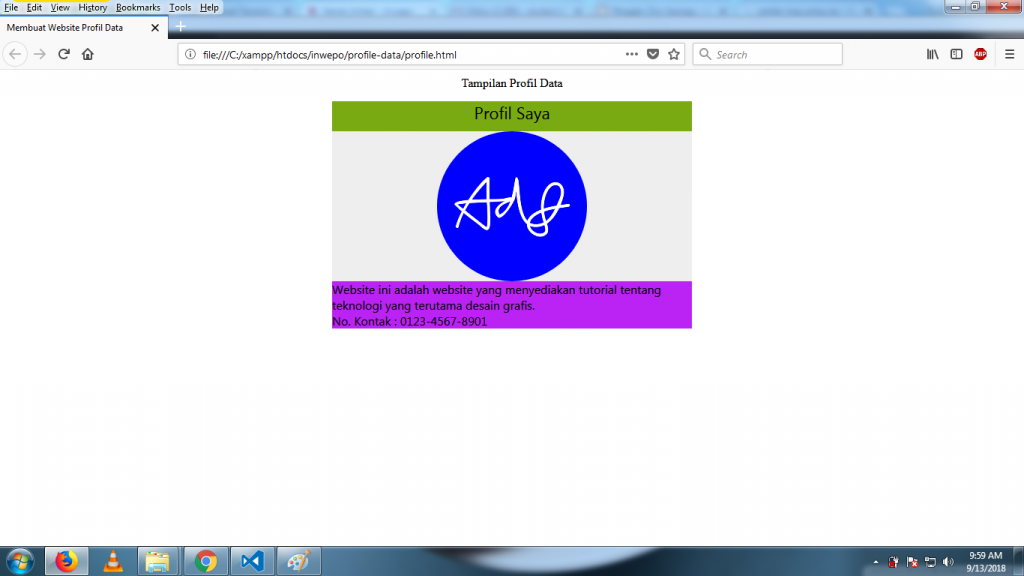
4. Silahkan tekan F5 pada web browser kamu. Lihat hasilnya.

Jadi, kamu bisa membuat website data profil tentang deskripsi website kamu agar si pengguna mudah percaya dan mengenali identitas profil bahwa website itu buatan kamu.
Demikian tutorial cara membuat website data profil dengan CSS. Selamat mencoba.


















