Cara Membuat Tabel dengan Colspan dan Rowspan di HTML
Dalam perancangan tabel di HTML, dikenal atribut COLSPAN dan ROWSPAN. COLSPAN digunakan untuk menggabungkan beberapa kolom, sedangkan ROWSPAN digunakan untuk menggabungkan beberapa baris. Untuk memahami bagaimana penggunaan COLSPAN dan ROWSPAN di HTML, berikut langkah-langkahnya:
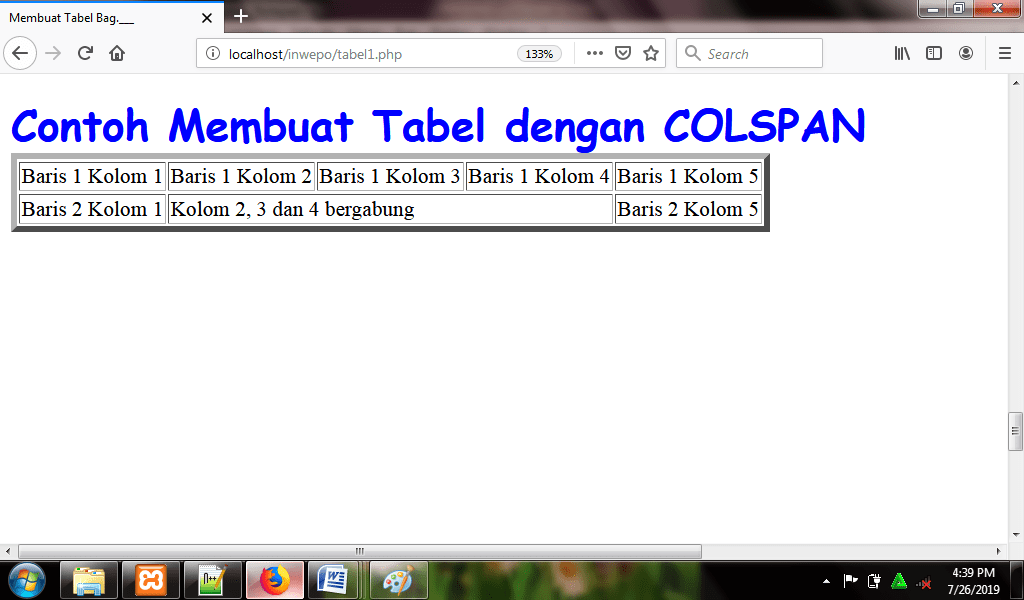
Membuat Tabel 2 Baris 5 Kolom dengan COLSPAN
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<html>
<head>
<title>Membuat Tabel</title>
</head>
<body>
<font FONT FACE="Comic Sans MS" size="6" color='blue'><b>Contoh Membuat Tabel dengan COLSPAN</b></font> <br/>
<TABLE BORDER="5">
<TR>
<TD>Baris 1 Kolom 1</TD>
<TD>Baris 1 Kolom 2</TD>
<TD>Baris 1 Kolom 3</TD>
<TD>Baris 1 Kolom 4</TD>
<TD>Baris 1 Kolom 5</TD>
</TR>
<TR>
<TD>Baris 2 Kolom 1</TD>
<TD COLSPAN="3">Kolom 2, 3 dan 4 bergabung</TD>
<TD>Baris 2 Kolom 5</TD>
</TR>
</TABLE>
</body>
</html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “tabel1.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/tabel1.php

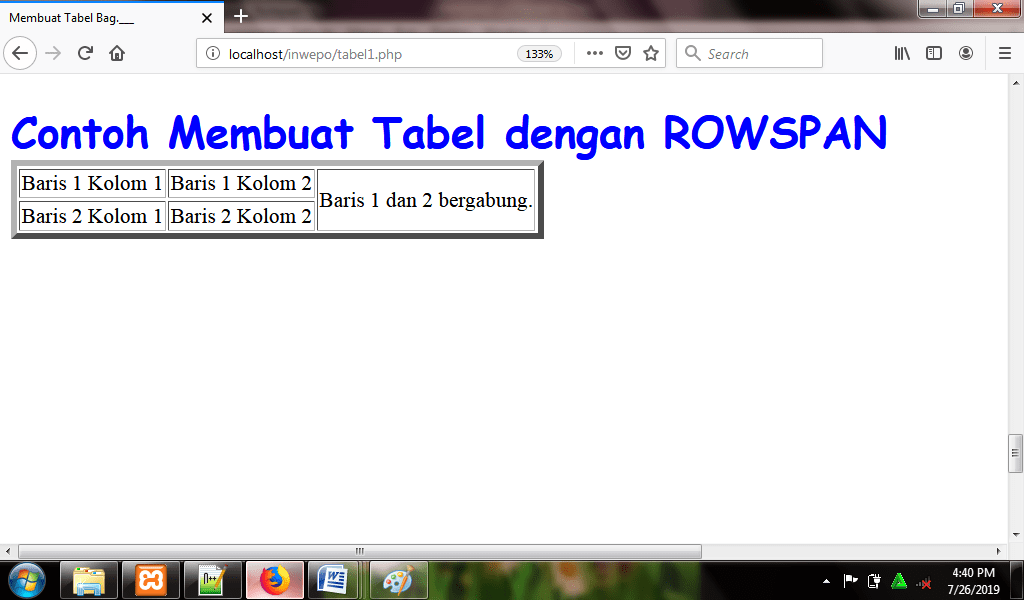
Membuat Tabel 2 Baris 3 Kolom dengan ROWSPAN
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<html>
<head>
<title>Membuat Tabel</title>
</head>
<body>
<font FONT FACE="Comic Sans MS" size="6" color='blue'><b>Contoh Membuat Tabel dengan ROWSPAN</b></font> <br/>
<TABLE BORDER="5">
<TR>
<TD>Baris 1 Kolom 1</TD>
<TD>Baris 1 Kolom 2</TD>
<TD ROWSPAN="2">Baris 1 dan 2 bergabung.</TD>
</TR>
<TR>
<TD>Baris 2 Kolom 1</TD>
<TD>Baris 2 Kolom 2</TD>
</TR>
</TABLE>
</body>
</html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “tabel1.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/tabel1.php

Demikian penjelasan dari tutorial tentang cara membuat tabel dengan COLSPAN dan ROWSPAN di HTML. Selamat mencoba.


















