Dengan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat video popup. Bagaimana cara membuatnya? Yuk langsung saja buka komputer kamu dan ikuti beberapa langkah di bawah ini.
Tutorial
1. Download plugin. Serta siapkan foto dan video. Letakan plugin, foto, dan video di folder yang sama dengan index.html dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Membuat Video Popup dengan JavaScript</title> <link rel="stylesheet" href="style.css"> <script src="all.min.js"></script> </head> <body> <div class="card"> <div class="imgbox"> <img src="1.png"> </div> <div class="descr"> <h2>Infinite - The Eye</h2> <ul> <li>2017</li> <li>5min</li> <li>Music</li> </ul> <ul class="rating"> <li><i class="fas fa-star"></i></li> <li><i class="fas fa-star"></i></li> <li><i class="fas fa-star"></i></li> <li><i class="fas fa-star"></i></li> <li><i class="fas fa-star"></i></li> </ul> <div class="textContent"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Labore mollitia maxime magnam vel aliquid nemo fugit, quam optio iure. Rerum deserunt perspiciatis distinctio accusamus possimus dicta voluptatum veritatis modi ab.</p> <a href="#">Read More</a> </div> <button><i class="fa fa-play"></i> Watch trailer</button> </div> </div> <div class="trailer"> <video src="trailer.mp4" controls="true"></video> <span class="close">×</span> </div> </body> </html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama VideoPopup – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/VideoPopup.

5. Ketikkan kode CSS berikut ini.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
transition: .3s;
}
body{
background: #2c3e50;
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.card{
display: flex;
justify-content: center;
flex-wrap: wrap;
color: #fff;
}
.imgbox{
max-width: 350px;
}
.imgbox img{
width: 100%;
height: 100%;
}
.descr{
max-width: 350px;
background: #000;
padding: 20px;
}
h2{
font-size: 2.5em;
text-align: center;
text-transform: uppercase;
}
ul{
display: flex;
justify-content: space-around;
align-items: center;
list-style: none;
margin: 10px 0;
font-size: 22px;
line-height: 22px;
}
.rating li:hover{
color: #f00;
}
.textContent p{
font-size: 1.2em;
}
.textContent a{
display: inline-block;
margin-top: 10px;
font-size: 1.2em;
text-decoration: none;
color: #00ffff;
}
.textContent a:hover{
color: #ff0;
}
button{
margin: 10px 0;
width: 100%;
padding: 10px;
border: 1px solid #00ffff;
background: #000;
color: #00ffff;
font-size: 1em;
border-radius: 5px;
cursor: pointer;
}
button:hover{
color: #000;
background: #00ffff;
}
.trailer{
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background: rgba(0,0,0,.9);
z-index: 10;
visibility: hidden;
opacity: 0;
}
.trailer video{
max-width: 900px;
outline: none;
position: relative;
}
.close{
position: absolute;
top: 30px;
right: 30px;
color: #fff;
font-size: 42px;
cursor: pointer;
}
@media (max-width: 901px){
.trailer video{
max-width: 90%;
}
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama VideoPopup – simpan code CSS dengan nama style.css.
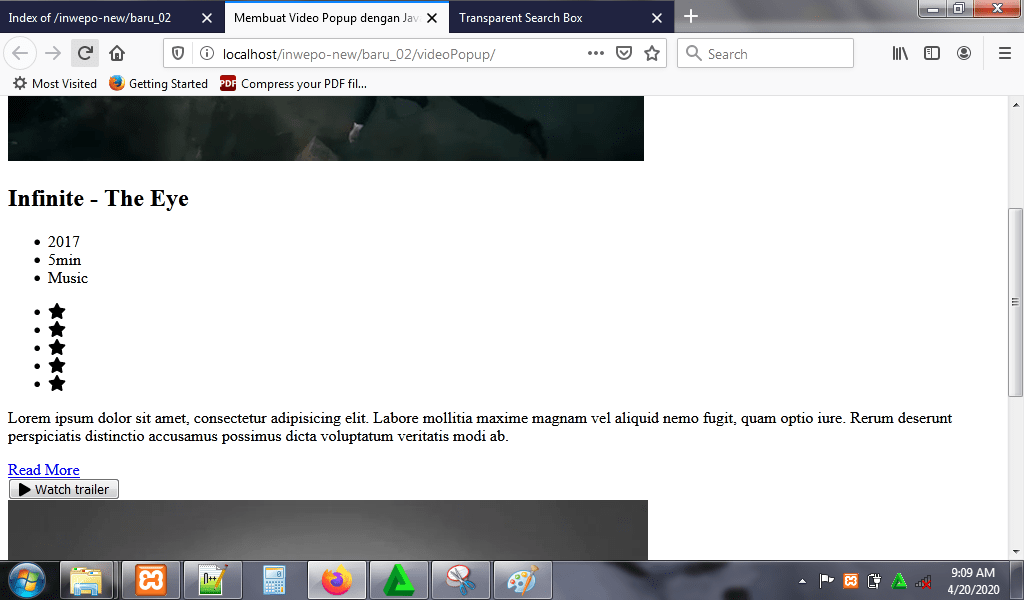
6. Reload alamat url : http://localhost/VideoPopup. Tampilan awal dari video popup. Klik tombol ‘Watch Trailer’ untuk membuka video, namun tombol belum berfungsi.

7. Untuk mengaktifkan tombol popup, buka kembali file index.html dan ketikkan kode javascript berikut sebelum kode </body>.
<script>
const button = document.querySelector("button");
const close = document.querySelector(".close");
const trailer = document.querySelector(".trailer");
const video = document.querySelector("video");
button.addEventListener('click', ()=>{
trailer.style.visibility = "visible";
trailer.style.opacity = 1;
});
close.addEventListener('click', ()=>{
trailer.style.visibility = "hidden";
trailer.style.opacity = 0;
video.pause();
video.currentTime = 0;
});
</script>
Jangan lupa Ctrl+S.
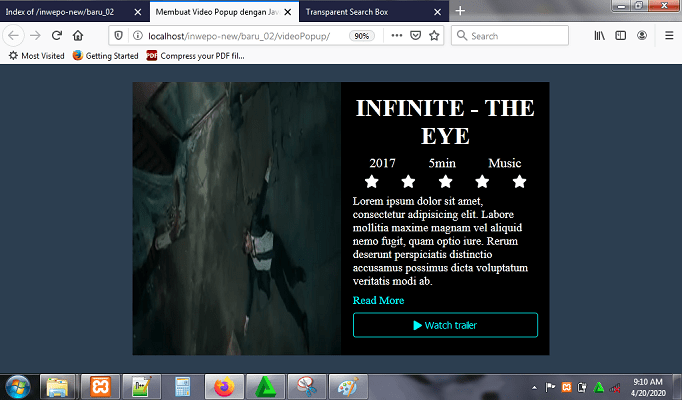
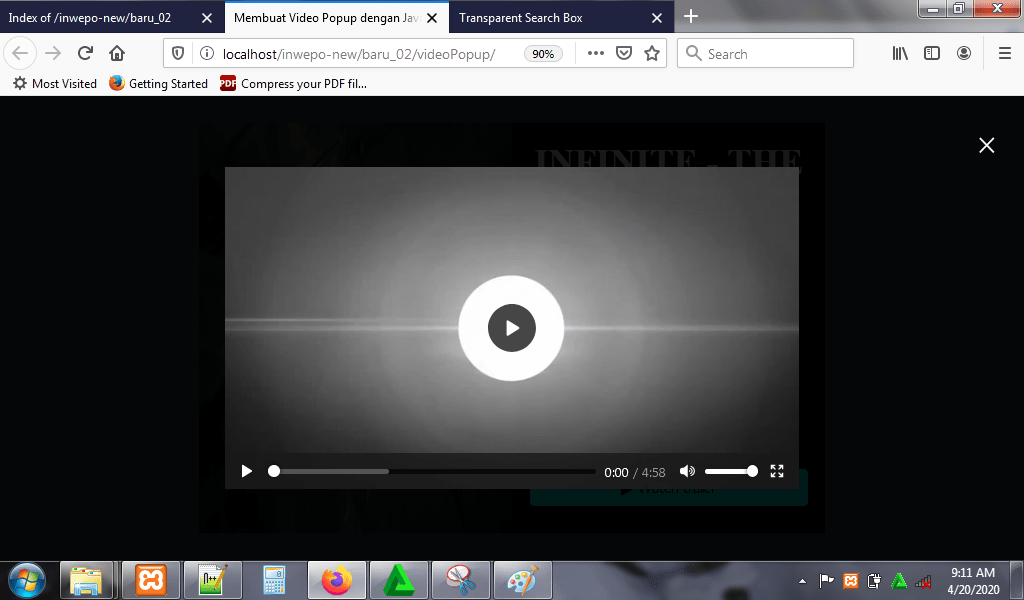
8. Reload alamat url : http://localhost/VideoPopup. Tampilan awal video popup. Klik watch trailer untuk membuka video.

Klik ikon x untuk menutup video.

9. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Video Popup dengan JavaScript’. Selamat mencoba.


















