Dengan bantuan dari bahasa pemrograman CSS, dan JavaScript, kita dapat dengan mudah membuat berbagai macam tampilan login form. Nah, kali ini kita akan membuat sebuah login form dengan tombol login social media dan efek show hide password di sebuah background transparent. Bagaimana cara membuatnya? Mudah kok, kamu hanya perlu mengikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Siapkan gambar untuk dijadikan background, serta letakkan gambar di folder yang sama dengan index.html, dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Transparent Login dengan Login Social Media</title>
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
</head>
<body>
<div class="bg-img">
<div class="content">
<header>LOGIN</header>
<form action="#">
<div class="field">
<span class="fa fa-user"></span>
<input type="text" required placeholder="Email or Phone">
</div>
<div class="field space">
<span class="fa fa-lock"></span>
<input type="password" class="pass-key" required placeholder="Password">
<span class="show">SHOW</span>
</div>
<div class="pass">
<a href="#">Forgot Password?</a>
</div>
<div class="field">
<input type="submit" value="LOGIN">
</div>
</form>
<div class="login">Or login with</div>
<div class="links">
<div class="facebook">
<i class="fab fa-facebook-f"><span>Facebook</span></i>
</div>
<div class="instagram">
<i class="fab fa-instagram"><span>Instagram</span></i>
</div>
</div>
<div class="signup">Don't have account?
<a href="#">Signup Now</a>
</div>
</div>
</div>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama TransparentSosmed – simpan kode di atas dengan nama index.html.
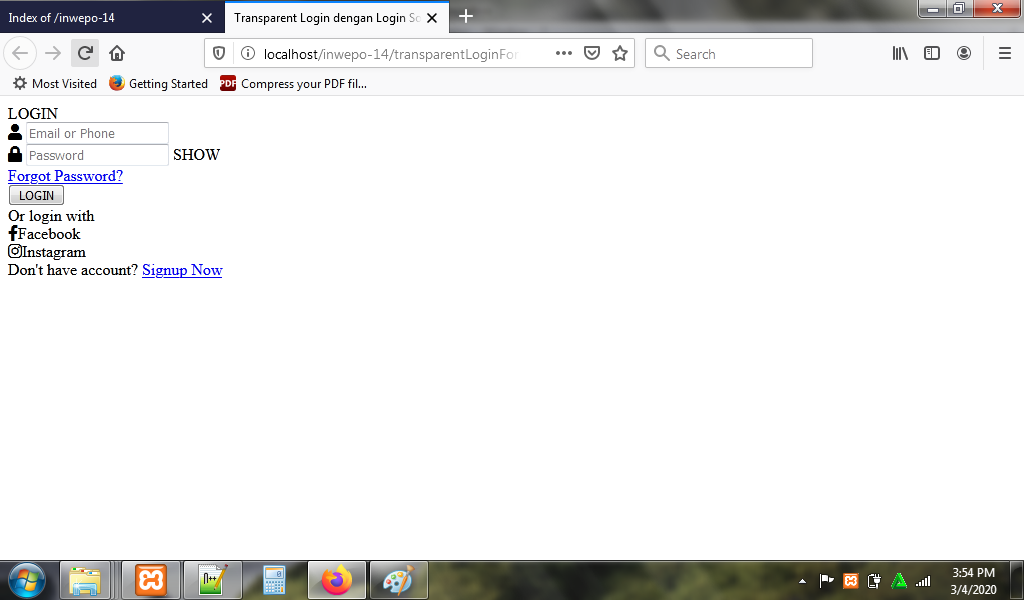
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/TransparentSosmed.

5. Ketikkan kode CSS3 berikut ini.
@import url('https://fonts.googleapis.com/css?family=Montserrat:400,500,600,700|Poppins:400,500&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
user-select: none;
}
.bg-img{
background: url('bg.jpeg');
height: 100vh;
background-size: cover;
background-position: center;
}
.bg-img:after{
position: absolute;
content: '';
top: 0;
left: 0;
height: 100%;
width: 100%;
background: rgba(0,0,0,0.7);
}
.content{
position: absolute;
top: 50%;
left: 50%;
z-index: 999;
text-align: center;
padding: 60px 32px;
width: 370px;
transform: translate(-50%,-50%);
background: rgba(255,255,255,0.04);
box-shadow: -1px 4px 28px 0px rgba(0,0,0,0.75);
}
.content header{
color: white;
font-size: 33px;
font-weight: 600;
margin: 0 0 35px 0;
font-family: 'Montserrat',sans-serif;
}
.field{
position: relative;
height: 45px;
width: 100%;
display: flex;
background: rgba(255,255,255,0.94);
}
.field span{
color: #222;
width: 40px;
line-height: 45px;
}
.field input{
height: 100%;
width: 100%;
background: transparent;
border: none;
outline: none;
color: #222;
font-size: 16px;
font-family: 'Poppins',sans-serif;
}
.space{
margin-top: 16px;
}
.show{
position: absolute;
right: 13px;
font-size: 13px;
font-weight: 700;
color: #222;
display: none;
cursor: pointer;
font-family: 'Montserrat',sans-serif;
}
.pass-key:valid ~ .show{
display: block;
}
.pass{
text-align: left;
margin: 10px 0;
}
.pass a{
color: white;
text-decoration: none;
font-family: 'Poppins',sans-serif;
}
.pass:hover a{
text-decoration: underline;
}
.field input[type="submit"]{
background: #3498db;
border: 1px solid #2691d9;
color: white;
font-size: 18px;
letter-spacing: 1px;
font-weight: 600;
cursor: pointer;
font-family: 'Montserrat',sans-serif;
}
.field input[type="submit"]:hover{
background: #2691d9;
}
.login{
color: white;
margin: 20px 0;
font-family: 'Poppins',sans-serif;
}
.links{
display: flex;
cursor: pointer;
color: white;
margin: 0 0 20px 0;
}
.facebook,.instagram{
width: 100%;
height: 45px;
line-height: 45px;
margin-left: 10px;
}
.facebook{
margin-left: 0;
background: #4267B2;
border: 1px solid #3e61a8;
}
.instagram{
background: #E1306C;
border: 1px solid #df2060;
}
.facebook:hover{
background: #3e61a8;
}
.instagram:hover{
background: #df2060;
}
.links i{
font-size: 17px;
}
i span{
margin-left: 8px;
font-weight: 500;
letter-spacing: 1px;
font-size: 16px;
font-family: 'Poppins',sans-serif;
}
.signup{
font-size: 15px;
color: white;
font-family: 'Poppins',sans-serif;
}
.signup a{
color: #3498db;
text-decoration: none;
}
.signup a:hover{
text-decoration: underline;
}
Simpan kode CSS3 di folder xampplite – htdocs – buat folder baru dengan nama TransparentSosmed – simpan code CSS3 dengan nama style.css.
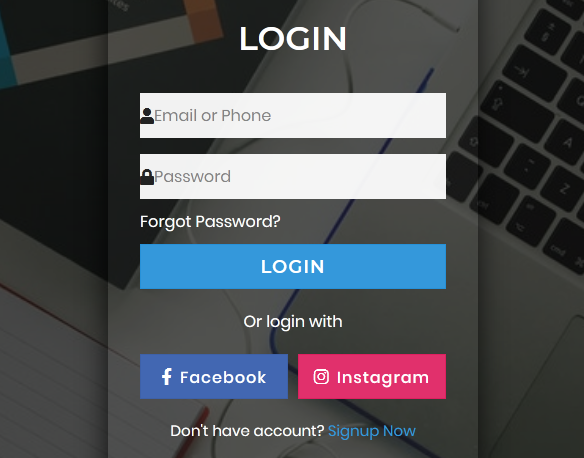
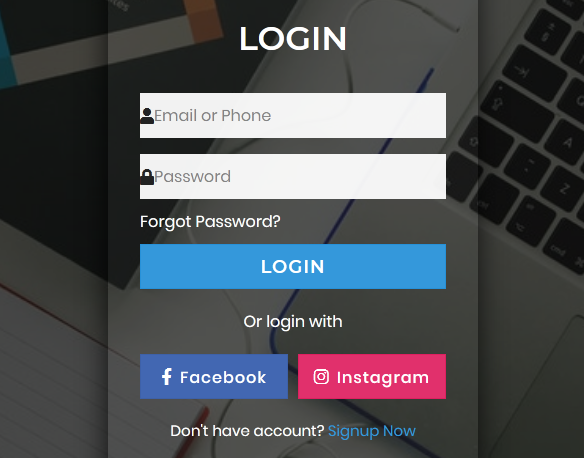
6. Reload alamat url : http://localhost/TransparentSosmed. Tampilan awal login form.

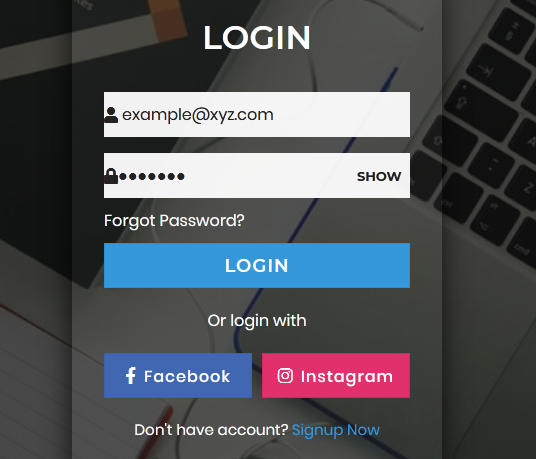
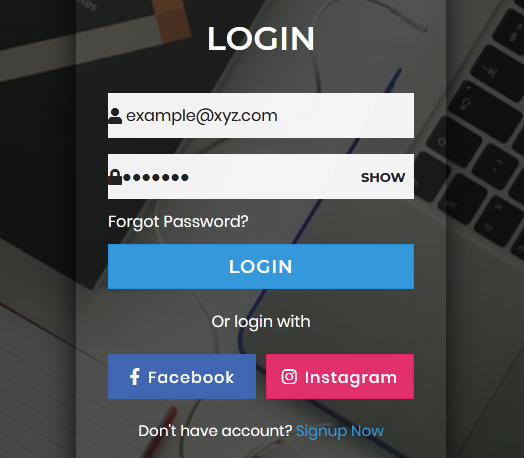
Tampilan ketika login form di-isi, form password muncul tombol show. Namun ketika tombol show diklik belum berfungsi.

7. Untuk mengaktifkan efek show hide di password, buka kembali file index.html, dan ketikkan kode JavaScript berikut sebelum kode </body>.
<script>
const pass_field = document.querySelector('.pass-key');
const showBtn = document.querySelector('.show');
showBtn.addEventListener('click', function(){
if(pass_field.type === "password"){
pass_field.type = "text";
showBtn.textContent = "HIDE";
showBtn.style.color = "#3498db";
}else{
pass_field.type = "password";
showBtn.textContent = "SHOW";
showBtn.style.color = "#222";
}
});
</script>
Jangan lupa Ctrl+S.
8. Reload alamat url : http://localhost/TransparentSosmed. Tampilan awal login form.

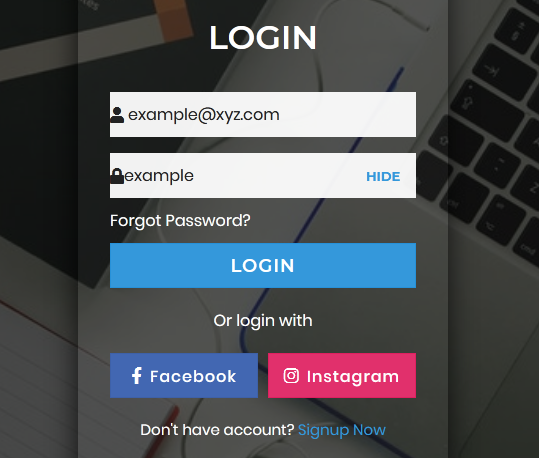
Tampilan ketika form di-isi, dan klik pada tombol show di password.

Sekarang efek show hide di password sudah aktif.

9. Selesai.
Demikian penjelasan dari tutorial ‘Cara Menampilkan Transparent Social Media Login Form dengan JavaScript’. Selamat mencoba.










