Cara Membuat Square Pattern dengan Javascript
Pattern Design merupakan salah satu bentuk desain yang dapat diterapkan ke dalam website secara menyeluruh. Untuk pembuatannya sendiri, kita dapat menggunakan bahasa pemrograman CSS (maupun subsidernya seperti LESS dan SASS) maupun Javascript (maupun subsidernya seperti Processing dan Babel) untuk memproses pattern-nya.
Untuk memperlihatkan implementasi dari pattern design pada suatu website, pada artikel kali ini, kita akan membuat pola kotak (/ square pattern) menggunakan bahasa pemrograman Javascript.
Langkah:
1. Persiapkan text editor (notepad, sublime text, dan sebagainya) sebagai media pengetikan syntax nantinya.
2. Buatlah file yang bernama index.html yang berisikan kode sebagai berikut:
<html> <head> <title>Inwepo Square Pattern</title> <style> </style> </head> <body> <script> </script> </body> </html>
3. Pada bagian <style>, masukkan kode berikut:
body, html {
margin: 0;
}
h1 {
font-family: 'Segoe UI';
text-align: center;
}
canvas {
display: block;
}
Nantinya, bagian <style> akan memiliki struktur kode sebagai berikut:
<style>
body, html {
margin: 0;
}
h1 {
font-family: 'Segoe UI';
text-align: center;
}
canvas {
display: block;
}
</style>
4. Pada bagian <body>, masukkan kode berikut:
<h1>Inwepo Square Pattern</h1> <canvas id="canvas"></canvas>
Nantinya, bagian <body> akan memiliki struktur kode sebagai berikut:
<body> <h1>Inwepo Square Pattern</h1> <canvas id="canvas"></canvas> <script> </script> </body>
5. Pada bagian <script>, masukkan kode berikut:
let canvas;
let ctx;
let w, h;
function setup() {
canvas = document.querySelector("#canvas");
ctx = canvas.getContext("2d");
reset();
window.addEventListener("resize", reset);
}
function reset() {
w = canvas.width = window.innerWidth;
h = canvas.height = window.innerHeight;
draw();
}
function draw() {
ctx.fillRect(0, 0, w, h);
let size = 40;
for(let x = 0; x < w; x += size) {
for(let y = 0; y < h; y += size) {
drawPattern(x, y, size*0.85);
}
}
}
function drawPattern(x, y, size) {
let colors = getRandomColors();
ctx.lineWidth = 4;
ctx.strokeStyle = colors[0];
ctx.strokeRect(x - size / 2, y - size / 2, size, size);
ctx.strokeStyle = colors[1];
ctx.strokeRect(x - size / 3, y - size / 3, size / 1.5, size / 1.5);
ctx.strokeStyle = colors[2];
ctx.strokeRect(x - size / 6, y - size / 6, size / 3, size / 3);
}
function random(max) {
return Math.floor(Math.random() * max);
}
function getRandomColors() {
let startHue = random(360);
let color1 = getColorFromHue(startHue);
let color2 = getColorFromHue(startHue + 120);
let color3 = getColorFromHue(startHue + 240);
return [color1, color2, color3];
}
function getColorFromHue(hue) {
return `hsl(${hue % 360}, 80%, 50%)`;
}
setup();
Nantinya, bagian <script> akan memiliki struktur kode sebagai berikut:
<script>
let canvas;
let ctx;
let w, h;
function setup() {
canvas = document.querySelector("#canvas");
ctx = canvas.getContext("2d");
reset();
window.addEventListener("resize", reset);
}
function reset() {
w = canvas.width = window.innerWidth;
h = canvas.height = window.innerHeight;
draw();
}
function draw() {
ctx.fillRect(0, 0, w, h);
let size = 40;
for(let x = 0; x < w; x += size) {
for(let y = 0; y < h; y += size) {
drawPattern(x, y, size*0.85);
}
}
}
function drawPattern(x, y, size) {
let colors = getRandomColors();
ctx.lineWidth = 4;
ctx.strokeStyle = colors[0];
ctx.strokeRect(x - size / 2, y - size / 2, size, size);
ctx.strokeStyle = colors[1];
ctx.strokeRect(x - size / 3, y - size / 3, size / 1.5, size / 1.5);
ctx.strokeStyle = colors[2];
ctx.strokeRect(x - size / 6, y - size / 6, size / 3, size / 3);
}
function random(max) {
return Math.floor(Math.random() * max);
}
function getRandomColors() {
let startHue = random(360);
let color1 = getColorFromHue(startHue);
let color2 = getColorFromHue(startHue + 120);
let color3 = getColorFromHue(startHue + 240);
return [color1, color2, color3];
}
function getColorFromHue(hue) {
return `hsl(${hue % 360}, 80%, 50%)`;
}
setup();
</script>
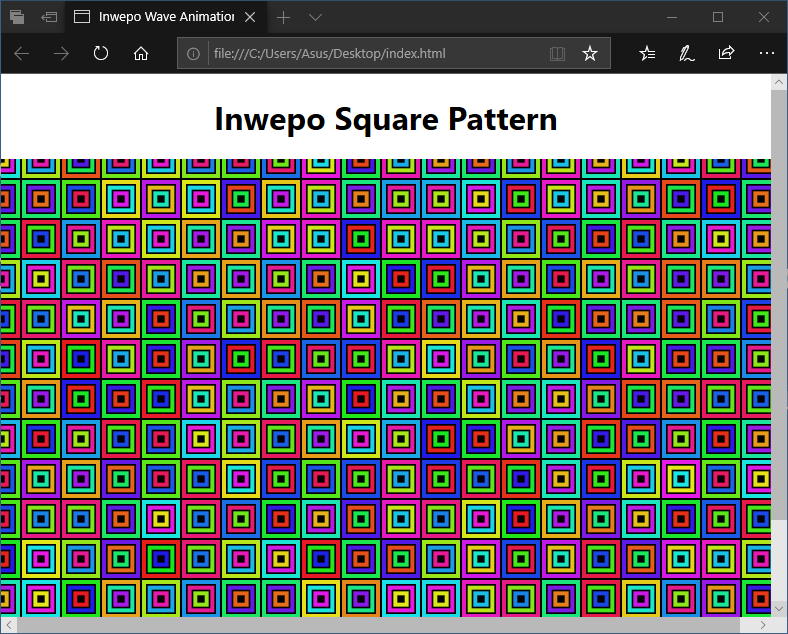
6. Save file yang telah dimodifikasi sebelumnya. Lalu, buka file index.html melalui browser kamu. Jika berhasil, nantinya halaman website akan menampilkan konten teks serta pola kotak berwarna yang penyusunannya sesuai dengan rasio layar browser, adapun pewarnaan kotak bersifat acak sesuai dengan rumus dan hasil yang ditampilkan. Sesuaikan penggunaan square pattern dengan website yang telah kamu buat.

Demikian tutorial cara membuat square pattern dengan Javascript. Semoga bermanfaat.












