Cara Membuat Tabel dengan Width dan Height di HTML
Dalam perancangan tabel di HTML, dikenal atribut WIDTH dan HEIGHT. WIDTH digunakan untuk mengatur lebar pada tabel, sedangkan HEIGHT digunakan untuk mengatur tinggi pada tabel. Untuk memahami bagaimana penggunaan WIDTH dan HEIGHT di HTML, berikut langkah-langkahnya:
Membuat Tabel 2 Baris 3 Kolom dengan WIDTH
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
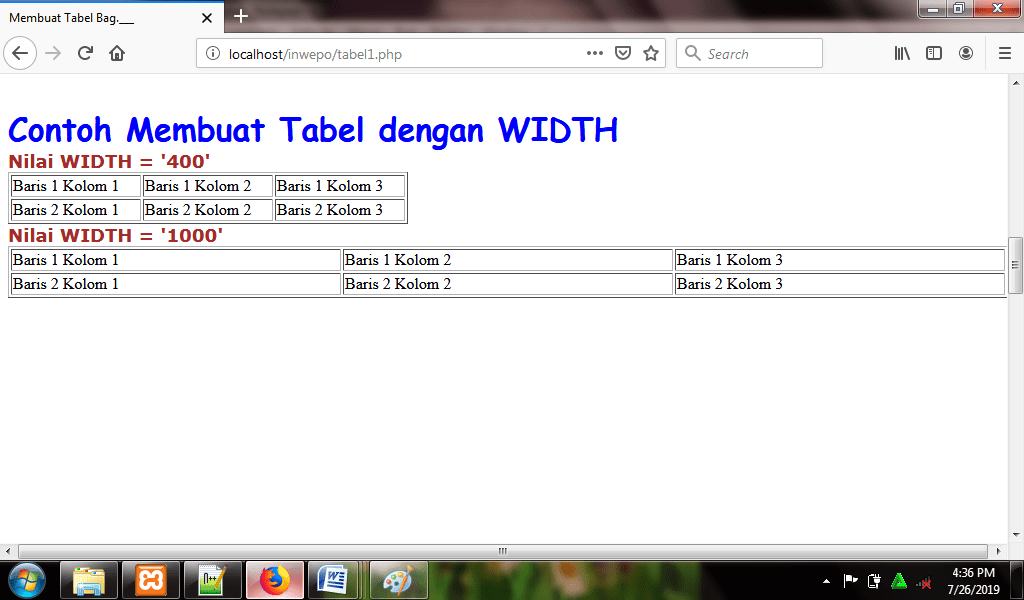
Penting : semakin besar nilai WIDTH yang kamu masukkan, semakin lebar tabel. Disini saya membandingkan antara nilai “WIDTH = ‘400’” dan nilai “WIDTH =’1000’”.
<html>
<head>
<title>Membuat Tabel</title>
</head>
<body>
<font FONT FACE="Comic Sans MS" size="6" color='blue'><b>Contoh Membuat Tabel dengan WIDTH</b></font> <br/>
<font FONT FACE="Verdana" size="4" color='brown'><b>Nilai WIDTH = '400'</b></font> <br/>
<TABLE BORDER="1" WIDTH="400">
<TR>
<TD>Baris 1 Kolom 1</TD>
<TD>Baris 1 Kolom 2</TD>
<TD>Baris 1 Kolom 3</TD>
</TR>
<TR>
<TD>Baris 2 Kolom 1</TD>
<TD>Baris 2 Kolom 2</TD>
<TD>Baris 2 Kolom 3</TD>
</TR>
</TABLE>
<font FONT FACE="Verdana" size="4" color='brown'><b>Nilai WIDTH = '1000'</b></font> <br/>
<TABLE BORDER="1" WIDTH="1000">
<TR>
<TD>Baris 1 Kolom 1</TD>
<TD>Baris 1 Kolom 2</TD>
<TD>Baris 1 Kolom 3</TD>
</TR>
<TR>
<TD>Baris 2 Kolom 1</TD>
<TD>Baris 2 Kolom 2</TD>
<TD>Baris 2 Kolom 3</TD>
</TR>
</TABLE>
</body>
</html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “tabel1.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/tabel1.php

Membuat Tabel 2 Baris 3 Kolom dengan HEIGHT
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
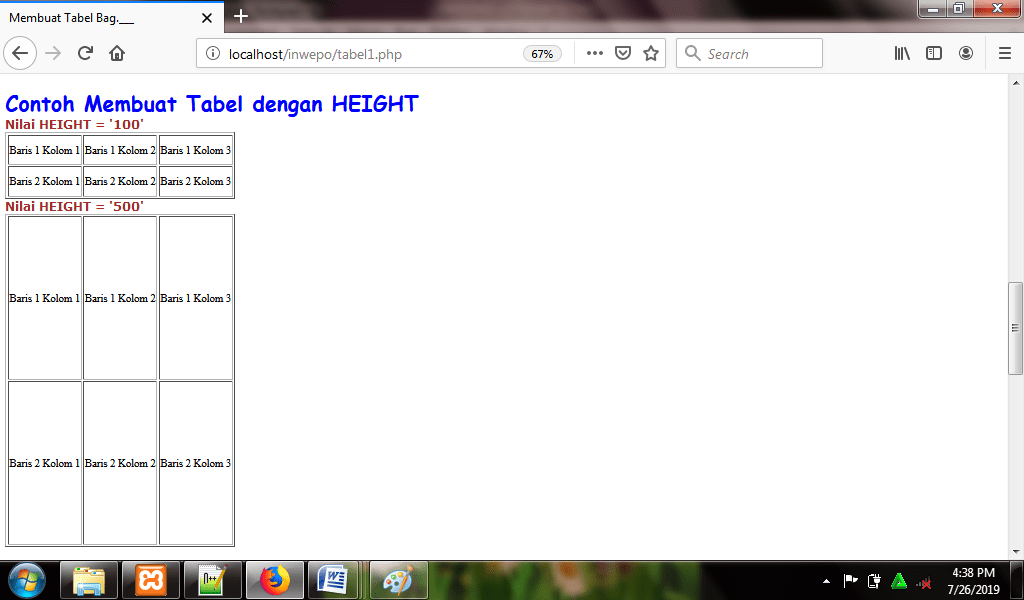
Penting : semakin besar nilai HEIGHT yang kamu masukkan, semakin tinggi tabel. Disini saya membandingkan antara nilai “HEIGHT = ‘100’” dan nilai “HEIGHT =500’”.
<html>
<head>
<title>Membuat Tabel</title>
</head>
<body>
<font FONT FACE="Comic Sans MS" size="6" color='blue'><b>Contoh Membuat Tabel dengan HEIGHT</b></font> <br/>
<font FONT FACE="Verdana" size="4" color='brown'><b>Nilai HEIGHT = '100'</b></font> <br/>
<TABLE BORDER="1" HEIGHT="100">
<TR>
<TD>Baris 1 Kolom 1</TD>
<TD>Baris 1 Kolom 2</TD>
<TD>Baris 1 Kolom 3</TD>
</TR>
<TR>
<TD>Baris 2 Kolom 1</TD>
<TD>Baris 2 Kolom 2</TD>
<TD>Baris 2 Kolom 3</TD>
</TR>
</TABLE>
<font FONT FACE="Verdana" size="4" color='brown'><b>Nilai HEIGHT = '500'</b></font> <br/>
<TABLE BORDER="1" HEIGHT="500">
<TR>
<TD>Baris 1 Kolom 1</TD>
<TD>Baris 1 Kolom 2</TD>
<TD>Baris 1 Kolom 3</TD>
</TR>
<TR>
<TD>Baris 2 Kolom 1</TD>
<TD>Baris 2 Kolom 2</TD>
<TD>Baris 2 Kolom 3</TD>
</TR>
</TABLE>
</body>
</html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “tabel1.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/tabel1.php

Demikian penjelasan dari tutorial ‘Cara Membuat Tabel dengan WIDTH dan HEIGHT di HTML’. Selamat mencoba.












