Dengan bahasa pemrograman JavaScript, kita dapat dengan mudah membuat tampilan slider video. Lalu, bagaimana cara membuatnya? Yuk, langsung buka komputer kamu dan ikuti beberapa langkah di bawah ini.
Tutorial
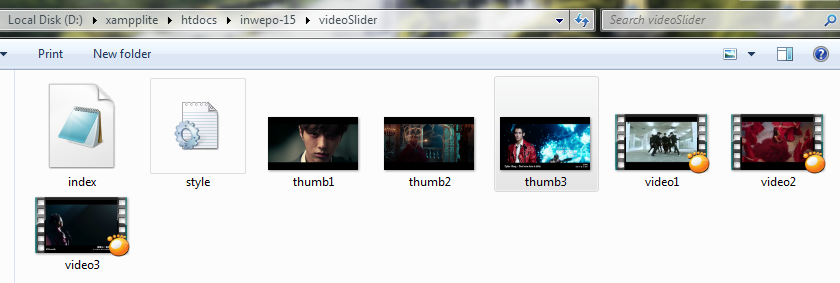
1. Siapkan 3 buah gambar dan 3 buah video. Letakkan gambar dan video di folder yang sama dengan file index.html dan style.css. Setiap gambar akan mewakili 1 video. Thumb1.png akan mewakili video1.mp4. png akan mewakili video2.mp4. Thumb3.png akan mewakili video3.mp4.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html> <head> <title>Video Slider</title> <link rel="stylesheet" href="style.css"> </head> <body> <section> <video id="slider" autoplay muted loop> <source src="video1.mp4" type="video/mp4"> </video> <ul class="navigation"> <li><img src="thumb1.png"></li> <li><img src="thumb2.png"></li> <li><img src="thumb3.png"></li> <ul> </section> </body> </html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama VideoSlider – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/VideoSlider.

5. Ketikkan kode CSS berikut ini.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
section{
position: relative;
width: 100%;
height: 100vh;
}
section video{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
section .navigation{
position: absolute;
bottom: 40px;
left: 50%;
transform: translateX(-50%);
z-index: 100;
display: flex;
justify-content: center;
align-items: center;
}
section .navigation li{
list-style: none;
cursor: pointer;
margin: 1 10px;
border-radius: 4px;
background: #fff;
padding: 3px 3px 0;
opacity: 0.7;
transition: 0.5s;
}
section .navigation li:hover{
opacity: 1;
}
section .navigation li img{
width: 120px;
transition: 0.5s;
}
section .navigation li img:hover{
width: 200px;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama VideoSlider – simpan code CSS dengan nama style.css.
6. Reload alamat url : http://localhost/VideoSlider. Tampilan dari slider video.

Klik gambar ke-2 untuk mengubah video, namun slider belum berfungsi.

7. Untuk mengaktifkan slider pada video, buka kembali file index.html, dan tambahkan kode berikut.
<ul class="navigation">
<li onClick="videoUrl('video1.mp4')"><img src="thumb1.png"></li>
<li onClick="videoUrl('video2.mp4')"><img src="thumb2.png"></li>
<li onClick="videoUrl('video3.mp4')"><img src="thumb3.png"></li>
<ul>
Selain itu, ketikkan kode JavaScript sebelum kode </body>.
<script type="text/javascript">
function videoUrl(hmmmmmm){
document.getElementById("slider").src = hmmmmmm;
}
</script>
Jangan lupa Ctrl+S.
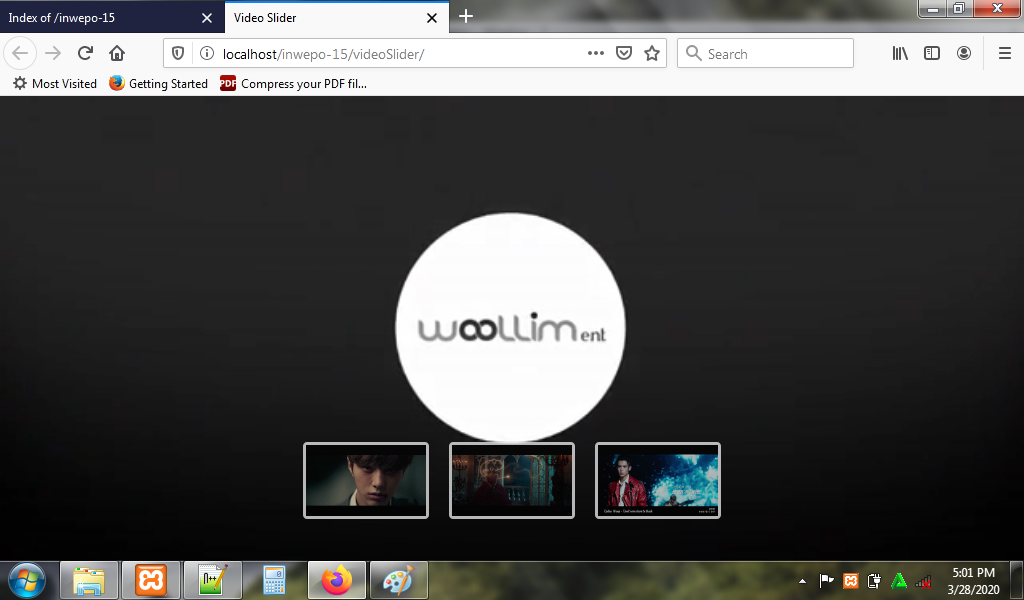
8. Reload alamat url : http://localhost/VideoSlider. Ketika gambar 1 di-klik, maka akan menampilkan video 1.

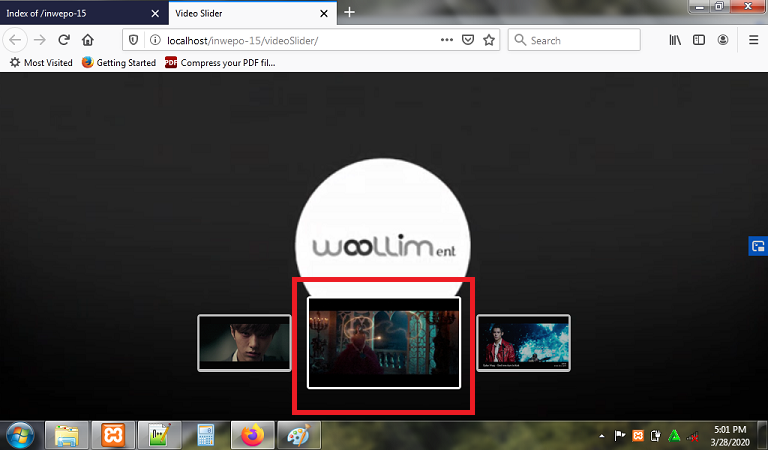
Ketika gambar 2 di-klik, maka akan menampilkan video 2.

Ketika gambar 3 di-klik, maka akan menampilkan video 3.

9. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Video Slider dengan JavaScript’. Selamat mencoba.










