Membuat slide show di website adalah hal yang biasa, namun kali ini kita akan mencoba menambahkan efek player di slide show dengan JQuery. Nantinya, gambar di slide show akan berubah secara otomatis.
Lalu, bagaimana caranya membuat slide show player dengan JQuery? Mudah kok, yuk langsung saja buka komputer kamu dan ikuti beberapa langkah mudah di bawah ini.
1. Download plugin. Serta siapkan enam buah gambar dan masukkan ke dalam folder images. Letakkan folder images dan file plugin di folder yang sama dengan file index.html dan style.css.
2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html>
<head>
<link href="style.css" type="text/css" rel="stylesheet"/>
<title>Membuat Slide Show Player dengan JQuery</title>
</head>
<body>
<!-- Gallery Slideshow-->
<ul class="gallery-slideshow">
<li><img src="images/slide-1.jpg"/></li>
<li><img src="images/slide-2.jpg"/></li>
<li><img src="images/slide-3.jpg"/></li>
<li><img src="images/slide-4.jpg"/></li>
<li><img src="images/slide-5.jpg"/></li>
<li><img src="images/slide-6.jpg"/></li>
</ul>
<!-- Gallery Animation -->
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="jquery-gallery.js" type="text/javascript"></script>
<script src="jquery-main.js" type="text/javascript"></script>
</body>
</html>
Simpan kode HTML5 di atas di folder xampplite – htdocs – buat folder baru dengan nama SlideShowPlayer – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/SlideShowPlayer.

5. Ketikkan kode CSS berikut ini.
ul.gallery-slideshow > img, ul {margin: 0; padding: 0;}
ul.gallery-slideshow {
position: relative;
list-style: none;
background: #000000;
overflow: hidden;
}
ul.gallery-slideshow li img {
position: absolute;
min-width: 100%; min-height: 100%;
}
/*gallery controls*/
.gallery-control{
position: absolute; z-index: 1;
top: 0; bottom: 0;
width: 40px; height: 40px;
background: rgba(0,0,0,0.8);
margin: auto;
cursor: pointer;
}
.gallery-control.prev { left: -5px; }
.gallery-control.next { right: -5px; }
.gallery-control.trigger {
left: 0; right: 0;
width: 50px; height: 50px;
border-radius:50%;-webkit-border-radius:50%;-moz-border-radius:50%;
}
.gallery-control:after{
position: absolute;
z-index: 2;
top: 0; bottom: 0; left: 0; right: 0;
margin: auto;
content: "";
width: 20px; height: 20px;
box-sizing: border-box;
border-style: solid;
border-color: transparent;
}
.gallery-control.prev:after {
border-width: 10px 15px 10px 0px;
border-right-color: #ffffff;
}
.gallery-control.next:after {
border-width: 10px 0px 10px 15px;
border-left-color: #ffffff;
}
.gallery-control.trigger.pause:after{
border-style: double;
border-width: 0px 0px 0px 20px;
border-color: #ffffff;
}
.gallery-control.trigger.play:after{
left: 5px;
border-width: 10px 0px 10px 20px;
border-left-color: #ffffff;
}
/*gallery navigation*/
ul.gallery-slideshow ul.gallery-navbar{
position: absolute;
bottom: 5%;
width: 100%;
text-align: center;
}
ul.gallery-navbar li{
all: unset;
position: relative;
display: inline-block;
width: 15px; height: 15px;
background: rgba(255,255,255,0.5);
margin: 10px;
border-radius:50%;-webkit-border-radius:50%;-moz-border-radius:50%;
cursor: pointer;
}
ul.gallery-navbar li.active{ background: rgba(255,255,255,1); }
/**STATES**/
ul.gallery-navbar li:hover, .gallery-control:hover{ transform: scale(0.9); }
ul.gallery-navbar li:hover{ background: rgba(255,255,255,0.8); }
ul.gallery-navbar li:active, .gallery-control:active { transform: scale(0.8); }
Simpan kode CSS di atas di folder xampplite – htdocs – buka folder SlideShowPlayer – simpan kode di atas dengan nama style.css.
6. Reload alamat url : http://localhost/SlideShowPlayer.

7. Untuk menampilkan gambar sekaligus slide show player, buka lembar kerja baru di teks editor dan ketikkan kode JavaScript berikut ini.
//Attach plugin to slideshow with ".gallery-slideshow" class
$(function() {
$('.gallery-slideshow').slideshow({
interval: 2000,
width: 600,
height: 400
});
});
Simpan kode JavaScript di atas di folder xampplite – htdocs – buka folder SlideShowPlayer – simpan kode di atas dengan nama jquery-main.js.
8. Reload alamat url : http://localhost/SlideShowPlayer. Tampilan awal slide show. Gambar di slide show akan otomatis berubah dengan sendirinya sesuai dengan urutan di file index.html.

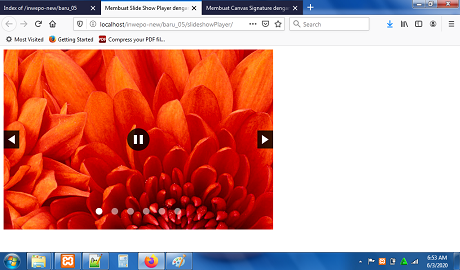
Bila kursor menyentuh slide show, maka slide show akan menampilkan tombol play/pause, dan tombol geser kiri/kanan. Klik tombol pause untuk menghentikan slide show.

9. Selesai, menarik sekali bukan?.
Catatan:
- Htdocs adalah salah satu folder bawaan dari XAMPP, yang tugasnya khusus untuk menyimpan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML, CSS, dan JavaScript.
- Kemudian, mungkin ada yang menanyakan maksud dari http://localhost/SlideShowPlayer. Localhost merupakan server lokal pada computer. Localhost dapat diaktifkan ketika kamu meng-klik start Apache di XAMPP Control Panel. SlideShowPlayer menunjuk pada folder SlideShowPlayer saya di xampplite – htdocs. Serta, index.html dan style.css adalah nama file yang tersimpan script code di atas.
Demikian penjelasan dari tutorial ‘Cara Membuat Slide Show Player dengan JQuery’. Selamat mencoba.


















