Cara Membuat Web Noise dengan Javacript
Noise (atau biasa direferensikan sebagai Perlin Noise) ialah suatu konsep algoritma yang digunakan untuk memunculkan nilai / obyek / konten secara acak dan prosedural, dengan maksud untuk menciptakan hasil konten yang unik dan tidak redundan. Perlin Noise banyak digunakan dalam berbagai bahasa pemrograman. Konsepnya tersendiri telah dikembangkan secara luas, mulai dari Terrain Procedural (contoh umum dari Terrain Procedural ialah logika acak dalam pembuatan lokasi permainan di Minecraft) hingga Object Procedural (dimana suatu obyek sederhana menyertakan konsep noise didalamnya).
Sebagai bentuk penerapan dari noise pada P5.js, pada artikel kali ini, kita akan membuat web noise menggunakan bahasa pemrograman P5.js (subsider dari Javascript).
Langkah:
1. Persiapkan text editor (notepad, sublime text, dan sebagainya) sebagai media pengetikan syntax nantinya.
2. Buatlah file yang bernama index.html yang berisikan kode sebagai berikut:
<html> <head> <title>Inwepo Web Noise</title> <script language="javascript" type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.16/p5.min.js"></script> <style> </style> </head> <body> <script> </script> </body> </html>
3. Pada bagian <style>, masukkan kode berikut:
html, body {
margin: 0;
overflow: hidden;
}
Nantinya, bagian <style> akan memiliki struktur kode sebagai berikut:
<style>
html, body {
margin: 0;
overflow: hidden;
}
</style>
4. Pada bagian <script>, masukkan kode berikut:
var posX = [];
var posY = [];
var offset = [];
var numRings = 10;
var numSteps = 36;
var colors = [];
function setup() {
createCanvas(windowWidth, windowHeight);
for(var j = 0; j < numRings; j++) {
posX[j] = [];
posY[j] = [];
colors[j] = [];
for(var i = 0; i < numSteps; i++) {
offset[i] = random(100);
colors[j][i] = color(random(50, 250), random(100, 150), random(130, 150), 400-((j+1)*50));
}
}
}
function draw() {
background(50);
noFill();
stroke(240);
strokeWeight(1);
for(var j = 0; j < numRings; j++) {
for(var i = 0; i < numSteps; i++) {
offset[i]+=0.0001;
posX[j][i] = width/2 + ((j+1)*(noise(offset[i])*50)+60) * cos(radians(i*10));
posY[j][i] = height/2 + ((j+1)*(noise(offset[i])*50)+60) * sin(radians(i*10));
}
}
for(var j = 0; j < numRings; j++) {
beginShape();
for(var i = 0; i < numSteps; i++) {
vertex(posX[j][i], posY[j][i]);
}
vertex(posX[j][0], posY[j][0]);
endShape();
}
for(var j = 0; j < numRings; j++) {
for(var i = 0; i < numSteps; i++) {
fill(colors[j][i]);
strokeWeight(j/5);
stroke(255);
if(i > 0 && j > 0) {
beginShape();
vertex(posX[j][i], posY[j][i]);
vertex(posX[j][i-1], posY[j][i-1]);
vertex(posX[j-1][i-1], posY[j-1][i-1]);
vertex(posX[j-1][i], posY[j-1][i]);
endShape(CLOSE);
} else if(i == 0) {
beginShape();
vertex(posX[j][i], posY[j][i]);
vertex(posX[j][numSteps-1], posY[j][numSteps-1]);
vertex(posX[numRings-1][numSteps-1], posY[numRings-1][numSteps-1]);
vertex(posX[numRings-1][i], posY[numRings-1][i]);
endShape(CLOSE);
}
}
}
header();
}
function header(){
noStroke();
textFont('Segoe UI');
textSize(45);
fill(255);
textAlign(LEFT);
text("Inwepo Web Noise", 30, 60);
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
Nantinya, bagian <script> akan memiliki struktur kode sebagai berikut:
<script>
var posX = [];
var posY = [];
var offset = [];
var numRings = 10;
var numSteps = 36;
var colors = [];
function setup() {
createCanvas(windowWidth, windowHeight);
for(var j = 0; j < numRings; j++) {
posX[j] = [];
posY[j] = [];
colors[j] = [];
for(var i = 0; i < numSteps; i++) {
offset[i] = random(100);
colors[j][i] = color(random(50, 250), random(100, 150), random(130, 150), 400-((j+1)*50));
}
}
}
function draw() {
background(50);
noFill();
stroke(240);
strokeWeight(1);
for(var j = 0; j < numRings; j++) {
for(var i = 0; i < numSteps; i++) {
offset[i]+=0.0001;
posX[j][i] = width/2 + ((j+1)*(noise(offset[i])*50)+60) * cos(radians(i*10));
posY[j][i] = height/2 + ((j+1)*(noise(offset[i])*50)+60) * sin(radians(i*10));
}
}
for(var j = 0; j < numRings; j++) {
beginShape();
for(var i = 0; i < numSteps; i++) {
vertex(posX[j][i], posY[j][i]);
}
vertex(posX[j][0], posY[j][0]);
endShape();
}
for(var j = 0; j < numRings; j++) {
for(var i = 0; i < numSteps; i++) {
fill(colors[j][i]);
strokeWeight(j/5);
stroke(255);
if(i > 0 && j > 0) {
beginShape();
vertex(posX[j][i], posY[j][i]);
vertex(posX[j][i-1], posY[j][i-1]);
vertex(posX[j-1][i-1], posY[j-1][i-1]);
vertex(posX[j-1][i], posY[j-1][i]);
endShape(CLOSE);
} else if(i == 0) {
beginShape();
vertex(posX[j][i], posY[j][i]);
vertex(posX[j][numSteps-1], posY[j][numSteps-1]);
vertex(posX[numRings-1][numSteps-1], posY[numRings-1][numSteps-1]);
vertex(posX[numRings-1][i], posY[numRings-1][i]);
endShape(CLOSE);
}
}
}
header();
}
function header(){
noStroke();
textFont('Segoe UI');
textSize(45);
fill(255);
textAlign(LEFT);
text("Inwepo Web Noise", 30, 60);
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
</script>
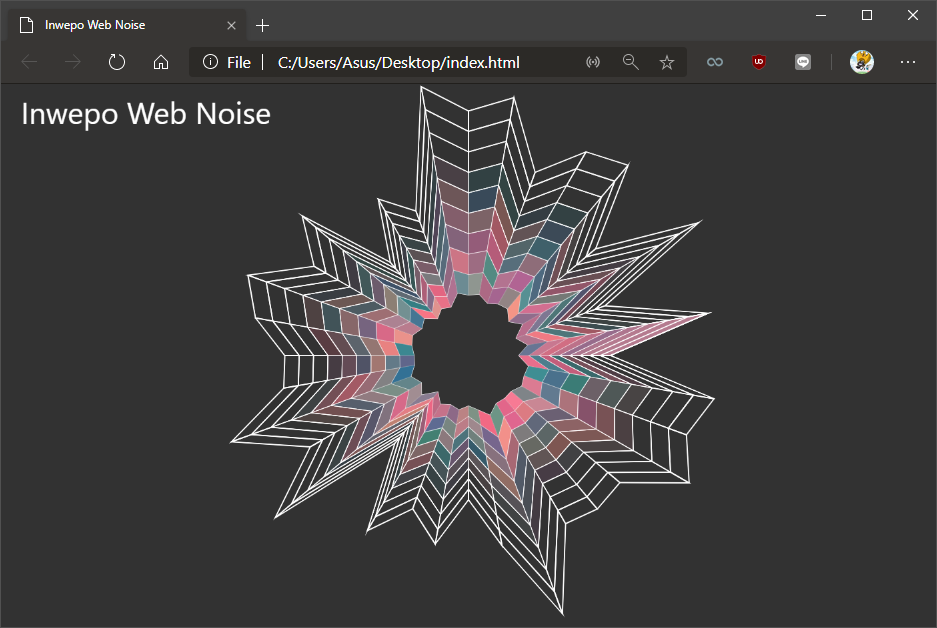
5. Save file yang telah dimodifikasi sebelumnya. Lalu, buka file index.html melalui browser kamu. Jika berhasil, akan muncul halaman website dengan konten animasi noise yang di kemas dalam bentuk web (/ sarang laba-laba). Nantinya, animasi web akan memiliki ukuran yang berbeda-beda tiap kali pengguna mengunjungi website terkait, karena menyesuaikan dengan frekuensi (serta jumlah noise yang ditetapkan) yang telah deklarasikan pada syntax Javascript-nya. Sesuaikan penggunaan web noise dengan website yang telah kamu buat.

Demikian tutorial cara membuat web noise dengan Javascript. Semoga bermanfaat.


















