Cara Membuat Warna Menu Berbeda dengan JavaScript
Seiring kemajuan internet, tanpa sadar membuat dunia desain web juga mengalami kemajuan. Semua halaman, maupun fitur dalam web di ubah sedemikian rupa menjadi unik. Tidak terkecuali fitur menu. Kali ini, kita akan mencoba membuat warna berbeda di setiap menu. Bagaimana caranya? Yuk, buka komputer kamu, dan ikuti beberapa langkah mudah berikut untuk membuat warna menu berbeda dengan JavaScript.
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html> <head> <meta charset="utf-8"> <title>Ubah Warna Menu</title> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Service</a></li> <li><a href="#">Portofolio</a></li> <li><a href="#">Our Team</a></li> <li><a href="#">Contact</a></li> </ul> </body> </html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama UbahWarnaMenu – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/UbahWarnaMenu.

4. Ketikkan kode CSS3 berikut ini.
*{
margin: 0;
padding: 0;
font-family: verdana;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
transition: 0.5s;
}
ul{
position: relative;
}
ul li{
list-style: none;
}
ul li a{
position: relative;
font-size: 3em;
color: #111;
font-weight: 700;
text-decoration: none;
transition: 0.5s;
}
ul:hover li a{
color: rgba(0,0,0,.1);
}
ul li:hover a{
color: #fff;
text-shadow: 0 2px 2px rgba(0,0,0,.2);
}
Simpan kode CSS3 di folder xampplite – htdocs – buat folder baru dengan nama UbahWarnaMenu – simpan code CSS3 dengan nama style.css.
5. Reload alamat url : http://localhost/UbahWarnaMenu. Menu belum menunjukan tampilan warna berbeda.

6. Untuk dapat menampilkan warna berbeda di setiap menu, buka kembali file index.html. Tambahkan kode javaScript di kode HTML seperti di bawah ini.
<body>
<ul>
<li onMouseOver="javascript:changeColorBg('ff00ff')" onmouseout="javascript:changeColorBg('transparent')"><a href="#">Home</a></li>
<li onMouseOver="javascript:changeColorBg('228b22')" onmouseout="javascript:changeColorBg('transparent')"><a href="#">About</a></li>
<li onMouseOver="javascript:changeColorBg('1e90ff')" onmouseout="javascript:changeColorBg('transparent')"><a href="#">Service</a></li>
<li onMouseOver="javascript:changeColorBg('008000')" onmouseout="javascript:changeColorBg('transparent')"><a href="#">Portofolio</a></li>
<li onMouseOver="javascript:changeColorBg('20b2aa')" onmouseout="javascript:changeColorBg('transparent')"><a href="#">Our Team</a></li>
<li onMouseOver="javascript:changeColorBg('c71585')" onmouseout="javascript:changeColorBg('transparent')"><a href="#">Contact</a></li>
</ul>
<script type="text/javascript">
function changeColorBg(color){
document.bgColor = color;
}
</script>
</body>
Jangan lupa Ctrl+S.
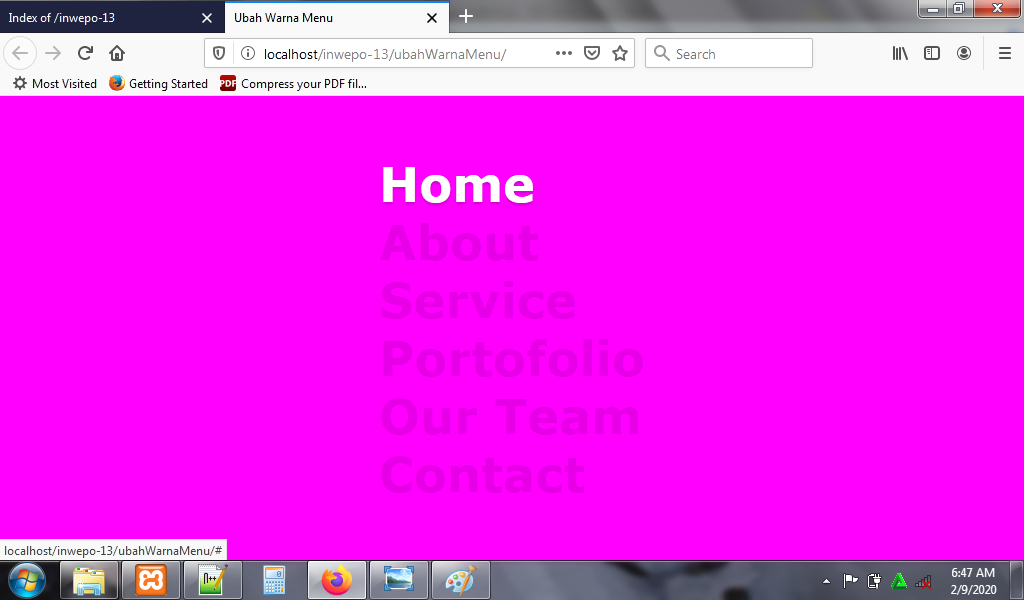
7. Reload alamat url : http://localhost/UbahWarnaMenu, dan berikut hasilnya.

Tampilan ketika menu Home di-klik.

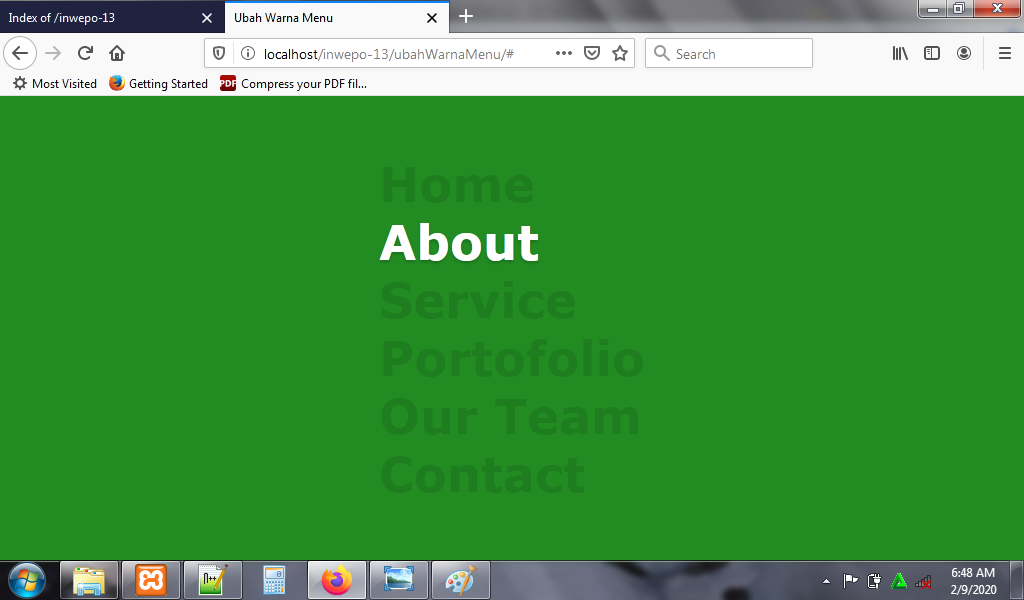
Tampilan ketika menu About di-klik.

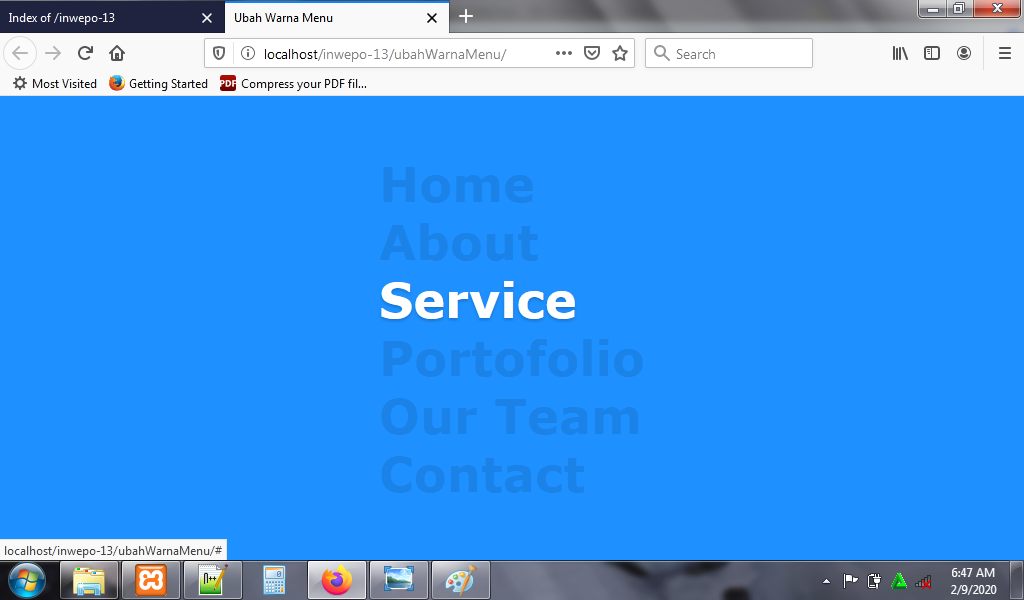
Tampilan ketika menu Service di-klik.

8. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Warna Menu Berbeda dengan JavaScript’. Selamat mencoba.


















