Cara Membuat Show Hide Password Neumorphism
Neumorphism memiliki tampilan timbul dan tenggelam. Dengan bahasa pemrograman CSS, kita dapat dengan mudah menampilkan neumorphism di semua fitur website. Tidak terkecuali di fitur password. Dibantu dengan bahasa pemrograman JavaScript, kita dapat mempercantik tampilan neumorphism password dengan fitur show hide password. Bagaimana cara membuatnya? Yuk sekarang buka komputer kamu, dan kita buat show hide password neumorphism.
1. Siapkan dulu ikon show dan hide, yang bisa kamu download terlebih dahulu.
Letakkan gambar di folder yang sama dengan file index.html, dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html> <head> <title>show hide password with neumorphism</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="inputBox"> <input type="password" name="" placeholder="Enter Password" id="password"> <div id="toggle" onclick="showHide();"></div> </div> </body> </html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama ShowHideNeumorphism – simpan kode di atas dengan nama index.html.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/ShowHideNeumorphism.

5. Ketikkan kode CSS3 berikut ini.
*{
margin: 0;
padding: 0;
font-family: sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #f8f8f8;
}
.inputBox{
position: relative;
width: 400px;
height: 60px;
}
.inputBox input{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: none;
background: transparent;
padding: 0 20px;
font-size: 18px;
box-sizing: border-box;
border-radius: 8px;
box-shadow: -4px -4px 10px rgba(255,255,255,1),
inset 4px 4px 10px rgba(0,0,0,0.05),
inset -4px -4px 10px rgba(255,255,255,1),
4px 4px 10px rgba(0,0,0,0.05);
}
.inputBox input::placeholder{
color: #ccc;
}
#toggle{
position: absolute;
top: 50%;
right: 20px;
transform: translateY(-50%);
width: 30px;
height: 30px;
background: url(show.png);
background-size: cover;
cursor: pointer;
}
#toggle.hide{
background: url(hide.png);
background-size: cover;
}
Simpan kode CSS3 di folder xampplite – htdocs – buat folder baru dengan nama ShowHideNeumorphism – simpan code CSS3 dengan nama style.css.
6. Reload alamat url : http://localhost/ShowHideNeumorphism, tetapi tampilan show hide belum berfungsi.

7. Untuk dapat mengaktifkan show hide , buka kembali file index.html, dan ketikkan kode javaScript berikut.
<script type="text/javascript">
const password = document.getElementById('password');
const toggle = document.getElementById('toggle');
function showHide(){
if(password.type === 'password'){
password.setAttribute('type', 'text');
toggle.classList.add('hide')
} else{
password.setAttribute('type', 'password');
toggle.classList.remove('hide')
}
}
</script>
Jangan lupa Ctrl+S.
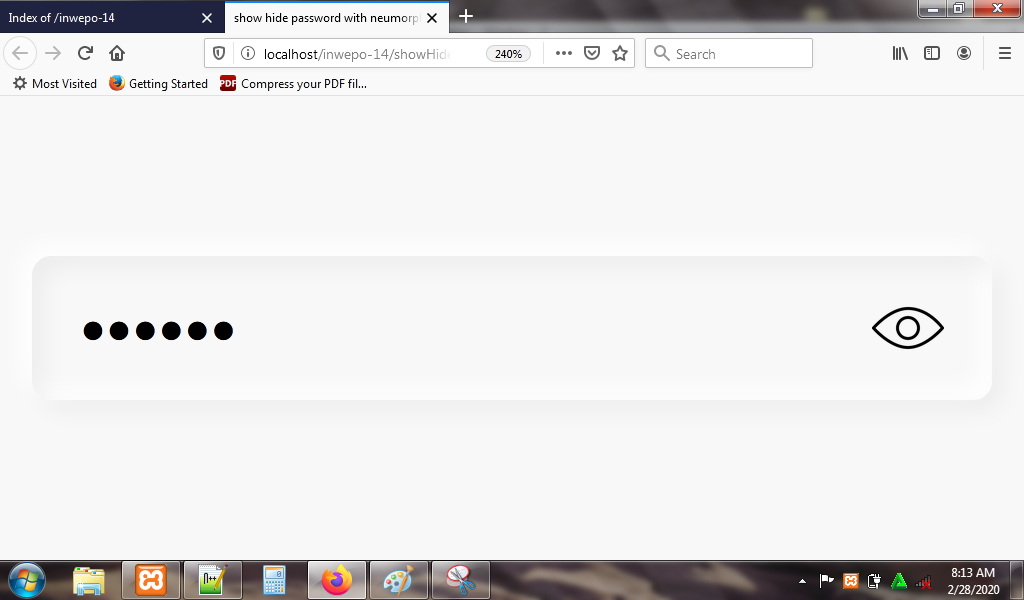
8. Reload alamat url : http://localhost/ShowHideNeumorphism. Berikut tampilan awal password.

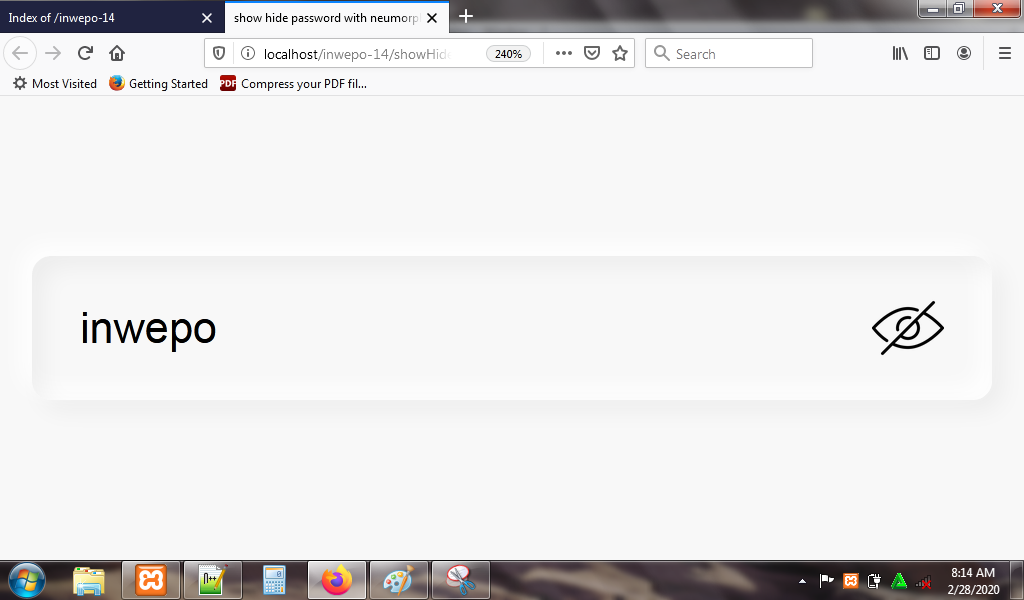
Isi password.

Untuk dapat melihat atau menyembunyikan teks password, klik ikon show dan hide. Sangat menarik bukan?.

9. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Show Hide Password Neumorphism’. Selamat mencoba.


















